UE5.0.3版本 像素流送 Pixel Streaming
目录
- 0 引言
- 1 准备工作
- 1.1 下载Node.js
- 1.2 下载 PixelStreaming(非必须)
- 2 快速入门
- 2.1 打包工程
- 2.2 启动信令服务器
- 2.3 启动工程
- 2.4 打开网页
- 3 总结

- 🙋♂️ 作者:海码007
- 📜 专栏:UE虚幻引擎专栏
- 💥 标题:UE5.0.3版本 像素流送 Pixel Streaming
- ❣️ 寄语:书到用时方恨少,事非经过不知难!
- 🎈 最后:文章作者技术和水平有限,如果文中出现错误,希望大家能指正,同时有问题的话,欢迎大家留言讨论。
0 引言
❣️最近项目需要使用像素流送的功能,自己一路磕磕绊绊,写下文档,造福大家。❣️
有一个的坑,就是不同引擎版本打包后的工程不一样,不同引擎的 Pixel Streaming 插件位置也不一样。
- UE5.0.3 版本:Pixel Streaming在引擎安装目录的Samples文件夹下有,而且打包后的工程的Samples文件夹中也有。
- UE5.1及以上 版本:Pixel Streaming插件被迁移到Unreal Engine的GitHub仓库中(官方文档有介绍)
