Unity的UI界面——Text/Image
编辑UI界面时,要先切换到2d界面 (3d项目的话)

1.Text控件
Text控件的相关属性:
Character:(字符)
Font:字体
Font Style:字体样式
Font Size:字体大小
Line Spacing:行间距(多行)
Rich Text:“富”文本。例如:U<b>G</b>U</i>I<volor=”yellow”>学</color>习 Color:字体颜色
Paragraph:(段落)
设置文本在Text框中的水平以及垂直方向上的对齐方式。
Horizontal Overflow :水平方向上溢出时的处理方式。它有两种:Wrap隐藏,Overflow 溢出 Vertical Overflow:垂直方向上溢出时的处理方式。它有两种:Truncate截断,Overflow 溢出
2. Image控件
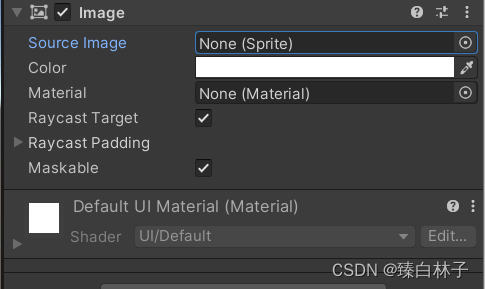
Image控件除了两个公共的组件Rect Transform与Canvas Renderer外,默认的情况下就只有一个Image(Script)组件:

Source Image需要Sprite类型的图片素材,所以我们放入的图像需要进行处理:
在Project中选中要转换在图片,然后在Inspector检视图中,单击Texture Type(纹理类型)右边的下拉框,在弹出的菜单中,选中选项Sprite(2D and UI)并点击下方的Apply(应用)按钮就可把此图片转换成精灵格式,随后就可拖放到Image的Source Image中了
如下图所示:

Color:可改变图片的颜色;
Material:材质,这是针对一些复杂的贴图使用。
Image Type:贴图的类型,这是最重要的属性。

1.Simple:就是简单的贴图类型
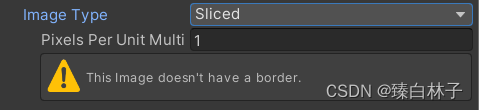
2.Sliced类型(挺常用的)

当你切换成Sliced类型时,它会提示你这个图片没有border.
那么什么是border呢?
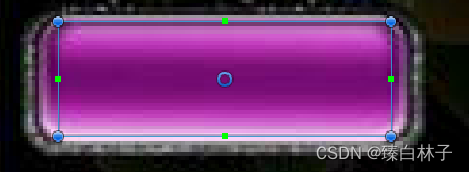
我们打开贴图素材,进入Sprite Editor

我们可以看到四个蓝色的点和四个绿色的点,蓝色的点是用来选中所需图片位置和大小的,而绿色的点就是来划分border的,有点像碰撞框,移动这四个点,最后就会出现九宫格一样的九个区域。(这里还有四个点,一开始和蓝色的点重叠了,所以看不到)

设置了border之后,image在场景中缩放的时候,就不会变的面目全非,而是有特点的缩放
四个顶角区域的小方格不变,剩下左右侧靠中间的小方块只会上下伸缩,剩下上下侧靠中间的小方块只会左右伸缩,最中间的区域都会变化。
3. Tiled类型
直接上图吧:

我们将图片(Image控件)放大(不是素材)

当原素材的大小不适配Image控件大小时,就会多填充一些相同素材,超出边界的截断处理。
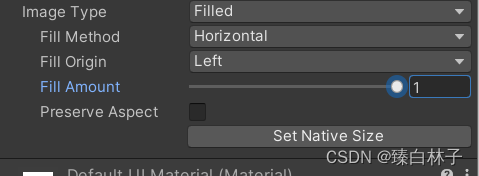
4. Filled类型

