Node.js 正在逐渐被淘汰!Bun 1.0 正在改变 JavaScript 的游戏规则
在深入讨论之前,我们需要解释什么是 JavaScript 运行时以及为什么我们应该关心其速度。
想象一下,你用 JavaScript 写了一个故事,需要有人大声读出来。JavaScript 运行时就像是那个友好的叙述者,为你的故事赋予生命!它是一个特殊的环境,你的 JavaScript 故事在这里被阅读和执行。
更具体地说,这个“叙述者”包括了像 JavaScript 引擎这样的组件,这是运行时的核心,负责理解和运行你的代码。它与像事件循环这样的工具配对,管理任务并确保你的代码不会自己绊倒,以及一个内存堆,你的故事中的所有角色(或变量)都在这里有自己的空间。还有一个调用堆栈,它跟踪故事的动作发生在哪里,逐场进行。
介绍 Bun 1.0:
Bun 是一个新的 JavaScript 运行时,与流行的 Node.js 和 Deno 相比,它有几个主要的优势。它旨在使应用程序运行得更快,而无需为代码增加额外的复杂性。
它被设计为** Node.js** 的直接替代品。因此,使用 Bun 时,你不需要 node、nodemon —— 它具有内置的监视模式,dotenv、cross-env —— 它默认读取 .env 文件。
Bun 还可以运行不同的文件,如 .js、.ts、.mjs、.jsx、.cjs 和 .tsx,这意味着现在你不需要在你的项目中安装 babel、tsc、ts-node 和 tsx。
它是一个具有出色性能的 JavaScript 打包器,并且具有与 esbuild 兼容的插件 API,因此你也不需要 esbuild、webpack 和 parcel。
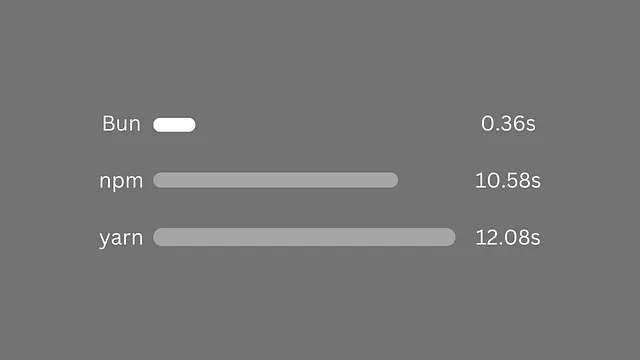
最重要的优势之一是它的速度超过了 npm 和 yarn。Bun 是一个与 npm 兼容的包管理器,拥有 yarna 和 npm 所有熟悉的命令。它还读取 package.json 文件并写入 node_modules,但速度快了30倍,这是一个游戏规则的改变。
它具有内置的与 Jest 兼容的测试运行器,因此你可以编写单元测试,而无需安装额外的依赖项。
由于它被设计为 Node.js 的直接替代品,它具有对常见的 Node.js 模块(如 path、fs 和 net)、全局变量(如 __dirname)的内置支持。
性能基准比较:
正如我们所说,Bun 的速度是 Node.js 的4倍。它使代码更加轻便,从而导致更短的执行时间,并且使用起来非常简单。
$ bun install
运行测试的差异甚至更加令人震惊。
bun test使用起来很简单。以下是使用 Bun 的 HTTP 服务器的示例:
const server = Bun.serve({port: 3000,fetch(request) {return new Response("欢迎来到 Bun!");},
});console.log(`正在监听 localhost:${server.port}`);是否应该选择 Bun 而非 Node.JS?
总结一下,Bun 就像 JavaScript 世界中的一个新酷玩具。如果你正在考虑下一个项目要使用什么,你可能想尝试一下 Bun。它很可靠,内置了一些 Node.js 没有的很棒的功能,而且速度也相当快。
小结
这篇文章的主要观点是,Bun 1.0 作为一个新的 JavaScript 运行时,带来了许多与 Node.js 和其他现有工具相比的优势,特别是在性能和简化开发流程方面。这可能预示着 Node.js 在未来可能会被更高效和简化的工具所替代。
欢迎长按图片加刷碗智为好友,定时分享 Vue React Ts 等。

最后:
vue2与vue3技巧合集
VueUse源码解读

