持续集成交付CICD:Jenkins使用GitLab共享库实现自动上传前后端项目Nexus制品
目录
一、实验
1.GitLab本地导入前后端项目
2.Jenkins新建前后端项目流水线
3.Sonarqube录入质量阈与质量配置
4.修改GitLab共享库代码
5.Jenkins手动构建前后端项目流水线
6.Nexus查看制品上传情况
7.优化代码获取RELEASE分支
8.优化Jenkins流水线项目名称
一、实验
1.GitLab本地导入前后端项目
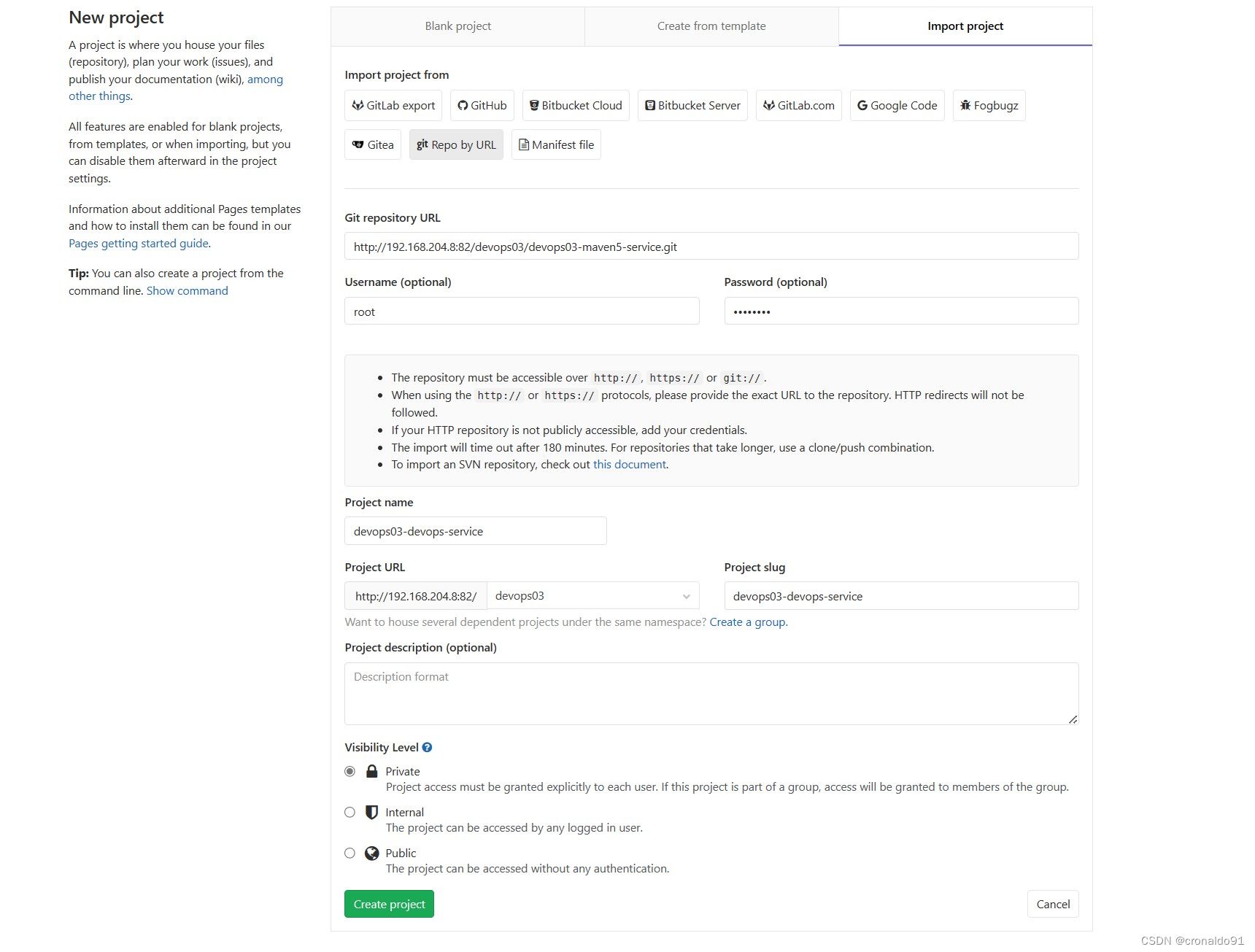
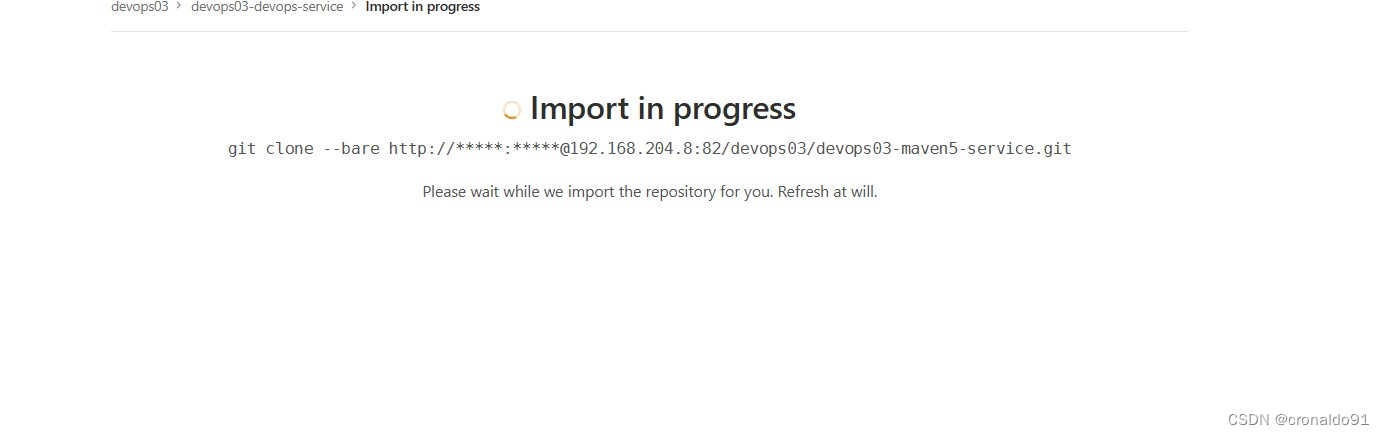
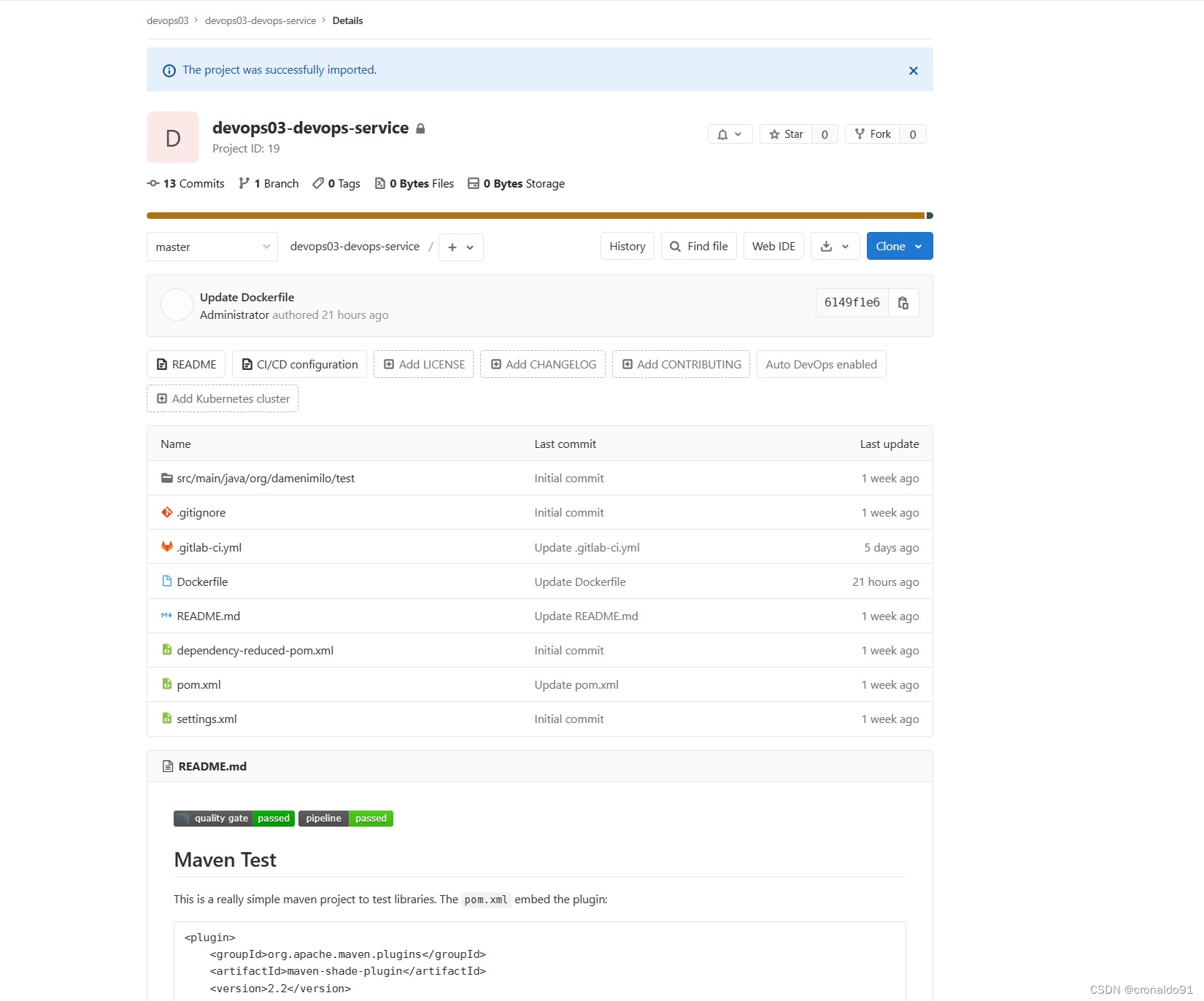
(1)导入后端maven项目



