CSS之实现线性渐变背景
1. background: linear-gradient()
background: linear-gradient是CSS中用于创建线性渐变背景的属性,这个属性允许你定义一个在元素的背景中进行渐变的效果,可以从一个颜色过渡到另一个颜色。
基本语法
background: linear-gradient(direction, color-stop1, color-stop2, ...);
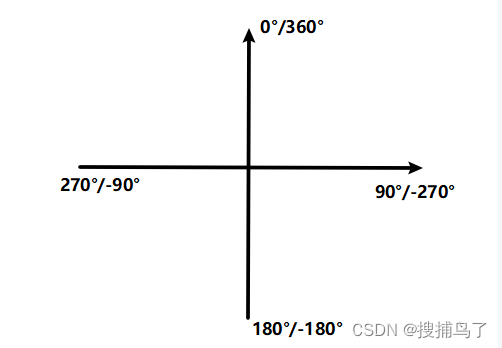
- direction: 渐变的方向,可以是角度(deg)或关键词(to top, to right, to bottom, to left,to left bottom, to left top…),其中角度自下而上方向为0deg,延顺时针方向角度数增加。
- color-stop: 渐变中的颜色和它们的位置(写法:
颜色 位置)。颜色可以是任何有效的颜色值,位置是一个百分比或长度值。
下面我们通过一个简单的例子来学会以上基本语法:
.vue
<template><div></div>
</template><style lang="scss" scoped>
* {position: relative;top: 50%;left: 50%;transform: translate(-50%, 20%);
}
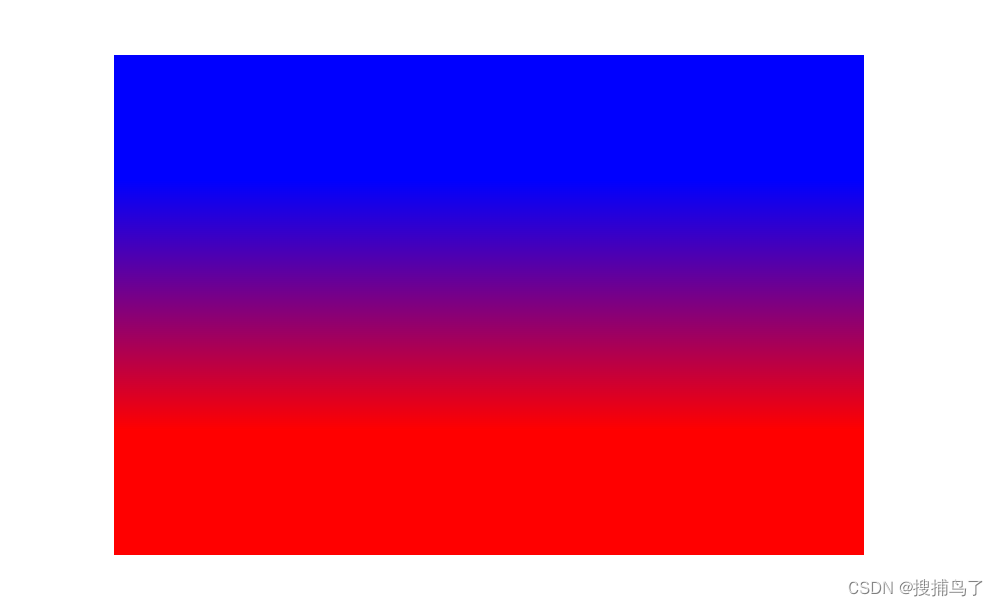
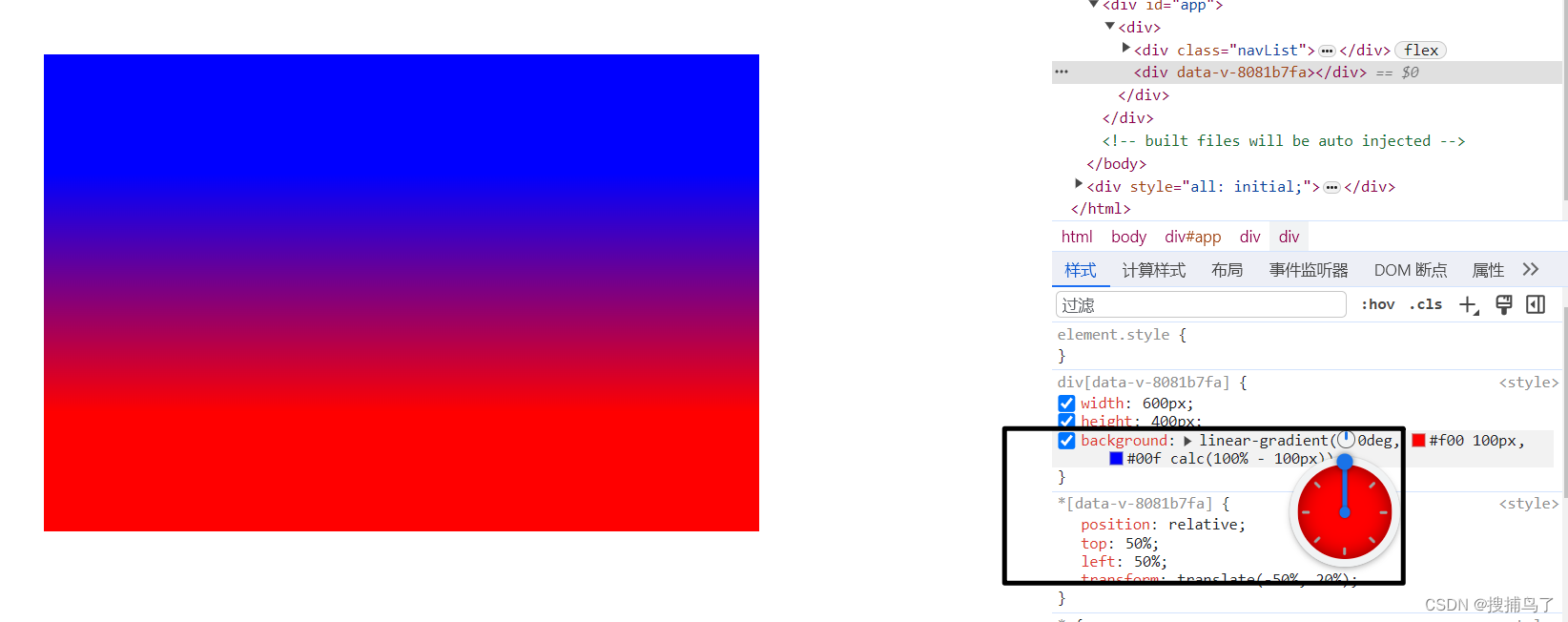
div {width: 600px;height: 400px;background: linear-gradient(0deg, #f00 100px, #00f calc(100% - 100px));
}
</style>
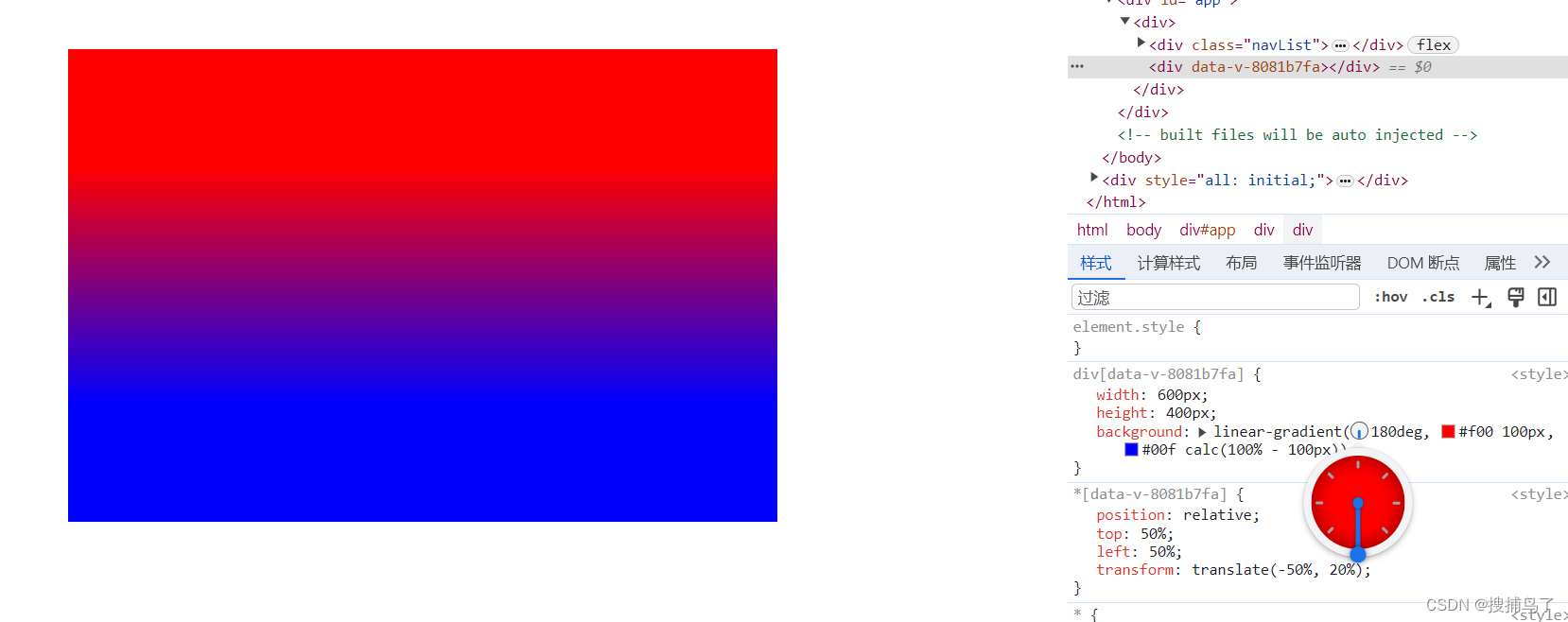
运行上述代码会得到方向自上而下,颜色在自上下方向上0px到100px红色,100px到500px红色渐变为绿色,500px到600px为绿色的包含渐变效果的矩形,如下图:

参数direction的角度取自下而上为0度,角度参数是按顺时针旋转,如下图:

我们可以通过浏览器来验证角度变化的效果:

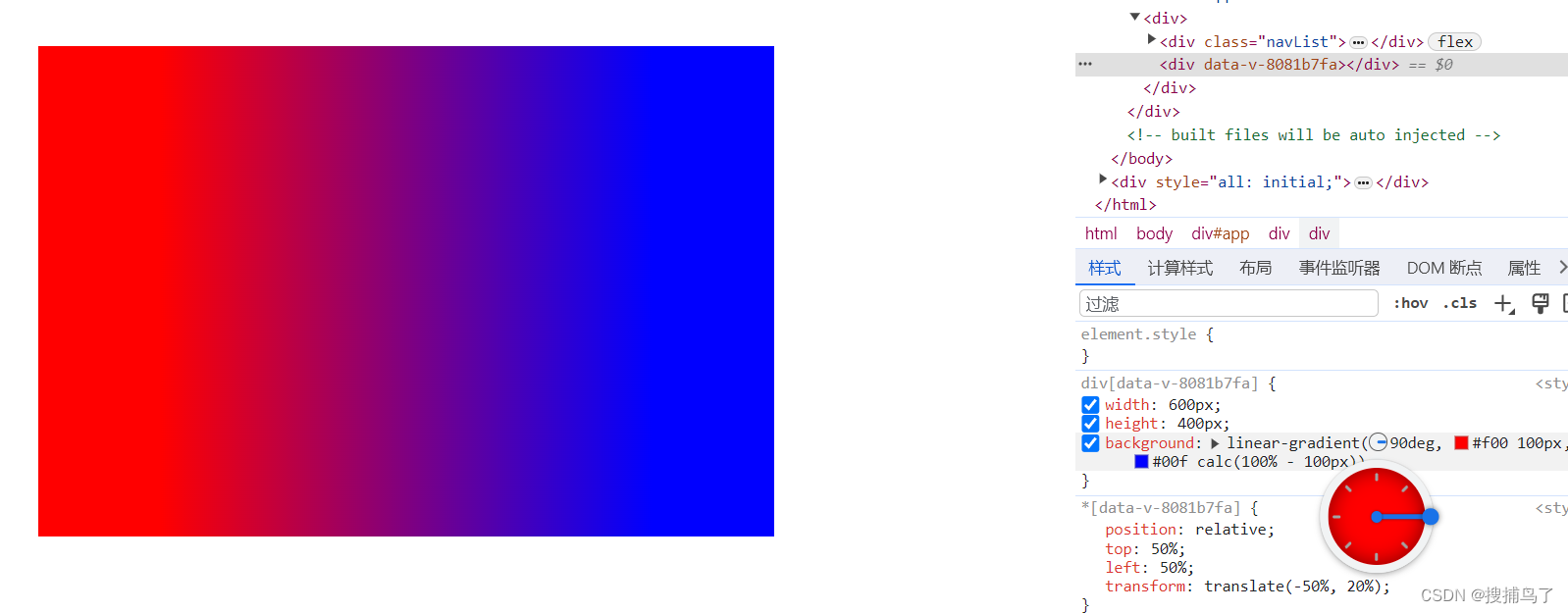
