JWT前后端分离在项目中的应用
14天阅读挑战赛
当你累了,要学会休息,而不是放弃!
目录
一、JWT简介
1.1 什么是JWT
1.2 为什么要使用JWT,与session的区别
1.3 JWT组成及工作原理和流程
二、JWT工具类解析
2.1 生成JWT
2.2 解析oldJwt
2.3 复制JWT并延时30分钟
2.4 测试JWT的有效时间
2.5 模拟过期JWT的解析
三、JWT前后端分离在项目中的应用
一、JWT简介
1.1 什么是JWT
JWT(JSON Web Token)是一种用于在网络应用间传递信息的开放标准。它由三部分组成:头部(Header)、载荷(Payload)和签名(Signature)。它是目前最流行的跨域身份验证解决方案!
头部包含了关于令牌的元数据,例如使用的加密算法。载荷包含了实际的用户数据,例如用户ID、角色等。签名用于验证令牌的完整性和真实性。
1.2 为什么要使用JWT,与session的区别
选择使用JWT而不是传统的会话(session)机制有几个原因:
-
无状态性:JWT是无状态的,服务器不需要在数据库中存储会话信息。相反,JWT包含了所有必要的信息,因此可以在不同的服务器之间轻松传递。这使得JWT非常适合构建分布式系统和微服务架构。
-
扩展性:JWT的载荷(Payload)可以包含自定义的数据,以满足特定的应用需求。这使得JWT非常灵活,可以在不同的场景中使用。例如,可以将用户角色、权限、过期时间等信息存储在JWT的载荷中。
-
安全性:JWT使用签名进行验证,确保令牌的完整性和真实性。服务器可以使用密钥对JWT进行签名,以防止篡改。这使得JWT在传输过程中更加安全,因为任何对JWT的篡改都会被检测到。
与传统的会话机制相比,JWT具有以下区别:
-
存储位置:会话机制将会话信息存储在服务器端,通常是在内存或数据库中。而JWT将所有必要的信息存储在令牌本身中,通常存储在客户端的本地存储或Cookie中。
-
扩展性:会话机制通常只能存储有限的信息,例如会话ID和一些基本的用户信息。而JWT的载荷可以包含更多的自定义数据,以满足特定的应用需求。
-
服务器状态:会话机制需要服务器维护会话状态,包括会话的创建、销毁和管理。而JWT是无状态的,服务器不需要维护任何会话状态,这使得服务器更加可扩展。
-
跨域支持:由于JWT是在令牌中包含所有必要的信息,因此可以轻松地在不同的域之间传递。而会话机制在跨域场景下需要额外的配置和处理。
总的来说,JWT提供了更大的灵活性、可扩展性和安全性,特别适合构建分布式系统和跨域场景。然而,选择使用JWT还是会话机制取决于具体的应用需求和架构设计。
1.3 JWT组成及工作原理和流程
头部(Header):头部通常由两部分组成,令牌的类型(typ)和所使用的签名算法(alg)。这些信息以JSON格式进行编码,并使用Base64进行编码,形成JWT的第一部分。
{"typ":"JWT","alg":"HS256"}载荷(Payload):载荷包含了实际的用户数据,例如用户ID、角色、权限等。载荷也以JSON格式进行编码,并使用Base64进行编码,形成JWT的第二部分。
{"sub":"123","name":"Tom","admin":true}
签名(Signature):签名用于验证令牌的完整性和真实性。签名由头部、载荷和密钥组成,通过指定的签名算法进行计算。服务器在接收到JWT后,使用相同的密钥和算法对头部和载荷进行签名计算,并将计算结果与JWT中的签名进行比较,以验证令牌的有效性。
JWT的工作原理和流程如下:
- 用户通过提供有效的凭证(例如用户名和密码)进行身份验证。
- 服务器验证凭证,并生成一个JWT作为响应。
- 服务器将JWT发送给客户端,通常是作为响应的一部分或存储在Cookie中。
- 客户端收到JWT后,将其存储在本地,通常是在浏览器的本地存储或Cookie中。
- 客户端在后续的请求中将JWT作为身份验证凭证发送给服务器,通常是通过在请求头部中添加"Authorization"字段,并将JWT作为值。
- 服务器接收到请求后,从请求头部中获取JWT,并使用相同的密钥和算法对头部和载荷进行签名计算。
- 服务器将计算结果与JWT中的签名进行比较,以验证令牌的完整性和真实性。
- 如果签名验证成功,服务器将处理请求并返回相应的数据。
在整个流程中,JWT充当了身份验证和授权的凭证。服务器使用密钥对JWT进行签名,以确保令牌的完整性和真实性。客户端在后续的请求中将JWT作为身份验证凭证发送给服务器,服务器通过验证签名来验证令牌的有效性。这种方式使得JWT成为一种无状态、可扩展和安全的身份验证和授权机制。
二、JWT工具类解析
package com.ycxw.ssm.jwt;import java.util.Date;
import java.util.Map;