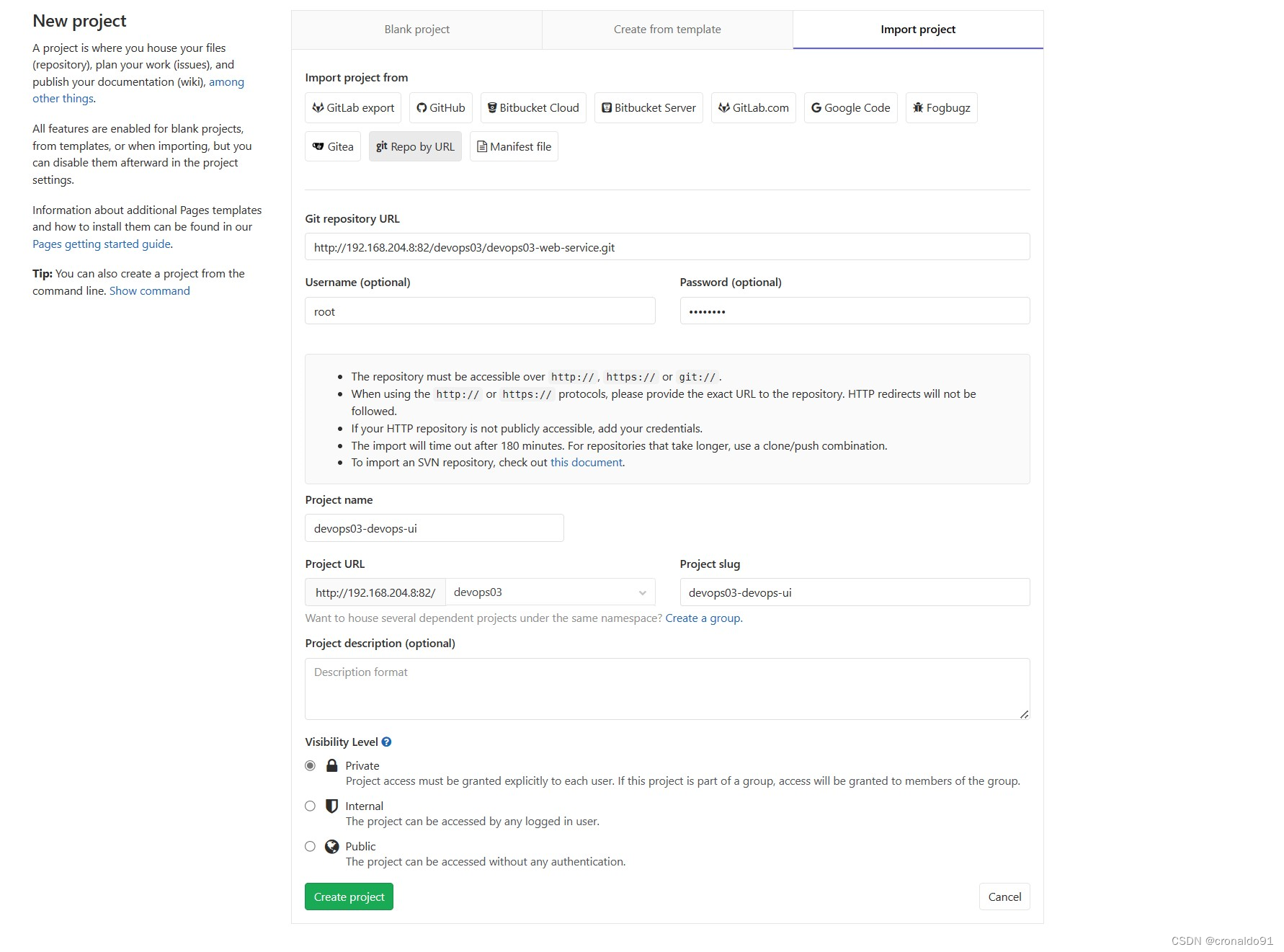
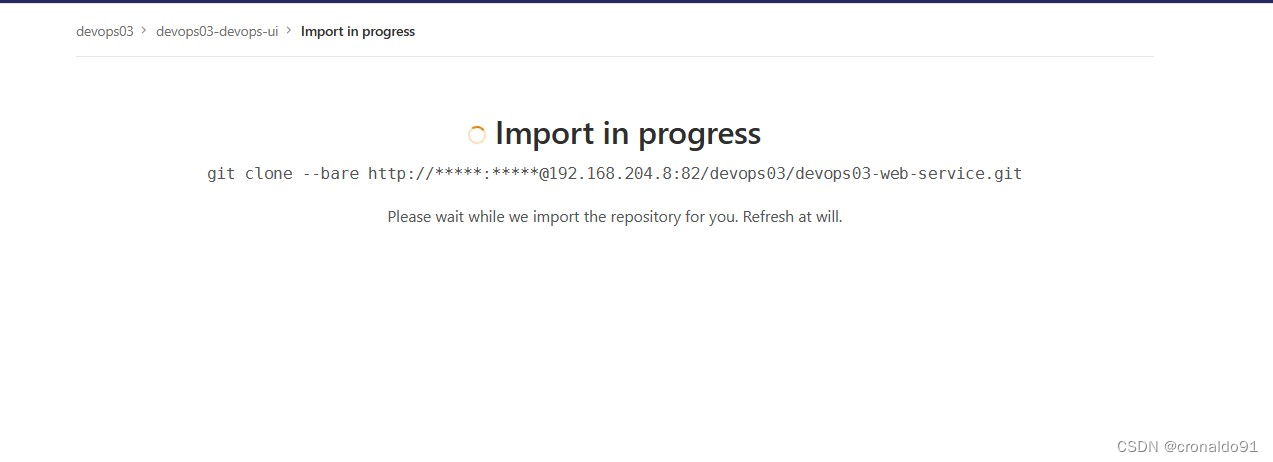
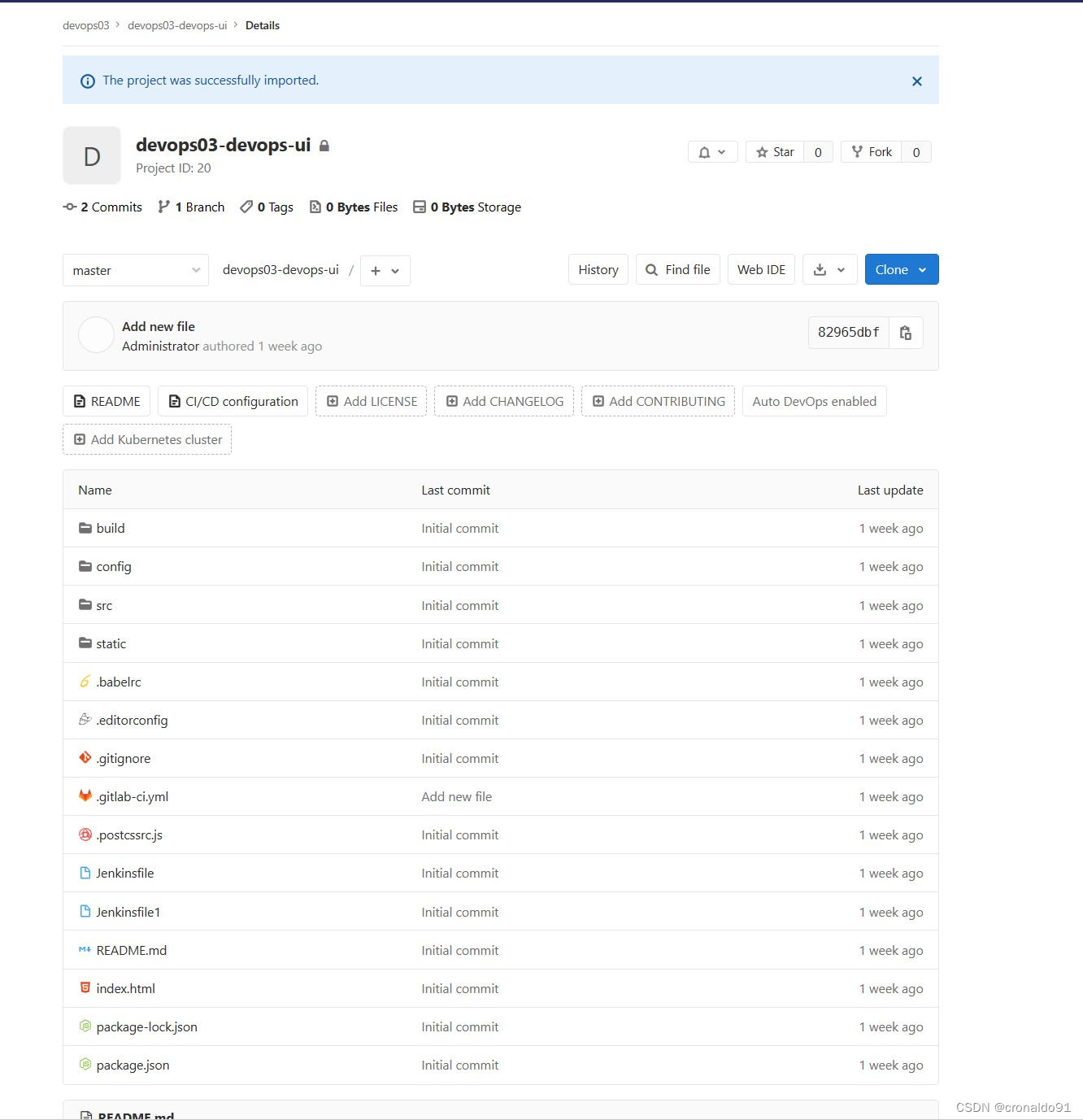
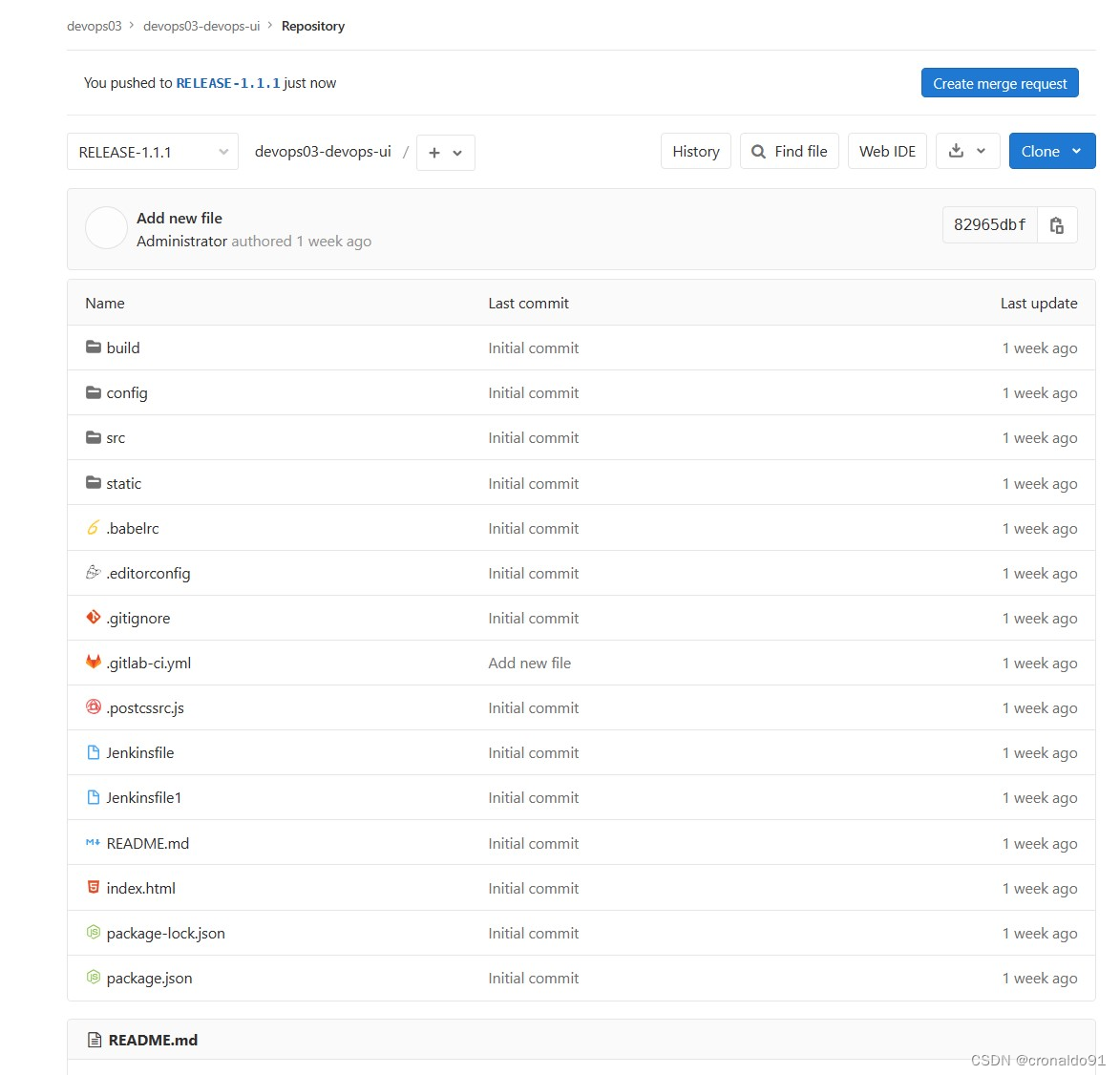
(2)导入前端npm项目