- 不同的引擎版本有不同的像素流送基础设施分支。每个引擎版本的像素流送插件存在差异,请务必使用兼容版本的像素流送基础设施。像素流送基础设施的可用版本为:4.26、4.27、5.0和5.1。此外还提供了一个主分支,用于我们正在进行的开发。这将包含最新的功能,但也是试验性的,不保证稳定。
1 准备工作
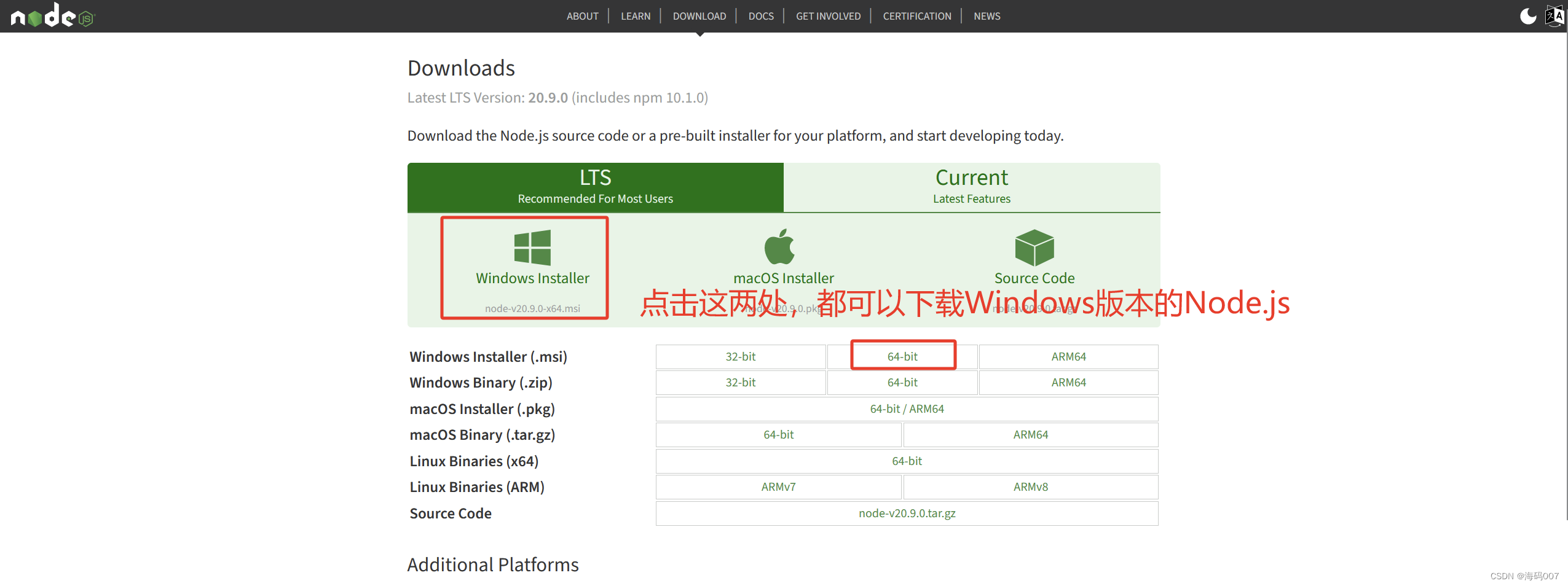
1.1 下载Node.js
如果电脑里面没有Node.js的一定要先安装这个,不然后续像素流送会出问题。
- 官方链接
- 如果不想去官网下载,可以使用我下载好的 Node.js 版本:网盘链接