import java.util.UUID;import javax.crypto.SecretKey;
import javax.crypto.spec.SecretKeySpec;import org.apache.commons.codec.binary.Base64;import io.jsonwebtoken.Claims;
import io.jsonwebtoken.JwtBuilder;
import io.jsonwebtoken.Jwts;
import io.jsonwebtoken.SignatureAlgorithm;/*** JWT验证过滤器:配置顺序 CorsFilte->JwtUtilsr-->StrutsPrepareAndExecuteFilter**/
public class JwtUtils {/*** JWT_WEB_TTL:WEBAPP应用中token的有效时间,默认30分钟*/public static final long JWT_WEB_TTL = 30 * 60 * 1000;/*** 将jwt令牌保存到header中的key*/public static final String JWT_HEADER_KEY = "jwt";// 指定签名的时候使用的签名算法,也就是header那部分,jwt已经将这部分内容封装好了。private static final SignatureAlgorithm SIGNATURE_ALGORITHM = SignatureAlgorithm.HS256;private static final String JWT_SECRET = "f356cdce935c42328ad2001d7e9552a3";// JWT密匙private static final SecretKey JWT_KEY;// 使用JWT密匙生成的加密keystatic {byte[] encodedKey = Base64.decodeBase64(JWT_SECRET);JWT_KEY = new SecretKeySpec(encodedKey, 0, encodedKey.length, "AES");}private JwtUtils() {}/*** 解密jwt,获得所有声明(包括标准和私有声明)* * @param jwt* @return* @throws Exception*/public static Claims parseJwt(String jwt) {Claims claims = Jwts.parser().setSigningKey(JWT_KEY).parseClaimsJws(jwt).getBody();return claims;}/*** 创建JWT令牌,签发时间为当前时间* * @param claims* 创建payload的私有声明(根据特定的业务需要添加,如果要拿这个做验证,一般是需要和jwt的接收方提前沟通好验证方式的)* @param ttlMillis* JWT的有效时间(单位毫秒),当前时间+有效时间=过期时间* @return jwt令牌*/public static String createJwt(Map<String, Object> claims, long ttlMillis) {// 生成JWT的时间,即签发时间 2021-10-30 10:02:00 -> 30 10:32:00long nowMillis = System.currentTimeMillis();//链式语法:// 下面就是在为payload添加各种标准声明和私有声明了// 这里其实就是new一个JwtBuilder,设置jwt的bodyJwtBuilder builder = Jwts.builder()// 如果有私有声明,一定要先设置这个自己创建的私有的声明,这个是给builder的claim赋值,一旦写在标准的声明赋值之后,就是覆盖了那些标准的声明的.setClaims(claims)// 设置jti(JWT ID):是JWT的唯一标识,根据业务需要,这个可以设置为一个不重复的值,主要用来作为一次性token,从而回避重放攻击。// 可以在未登陆前作为身份标识使用.setId(UUID.randomUUID().toString().replace("-", ""))// iss(Issuser)签发者,写死.setIssuer("zking")// iat: jwt的签发时间.setIssuedAt(new Date(nowMillis))// 代表这个JWT的主体,即它的所有人,这个是一个json格式的字符串,可放数据{"uid":"zs"}。