2.Jenkins新建前后端项目流水线
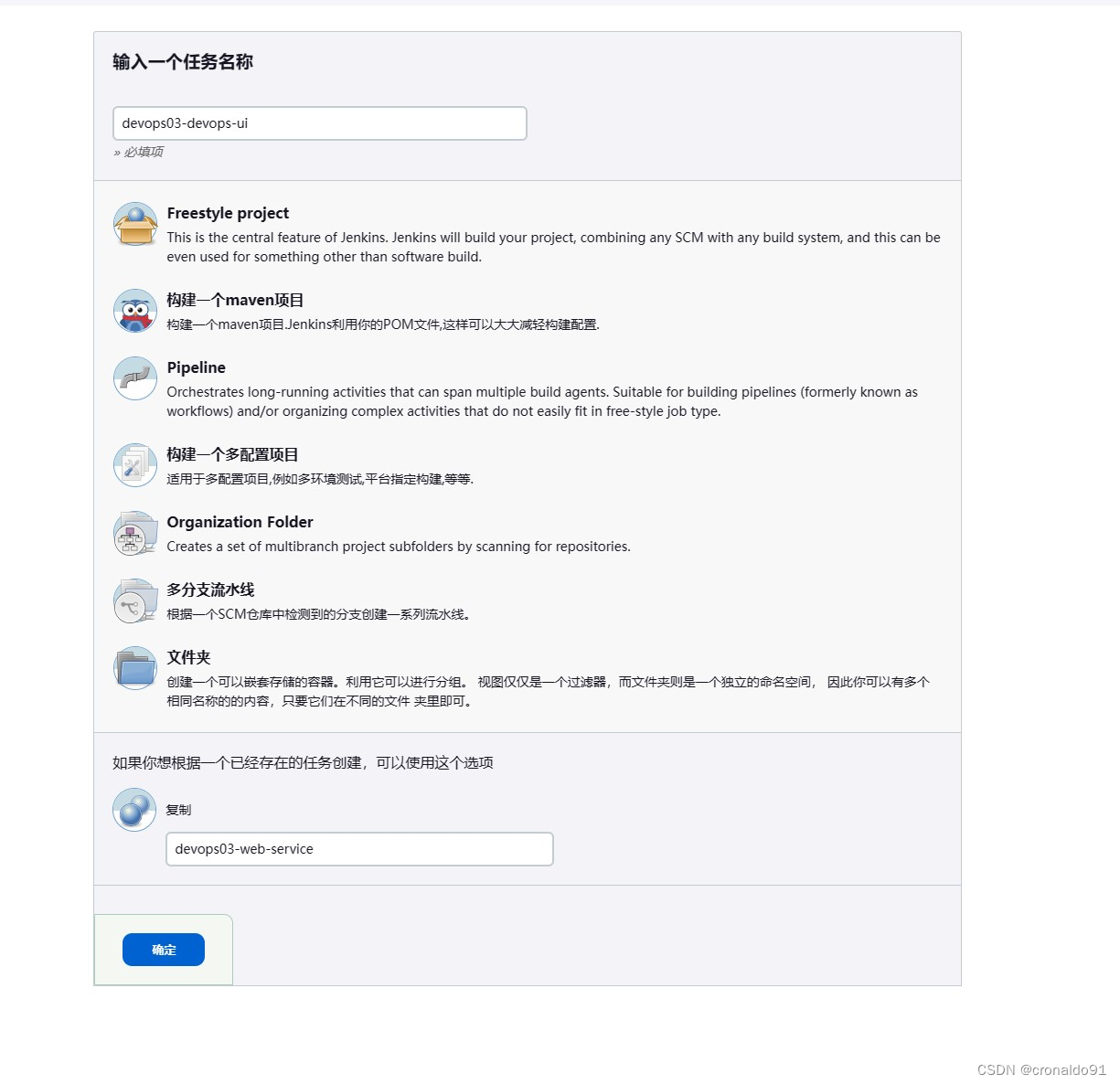
(1)新建后端maven项目流水线

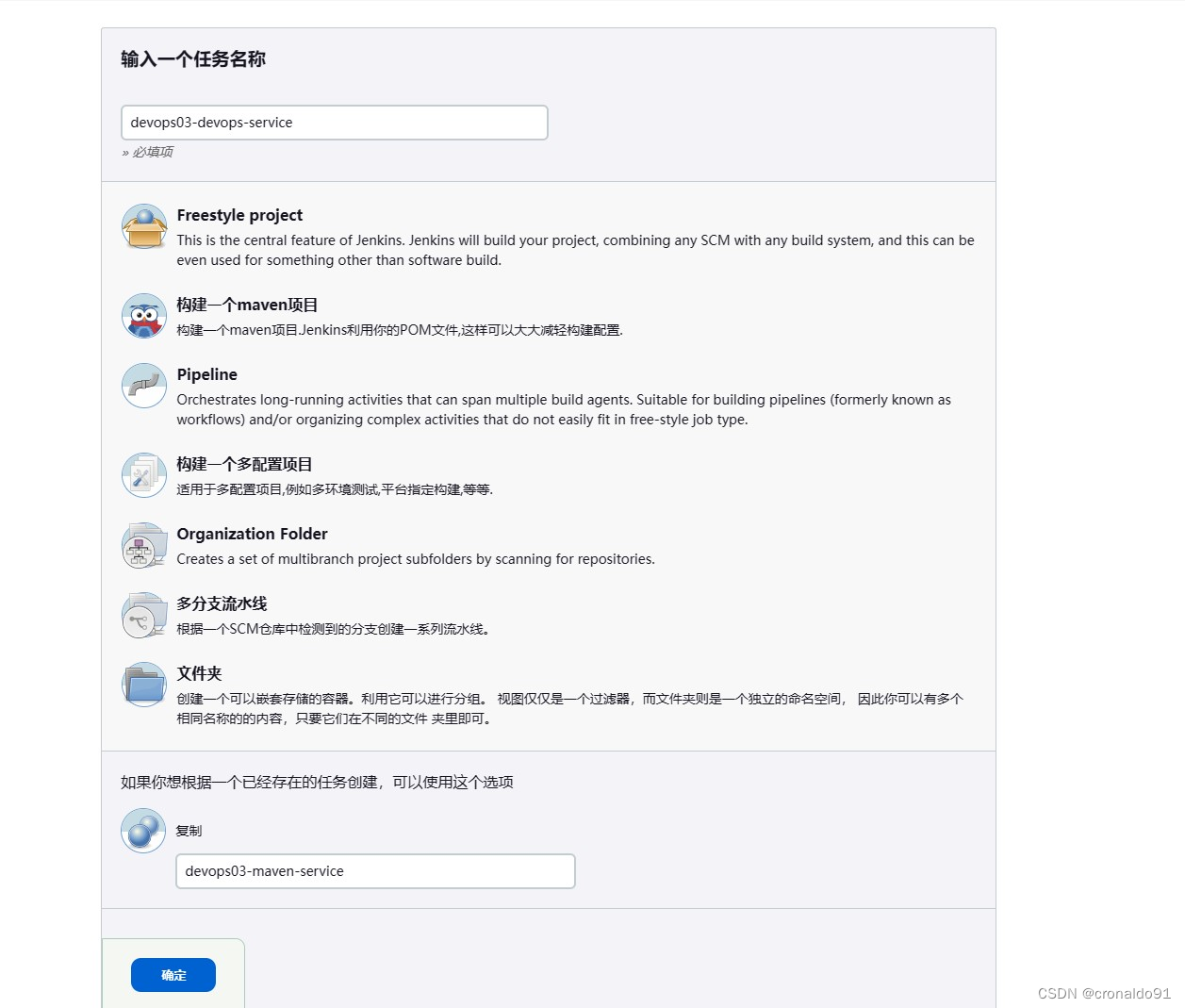
(2)新建前端npm项目流水线

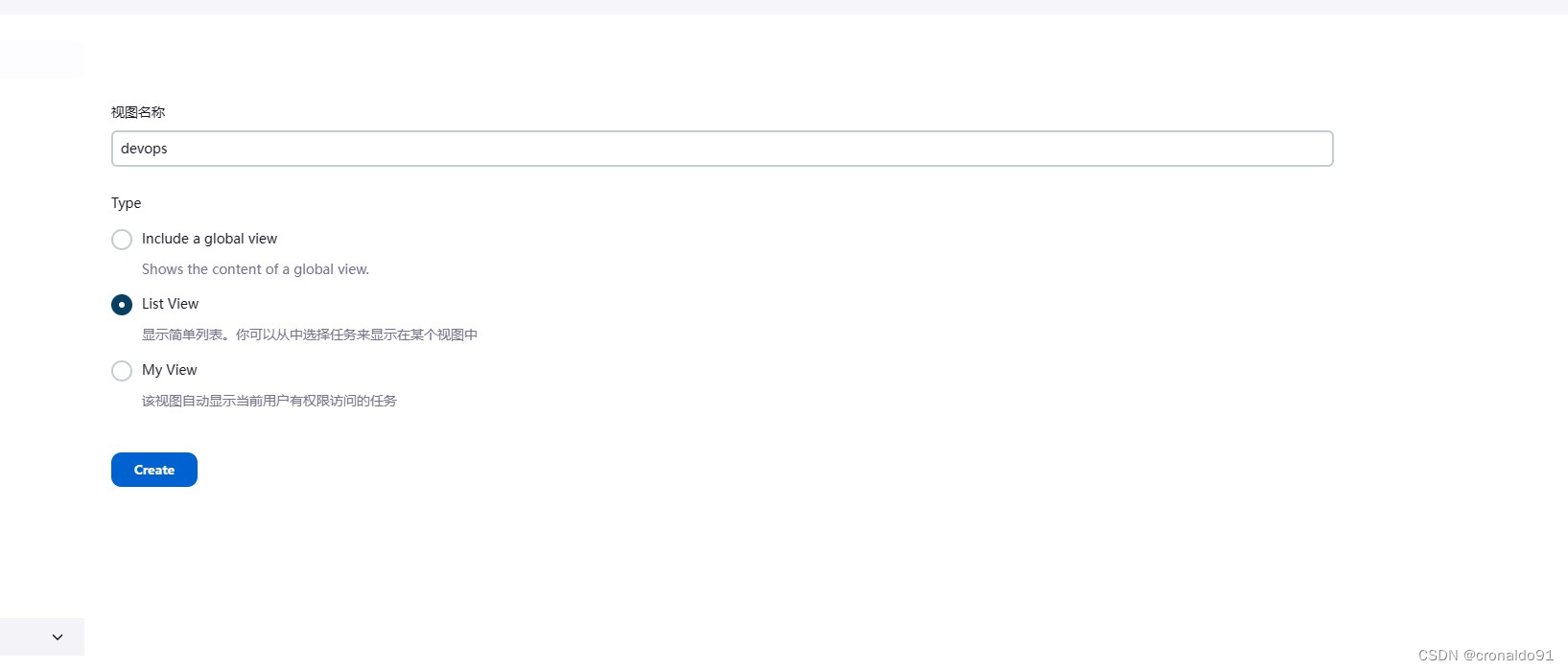
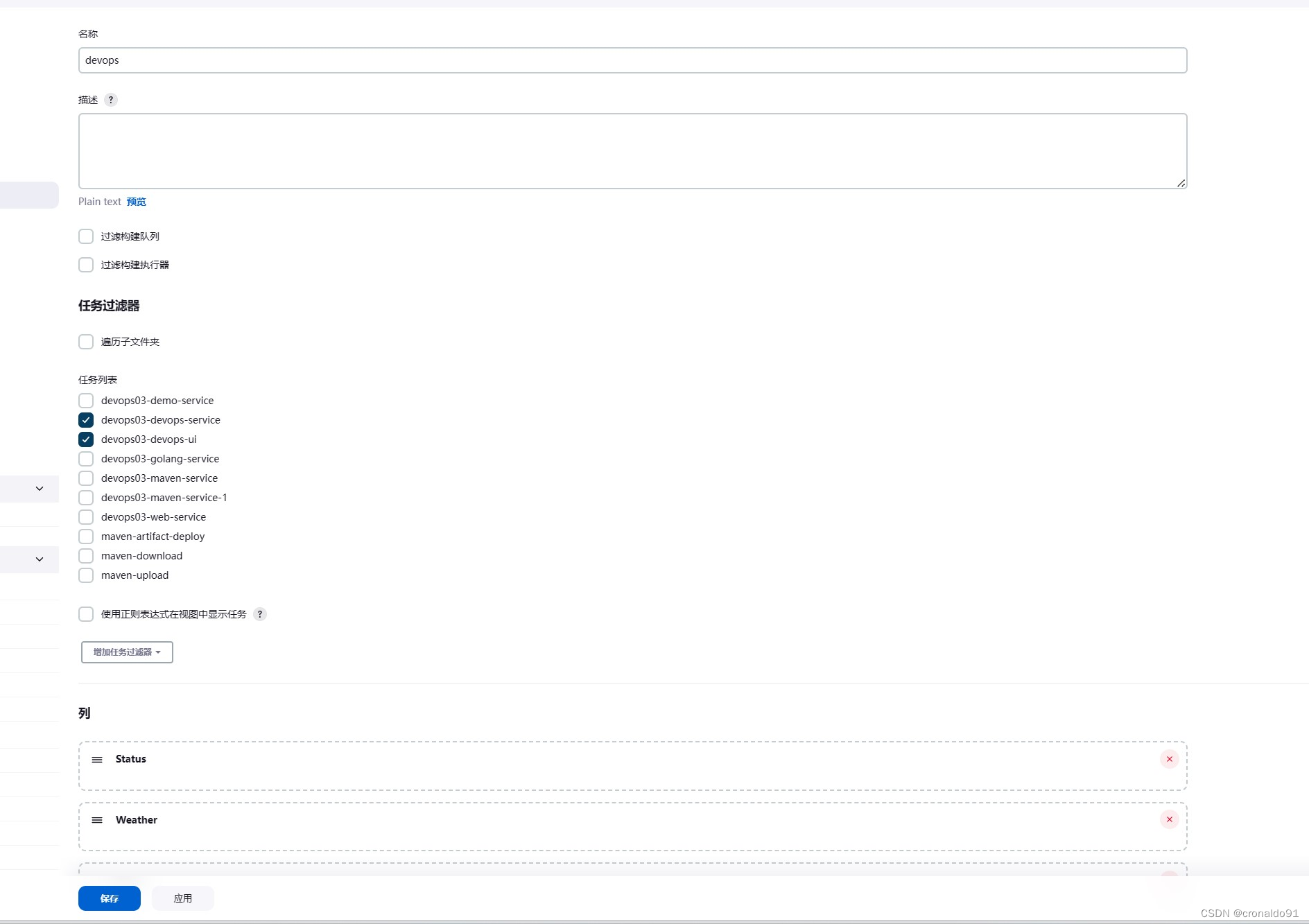
(3) 新建devops视图,包含前后端项目流水线


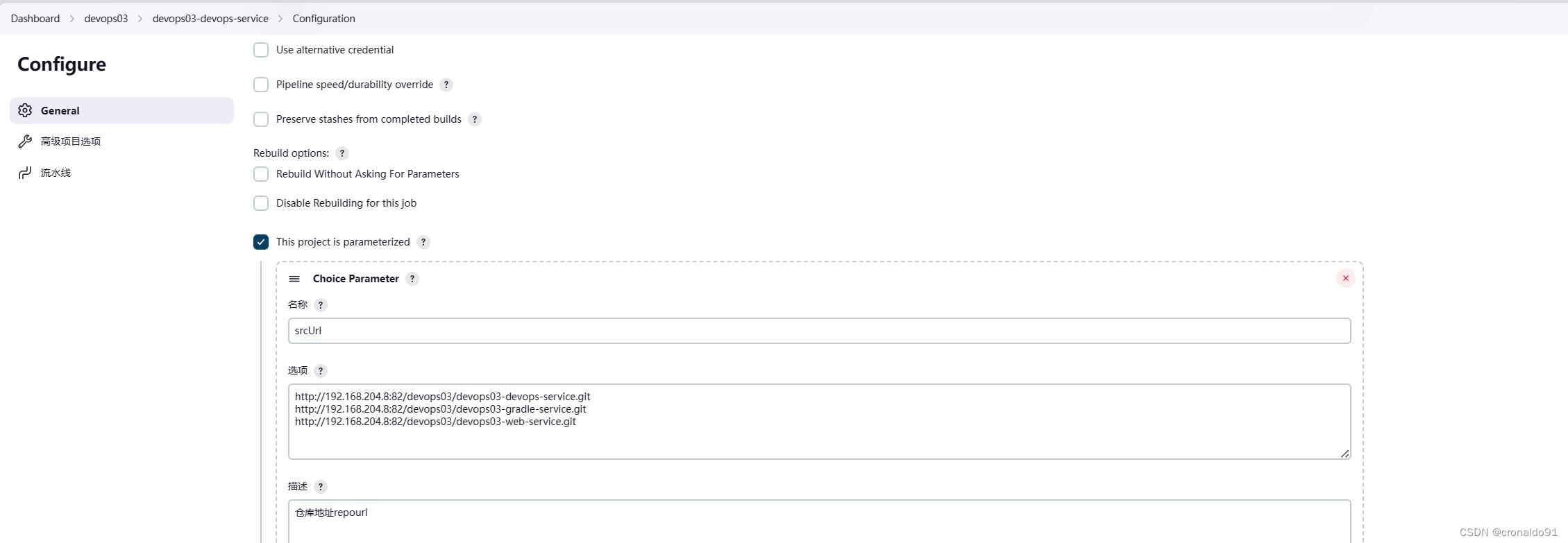
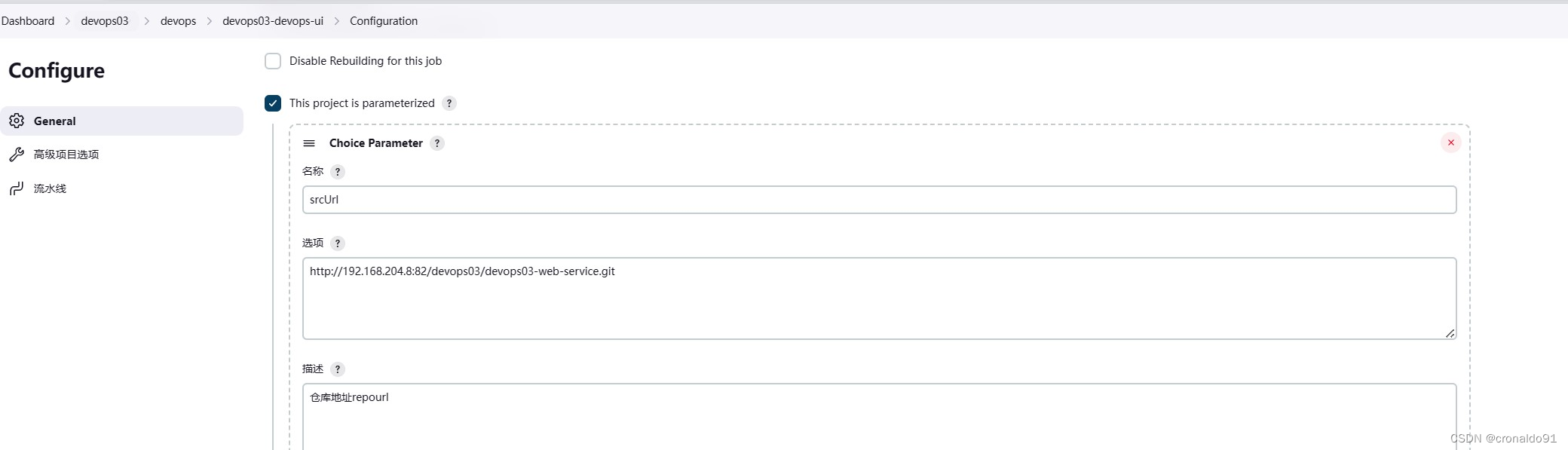
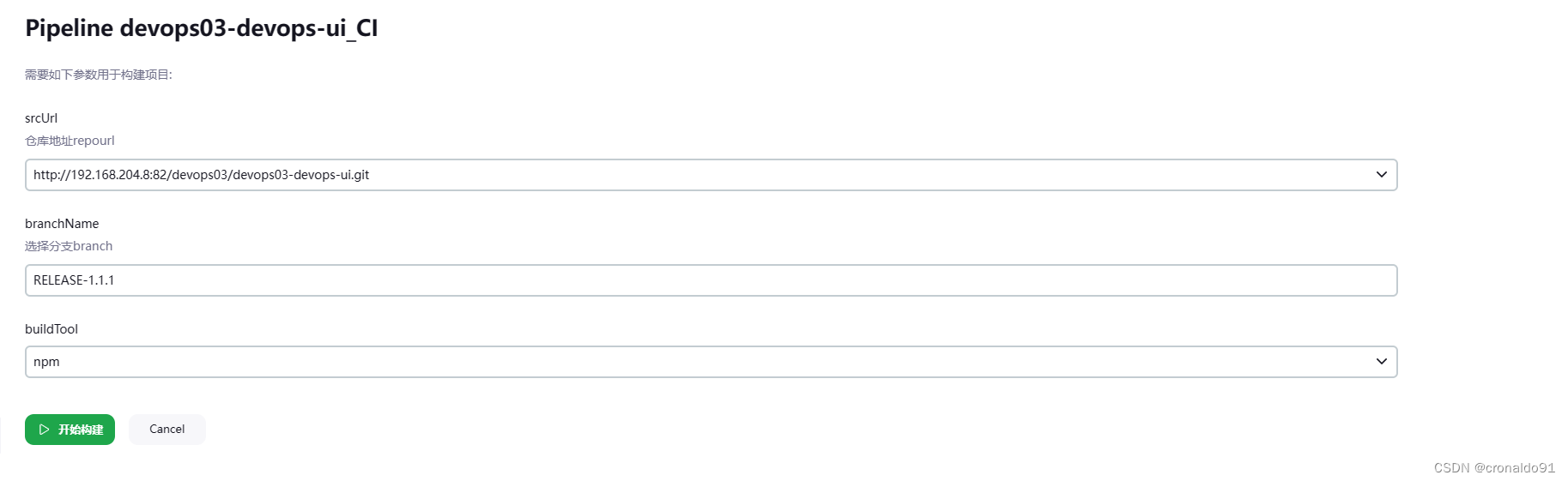
(4)修改选项参数,更新GitLab前后端项目地址