1.2 下载 PixelStreaming(非必须)
这里也是一个比较坑的地方,虽然我的UE5.0.3自带了这个插件,但是一直流送失败。然后我就去官网重新下载了一份,然后就实验成功了。如果你也和我一样流送失败的话,可以去官方重新下载一份插件再试试。(注意:重新安装插件后,需要重新启用插件,并且重新打包才行)
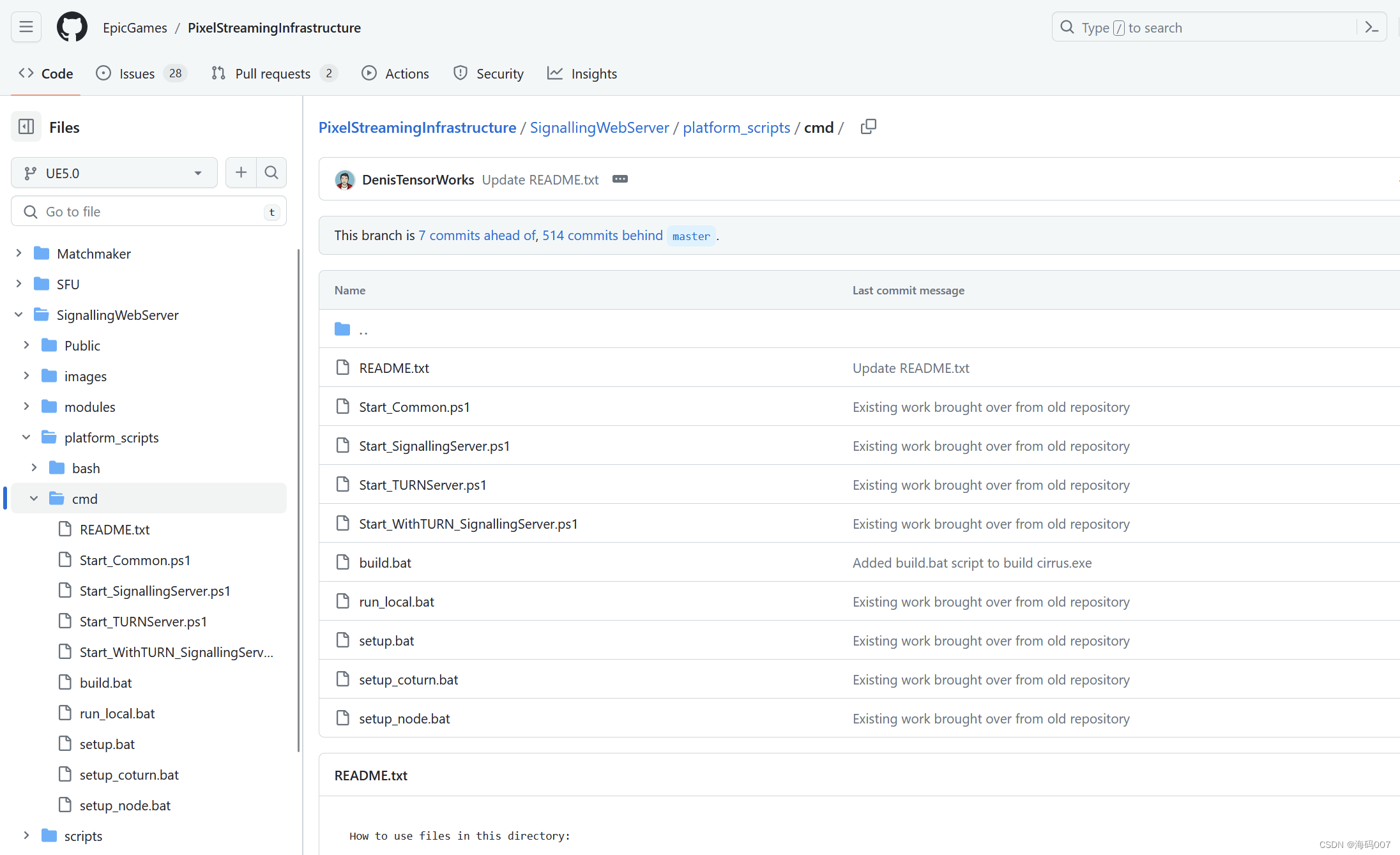
- 官方UE5.0.3版本的像素流送插件代码如下:GitHub链接
- 我下载好的百度网盘(提取码:1tri):网盘链接

2 快速入门
2.1 打包工程
-
