UnityShaderLab —— 简单的流光shader
原理:
就是在原先的模型表面叠加一层可以流动的图片,
算法代码:
float2 tex;
tex = float2(i.uv.x - _Time.x * _Speed,i.uv.y); fixed4 col0 = tex2D(_Tex, tex)* _Strenth;
fixed4 col1 = tex2D(_MainTex, i.uv);
return col0 + col1;这里Speed用的float调节速度大小,strenth是调节流光图的显示的强度
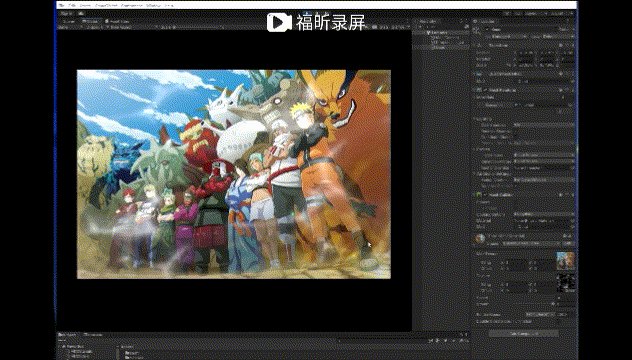
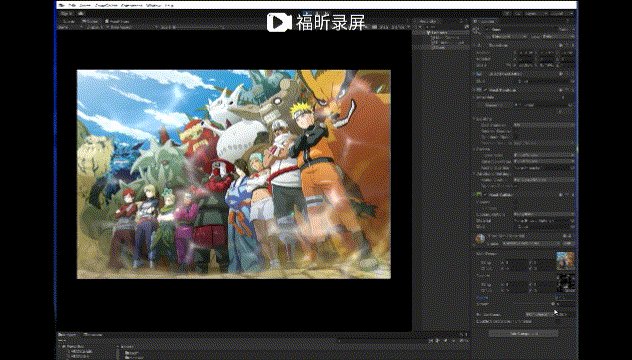
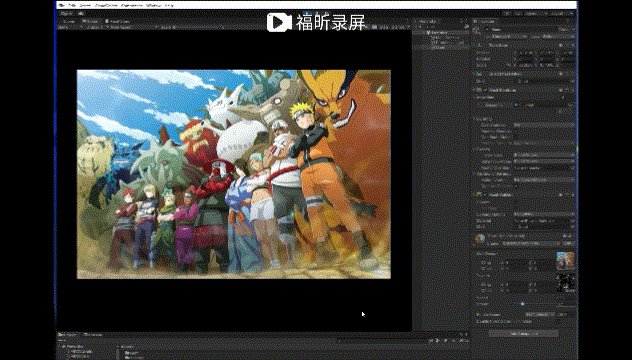
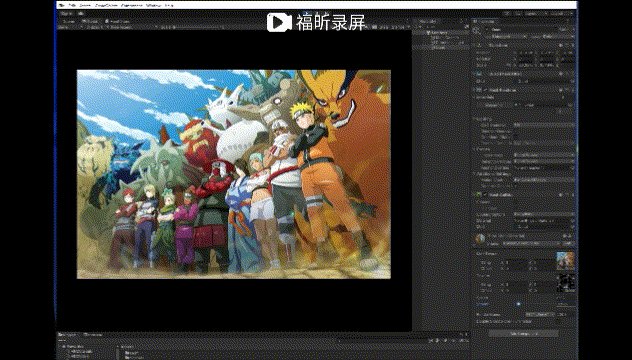
效果:

完整代码如下:
Shader "Custom/TimeShader"
{Properties{_MainTex("MainTexture",2D) = "white"{}_Tex ("Texture", 2D) = "white" {}_Speed ("Speed",float) = 1.2_Strenth("Strenth",Range(0,1)) = 0}SubShader{Tags { "RenderType"="Opaque" }LOD 100Pass{CGPROGRAM#pragma vertex vert#pragma fragment frag#include "UnityCG.cginc"struct appdata{float4 vertex : POSITION;float2 uv : TEXCOORD0;float2 tex : TEXCOORD1;};struct v2f{float2 uv : TEXCOORD0;float2 tex: TEXCOORD1;float4 vertex : SV_POSITION;};sampler2D _MainTex;float4 _MainTex_ST;sampler2D _Tex;float4 _Tex_ST;float _Speed;float _Strenth;v2f vert (appdata v){v2f o;o.vertex = UnityObjectToClipPos(v.vertex);o.uv = TRANSFORM_TEX(v.uv, _Tex);o.tex = TRANSFORM_TEX(v.uv, _MainTex);return o;}fixed4 frag (v2f i) : SV_Target{float2 tex;tex = float2(i.uv.x - _Time.x * _Speed,i.uv.y); fixed4 col0 = tex2D(_Tex, tex)* _Strenth;fixed4 col1 = tex2D(_MainTex, i.uv);return col0 + col1;}ENDCG}}
}