3.Sonarqube录入质量阈与质量配置
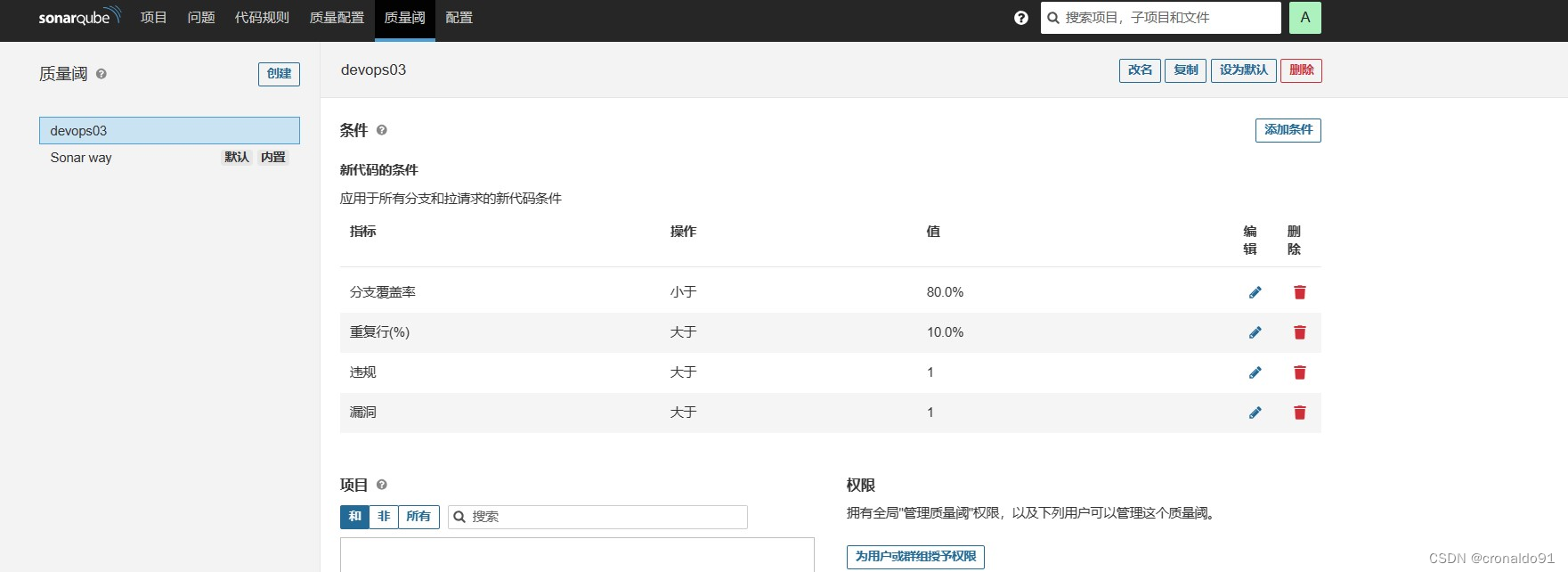
(1)质量阈

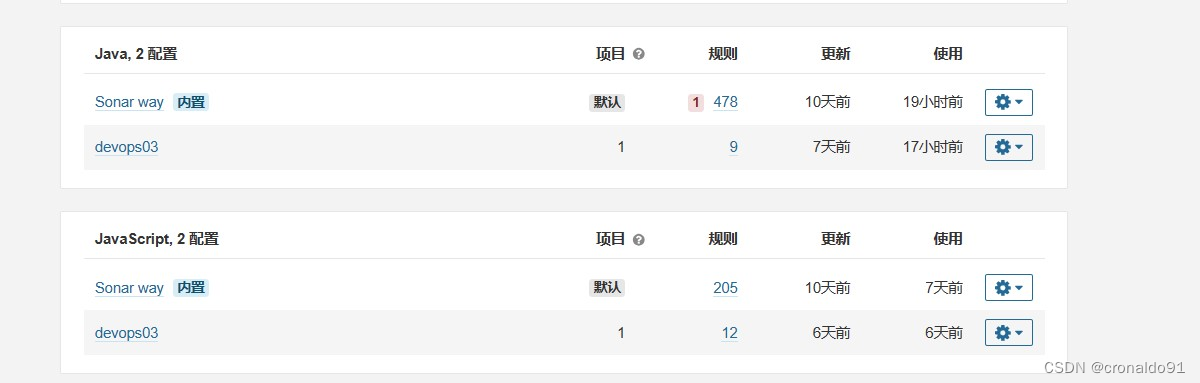
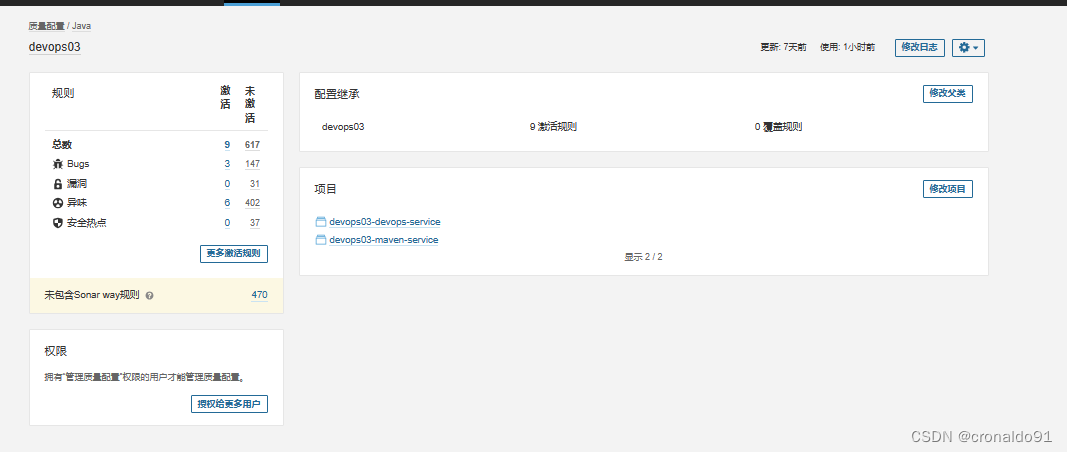
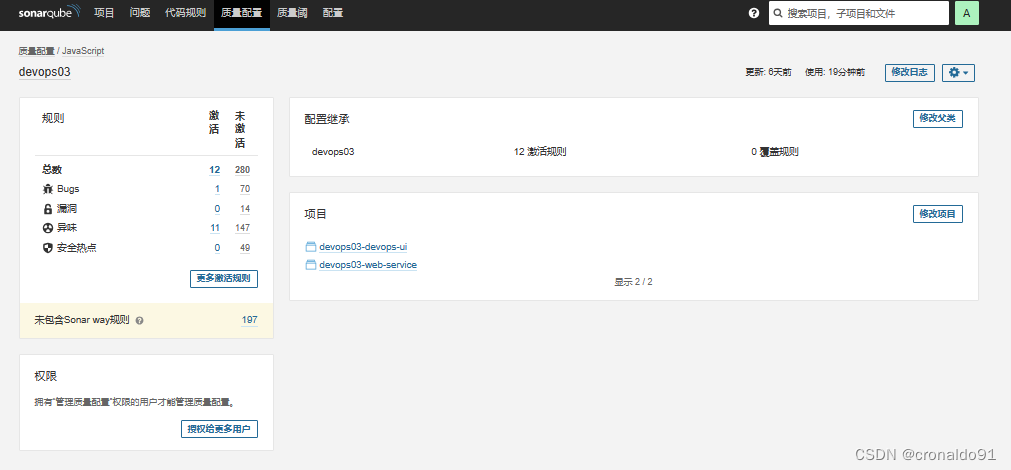
(2)质量配置



4.修改GitLab共享库代码
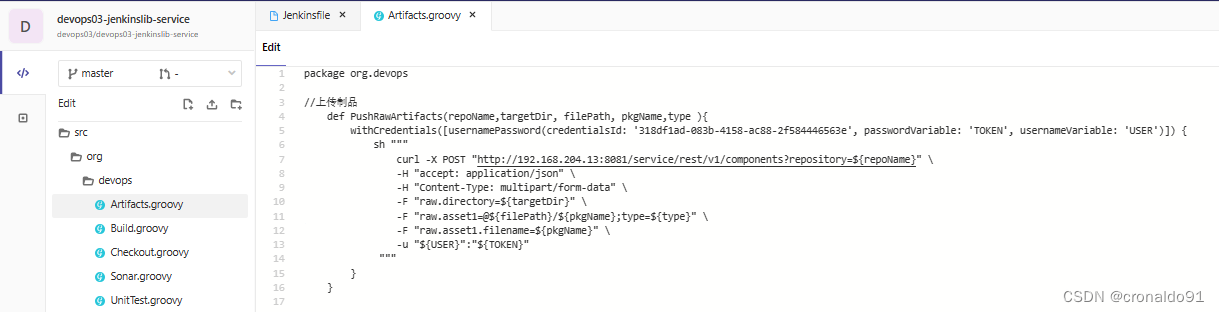
(1)修改制品类Artifacts.grooy
传参type判断项目制品上传类型
package org.devops//上传制品def PushRawArtifacts(repoName,targetDir, filePath, pkgName,type ){withCredentials([usernamePassword(credentialsId: '318df1ad-083b-4158-ac88-2f584446563e', passwordVariable: 'TOKEN', usernameVariable: 'USER')]) {sh """curl -X POST "http://192.168.204.13:8081/service/rest/v1/components?repository=${repoName}" \-H "accept: application/json" \-H "Content-Type: multipart/form-data" \-F "raw.directory=${targetDir}" \-F "raw.asset1=@${filePath}/${pkgName};type=${type}" \-F "raw.asset1.filename=${pkgName}" \-u "${USER}":"${TOKEN}""""}}
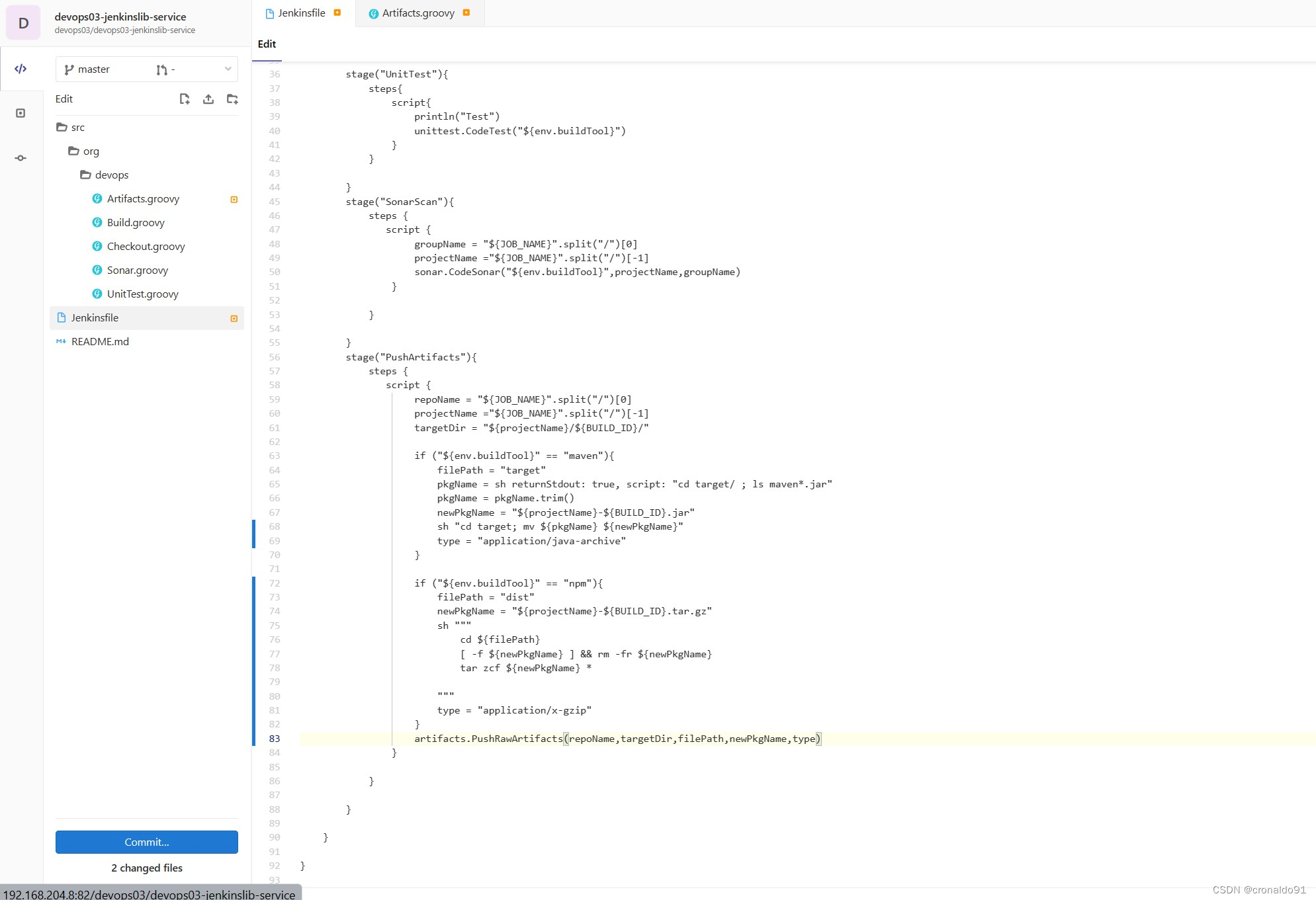
(2)修改流水线文件Jenkinsfile
上传制品阶段"PushArtifacts"通过2个if条件判断构建工具类型,并完成相应制品上传
@Library("mylib@master") _
import org.devops.*def checkout = new Checkout()
def build = new Build()
def unittest = new UnitTest()
def sonar = new Sonar()
def artifacts = new Artifacts()pipeline {agent { label "build"}options {skipDefaultCheckout true}stages{stage("Checkout"){steps{script {println("GetCode")checkout.GetCode("${env.srcUrl}","${env.branchName}")}}}stage("build"){steps{script{println("Build")build.CodeBuild("${env.buildTool}")}}}stage("UnitTest"){steps{script{println("Test")unittest.CodeTest("${env.buildTool}")}}}stage("SonarScan"){steps {script {groupName = "${JOB_NAME}".split("/")[0]projectName ="${JOB_NAME}".split("/")[-1]sonar.CodeSonar("${env.buildTool}",projectName,groupName)}}}stage("PushArtifacts"){steps {script {repoName = "${JOB_NAME}".split("/")[0]projectName ="${JOB_NAME}".split("/")[-1]targetDir = "${projectName}/${BUILD_ID}/"if ("${env.buildTool}" == "maven"){filePath = "target"pkgName = sh returnStdout: true, script: "cd target/ ; ls maven*.jar"pkgName = pkgName.trim()newPkgName = "${projectName}-${BUILD_ID}.jar"sh "cd target; mv ${pkgName} ${newPkgName}" type = "application/java-archive" }if ("${env.buildTool}" == "npm"){filePath = "dist"newPkgName = "${projectName}-${BUILD_ID}.tar.gz"sh """cd ${filePath}[ -f ${newPkgName} ] && rm -fr ${newPkgName}tar zcf ${newPkgName} *"""type = "application/x-gzip" }artifacts.PushRawArtifacts(repoName,targetDir,filePath,newPkgName,type)}}}}}