此处没放// .setSubject("{}")// 设置签名使用的签名算法和签名使用的秘钥.signWith(SIGNATURE_ALGORITHM, JWT_KEY)// 设置JWT的过期时间.setExpiration(new Date(nowMillis + ttlMillis));return builder.compact();}/*** 复制jwt,并重新设置签发时间(为当前时间)和失效时间* * @param jwt* 被复制的jwt令牌* @param ttlMillis* jwt的有效时间(单位毫秒),当前时间+有效时间=过期时间* @return*/public static String copyJwt(String jwt, Long ttlMillis) {//解密JWT,获取所有的声明(私有和标准)//oldClaims claims = parseJwt(jwt);// 生成JWT的时间,即签发时间long nowMillis = System.currentTimeMillis();// 下面就是在为payload添加各种标准声明和私有声明了// 这里其实就是new一个JwtBuilder,设置jwt的bodyJwtBuilder builder = Jwts.builder()// 如果有私有声明,一定要先设置这个自己创建的私有的声明,这个是给builder的claim赋值,一旦写在标准的声明赋值之后,就是覆盖了那些标准的声明的.setClaims(claims)// 设置jti(JWT ID):是JWT的唯一标识,根据业务需要,这个可以设置为一个不重复的值,主要用来作为一次性token,从而回避重放攻击。// 可以在未登陆前作为身份标识使用//.setId(UUID.randomUUID().toString().replace("-", ""))// iss(Issuser)签发者,写死// .setIssuer("zking")// iat: jwt的签发时间.setIssuedAt(new Date(nowMillis))// 代表这个JWT的主体,即它的所有人,这个是一个json格式的字符串,可放数据{"uid":"zs"}。此处没放// .setSubject("{}")// 设置签名使用的签名算法和签名使用的秘钥.signWith(SIGNATURE_ALGORITHM, JWT_KEY)// 设置JWT的过期时间.setExpiration(new Date(nowMillis + ttlMillis));return builder.compact();}
}该工具类提供了以下几个方法:
parseJwt(String jwt):解密JWT,获得所有声明。
- 参数:jwt - 要解密的JWT令牌。
- 返回值:包含所有声明的Claims对象。
createJwt(Map<String, Object> claims, long ttlMillis):创建JWT令牌,签发时间为当前时间。
- 参数:claims - 创建payload的私有声明。 ttlMillis - JWT的有效时间(单位毫秒)。
- 返回值:生成的JWT令牌。
copyJwt(String jwt, Long ttlMillis):复制JWT,并重新设置签发时间和失效时间。
- 参数:jwt - 被复制的JWT令牌。 ttlMillis - JWT的有效时间(单位毫秒)。
- 返回值:生成的新的JWT令牌。
下面我们对这个工具类进行测试。
2.1 生成JWT
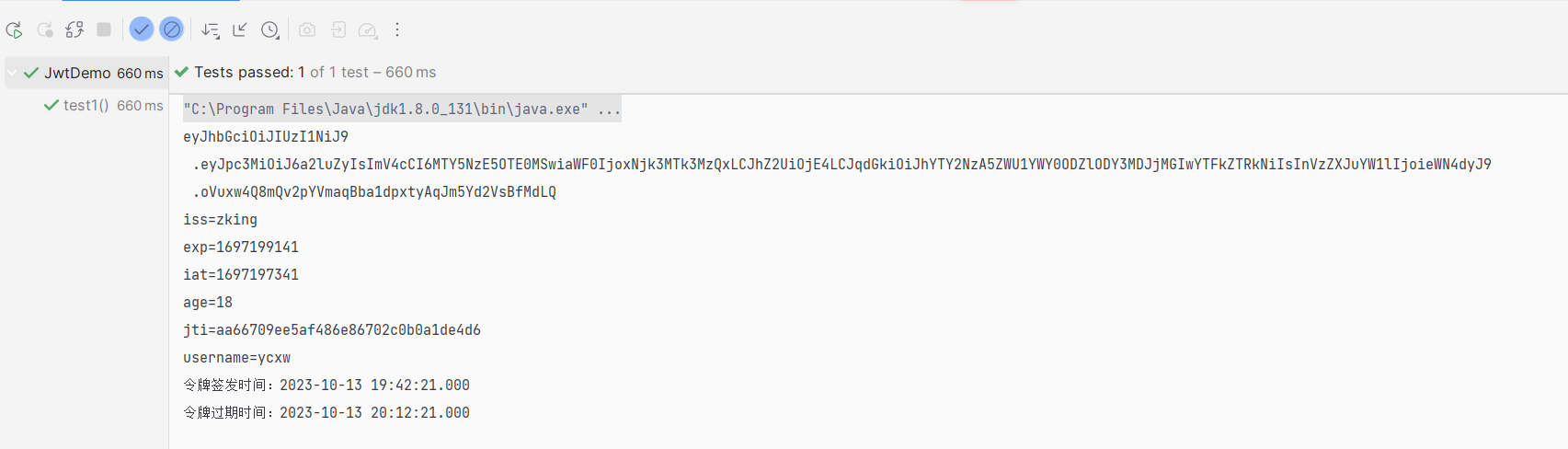
private SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss.SSS");@Testpublic void test1() {// 生成JWTMap<String, Object> claims = new HashMap<String, Object>();claims.put("username", "ycxw");claims.put("age", 18);String jwt = JwtUtils.createJwt(claims, JwtUtils.JWT_WEB_TTL);System.out.println(jwt);Claims parseJwt = JwtUtils.parseJwt(jwt);for (Map.Entry<String, Object> entry : parseJwt.entrySet()) {System.out.println(entry.getKey() + "=" + entry.getValue());}Date d1 = parseJwt.getIssuedAt();Date d2 = parseJwt.getExpiration();System.out.println("令牌签发时间:" + sdf.format(d1));System.out.println("令牌过期时间:" + sdf.format(d2));}