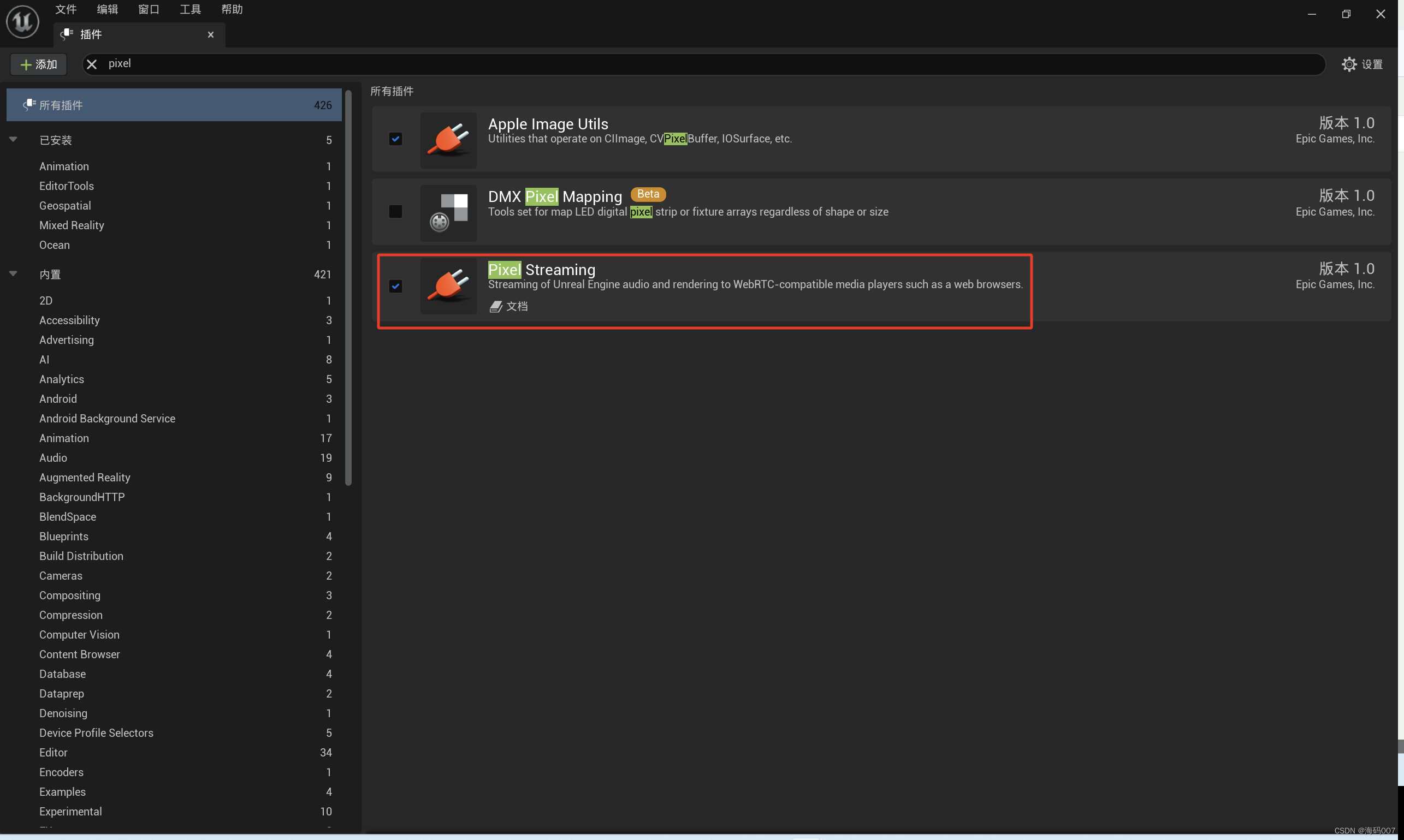
首先开启 Pixel Streaming 插件(按提示重启工程)

-
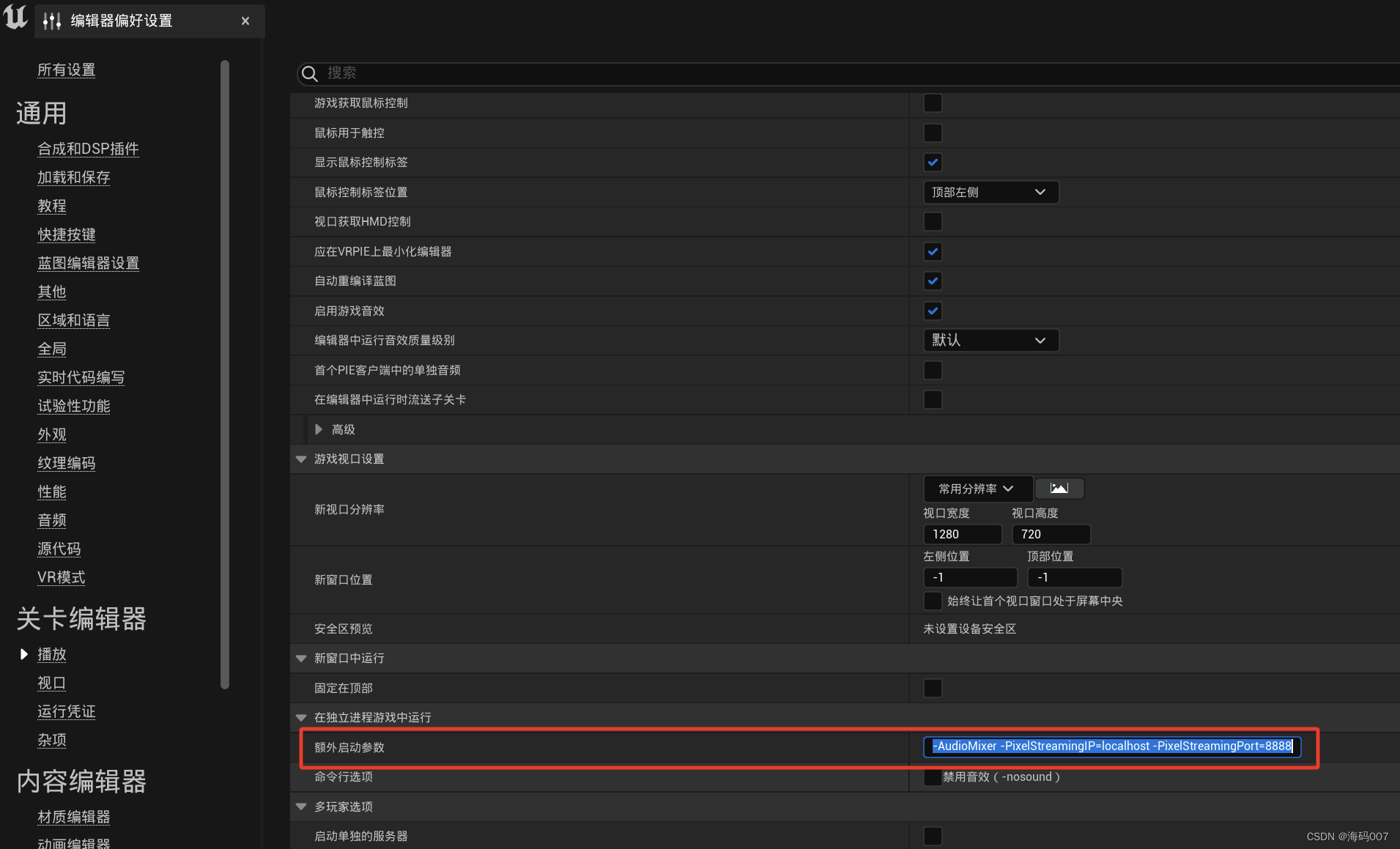
在【编辑器偏好设置】-【关卡编辑器】-【播放】中设置【额外启动参数】为
“-AudioMixer -PixelStreamingIP=localhost -PixelStreamingPort=8888”

-
打包工程,选择,Windows平台,发行版(注意:如果是C++工程的话,需要先编译Shipping版本,然后再打包)