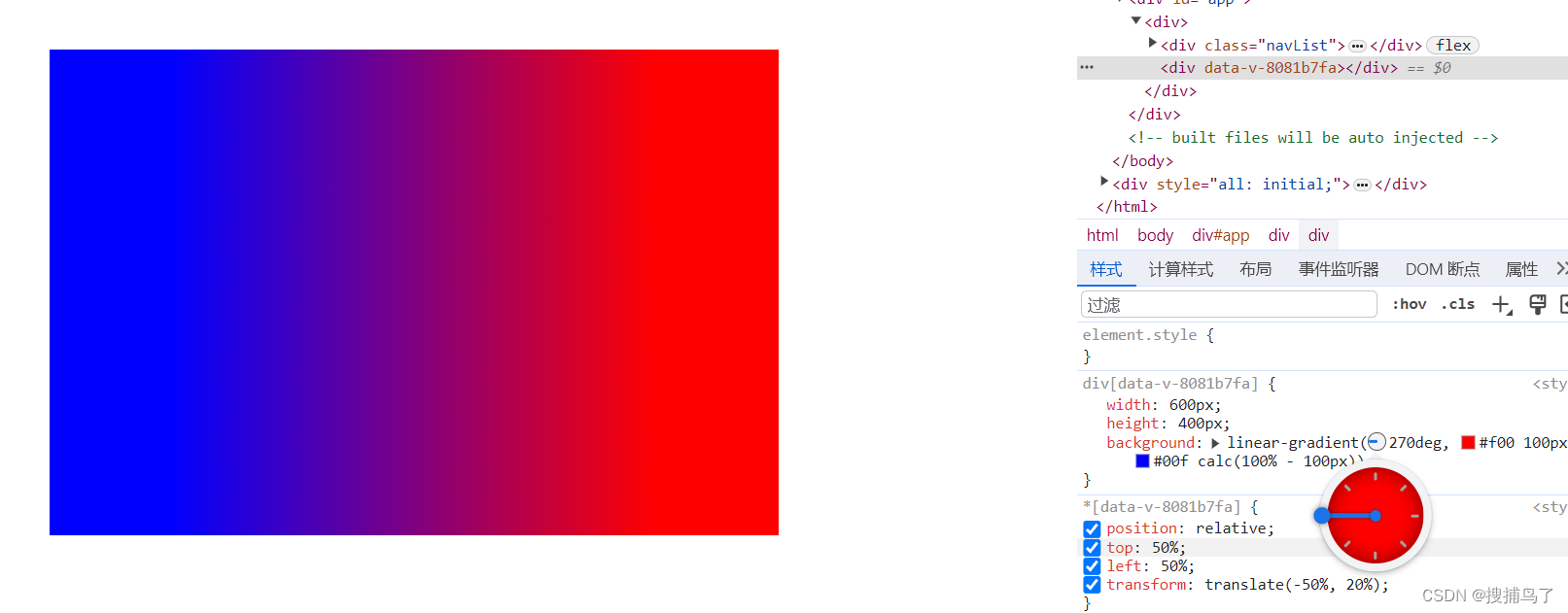
通过改变上图中的指针指向我们可以得到不同角度的渐变效果,如下图:
90deg