在该方法中,定义了私有声明(claims),并设置了一些键值对,例如用户名和年龄。然后调用了JwtUtils.createJwt()方法生成JWT,并打印输出。
2.2 解析oldJwt
@Testpublic void test2() {// 解析oldJwtString oldJwt = "eyJhbGciOiJIUzI1NiJ9.eyJleHAiOjE1NjI5MDMzNjAsImlhdCI6MTU2MjkwMTU2MCwiYWdlIjoxOCwianRpIjoiZDVjMzE4Njg0MDcyNDgyZDg1MDE5ODVmMDY3OGQ4NjkiLCJ1c2VybmFtZSI6InpzcyJ9.XDDDRRq5jYq5EdEBHtPm7GcuBz4S0VhDTS1amRCdf48";Claims parseJwt = JwtUtils.parseJwt(oldJwt);for (Map.Entry<String, Object> entry : parseJwt.entrySet()) {System.out.println(entry.getKey() + "=" + entry.getValue());}Date d1 = parseJwt.getIssuedAt();Date d2 = parseJwt.getExpiration();System.out.println("令牌签发时间:" + sdf.format(d1));System.out.println("令牌过期时间:" + sdf.format(d2));}在该方法中,使用JwtUtils.parseJwt()方法解析了一个旧的JWT,并将解析结果打印输出。
2.3 复制JWT并延时30分钟
@Testpublic void test3() {// 复制jwt,并延时30分钟String oldJwt = "\t\teyJhbGciOiJIUzI1NiJ9.eyJpc3MiOiJ4dyIsImV4cCI6MTY5NzExNjYyMSwiaWF0IjoxNjk3MTE0ODIxLCJhZ2UiOjE4LCJqdGkiOiI2NGUxZGYzMzRmYjI0ZjJkOWQ4MGVkMGUwYjBiYThiNSIsInVzZXJuYW1lIjoienNzIn0.2QpKTmydrVHjUfwTHP-iewiKcszEx6PlIJp4k5EDJNU";//String newJwt = "eyJhbGciOiJIUzI1NiJ9.eyJleHAiOjE2MDU3NTM2NTUsImlhdCI6MTYwNTc1MTg1NSwiYWdlIjoxOCwianRpIjoiYmNmN2Q1MzQ2YjE3NGU2MDk1MmIxYzQ3ZTlmMzQyZjgiLCJ1c2VybmFtZSI6InpzcyJ9.m1Qn84RxgbKCnsvrdbbAnj8l_5Jwovry8En0j4kCxhc";//String oldJwt = "eyJhbGciOiJIUzI1NiJ9.eyJleHAiOjE1NjI5MDMzNjAsImlhdCI6MTU2MjkwMTU2MCwiYWdlIjoxOCwianRpIjoiZDVjMzE4Njg0MDcyNDgyZDg1MDE5ODVmMDY3OGQ4NjkiLCJ1c2VybmFtZSI6InpzcyJ9.XDDDRRq5jYq5EdEBHtPm7GcuBz4S0VhDTS1amRCdf48";String newJwt = JwtUtils.copyJwt(oldJwt, JwtUtils.JWT_WEB_TTL);System.out.println(newJwt);Claims parseJwt = JwtUtils.parseJwt(newJwt);for (Map.Entry<String, Object> entry : parseJwt.entrySet()) {System.out.println(entry.getKey() + "=" + entry.getValue());}Date d1 = parseJwt.getIssuedAt();Date d2 = parseJwt.getExpiration();System.out.println("令牌签发时间:" + sdf.format(d1));System.out.println("令牌过期时间:" + sdf.format(d2));} 用于复制JWT并延时30分钟。在该方法中,使用JwtUtils.copyJwt()方法复制了一个旧的JWT,并设置了新的过期时间,并将复制后的JWT打印输出。
2.4 测试JWT的有效时间
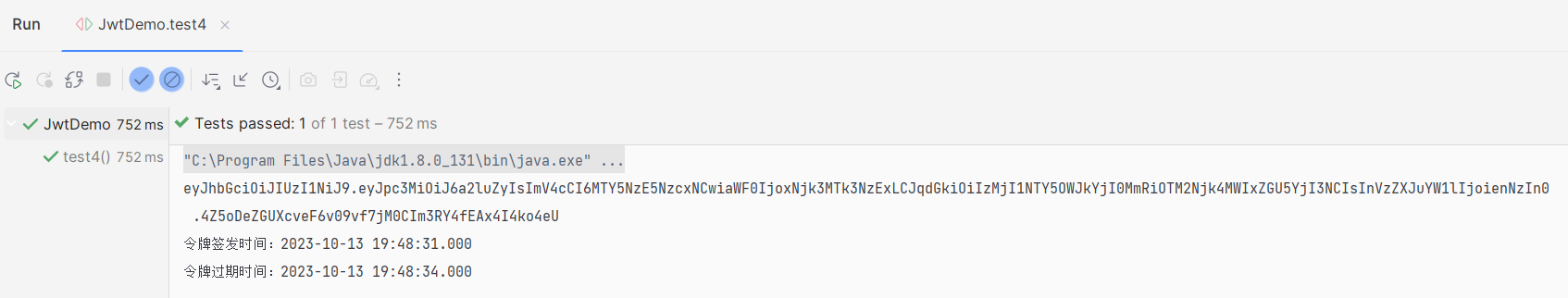