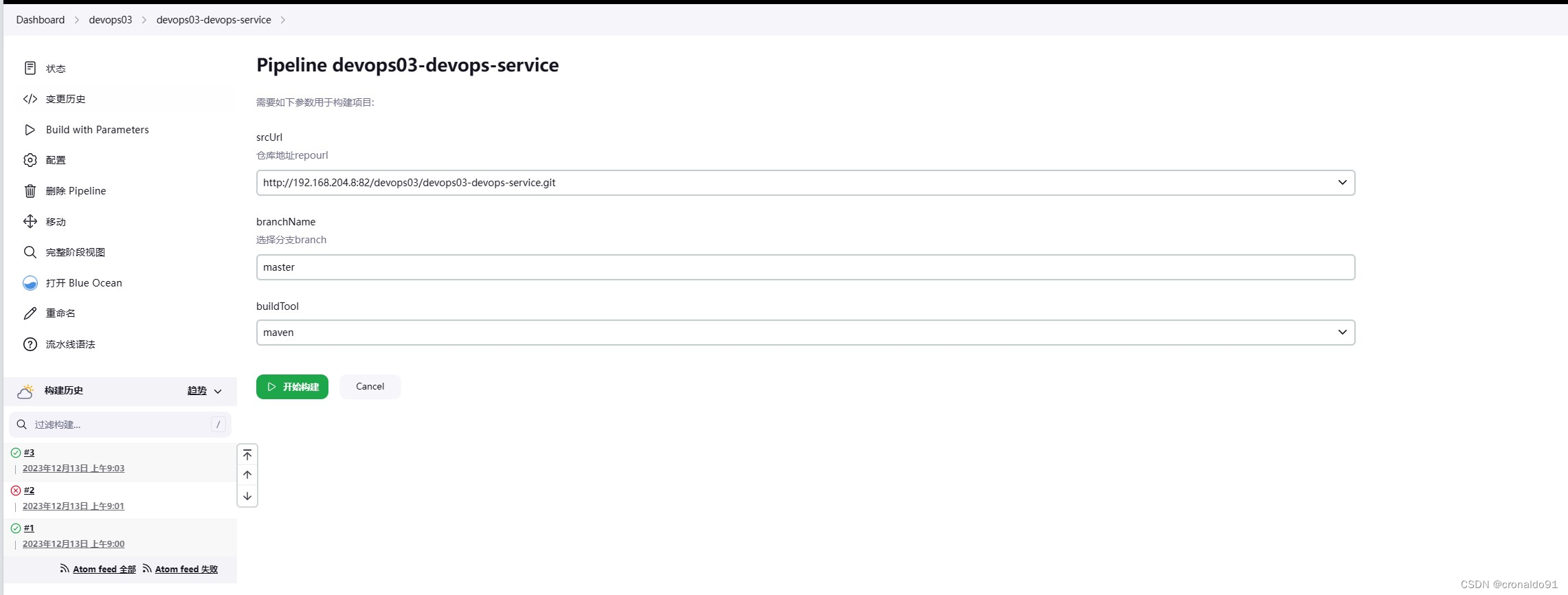
5.Jenkins手动构建前后端项目流水线
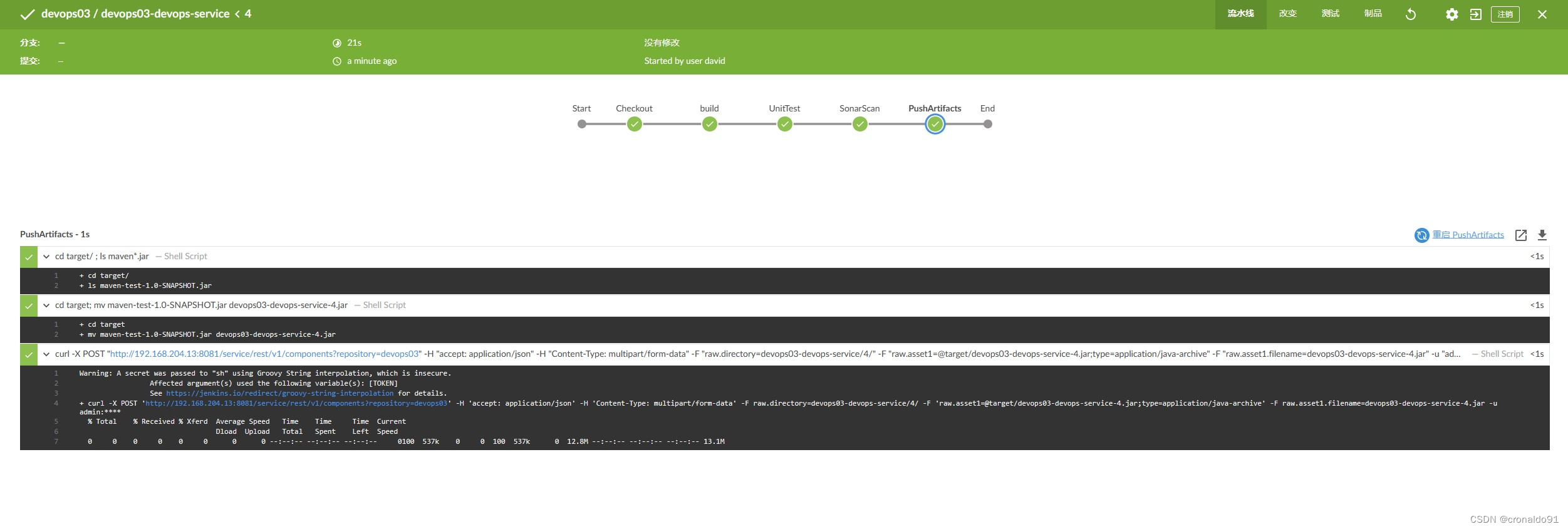
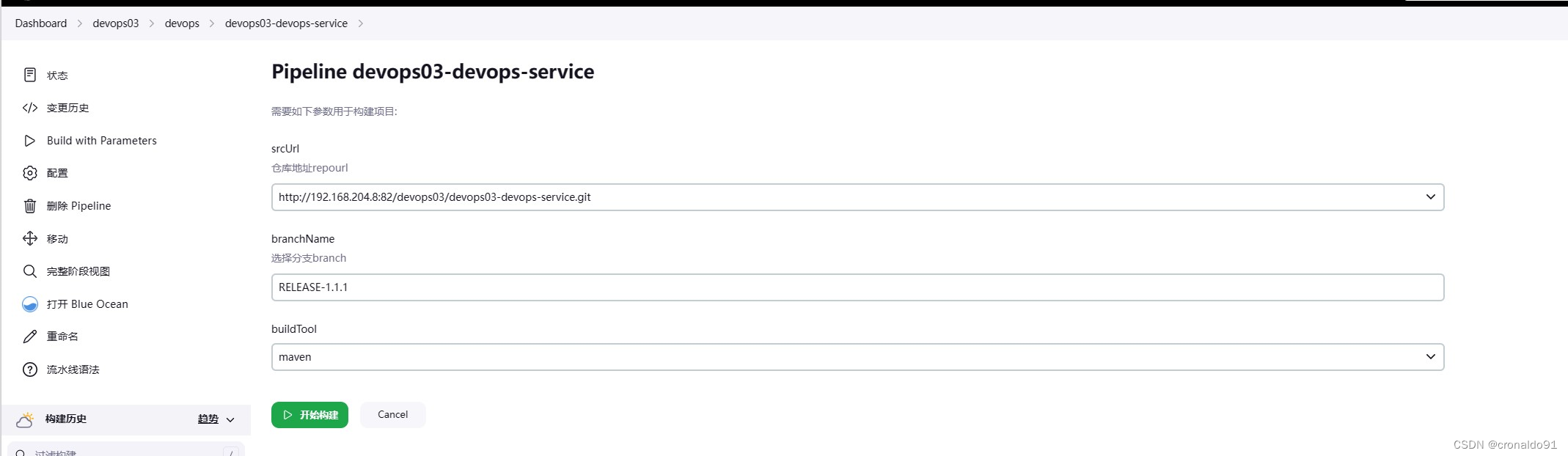
(1)构建后端项目


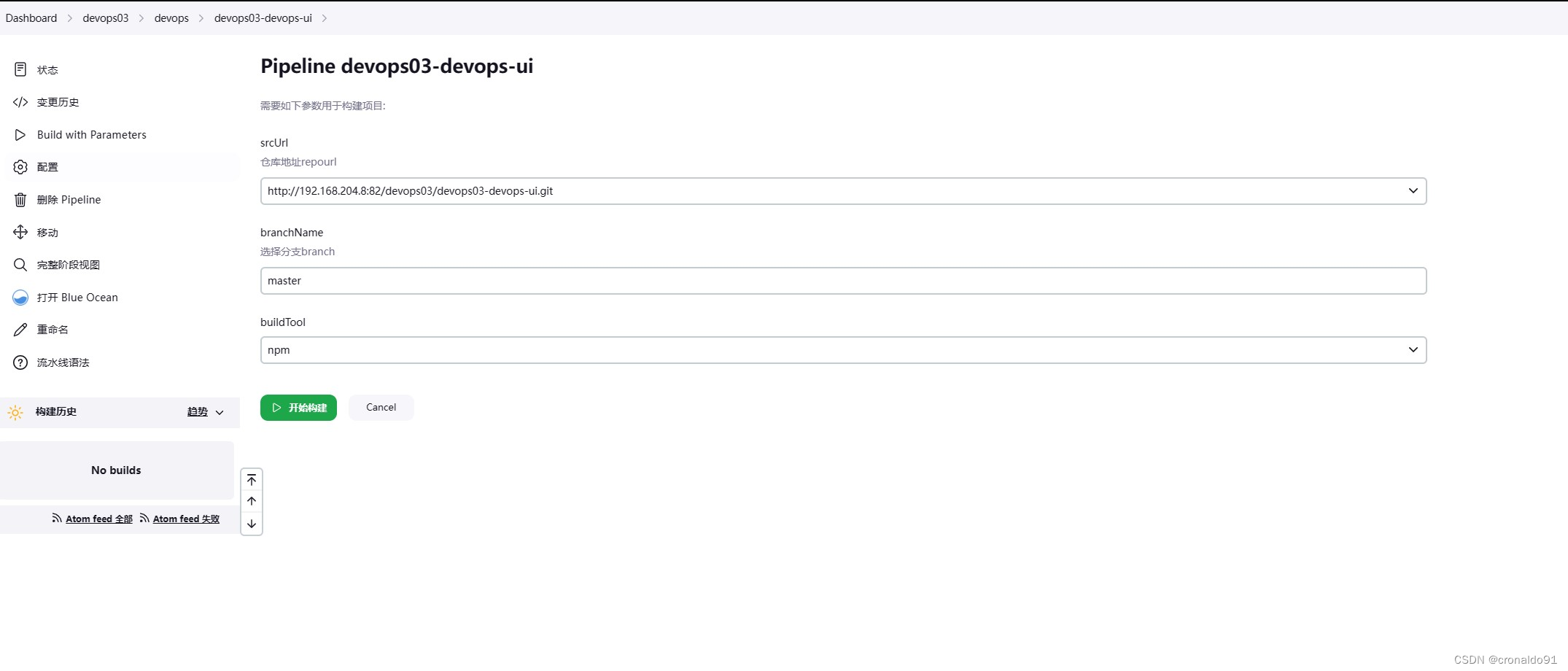
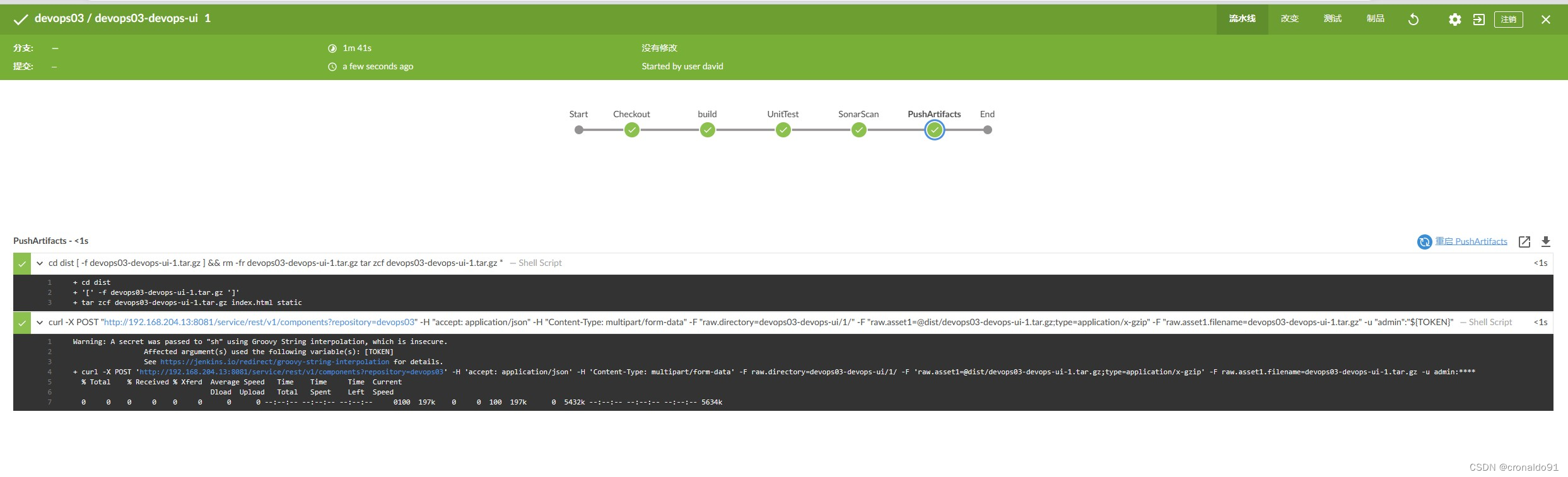
(2)构建前端项目