2.2 启动信令服务器
信令服务器文件存在两个位置,后续操作,在两个位置进行都可以。
虚幻引擎的安装目录的 Samples 文件夹
打包后的工程目录的 Samples 文件夹
-
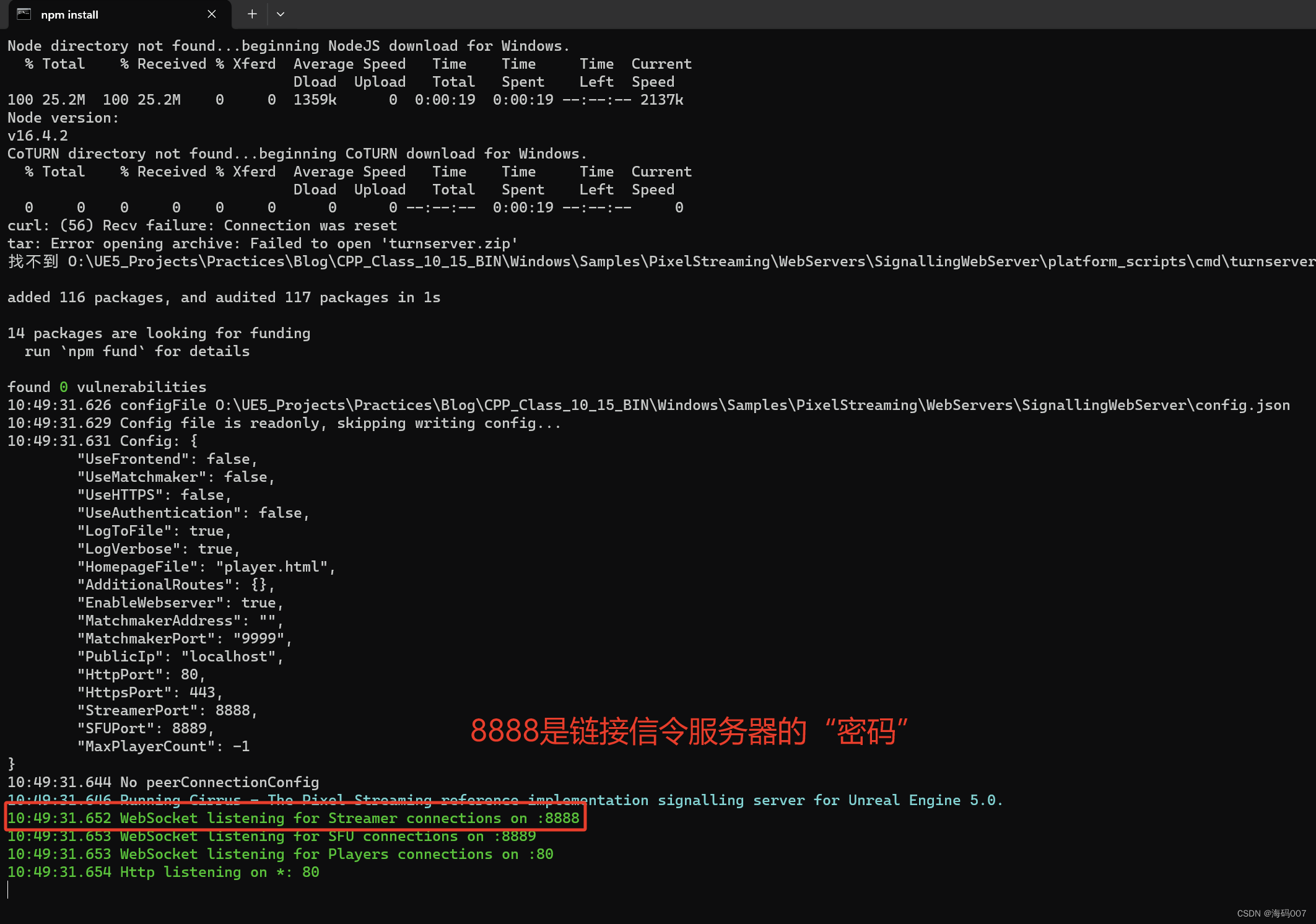
运行 Samples\PixelStreaming\WebServers\SignallingWebServer\platform_scripts\cmd 目录下的 run_local.bat 文件即可(这个批处理命令会自动安装依赖的程序,并运行 Cirrus 服务器的本地实例)

