Qt (QFileDialogQColorDialogQFontDialog) 对话框实战
目录
一、QFileDialog 类 (文件对话框)
二、QColorDialog 类(颜色对话框)
三、QFontDialog 类(字体对话框类)
一、QFileDialog 类 (文件对话框)
QFileDialog 是 Qt 框架中的一个类,用于在应用程序中提供文件对话框。它允许用户选择文件或目录,并且可以指定对话框的标题、路径、过滤器以及其他选项。
QFileDialog 类的方法可以使用静态方法调用,因此无需创建对象。该类提供了很多方法,包括:
- getOpenFileName():获取单个文件的完整路径。
- getOpenFileNames():获取多个文件的完整路径。
- getSaveFileName():获取保存文件的完整路径。
- getExistingDirectory():获取现有目录的路径。
此外,还提供了一些选项来控制对话框的行为和样式,例如指定默认文件名、显示隐藏文件和目录、添加可选的文件类型过滤器等等。
QFileDialog 的使用非常简单,只需要调用所需的方法并传递所需的参数和选项即可。可以将返回值用于加载文件或目录路径。
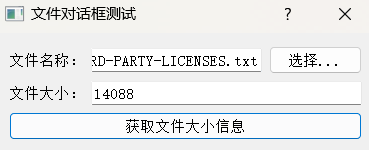
案例分析:实现下图功能

代码示例:
qfiledialogtest.h
#ifndef QFILEDIALOGTEST_H
#define QFILEDIALOGTEST_H#include <QDialog>#include <QLabel>
#include <QLineEdit>
#include <QPushButton>
#include <QHBoxLayout> // 水平布局
#include <QVBoxLayout> // 垂直布局#include <QFileDialog>class QFileDialogTest : public QDialog
{Q_OBJECTpublic:QFileDialogTest(QWidget *parent = nullptr);~QFileDialogTest();private:QLabel *FileNameLabel;QLineEdit *FileNameLineEdit;QPushButton *FileButton;QLabel *FileSizeLabel;QLineEdit *FileSizeLabelLineEdit;QPushButton *GetFileInfoButton;private slots:void GetFileInfoFunc(); // 用于打开文件void GetFileSizeFunc(); // 用于获取文件大小};
#endif // QFILEDIALOGTEST_H
main.cpp
#include "qfiledialogtest.h"#include <QApplication>int main(int argc, char *argv[])
{QApplication a(argc, argv);QFileDialogTest w;w.show();return a.exec();
}
qfiledialogtest.cpp
#include "qfiledialogtest.h"QFileDialogTest::QFileDialogTest(QWidget *parent): QDialog(parent)
{setWindowTitle("文件对话框测试");// 1:创建控件FileNameLabel=new QLabel("文件名称:");FileNameLineEdit=new QLineEdit;FileButton=new QPushButton("选择...");FileSizeLabel=new QLabel("文件大小:");FileSizeLabelLineEdit=new QLineEdit;GetFileInfoButton=new QPushButton("获取文件大小信息");// 2:排列布局QGridLayout *glayout=new QGridLayout;glayout->addWidget(FileNameLabel,0,0);glayout->addWidget(FileNameLineEdit,0,1);glayout->addWidget(FileButton,0,2);glayout->addWidget(FileSizeLabel,1,0);glayout->addWidget(FileSizeLabelLineEdit,1,1,1,2);QHBoxLayout *hlayout=new QHBoxLayout;hlayout->addWidget(GetFileInfoButton);QVBoxLayout *vlayout=new QVBoxLayout(this);vlayout->addLayout(glayout);vlayout->addLayout(hlayout);// 信号槽函数连接connect(FileButton,SIGNAL(clicked()),this,SLOT(GetFileInfoFunc()));connect(GetFileInfoButton,SIGNAL(clicked()),this,SLOT(GetFileSizeFunc()));
}QFileDialogTest::~QFileDialogTest()
{
}void QFileDialogTest::GetFileInfoFunc() // 用于打开文件
{QString strFileName=QFileDialog::getOpenFileName(this,"打开","/","Files(*)");FileNameLineEdit->setText(strFileName);
}void QFileDialogTest::GetFileSizeFunc() // 用于获取文件大小
{// 获取单行编辑框控件里面文件路径等QString strFileNames=FileNameLineEdit->text();QFileInfo fileinfo(strFileNames);qint64 FileSize=fileinfo.size();FileSizeLabelLineEdit->setText(QString::number(FileSize));
}
二、QColorDialog 类(颜色对话框)
QColorDialog 类是一个颜色选择对话框类,用于在 Qt 应用程序中提供用户选择颜色的功能。该类提供了对于颜色选择的控制,包括多种预定义颜色、自定义颜色、调色板、更改颜色模型、透明度等选项。QColorDialog 类继承自 QDialog 类,因此可以像对待普通的对话框一样对待它。
使用 QColorDialog 类可以创建一个颜色选择对话框并将其显示在屏幕上,用户可以在对话框中选择想要的颜色并将其返回给应用程序。开发人员可以使用 QColorDialog 类的信号和槽机制来处理用户选择的颜色。例如,可以在选择颜色后使用 QColorDialog 类的颜色选择信号来更新另外的部分或部件的颜色。
QColorDialog 类是 Qt GUI 模块中的一部分,因此必须使用 #include <QColorDialog> 来包含该类的头文件。
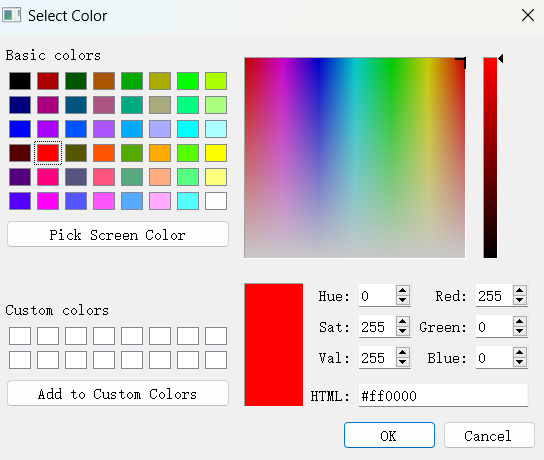
案例分析:实现下图功能


