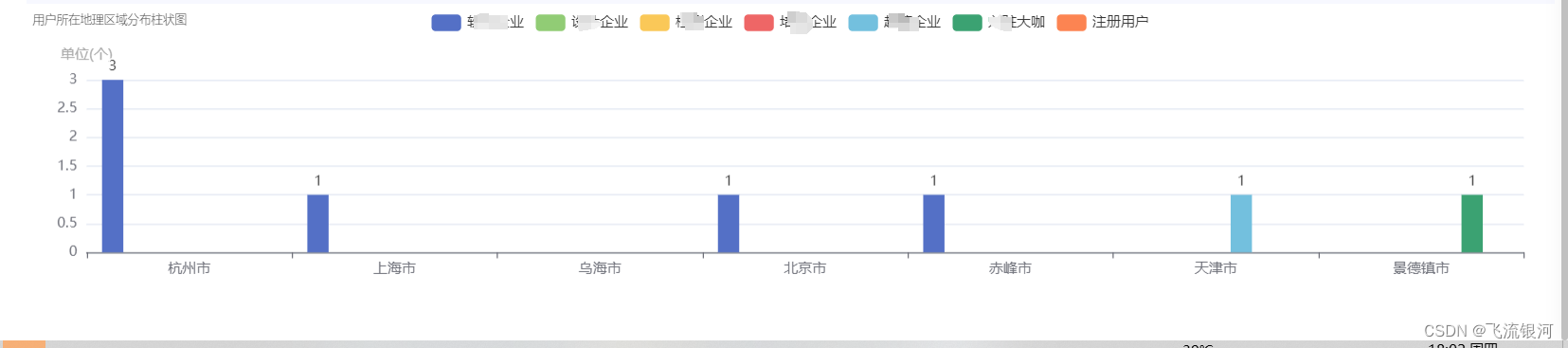
vue2 echarts不同角色多个类型数据的柱状图
前端代码:
先按照echarts插件。在页面里引用
import * as echarts from "echarts";设置div
<div style="width:100%;height:250px;margin-top: 4px;" id="addressChart"></div>方法:
addressEcharts() {const option = {grid: {left: '2%',right: '2%',bottom: '10%',containLabel: true},title: {text: '用户所在地理区域分布柱状图',textStyle:{fontSize:10,fontWeight:'300'},},xAxis: {data: ['浙江','上海']},yAxis: {type: "value",name: "单位(个)",nameTextStyle: {color: "#aaa",nameLocation: "start",},},legend: {data: ['软件企业', '设计企业', '检测企业'],top: '0%'},series: [{data: [0,1],type: "bar",smooth: true,name: '软件企业',label: {// 柱状图上方文本标签,默认展示数值信息show: true,position: "top"}},{data: [2,3],type: "bar",smooth: true,name: '设计企业',label: {// 柱状图上方文本标签,默认展示数值信息show: true,position: "top"}},{data: [4,5],type: "bar",smooth: true,name: '检测企业',label: {// 柱状图上方文本标签,默认展示数值信息show: true,position: "top"}}]};this.addressChart = echarts.init(document.getElementById("addressChart"));this.addressChart.setOption(option);//随着屏幕大小调节图表window.addEventListener("resize", () => {this.addressChart.resize();});},如图:

其他图形的画图可参考echarts官网
