基于vscode开发vue项目的详细步骤教程 2 第三方图标库FontAwesome
1、Vue下载安装步骤的详细教程(亲测有效) 1_水w的博客-CSDN博客
2、Vue下载安装步骤的详细教程(亲测有效) 2 安装与创建默认项目_水w的博客-CSDN博客
3、基于vscode开发vue项目的详细步骤教程_水w的博客-CSDN博客
目录
六、第三方图标库FontAwesome
1 安装FontAwesome
解决报错:npm安装font-awesome失败
2 简单上手
六、第三方图标库FontAwesome
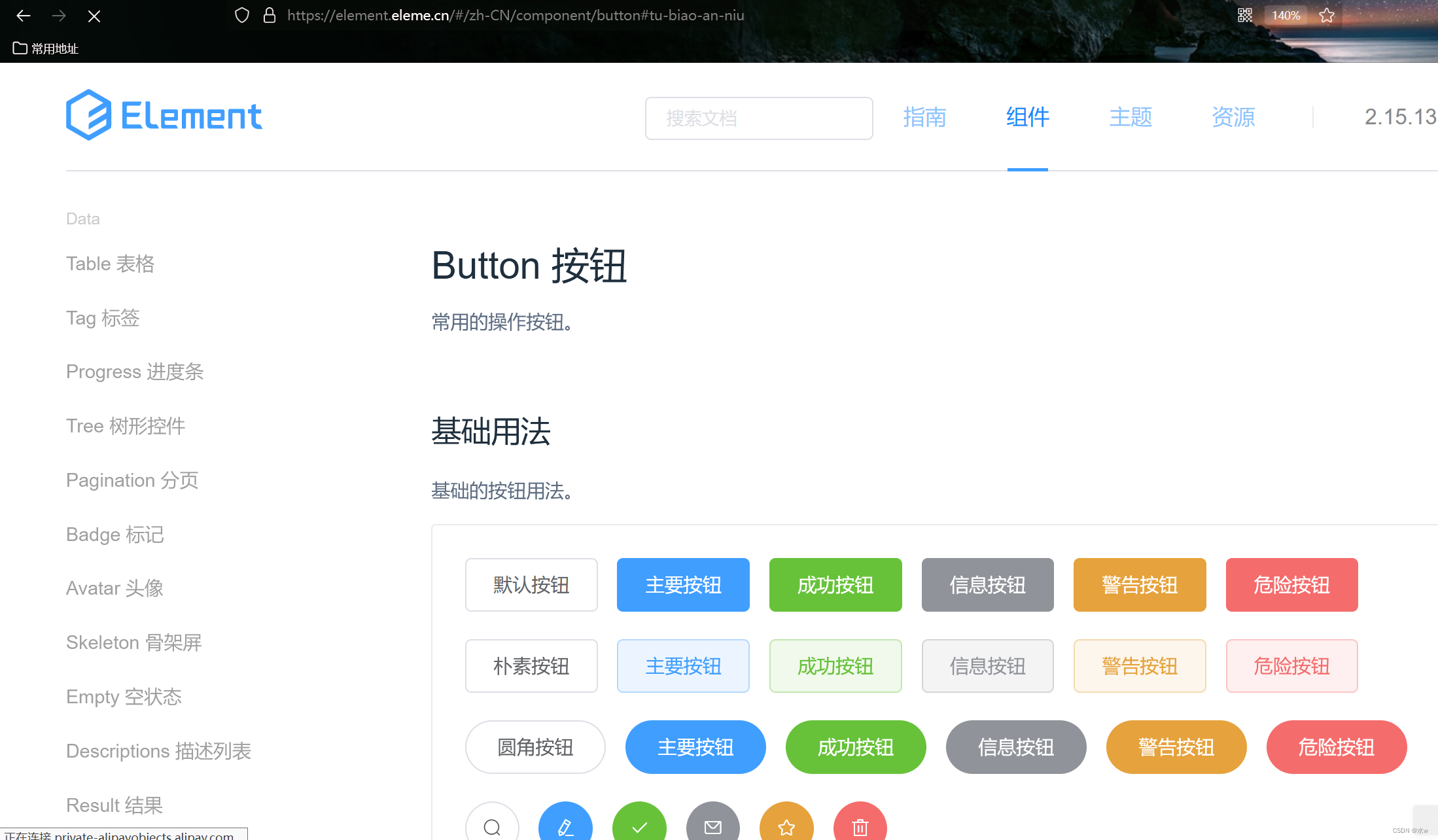
Element UI提供的字体图符:

由于Element UI提供的字体图符较少,一般会采用其他图表库,如著名的FontAwesome。