Fill Method:
包括水平,垂直,90度,180度,360度填充方法
Fill Origin:分两种:从左边开始填充/从右边
Fill Amount:图片填充的比例(范围:0到1)
应用:我们在技能冷却和血条上可以用的上这个类型。
3.案例练习:
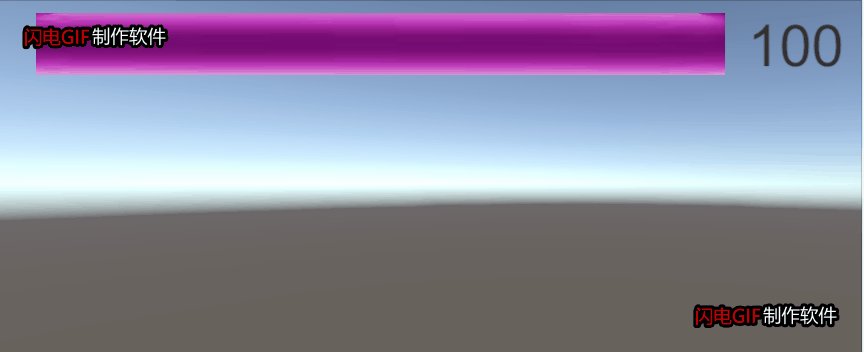
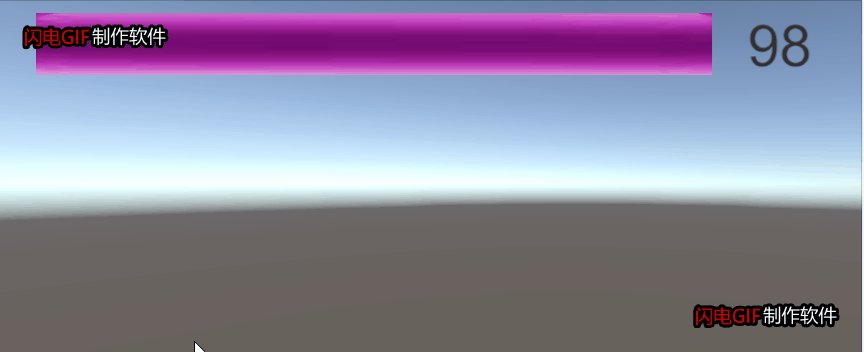
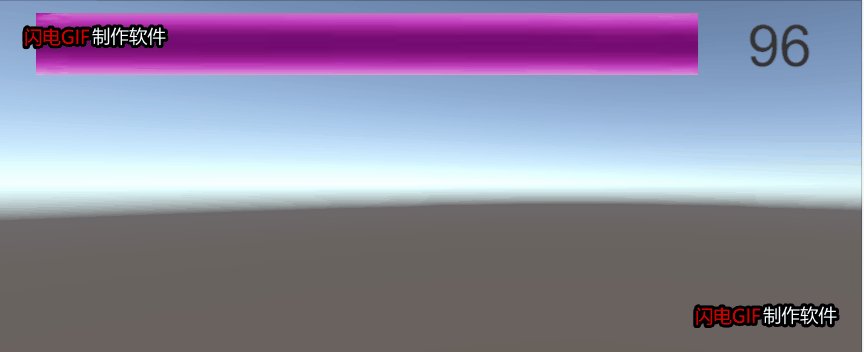
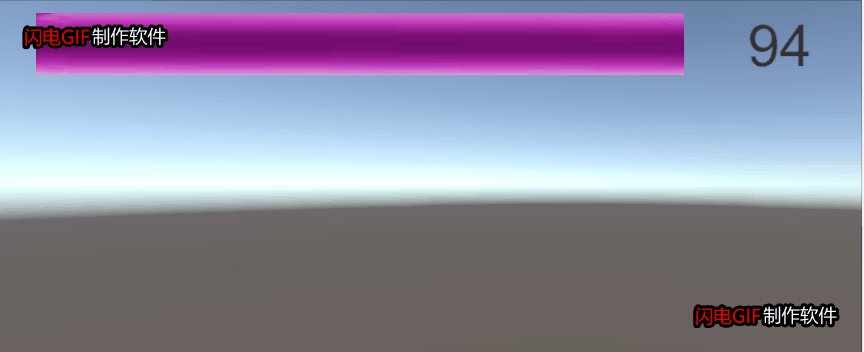
下面我们用Text和image(Filled Type)来制作一个血条功能。
随着时间变化,我们的血条会逐渐减少。
 我们添加一个Text显示血量,一个Image通过和Fill Amount进行联系,缓慢减少它的填充比例。
我们添加一个Text显示血量,一个Image通过和Fill Amount进行联系,缓慢减少它的填充比例。
然后添加代码:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class UITest : MonoBehaviour
{public Text txt;//赋值的血量public Image blood;//血条图片private int life;//血量float time, deltime;// Start is called before the first frame updatevoid Start(){life = 100;time = 1;deltime = 0;blood.fillAmount = life / 100.0f;//fillAmount是0到1的浮点数,这里要注意类型转换txt.text = life.ToString();}// Update is called once per framevoid Update(){deltime += Time.deltaTime;if(deltime>=time){deltime = 0;life--;if (life < 0)life = 0;blood.fillAmount = life / 100.0f;txt.text = life.ToString();}}
}运行结果: