前端基础一:用Formdata对象来上传图片的原因
最近有人问:你是否能用json来传图片,其实应该这么理解就对了。
一、上传的数据体格式Content-Type
- 1.application/x-www-form-urlencoded
- 2.application/json
- 3.multipart/form-data
以上三种类型旨在告诉服务器需要接收的数据类型同事要采用何种类型的解析方式。
二、理解常见的三种Content-Type
application/x-www-form-urlencoded :会在url上拼接字符串,如:k=123&c=12241,同时对于中文还会转码。
application/json:直接会在请求体中 添加object对象 如: { a: 123, b: 456 }
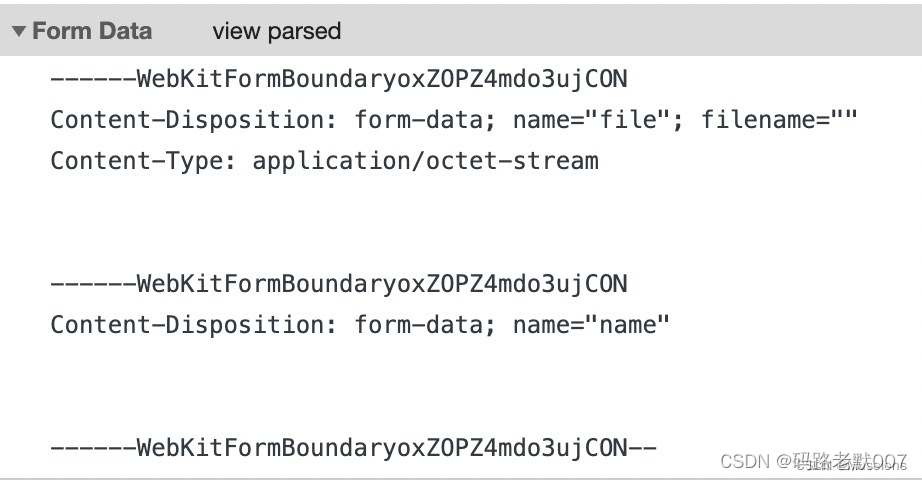
multipart/form-data: 在network中可以看到添加带数据类型等各类标识的文件类型字符串请求体 告诉服务器端接收对象是一个文件数据流
三、如果采用JSON来传递file会发生什么
模拟一次input文件上传:
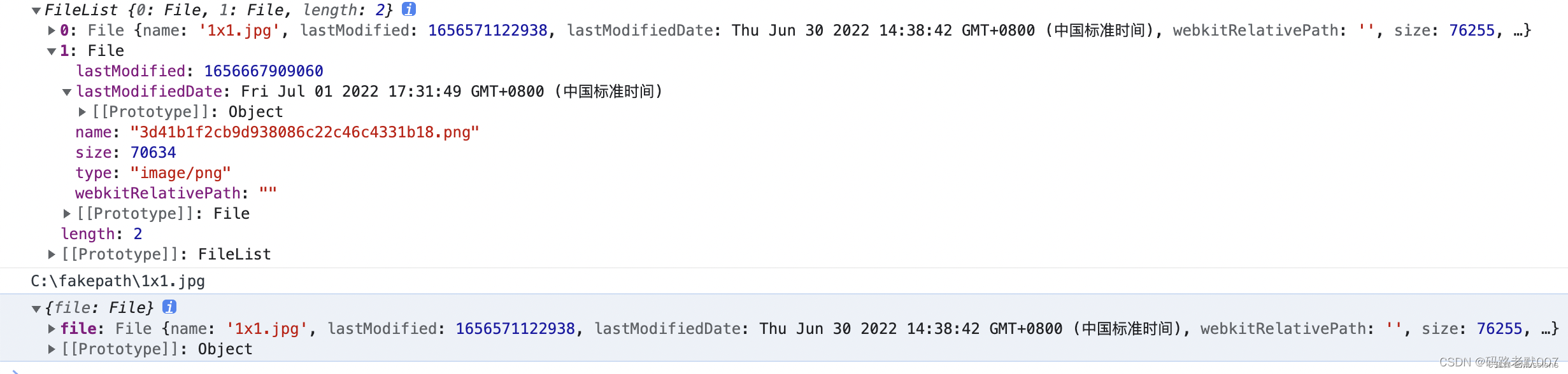
input type="file" id="file" multiple onchange="change(this)"/> <script>var json = {}function change(t,event){console.log(t.files)console.log(t.value)json.file = t.files[0]console.log(json);}</script>
得到的只是一个描述性JSON对象,根本就不是一个文件对象。
如果说一定得需要用json来传递的话,那么就必须得把这个原生的file对象进行转码,例如:base64,然后后端在接收的时候按照json来解析,获取那一段字符串之后重新转码生成图像文件,过程确实繁琐了。
四、采用FormData
采用formdata的话会把本次所有的form表单统一作为一个类型去发送,例如form action enctype采用FormData数据对象,那么在解析的时候就很好解析了,接收的是文件流,那么也是按文件流进行处理,服务端与客户端都省事了。