纯前端使用XLSX导出excel表格
1 单个sheet

page.js(页面中的导出方法)
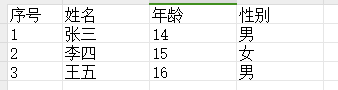
import { exportExcel } from '../../../utils/exportExcel.js'; leadOut() {const arr = [{ id: 1, name: '张三', age: 14, sex: '男' },{ id: 2, name: '李四', age: 15, sex: '女' },{ id: 3, name: '王五', age: 16, sex: '男' },];const allRecordList = arr.map((item, index) => {return {序号: String(index + 1),姓名: item.name,年龄: String(item.age),性别: item.sex,};});const data = {人员列表: allRecordList,};const columnHeaders = {人员列表: ['序号', '姓名', '年龄', '性别'],};const cellStyle = [{ wch: 6 }, { wch: 10 }, { wch: 10 }, { wch: 10 }];const fileName = '人员列表';exportExcel(columnHeaders, data, cellStyle, fileName);},exportExcel.js(封装导出方法)
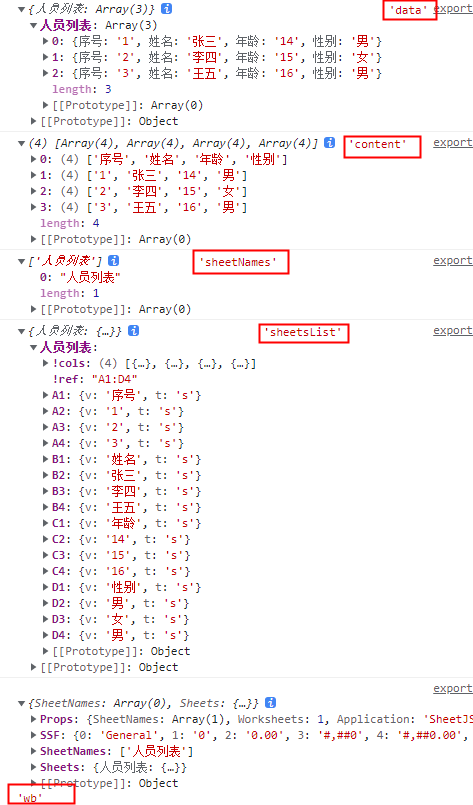
import * as XLSX from "xlsx";// 下载XLSX插件 npm i XLSXexport function exportExcel(columnHeaders, data, cellStyle, fileName) { // columnHeaders 表头信息 data数据 cellStyle 列宽度 fileName 导出文件名function outputXlsxFile(data, wscols, xlsxName) { // 用于生成并保存 Excel 文件const sheetNames = [];// 存储 sheet 名称const sheetsList = {};// 存储所有 sheet 的数据const wb = XLSX.utils.book_new();// 创建了一个新的工作簿对象 wbconsole.log(data, 'data');for (const key in data) {sheetNames.push(key);const columnHeader = columnHeaders[key] // 获取当前 sheet 对应的列头信息 columnHeaderconst temp = transferData(data[key], columnHeader);sheetsList[key] = XLSX.utils.aoa_to_sheet(temp);// 创建 sheet 对象sheetsList[key]["!cols"] = wscols;// 当前 sheet 设置列宽 wscols}console.log(sheetNames, 'sheetNames');console.log(sheetsList, 'sheetsList');console.log(wb, 'wb');wb.SheetNames = sheetNames;wb.Sheets = sheetsList;XLSX.writeFile(wb, xlsxName + ".xlsx");// 将工作簿保存为 Excel 文件}function transferData(data, columnHeader) { // 将数据按照列头信息进行转换,将每一行的数据转换成一个数组const content = [];content.push(columnHeader);data.forEach((item, index) => {const arr = [];// 用于存储当前行的数据columnHeader.map(column => {arr.push(item[column]);// 使用 map 方法遍历 columnHeader,将每个列头对应的属性值添加到 arr 数组中})content.push(arr);// 将 arr 数组添加到 content 数组中});console.log(content, 'content');return content;}outputXlsxFile(data,cellStyle,fileName);
}为了方便理解导出过程,变量打印如下图所示:

2 多个sheet
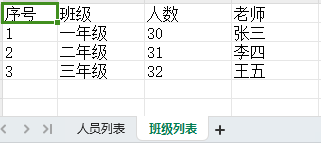
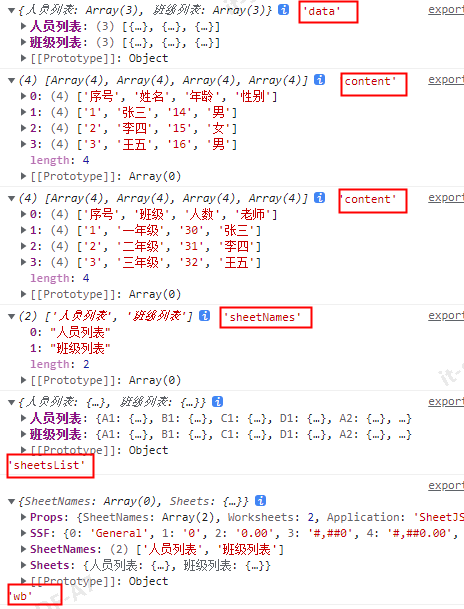
当然,也可以导出多个sheet表,此时页面效果和数据如下:



leadOut() {const arr = [{ id: 1, name: '张三', age: 14, sex: '男' },{ id: 2, name: '李四', age: 15, sex: '女' },{ id: 3, name: '王五', age: 16, sex: '男' },];const arr2 = [{ id: 1, class: '一年级', count: 30, teacher: '张三' },{ id: 2, class: '二年级', count: 31, teacher: '李四' },{ id: 3, class: '三年级', count: 32, teacher: '王五' },];const allRecordList = arr.map((item, index) => {return {序号: String(index + 1),姓名: item.name,年龄: String(item.age),性别: item.sex,};});const allRecordList2 = arr2.map((item, index) => {return {序号: String(index + 1),班级: item.class,人数: String(item.count),老师: item.teacher,};});const data = {人员列表: allRecordList,班级列表: allRecordList2,};const columnHeaders = {人员列表: ['序号', '姓名', '年龄', '性别'],班级列表: ['序号', '班级', '人数', '老师'],};const cellStyle = [{ wch: 6 }, { wch: 10 }, { wch: 10 }, { wch: 10 }];const fileName = '人员列表';exportExcel(columnHeaders, data, cellStyle, fileName);},