echarts的图表立体感——实现立体柱状图和立体饼图的详细教程

😂博主:小猫娃来啦
😂文章核心:使用echarts实现立体柱状图和立体饼图的详细教程
文章目录
- 简单介绍立体柱状图和立体饼图
- 环境配置
- 实现立体柱状图
- 实现立体饼图
- 总结
简单介绍立体柱状图和立体饼图
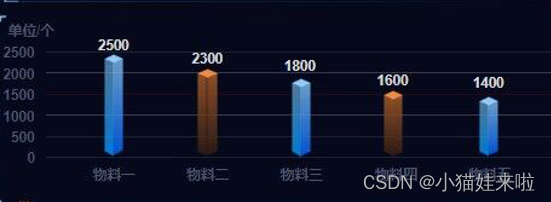
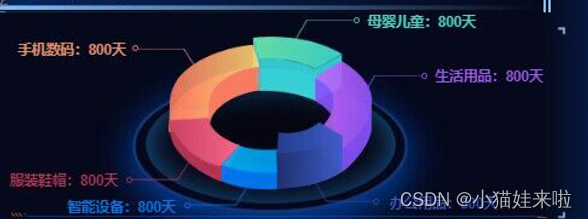
立体柱状图和立体饼图是数据可视化中常用的图表类型,它们可以帮助我们更直观地理解和展示数据。立体柱状图通过在二维平面上表示数据的高度,给人一种立体感,使得数据的比较更加清晰明了。立体饼图则将饼图的扇区进行立体化呈现,使得整个图形更具立体感和层次感。
使用Echarts库可以方便地实现立体柱状图和立体饼图,该库是一个基于JavaScript的开源数据可视化库,提供了丰富的图表类型和交互功能。通过使用Echarts,我们可以轻松地创建、定制和呈现各种数据图表,包括立体柱状图和立体饼图。
在实际需求中,我们可能需要使用立体柱状图和立体饼图来展示具有立体感的数据图形。例如,可以用立体柱状图来展示不同城市的销售额,通过柱状图的高度以及立体效果来比较各个城市的销售情况。而立体饼图则可以用来展示不同产品类别的销售占比,通过立体效果使得饼图更加生动有趣。


很炫酷,对吧,配就完事了。
环境配置
- 下载Echarts库:可以从Echarts官网下载最新版本的库文件,解压后将echarts.js文件引入到HTML文件中。如果用框架,就npm安装就完事了。
- 创建HTML和JavaScript文件:创建一个HTML文件,例如index.html,并在其中引入Echarts库。同时,创建一个JavaScript文件,例如main.js,用于编写图表的代码。
实现立体柱状图
<!-- index.html -->
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>立体柱状图示例</title><script src="echarts.js"></script>
</head>
<body><div id="barChart" style="width: 600px; height: 400px;"></div><script src="main.js"></script>
</body>
</html>
// main.js
// 初始化Echarts实例
var barChart = echarts.init(document.getElementById('barChart'));// 配置立体柱状图的数据
var data = [120, 200, 150, 80, 70];// 配置立体柱状图的选项
var options = {title: {text: '立体柱状图示例'},xAxis: {data: ['A', 'B', 'C', 'D', 'E']},yAxis: {},series: [{name: '销量',type: 'bar',data: data,barWidth: 30, // 设置柱体宽度itemStyle: {emphasis: {barBorderRadius: 7 // 设置柱体边角的圆角}}}]
};// 渲染图表并呈现在页面中
barChart.setOption(options);
实现立体饼图
<!-- index.html -->
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>立体饼图示例</title><script src="echarts.js"></script>
</head>
<body><div id="pieChart" style="width: 600px; height: 400px;"></div><script src="main.js"></script>
</body>
</html>
// main.js
// 初始化Echarts实例
var pieChart = echarts.init(document.getElementById('pieChart'));// 配置立体饼图的数据
var data = [{value: 335, name: 'A'},{value: 310, name: 'B'},{value: 234, name: 'C'},{value: 135, name: 'D'},{value: 1548, name: 'E'}
];// 配置立体饼图的选项
var options = {title: {text: '立体饼图示例',x: 'center'},series: [{name: '数据',type: 'pie',radius: '55%',data: data,emphasis: {itemStyle: {shadowBlur: 10,shadowOffsetX: 0,shadowColor: 'rgba(0, 0, 0, 0.5)'}}}]
};// 渲染图表并呈现在页面中
pieChart.setOption(options);
将上面的HTML和JavaScript代码分别保存到index.html和main.js文件中,并确保它们在同一个目录下。然后在浏览器中运行一波,即可看到呈现了立体柱状图和立体饼图的页面。
总结
总的来说,使用Echarts库实现立体柱状图和立体饼图的步骤可以概括为以下几个要点:
- 准备HTML结构和容器,用于容纳图表的展示。
- 初始化Echarts实例,并将之前创建的容器关联起来。
- 配置图表所需的数据,包括x轴和对应的柱状图的高度值(对于立体柱状图)或每个扇区的名称和对应的数值(对于立体饼图)。
- 配置图表的选项,包括样式、颜色和其他属性。
- 渲染图表并呈现在页面中,通过调用Echarts实例的setOption方法将之前配置好的选项应用到图表中,并通过调用Echarts实例的render方法将图表渲染出来。
掌握Echarts库不仅可以帮助我们实现立体柱状图和立体饼图这样简单的可视化效果,还可以帮助我们创建复杂、精美的可视化界面,如关系图、地图等。因此,对于需要进行数据可视化的项目和工作,熟练掌握Echarts库是非常有必要的。需要注意的是,配置图表选项时需要根据具体需求定制和调整,以达到最佳的可视化效果。
ok,就说到这,希望对你有用。

