[threejs]让导入的gltf模型显示边框
边框1效果图如下:

代码如下:
const gltfLoader1 = new GLTFLoader();gltfLoader1.load( "/assets/box/1/scene.gltf" ,function(gltf){let model = gltf.scene;model.scale.set(3,3,3)// scene1.add(model);// renderer1.render(scene1, camera1);model.traverse( function ( child ) {console.log(child)if ( child instanceof THREE.Mesh ) {let geometry = child.geometry;let material = child.material;let mesh = new THREE.Mesh(geometry, material);scene1.add(mesh);mesh.scale.set(0.03,0.03,0.03)const wireframeGeometry = new THREE.WireframeGeometry( geometry );const wireframeMaterial = new THREE.LineBasicMaterial( { color: 0xffffff } );const wireframe = new THREE.LineSegments( wireframeGeometry, wireframeMaterial );mesh.add( wireframe );}});解析:
上述代码是对组成mesh的最小单元(mesh是由多个三角形组成)进行显示边框,所以会看到最终效果是三角形进行了描边
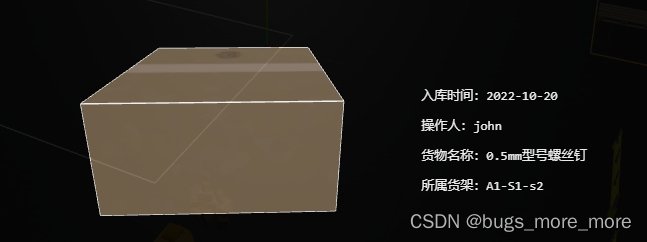
边框2效果图如下:

代码
const gltfLoader1 = new GLTFLoader();
gltfLoader1.load( "/assets/box/1/scene.gltf" ,function(gltf){let model = gltf.scene;model.scale.set(3,3,3)// 显示盒子的边框model.traverse( function ( child ) {console.log(child)if ( child instanceof THREE.Mesh ) {let geometry = child.geometry;let material = child.material;let mesh = new THREE.Mesh(geometry, material);scene1.add(mesh);const edges = new THREE.EdgesGeometry( geometry ); const line = new THREE.LineSegments(edges, new THREE.LineBasicMaterial( { color: 0xffffff } ) ); mesh.add(line)}});
解析:
这种边框方式也成为了outline around,就是对模型的边进行描边,显示一个特殊颜色,看效果就看出来了。两种方式用法。