代码示例:
dialog.h
#ifndef DIALOG_H
#define DIALOG_H#include <QDialog>#include <QPushButton>
#include <QFrame>
#include <QColorDialog>
#include <QGridLayout>class Dialog : public QDialog
{Q_OBJECTpublic:Dialog(QWidget *parent = nullptr);~Dialog();private:QGridLayout *glayout;QPushButton *colorbutton;// QFrame类是基本控件的基类,QWidget是QFrame类型QFrame *colorFrame;private slots:void dispcolorFunc();};
#endif // DIALOG_H
dialog.cpp
#include "dialog.h"Dialog::Dialog(QWidget *parent): QDialog(parent)
{setWindowTitle("颜色对话框测试");glayout=new QGridLayout(this); // new一个布局对象colorbutton=new QPushButton("调用颜色对话框");colorFrame=new QFrame;colorFrame->setFrameShape(QFrame::Box); // 设置形状colorFrame->setAutoFillBackground(true); // 填充背景处理glayout->addWidget(colorbutton,0,0);glayout->addWidget(colorFrame,1,0);// 信号槽函数连接connect(colorbutton,SIGNAL(clicked()),this,SLOT(dispcolorFunc()));
}Dialog::~Dialog()
{
}void Dialog::dispcolorFunc()
{QColor colorvalues=QColorDialog::getColor(Qt::red);if(colorvalues.isValid()){colorFrame->setPalette(QPalette(colorvalues));}
}
main.cpp
#include "dialog.h"#include <QApplication>int main(int argc, char *argv[])
{QApplication a(argc, argv);Dialog w;w.show();return a.exec();
}
三、QFontDialog 类(字体对话框类)
QFontDialog 类是一个对话框,用于显示可供用户选择的字体。它允许用户选择字体,字体样式(粗体、斜体、下划线)和字体大小。它是 Qt 应用程序中常用的标准 Qt 对话框之一。
QFontDialog 类继承自 QDialog 类,它提供了一个简单的用户界面,允许用户选择字体。QFontDialog 类有多个静态函数,例如 getFont() 和 getFontInfo(),可以用来创建并显示字体对话框,然后获取用户选择的字体信息。
使用 QFontDialog 类时,需要注意以下几点:
- 需要在应用程序的 .pro 文件中添加 QT += widgets,才能使用 QFontDialog 类。
- 可以使用 setFont() 方法将当前字体设置为对话框中的默认选项,也可以使用 setCurrentFont() 方法将当前字体设置为对话框中的选择。
- 可以设置 QFontDialog::FontDialogOption 枚举类型变量来控制对话框的行为,例如允许用户选择固定大小字体、隐藏字体样式选项等。
- 在用户选择完字体后,可以使用 selectedFont() 方法获取用户选择的字体信息。
总之,QFontDialog 类是一个便捷的工具,用于允许用户选择他们喜欢的字体,从而提高应用程序的用户体验。
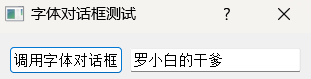
案例分析:实现下图功能

代码示例:
dialog.h
#ifndef DIALOG_H
#define DIALOG_H#include <QDialog>#include <QPushButton>
#include <QLineEdit>
#include <QFontDialog>
#include <QGridLayout>class Dialog : public QDialog
{Q_OBJECTpublic:Dialog(QWidget *parent = nullptr);~Dialog();private:QGridLayout *glayout;QPushButton *fontbutton;QLineEdit *fontlineedit;private slots:void dispFontFunc();};
#endif // DIALOG_H
dialog.cpp
#include "dialog.h"Dialog::Dialog(QWidget *parent): QDialog(parent)
{setWindowTitle("字体对话框测试");glayout=new QGridLayout(this);fontbutton=new QPushButton("调用字体对话框");fontlineedit=new QLineEdit;fontlineedit->setText("罗小白的干爹");glayout->addWidget(fontbutton,0,0);glayout->addWidget(fontlineedit,0,1);connect(fontbutton,SIGNAL(clicked()),this,SLOT(dispFontFunc()));}Dialog::~Dialog()
{
}void Dialog::dispFontFunc()
{bool isbool;QFont font=QFontDialog::getFont(&isbool);if(isbool){fontlineedit->setFont(font);}}
main.cpp
#include "dialog.h"#include <QApplication>int main(int argc, char *argv[])
{QApplication a(argc, argv);Dialog w;w.show();return a.exec();
}