6.Nexus查看制品上传情况
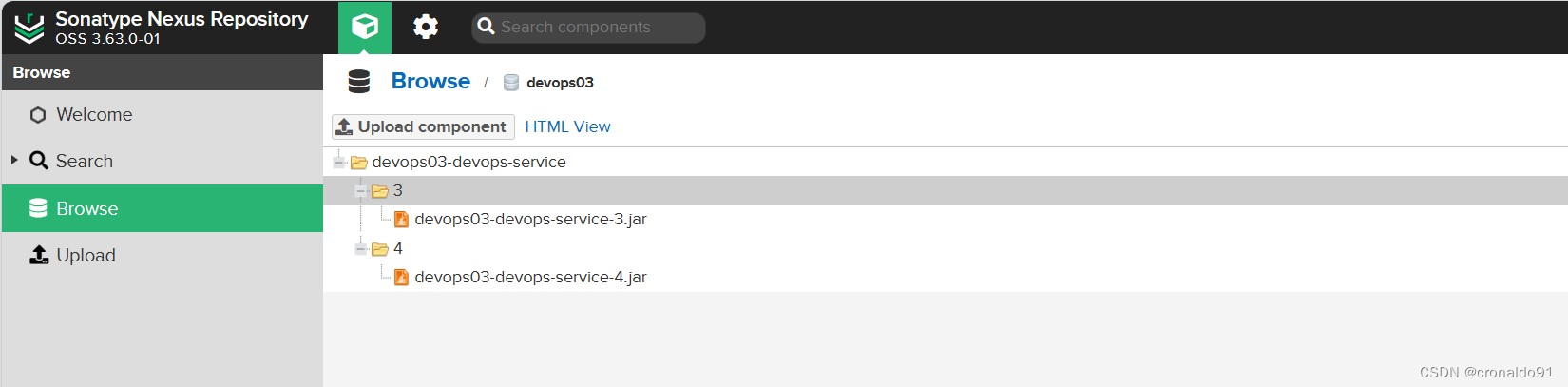
(1)查看后端项目

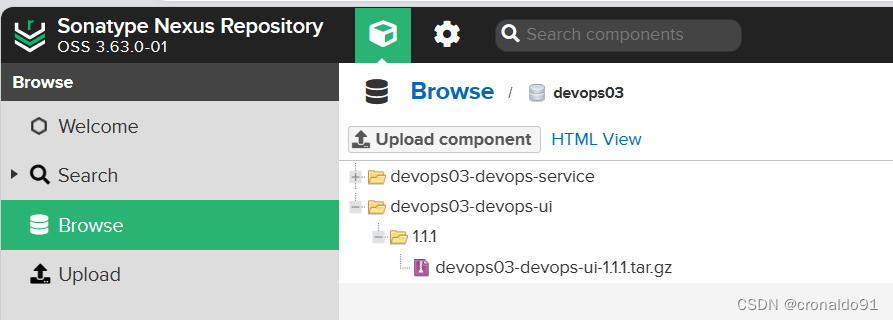
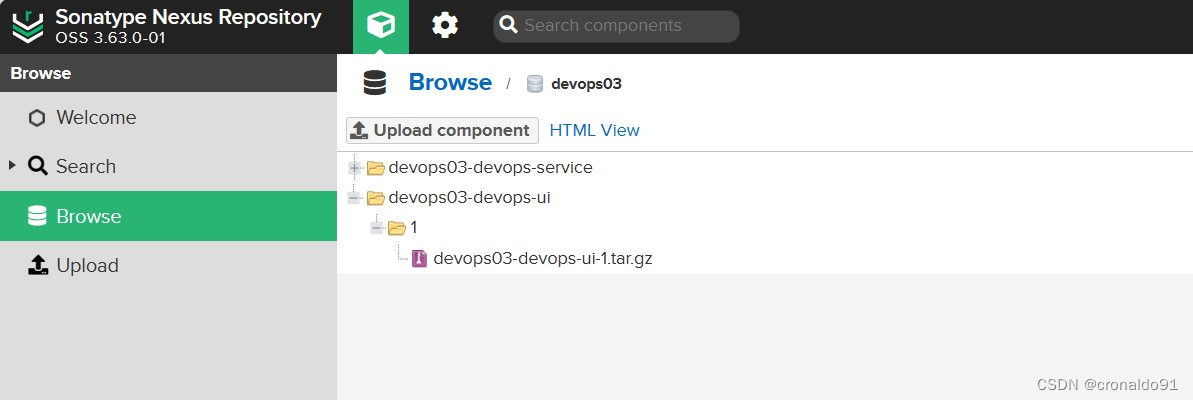
(2)查看前端项目

7.优化代码获取RELEASE分支
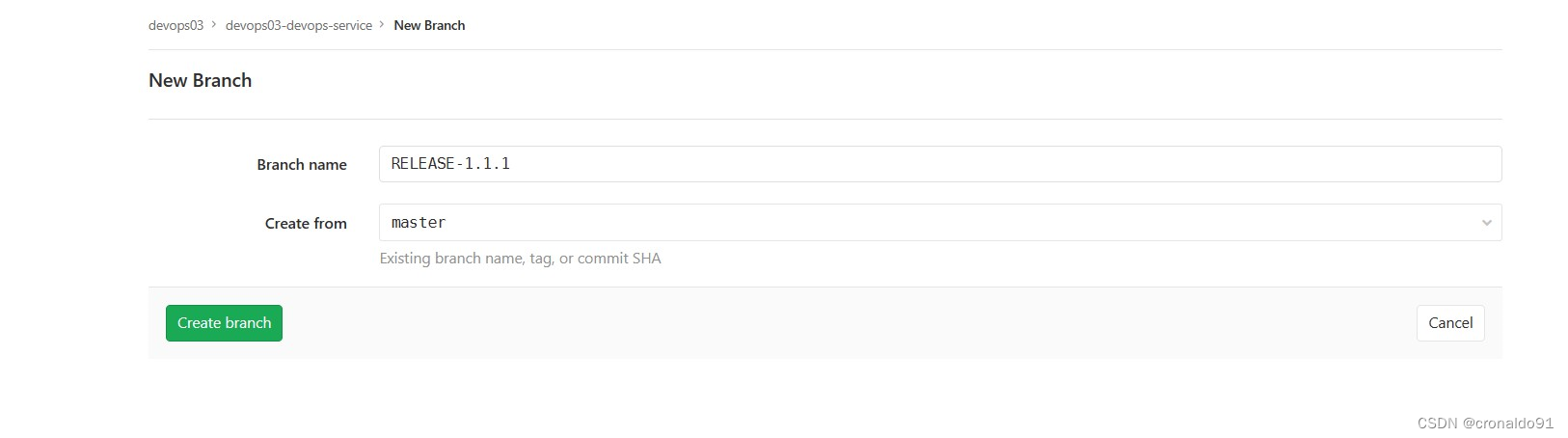
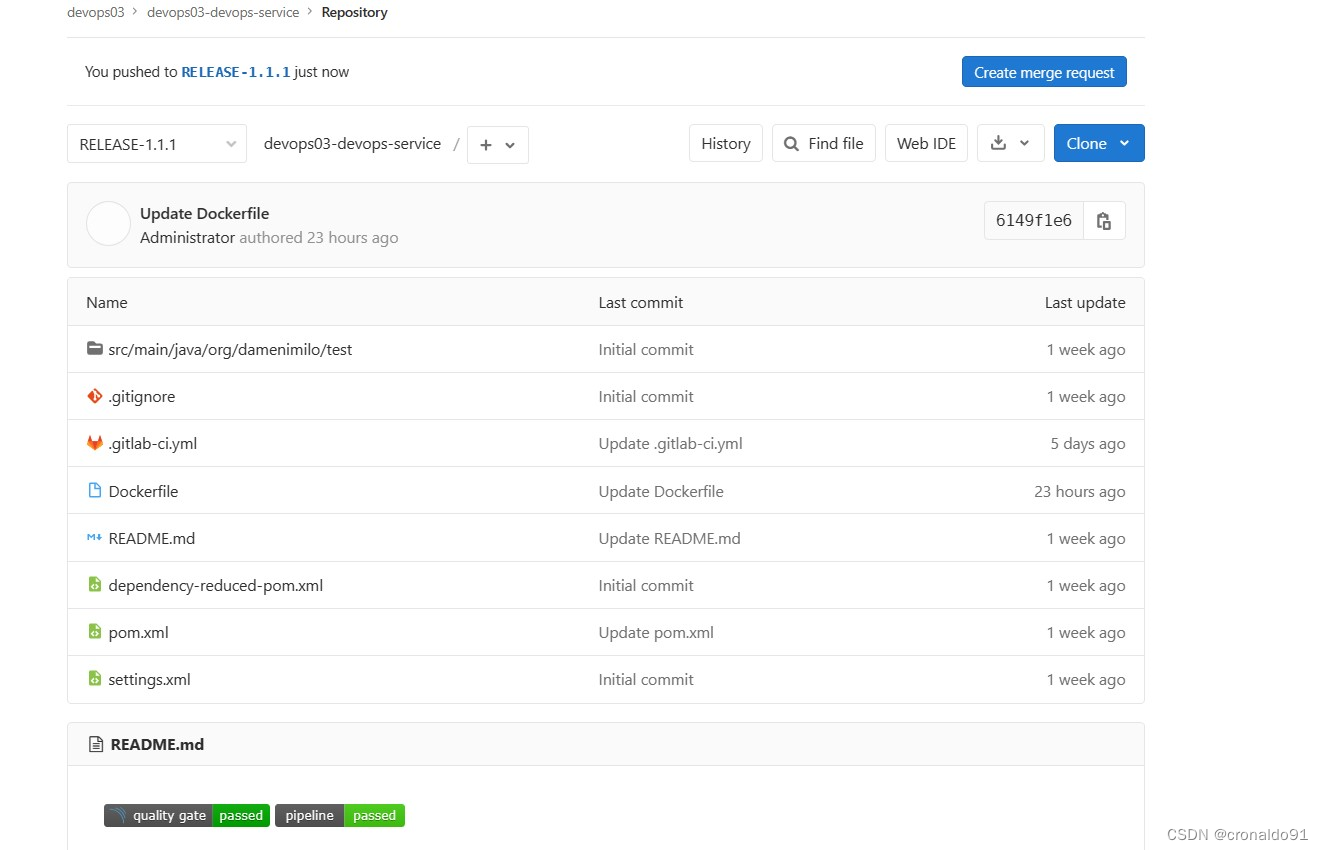
(1)GitLab后端项目新建RELEASE分支