- 提供了675个可缩放的矢量图标,可以使用CSS所提供的所有特性对它们进行更改,包括大小、颜色、阴影或者其他任何支持的效果。
- 是一套图标字体库及CSS框架,主要目的是和Bootstrap搭配使用,可以通过CSS提供的特性设置大小,颜色,阴影等
官网地址: Font Awesome,一套绝佳的图标字体库和CSS框架

1 安装FontAwesome
安装命令:
npm install font-awesome安装成功后,前端项目中package.json会自动注册,

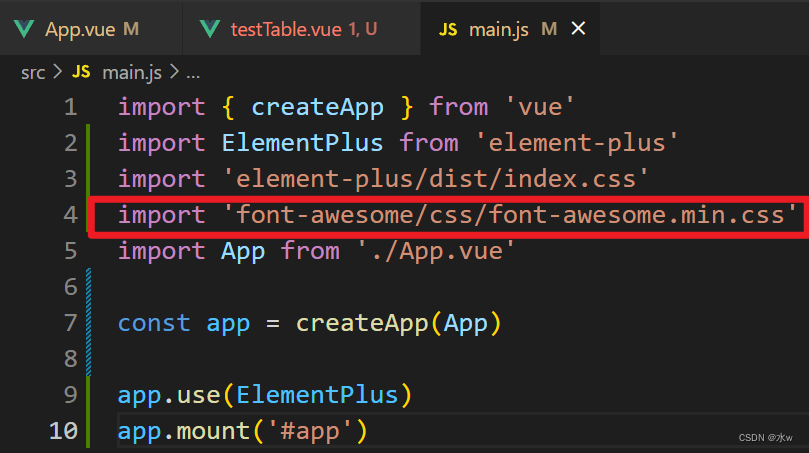
然后在main.js中添加导入,
import 'font-awesome/css/font-awesome.min.css'
解决报错:npm安装font-awesome失败
场景复现:我尝试使用安装Font Awesome,抛出错误,
原因:npm 安装方式不太好使