-
运行成功后的窗口如下图所示:

2.3 启动工程
- 选中应用程序文件,按住ALT键拖拽出来一个快捷方式


-
右键快捷方式,打开属性面板,在目标位置后面添加 “-AudioMixer -PixelStreamingIP=localhost -PixelStreamingPort=8888” (注意事项,每个 - 符号前必须有一个空格,不然会出错)

-
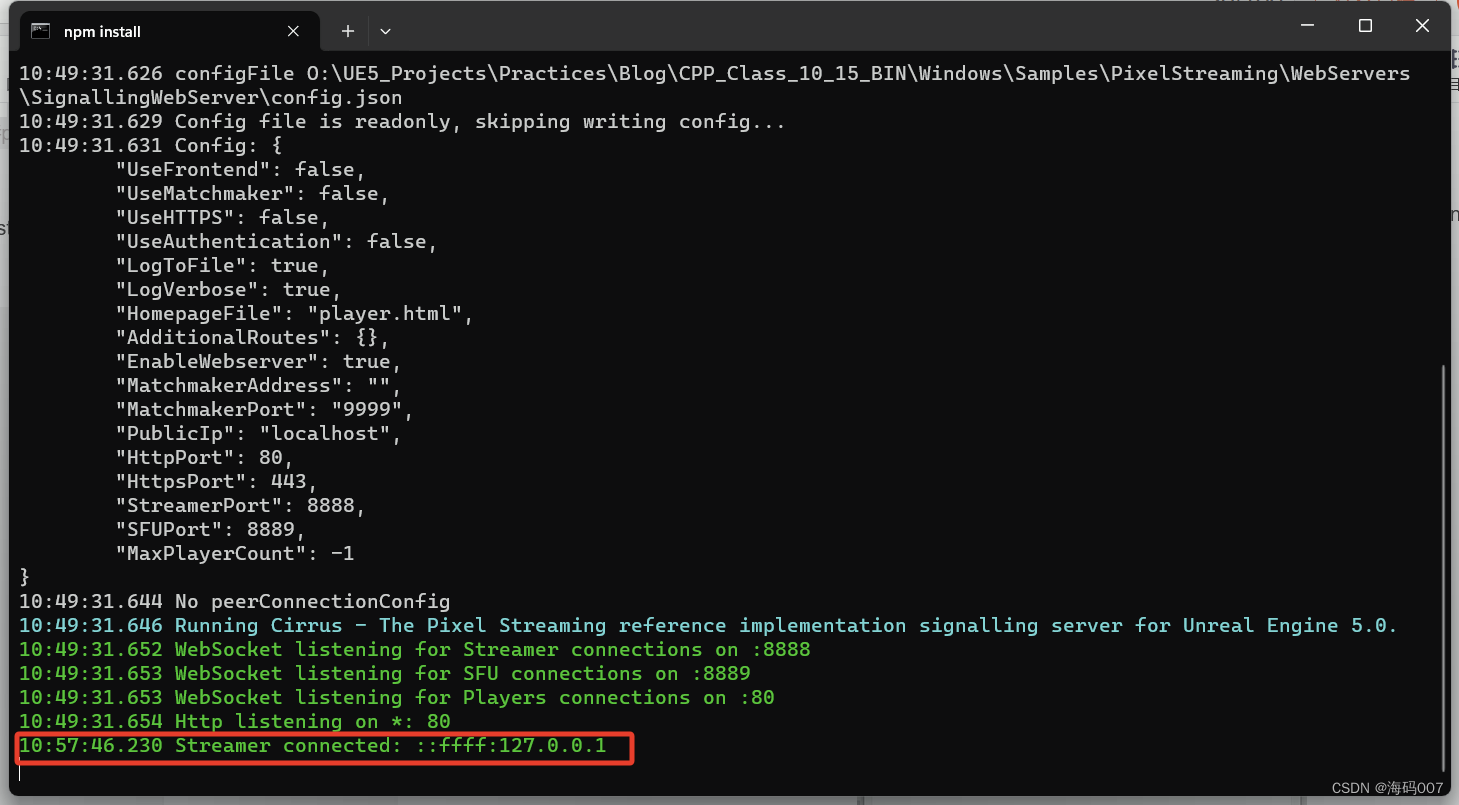
运行快捷方式,此时UE工程会连接上信令服务器,连接成功后,信令服务器命令窗口会有如下显示:

2.4 打开网页