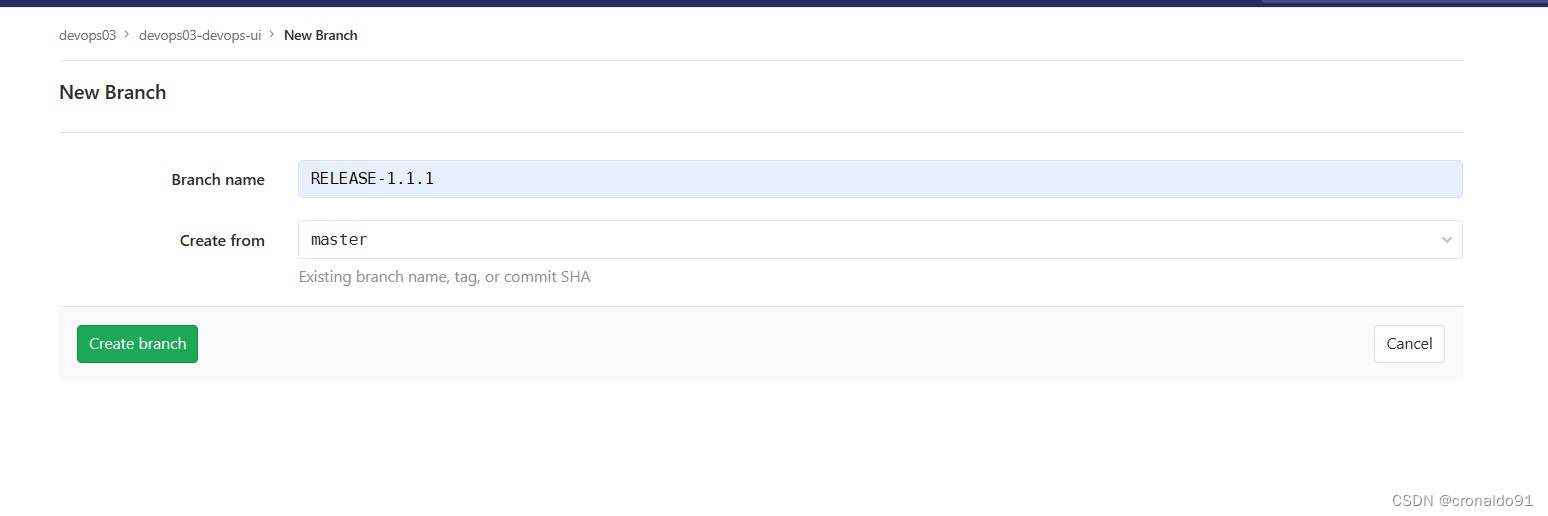
(2)GitLab前端项目新建RELEASE分支


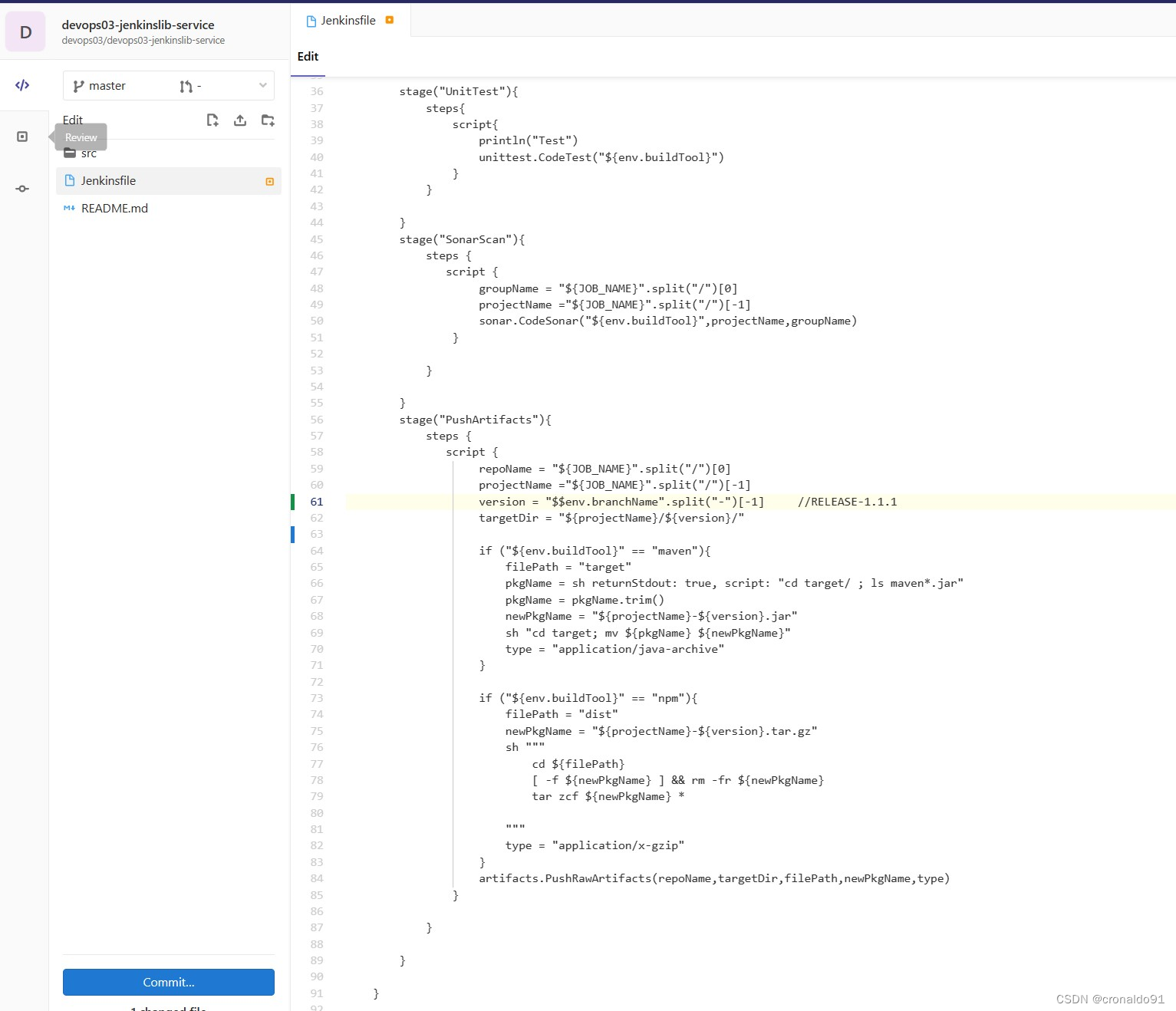
(3)修改共享库流水线文件Jenkinsfile
version 变量用来获取分支版本号
@Library("mylib@master") _
import org.devops.*def checkout = new Checkout()
def build = new Build()
def unittest = new UnitTest()
def sonar = new Sonar()
def artifacts = new Artifacts()pipeline {agent { label "build"}options {skipDefaultCheckout true}stages{stage("Checkout"){steps{script {println("GetCode")checkout.GetCode("${env.srcUrl}","${env.branchName}")}}}stage("build"){steps{script{println("Build")build.CodeBuild("${env.buildTool}")}}}stage("UnitTest"){steps{script{println("Test")unittest.CodeTest("${env.buildTool}")}}}stage("SonarScan"){steps {script {groupName = "${JOB_NAME}".split("/")[0]projectName ="${JOB_NAME}".split("/")[-1]sonar.CodeSonar("${env.buildTool}",projectName,groupName)}}}stage("PushArtifacts"){steps {script {repoName = "${JOB_NAME}".split("/")[0]projectName ="${JOB_NAME}".split("/")[-1]version = "${env.branchName}".split("-")[-1] //RELEASE-1.1.1targetDir = "${projectName}/${version}/"if ("${env.buildTool}" == "maven"){filePath = "target"pkgName = sh returnStdout: true, script: "cd target/ ; ls maven*.jar"pkgName = pkgName.trim()newPkgName = "${projectName}-${version}.jar"sh "cd target; mv ${pkgName} ${newPkgName}" type = "application/java-archive" }if ("${env.buildTool}" == "npm"){filePath = "dist"newPkgName = "${projectName}-${version}.tar.gz"sh """cd ${filePath}[ -f ${newPkgName} ] && rm -fr ${newPkgName}tar zcf ${newPkgName} *"""type = "application/x-gzip" }artifacts.PushRawArtifacts(repoName,targetDir,filePath,newPkgName,type)}}}}}

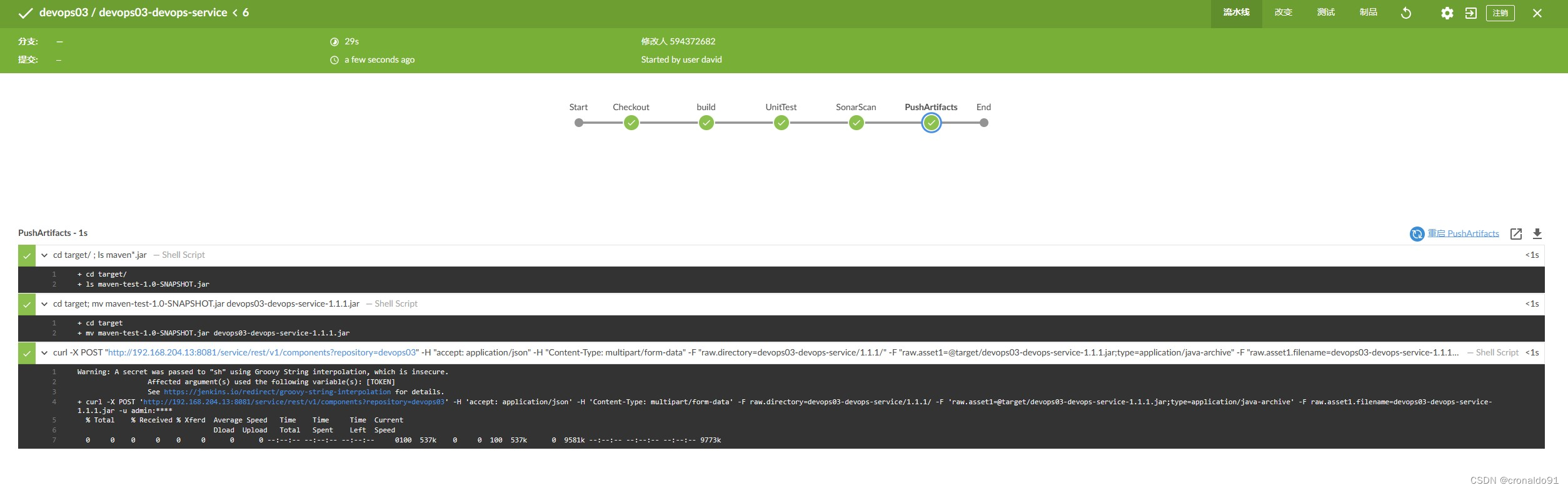
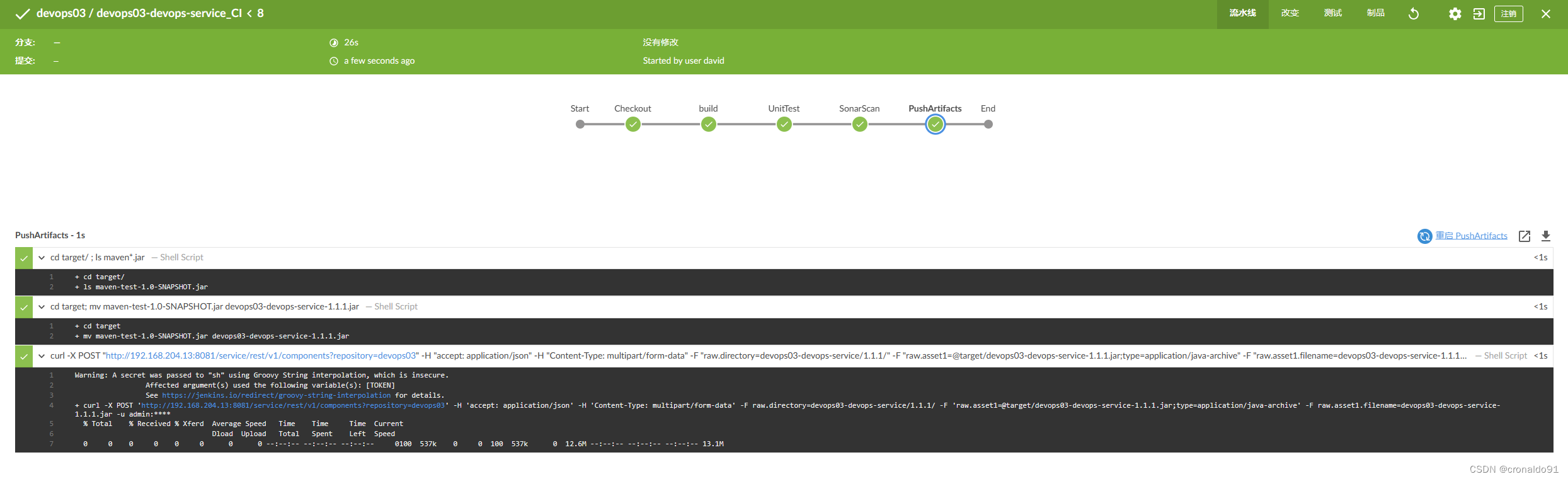
(4)Jenkins手动构建后端流水线


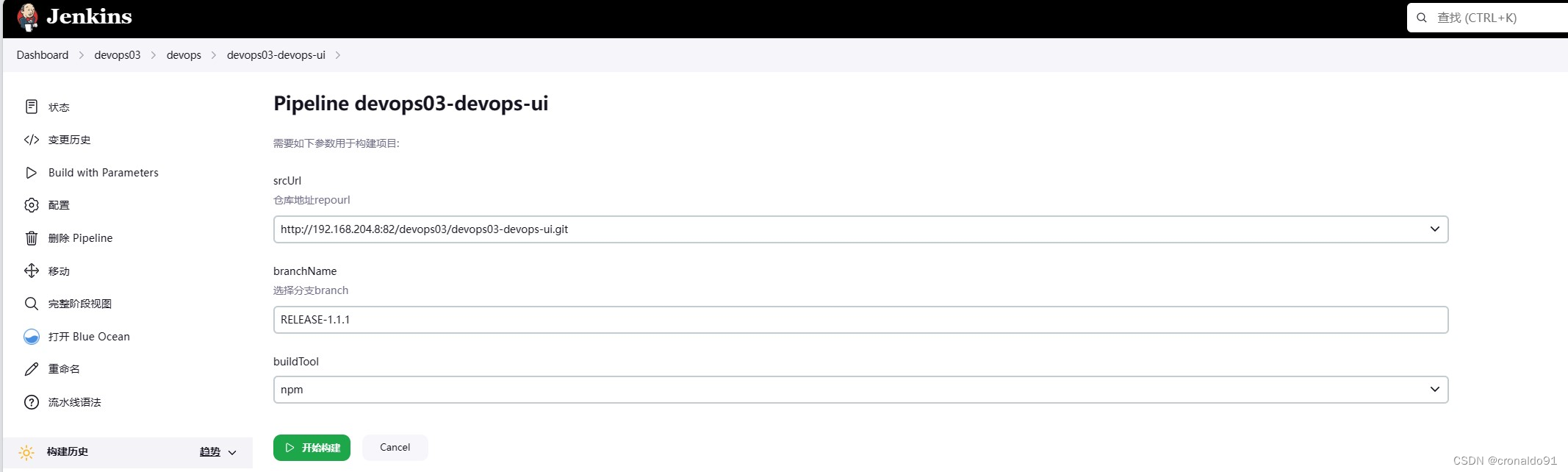
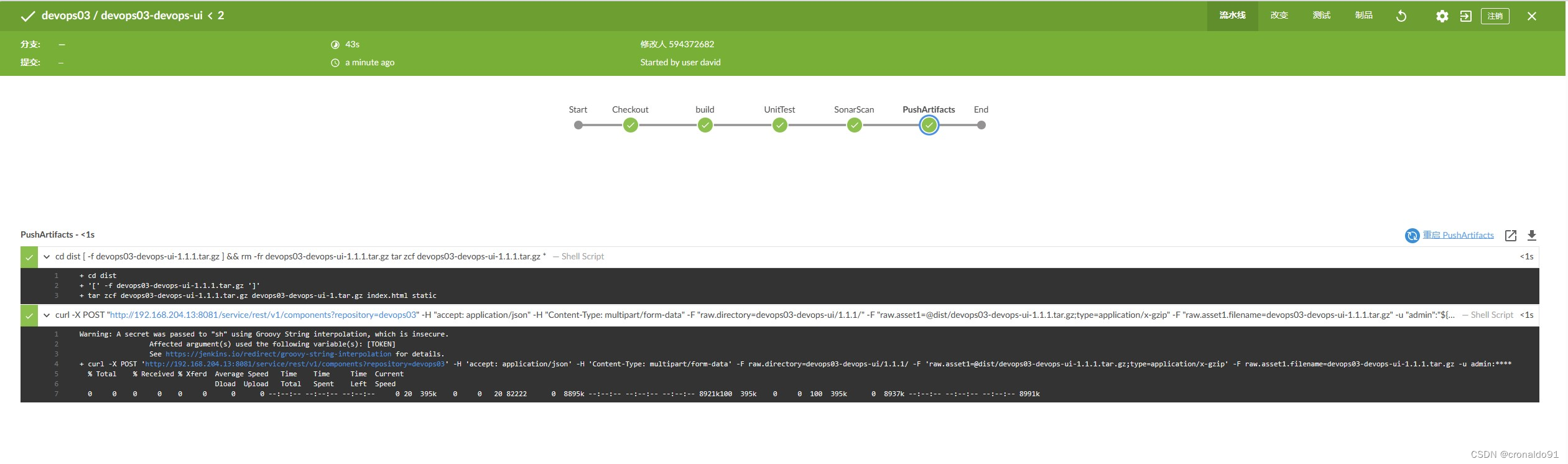
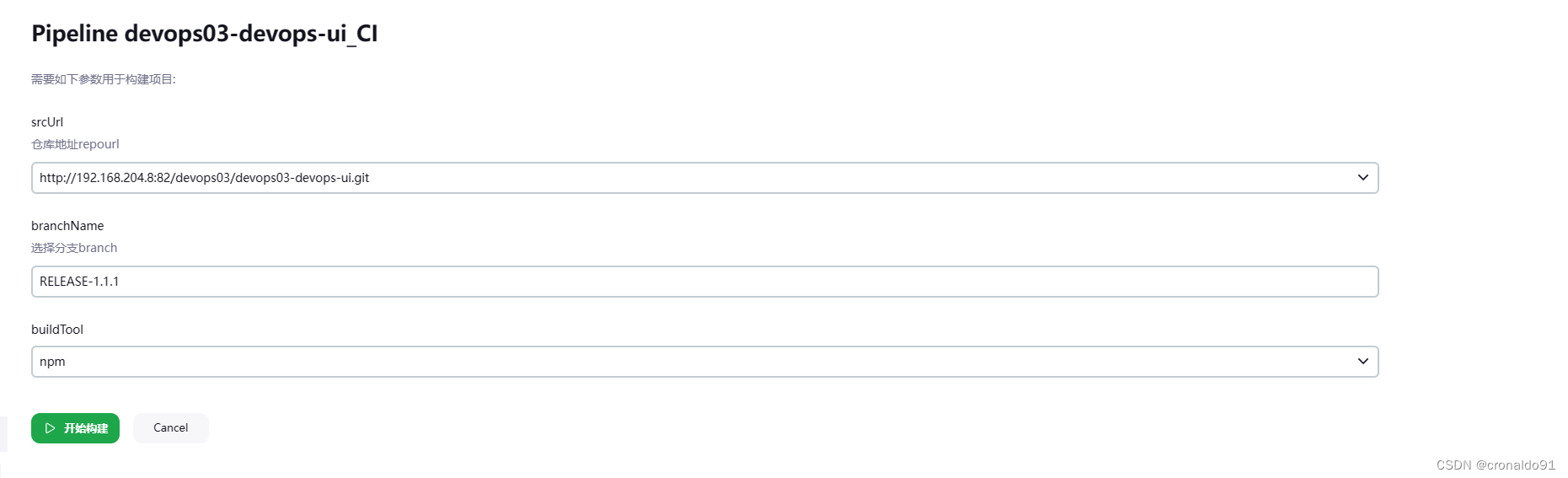
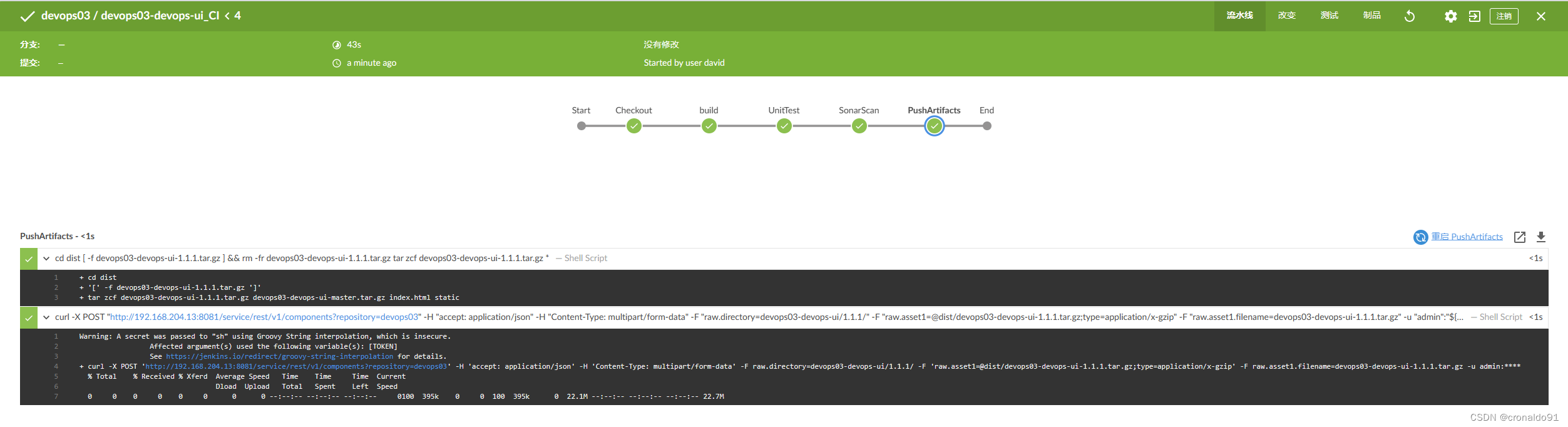
(5)Jenkins手动构建前端流水线


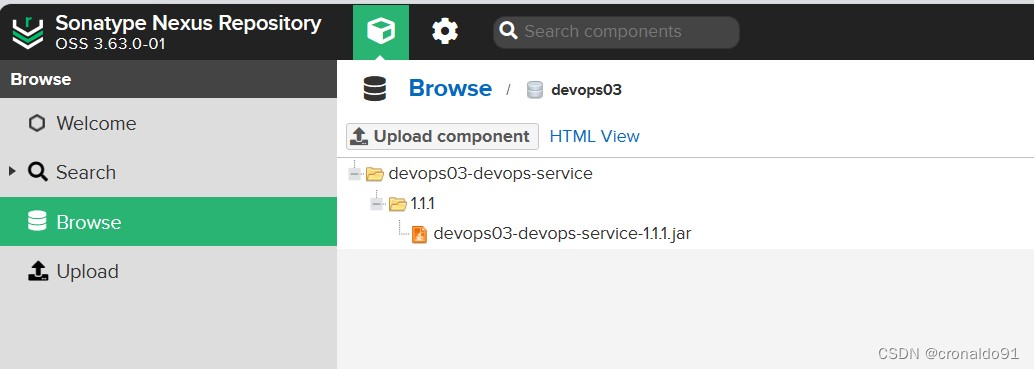
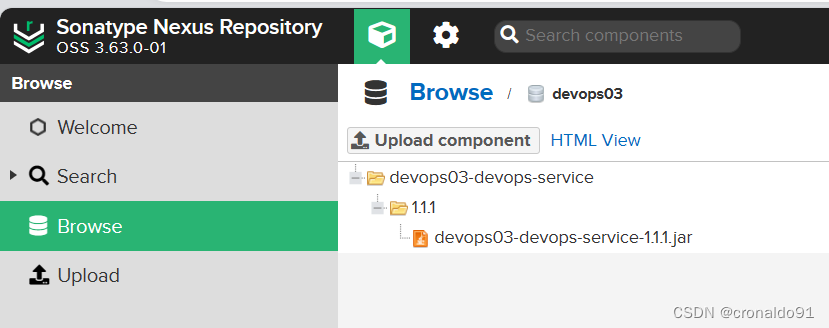
(6)Nexus查看后端项目制品上传情况

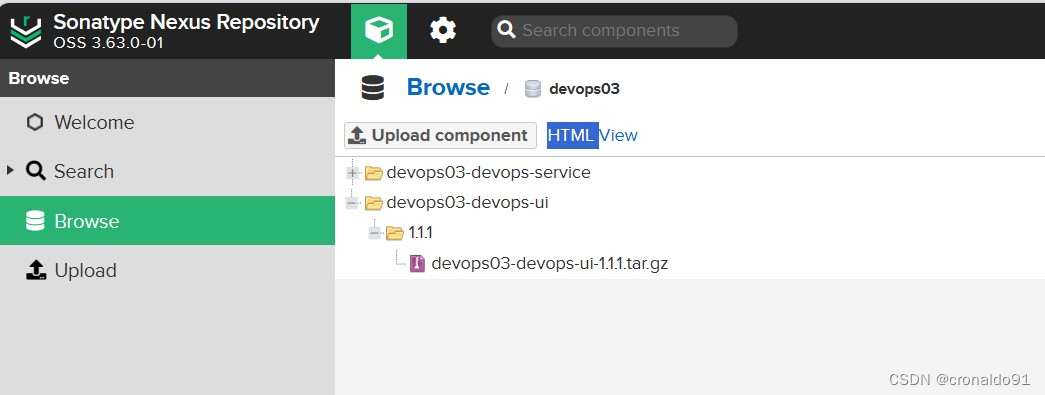
(7)Nexus查看前端项目制品上传情况

8.优化Jenkins流水线项目名称
(1)Jenkins修改后端项目流水线名称

 (2)Jenkins修改前端项目流水线名称
(2)Jenkins修改前端项目流水线名称

(3)修改视图名称


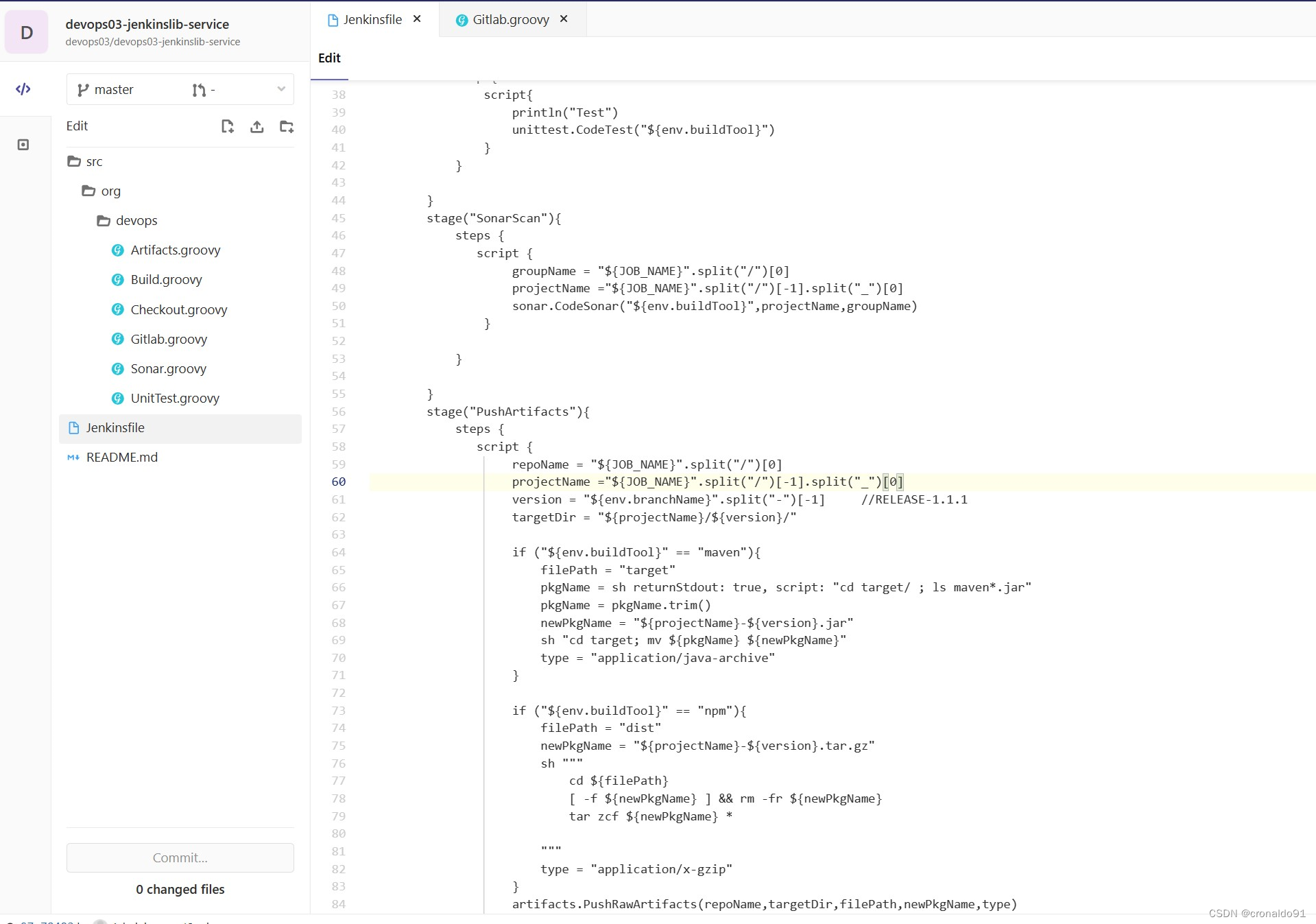
(5)GitLab修改共享库Jenkinsfile
变量projectName重新取分割后的值
@Library("mylib@master") _
import org.devops.*def checkout = new Checkout()
def build = new Build()
def unittest = new UnitTest()
def sonar = new Sonar()
def artifacts = new Artifacts()pipeline {agent { label "build"}options {skipDefaultCheckout true}stages{stage("Checkout"){steps{script {println("GetCode")checkout.GetCode("${env.srcUrl}","${env.branchName}")}}}stage("build"){steps{script{println("Build")build.CodeBuild("${env.buildTool}")}}}stage("UnitTest"){steps{script{println("Test")unittest.CodeTest("${env.buildTool}")}}}stage("SonarScan"){steps {script {groupName = "${JOB_NAME}".split("/")[0]projectName ="${JOB_NAME}".split("/")[-1].split("_")[0]sonar.CodeSonar("${env.buildTool}",projectName,groupName)}}}stage("PushArtifacts"){steps {script {repoName = "${JOB_NAME}".split("/")[0]projectName ="${JOB_NAME}".split("/")[-1].split("_")[0]version = "${env.branchName}".split("-")[-1] //RELEASE-1.1.1targetDir = "${projectName}/${version}/"if ("${env.buildTool}" == "maven"){filePath = "target"pkgName = sh returnStdout: true, script: "cd target/ ; ls maven*.jar"pkgName = pkgName.trim()newPkgName = "${projectName}-${version}.jar"sh "cd target; mv ${pkgName} ${newPkgName}" type = "application/java-archive" }if ("${env.buildTool}" == "npm"){filePath = "dist"newPkgName = "${projectName}-${version}.tar.gz"sh """cd ${filePath}[ -f ${newPkgName} ] && rm -fr ${newPkgName}tar zcf ${newPkgName} *"""type = "application/x-gzip" }artifacts.PushRawArtifacts(repoName,targetDir,filePath,newPkgName,type)}}}}}

(6)Jenkins手动构建后端流水线

(7)Jenkins手动构建前端流水线

(8)Nexus查看后端项目制品上传情况
(9)Nexus查看前端项目制品上传情况