@Testpublic void test4() {// 测试JWT的有效时间Map<String, Object> claims = new HashMap<String, Object>();claims.put("username", "zss");String jwt = JwtUtils.createJwt(claims, 3 * 1000L);System.out.println(jwt);Claims parseJwt = JwtUtils.parseJwt(jwt);Date d1 = parseJwt.getIssuedAt();Date d2 = parseJwt.getExpiration();System.out.println("令牌签发时间:" + sdf.format(d1));System.out.println("令牌过期时间:" + sdf.format(d2));}
2.5 模拟过期JWT的解析
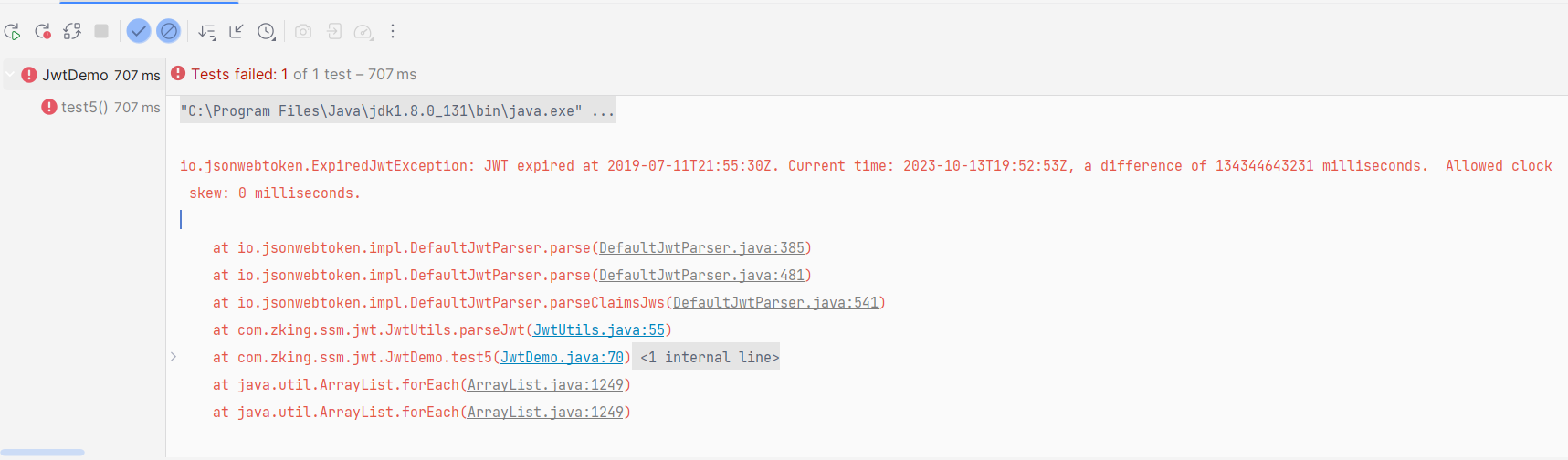
@Testpublic void test5() {// 三秒后再解析上面过期时间只有三秒的令牌,因为过期则会报错io.jsonwebtoken.ExpiredJwtExceptionString oldJwt = "eyJhbGciOiJIUzI1NiJ9.eyJleHAiOjE1NjI4NTMzMzAsImlhdCI6MTU2Mjg1MzMyNywidXNlcm5hbWUiOiJ6c3MifQ.e098Vj9KBlZfC12QSDhI5lUGRLbNwb27lrYYSL6JwrQ";Claims parseJwt = JwtUtils.parseJwt(oldJwt);// 过期后解析就报错了,下面代码根本不会执行Date d1 = parseJwt.getIssuedAt();Date d2 = parseJwt.getExpiration();System.out.println("令牌签发时间:" + sdf.format(d1));System.out.println("令牌过期时间:" + sdf.format(d2));}模拟JWT的解析时。如果出现这样的错误,原因是尝试解析一个过期的JWT,并会抛出
io.jsonwebtoken.ExpiredJwtException异常。
三、JWT前后端分离在项目中的应用
没使用JWT之前,只要我们前端页面只要登陆过一次,将请求路径复制就可以再次打开,这种行为是非常不安全的,所以需要借助JWT进行认证方可进行访问,下面就结合JWT来演示。
1、首先在过滤器里面加入允许JWT的跨域请求
package com.ycxw.ssm.jwt;import java.io.IOException;import javax.servlet.Filter;
import javax.servlet.FilterChain;
import javax.servlet.FilterConfig;
import javax.servlet.ServletException;
import javax.servlet.ServletRequest;
import javax.servlet.ServletResponse;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;/*** 配置tomcat允许跨域访问* * @author Administrator**/
public class CorsFilter implements Filter {@Overridepublic void init(FilterConfig filterConfig) throws ServletException {}// @Override// public void doFilter(ServletRequest servletRequest, ServletResponse// servletResponse, FilterChain filterChain)// throws IOException, ServletException {// HttpServletResponse httpResponse = (HttpServletResponse) servletResponse;//// // Access-Control-Allow-Origin就是我们需要设置的域名// // Access-Control-Allow-Headers跨域允许包含的头。// // Access-Control-Allow-Methods是允许的请求方式// httpResponse.addHeader("Access-Control-Allow-Origin", "*");// *,任何域名// httpResponse.setHeader("Access-Control-Allow-Methods", "POST, GET, PUT,// DELETE");// // httpResponse.setHeader("Access-Control-Allow-Headers", "Origin,// // X-Requested-With, Content-Type, Accept");//// // 允许请求头Token// httpResponse.setHeader("Access-Control-Allow-Headers",// "Origin,X-Requested-With, Content-Type, Accept, Token");// HttpServletRequest req = (HttpServletRequest) servletRequest;// System.out.println("Token=" + req.getHeader("Token"));// if("OPTIONS".equals(req.getMethod())) {// return;// }////// filterChain.doFilter(servletRequest, servletResponse);// }@Overridepublic void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain)throws IOException, ServletException {HttpServletResponse resp = (HttpServletResponse) servletResponse;HttpServletRequest req = (HttpServletRequest) servletRequest;// Access-Control-Allow-Origin就是我们需要设置的域名// Access-Control-Allow-Headers跨域允许包含的头。// Access-Control-Allow-Methods是允许的请求方式resp.setHeader("Access-Control-Allow-Origin", "*");// *,任何域名resp.setHeader("Access-Control-Allow-Methods", "POST, GET, PUT, DELETE");// resp.setHeader("Access-Control-Allow-Headers", "Origin,X-Requested-With,// Content-Type, Accept");// 允许客户端,发一个新的请求头jwtresp.setHeader("Access-Control-Allow-Headers", "Origin,X-Requested-With, Content-Type, Accept, jwt");// 允许客户端,处理一个新的响应头jwtresp.setHeader("Access-Control-Expose-Headers", "jwt");// String sss = resp.getHeader("Access-Control-Expose-Headers");// System.out.println("sss=" + sss);// 允许请求头Token// httpResponse.setHeader("Access-Control-Allow-Headers","Origin,X-Requested-With,// Content-Type, Accept, Token");// System.out.println("Token=" + req.getHeader("Token"));if ("OPTIONS".equals(req.getMethod())) {// axios的ajax会发两次请求,第一次提交方式为:option,直接返回即可return;}filterChain.doFilter(servletRequest, servletResponse);}@Overridepublic void destroy() {}
}
2、在web.xml进行配置过滤器
<!--CrosFilter跨域过滤器--><filter><filter-name>corsFilter</filter-name><filter-class>com.ycxw.ssm.util.CorsFilter2</filter-class></filter><filter-mapping><filter-name>corsFilter</filter-name><url-pattern>/*</url-pattern></filter-mapping>3、对登录请求进行过滤,获取用户信息