解决方法:使用cnpm 安装方式,
cnpm install font-awesome --save
安装成功后,前端项目中package.json会自动注册,
ok,问题解决。
2 简单上手
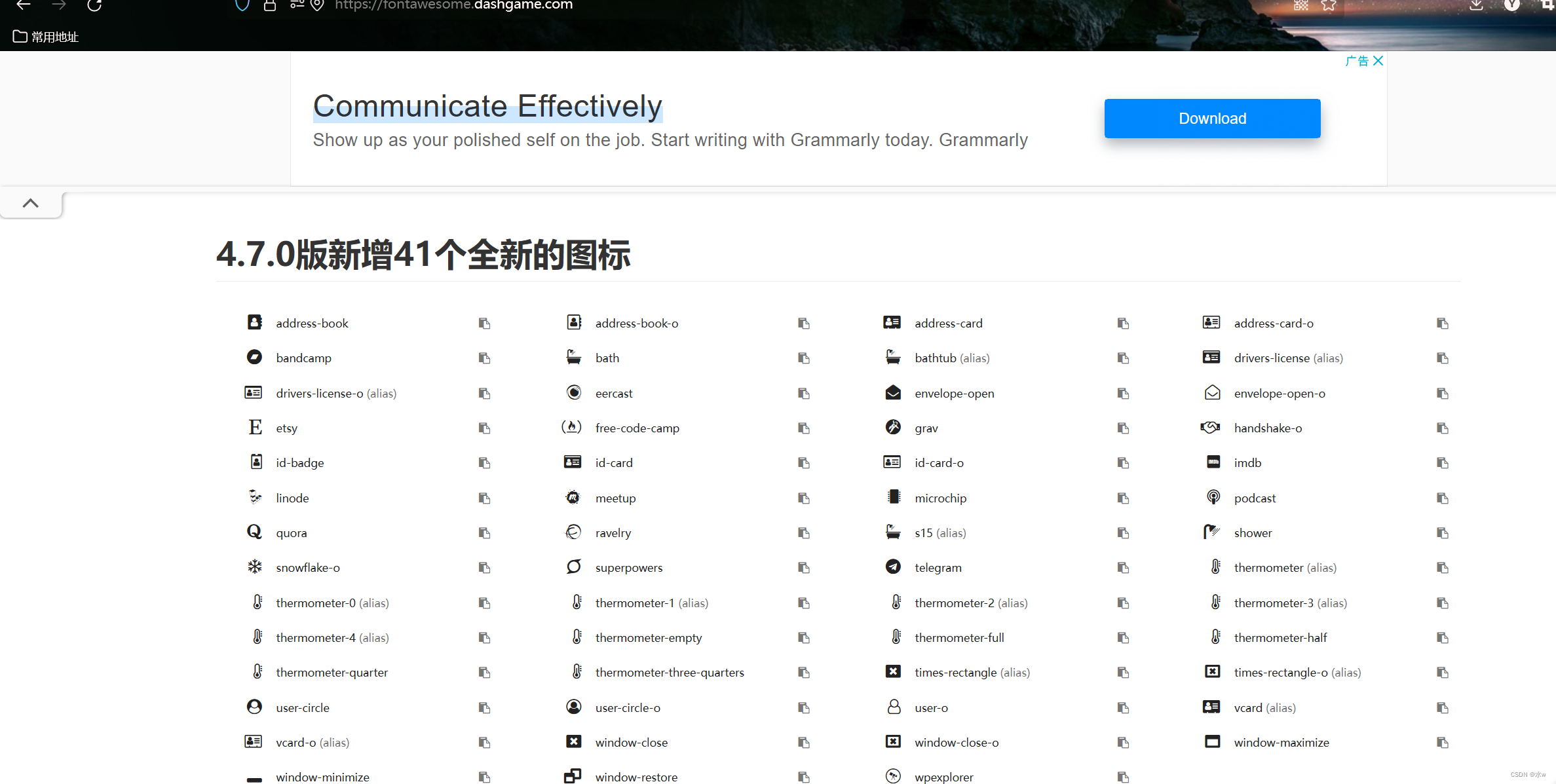
(1)打开图标库的页面:Font Awesome,一套绝佳的图标字体库和CSS框架

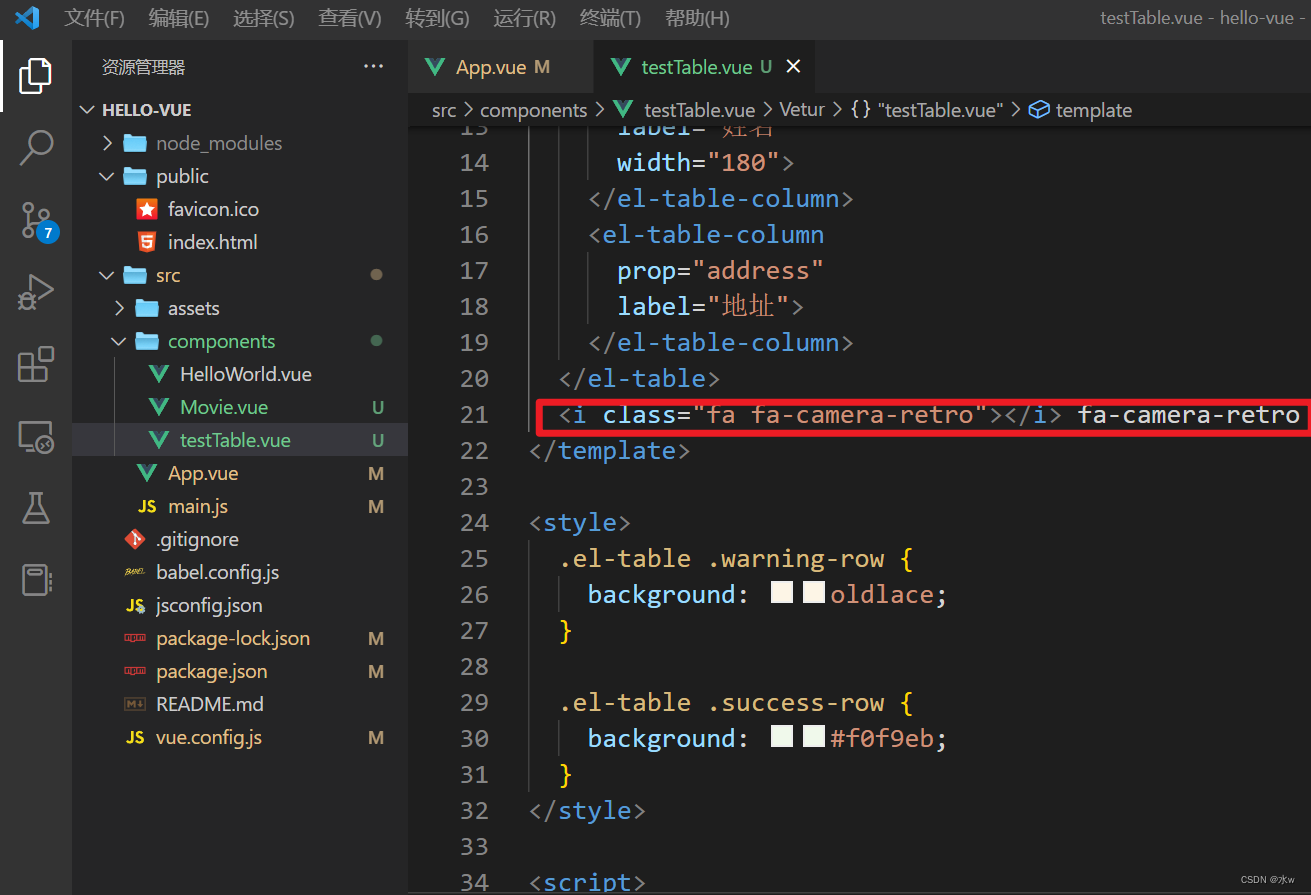
(2)打开随便一个组件,把下行代码粘贴到网页HTML代码的<template></template>部分中,(此处我是添加在了之前创建的testTable.vue组件中)
<i class="fa fa-camera-retro"></i> fa-camera-retro 
在浏览器打开http://localhost:8080/进行访问,效果如下图所示: