08 v-text指令
概述
v-text指令主要是用来渲染文本内容,和双大括号的效果基本一致,所以使用场景非常少。
一般情况下,我们都会使用双大括号语法去渲染文本内容,而不是使用v-text指令。
基本用法
我们创建src/components/Demo08.vue,我们定义几个文本内容,然后分别用v-text渲染。
<script setup>
const s1 = "你好,张大鹏"
const s2 = "<h1>你好,张大鹏</h1>"
const s3 = "<h1 style='color: red'>你好,张大鹏</h1>"
</script>
<template><div v-text="s1"></div><div v-text="s2"></div><div v-text="s3"></div>
</template>
接着,我们修改src/App.vue,引入Demo08.vue并进行渲染:
<script setup>
import Demo from "./components/Demo08.vue"
</script>
<template><h1>欢迎跟着Python私教一起学习Vue3入门课程</h1><hr><Demo/>
</template>
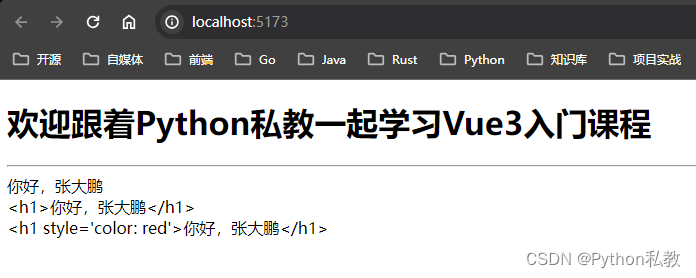
然后,我们浏览器访问:http://localhost:5173/

代码分析
我们来看一下核心代码:
<div v-text="s3"></div>
然后再看看结果,从结果我们看出,变量的内容是什么,显示的结果就是什么。比如s2和s3,虽然是HTML的代码,但是v-text并不会将其以HTML的格式进行渲染,而是以纯文本的方式进行渲染。
完整代码
package.json
{"name": "hello","private": true,"version": "0.1.0","type": "module","scripts": {"dev": "vite","build": "vite build"},"dependencies": {"vue": "^3.3.8"},"devDependencies": {"@vitejs/plugin-vue": "^4.5.0","vite": "^5.0.0"}
}
vite.config.js
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'export default defineConfig({plugins: [vue()],
})
index.html
<!doctype html>
<html lang="en"><head><meta charset="UTF-8" /><link rel="icon" type="image/svg+xml" href="/vite.svg" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Vite + Vue</title></head><body><div id="app"></div><script type="module" src="/src/main.js"></script></body>
</html>
src/main.js
import { createApp } from 'vue'
import App from './App.vue'createApp(App).mount('#app')
src/App.vue
<script setup>
import Demo from "./components/Demo08.vue"
</script>
<template><h1>Vite5+Vue3</h1><div class="container"><Demo/></div>
</template>
src/components/Demo08.vue
<script setup>
const s1 = "你好,张大鹏"
const s2 = "<h1>你好,张大鹏</h1>"
const s3 = "<h1 style='color: red'>你好,张大鹏</h1>"
</script>
<template><div v-text="s1"></div><div v-text="s2"></div><div v-text="s3"></div>
</template>
启动方式
yarn
yarn dev
浏览器访问:http://localhost:5173/