180deg

270deg

2. 实战
1. 菱角矩形

代码如下:
<template><div></div>
</template><style lang="scss" scoped>
* {position: relative;top: 50%;left: 50%;transform: translate(-50%, 20%);
}
div {width: 300px;height: 400px;background: linear-gradient(-45deg, transparent 20px, #f0f0f0 20px, #f0f0f0 calc(100% - 20px), transparent calc(100% - 20px),transparent 100%);
}
</style>
实现效果如下:

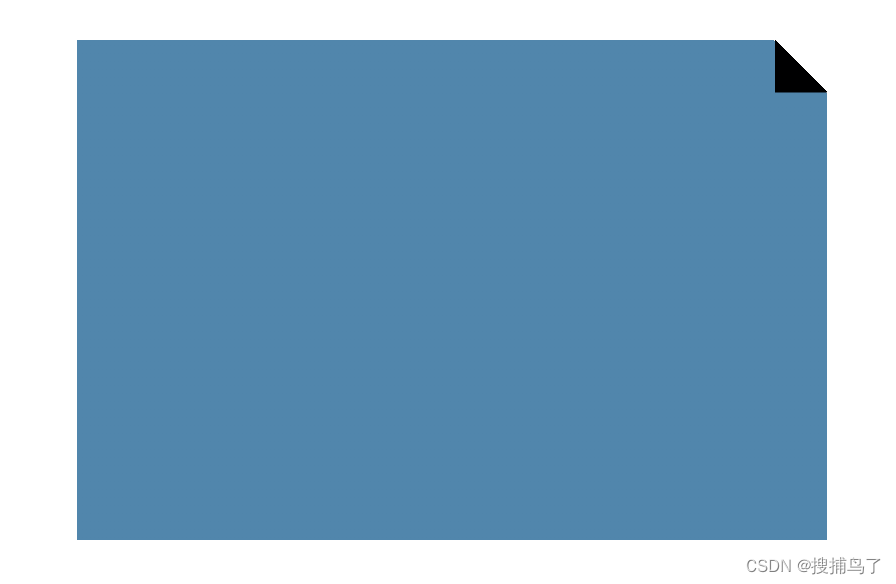
2. 折角矩形

代码如下:
<template><div></div>
</template><style lang="scss" scoped>
* {position: relative;top: 50%;left: 50%;transform: translate(-50%, 20%);
}div {width: 600px;height: 400px;// 注意点:// 1. 层级高的linear-gradient应该写在前面 // 2. to left bottom等同于225deg // 3. 背景图的尺寸使用%相对于的是盒子的尺寸,而linear-gradient内的渐变尺寸使用%是相对于背景图的尺寸的// 4. linear-gradient内的位置计算是跟角度相关的,如45%,则位置会从左上角开始算起,向右下角移动45%的距离// 因此这里的右上角小三角的宽高为 42px 42px(30/sin(45°)算出)background: linear-gradient(to left bottom,transparent 50%, rgba(0,0,0.6) 50%, rgba(0,0,0.6) 100%) no-repeat 100% 0 / 42px 42px,linear-gradient(225deg, transparent 30px, #5186ac 30px, #5186ac 100%) no-repeat 100% 100%,;
}
</style>
实现效果:

注意点:
- 层级高的linear-gradient应该写在前面(如上图的右上角小三角)
- to left bottom等同于225deg(常规转换)
- 背景图的尺寸使用%时是相对于盒子的尺寸,而linear-gradient内的渐变尺寸使用%是相对于背景图的尺寸
- linear-gradient内的位置计算是跟角度相关的,如45%,则位置会从左上角开始算起,向右下角移动45%的距离(因此这里的右上角小三角的宽高为 42px 42px(由30/sin(45°)算出))