package com.ycxw.ssm.jwt;import java.io.IOException;
import java.util.regex.Matcher;
import java.util.regex.Pattern;import javax.servlet.Filter;
import javax.servlet.FilterChain;
import javax.servlet.FilterConfig;
import javax.servlet.ServletException;
import javax.servlet.ServletRequest;
import javax.servlet.ServletResponse;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;import io.jsonwebtoken.Claims;/*** * JWT验证过滤器,配置顺序 :CorsFilter-->JwtFilter-->struts2中央控制器* * @author Administrator**/public class JwtFilter implements Filter {// 排除的URL,一般为登陆的URL(请改成自己登陆的URL)private static String EXCLUDE = "^/user/userLogin?.*$";private static Pattern PATTERN = Pattern.compile(EXCLUDE);private boolean OFF = false;// true关闭jwt令牌验证功能@Overridepublic void init(FilterConfig filterConfig) throws ServletException {}@Overridepublic void destroy() {}@Overridepublic void doFilter(ServletRequest request, ServletResponse response, FilterChain chain)throws IOException, ServletException {HttpServletRequest req = (HttpServletRequest) request;HttpServletResponse resp = (HttpServletResponse) response;//获取当前请求路径。只有登录的请求路径不进行校验之外,其他的URL请求路径必须进行JWT令牌校验//http://localhost:8080/ssh2/bookAction_queryBookPager.action//req.getServletPath()==/bookAction_queryBookPager.actionString path = req.getServletPath();if (OFF || isExcludeUrl(path)) {// 登陆直接放行chain.doFilter(request, response);return;}// 从客户端请求头中获得令牌并验证//token=头.载荷.签名String jwt = req.getHeader(JwtUtils.JWT_HEADER_KEY);Claims claims = this.validateJwtToken(jwt);//在这里请各位大哥大姐从JWT令牌中提取payload中的声明部分//从声明部分中获取私有声明//获取私有声明中的User对象 -> ModulesBoolean flag=false;if (null == claims) {// resp.setCharacterEncoding("UTF-8");resp.sendError(403, "JWT令牌已过期或已失效");return;} else {//1.获取已经解析后的payload(私有声明)//2.从私有声明中当前用户所对应的权限集合List<String>或者List<Module>//3.