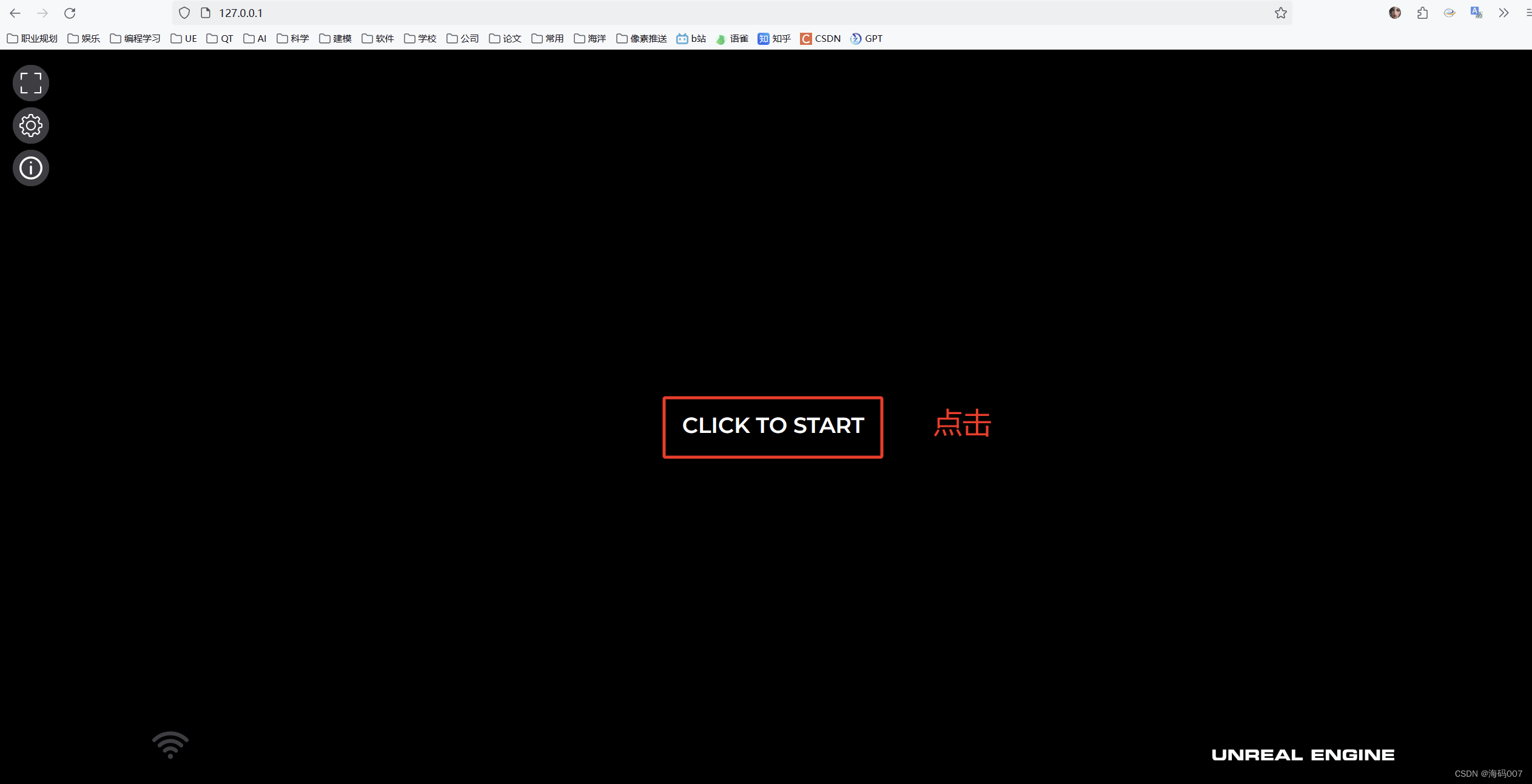
打开 Google 或者 火狐 浏览器 输入网址:‘127.0.0.1:80’ 并回车。然后点击屏幕中心即可启动。

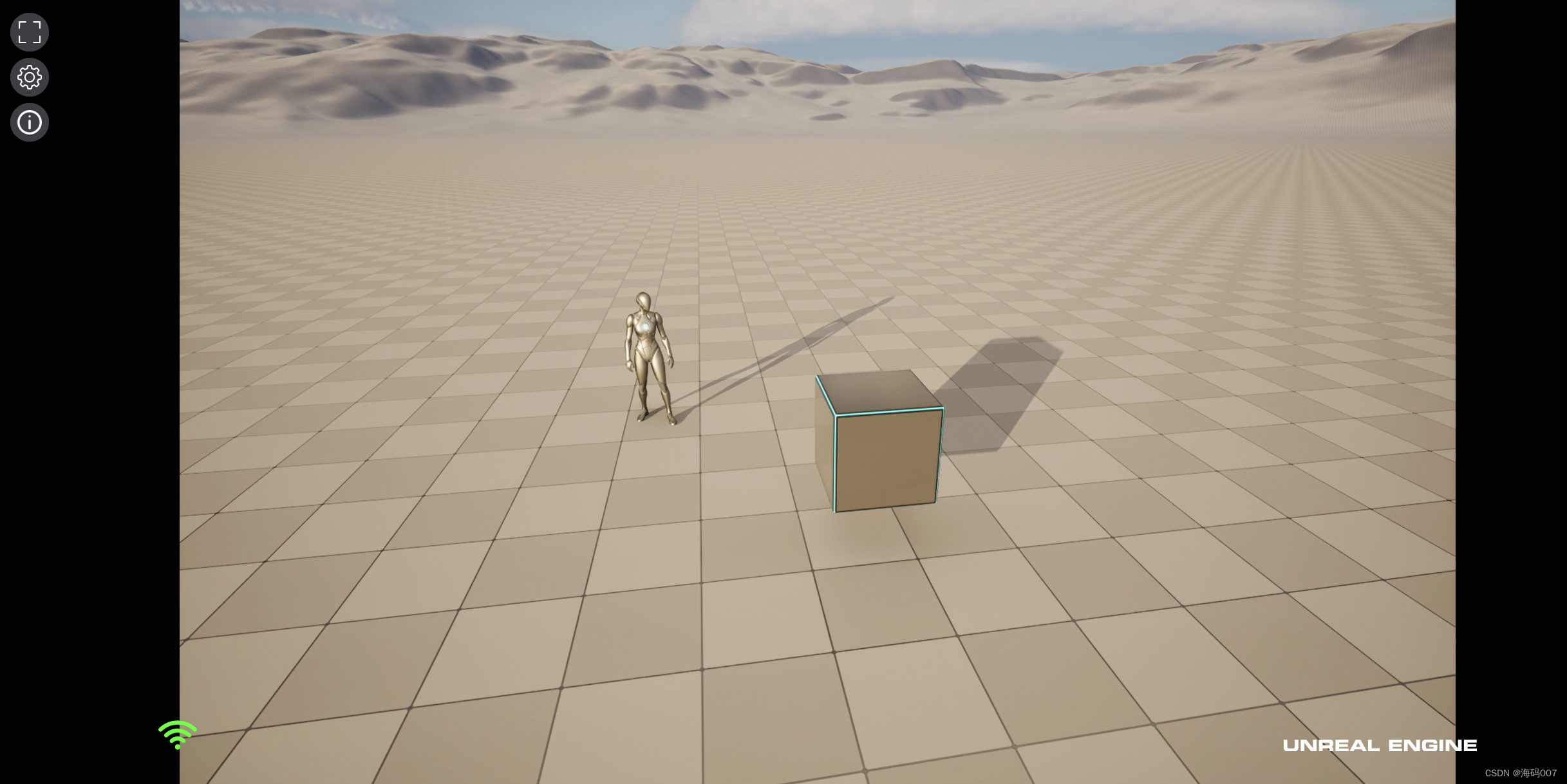
效果如下:

3 总结
本文只是介绍了如何快速的部署像素流送,对细节知识没有逐一介绍,介绍的也只是本地网络的部署,没有部署到互联网中。如果大家对细节感兴趣的话,这里给出一些学习链接:
- 官方文档:像素流送参考
- 官方文档:像素流送快速入门
- b站视频:up主暂停一下带侠