循环权限(Module[id,url])// OK,放行请求 chain.doFilter(request, response);// NO,发送错误信息的JSON// ObjectMapper mapper=new ObjectMapper()// mapper.writeValue(response.getOutputStream(),json)String newJwt = JwtUtils.copyJwt(jwt, JwtUtils.JWT_WEB_TTL);resp.setHeader(JwtUtils.JWT_HEADER_KEY, newJwt);chain.doFilter(request, response);}}/*** 验证jwt令牌,验证通过返回声明(包括公有和私有),返回null则表示验证失败*/private Claims validateJwtToken(String jwt) {Claims claims = null;try {if (null != jwt) {//该解析方法会验证:1)是否过期 2)签名是否成功claims = JwtUtils.parseJwt(jwt);}} catch (Exception e) {e.printStackTrace();}return claims;}/*** 是否为排除的URL* * @param path* @return*/private boolean isExcludeUrl(String path) {Matcher matcher = PATTERN.matcher(path);return matcher.matches();}// public static void main(String[] args) {// String path = "/sys/userAction_doLogin.action?username=zs&password=123";// Matcher matcher = PATTERN.matcher(path);// boolean b = matcher.matches();// System.out.println(b);// }}
注意这里有一个属性 private boolean OFF = false; 我们在开发过程中可以通过这个属性来决定我们要不要使用JWT,如果我们开发过程都需要JWT的话测试是非常麻烦的。
4、在Controller层编写保存JWT的方法
public JsonResponseBody<?> userLogin(UserVo userVo, HttpServletResponse response){if(userVo.getUsername().equals("ycxw")&&userVo.getPassword().equals("123")){//私有要求claimMap<String,Object> json=new HashMap<String,Object>();json.put("username", userVo.getUsername());
// 生成JWT,并设置到response响应头中String jwt=JwtUtils.createJwt(json, JwtUtils.JWT_WEB_TTL);response.setHeader(JwtUtils.JWT_HEADER_KEY, jwt);return new JsonResponseBody<>("用户登陆成功!",true,0,null);}else{return new JsonResponseBody<>("用户名或密码错误!",false,0,null);}}
前端编写:
1、先在state.js定义jwt变量
export default {jwt:'' };再去mutations.js编写设置jwt的方法
export default {setJwt: (state, payload) => {state.jwt = payload.jwt;} };
2、在getters.js编写获取jwt的方法export default {getJwt: (state) => {return state.jwt} };
3、在vue项目对axios的全局配置的请求过滤和响应过滤获取和设置JWT// 请求拦截器 axios.interceptors.request.use(function(config) {let jwt= window.vm.$store.getters.getJwt;if(jwt){config.headers['jwt']=jwt;}return config; }, function(error) {return Promise.reject(error); });// 响应拦截器 axios.interceptors.response.use(function(response) {let jwt=response.headers['jwt'];if(jwt){window.vm.$store.commit('setJwt',{jwt:jwt})}return response; }, function(error) {return Promise.reject(error); });
登录过后请求主页会将开始后端响应的JWT保存到Vuex,下次发送请求的使用就会带上这个JWT,后端校验如果不是登录请求又没有JWT又不会“放行请求”
登录请求:

复制相同链接重新加载页面,将不会出现数据库左侧列表信息。