JavaScript使用类-模态窗口
**上节课我们为这个项目获取了一些DOM元素,现在我们可以继续;**

这个模态窗口有一个hidden类,这个类上文我们讲了,他的display为none;如果我们去除这个hidden的话,就可以让这个模态窗口展现出来。如下
const modal = document.querySelector('.modal');
const overlay = document.querySelector('overlay');
const btnCloseModal = document.querySelector('.close-modal');
const btnsOpenModal = document.querySelectorAll('.show-modal');for (let i = 0; i < btnsOpenModal.length; i++)btnsOpenModal[i].addEventListener('click', function () {modal.classList.remove('hidden');});
JavaScript 中的 classList 是 DOM 元素对象的属性之一,它提供了操作元素类的方法和属性。
classList 属性是一个 DOMTokenList 对象,它包含了元素的类列表,可以进行以下操作:
- classList.add(className1, className2, …):
○ 将指定的类名添加到元素的类列表中。可以同时添加多个类名。
○ 示例:element.classList.add(‘class1’, ‘class2’) - classList.remove(className1, className2, …):
○ 从元素的类列表中移除指定的类名。可以同时移除多个类名。
○ 示例:element.classList.remove(‘class1’, ‘class2’) - classList.toggle(className, force):
○ 如果元素的类列表中存在指定的类名,则移除该类名;如果不存在,则添加该类名。
○ 可以通过第二个可选参数 force 控制是否强制添加或移除类名。
○ 示例:element.classList.toggle(‘class’, true) 或 element.classList.toggle(‘class’, false) - classList.contains(className):
○ 检查元素的类列表中是否包含指定的类名,并返回一个布尔值。
○ 示例:element.classList.contains(‘class’) - classList.replace(oldClass, newClass):
○ 将元素的类列表中的旧类名替换为新类名。
○ 示例:element.classList.replace(‘old-class’, ‘new-class’) - classList.item(index):
○ 返回类列表中指定索引位置上的类名。索引从 0 开始。
○ 示例:element.classList.item(0) - classList.length:
○ 返回元素类列表中的类名数量。
○ 示例:element.classList.length
通过使用 classList,可以方便地操作和修改元素的类,实现各种交互效果和样式更改。请注意,classList 属性在较老的浏览器中可能不被支持,建议在使用时进行兼容性检查或使用 polyfill 来提供支持。

现在我们点击这些按钮,就可以去除hidden,让窗口展现出来
这里提一个问题,我们为什么要使用for循环去给btnopen按钮去添加点击事件,为什么不能直接使用这个变量?
回答:这里使用循环是为了将事件监听器绑定到每个 btnsOpenModal 元素上。
在上面的代码中,首先通过 document.querySelectorAll(‘.show-modal’) 选择器获取了带有 .show-modal 类的所有元素,并将它们存储在 btnsOpenModal 变量中。这将返回一个 NodeList 对象,其中包含了匹配选择器的所有元素。
由于 NodeList 并不是一个数组,它是一个类数组对象,没有内置的 addEventListener 方法,因此无法直接将事件监听器绑定到整个 NodeList 上。相反,我们需要逐个迭代 NodeList 中的每个元素,并为每个元素添加事件监听器。
因此,我们使用 for 循环来遍历 btnsOpenModal 数组(或 NodeList)中的每个元素。在每次循环迭代中,我们为当前元素添加 ‘click’ 事件监听器,并在点击事件触发时执行给定的函数。
在这个特定的代码片段中,当点击 btnsOpenModal 中的任何一个元素时,会触发一个函数,该函数会移除 modal 元素和 overlay 元素的 ‘hidden’ 类,以显示它们。由于我们想要将这个行为应用到每个按钮上,因此需要使用循环为每个按钮添加事件监听器。
总结起来,这段代码使用循环是为了遍历 btnsOpenModal 元素列表,并为每个元素添加一个 ‘click’ 事件监听器,以在点击时显示 modal 元素和 overlay 元素。
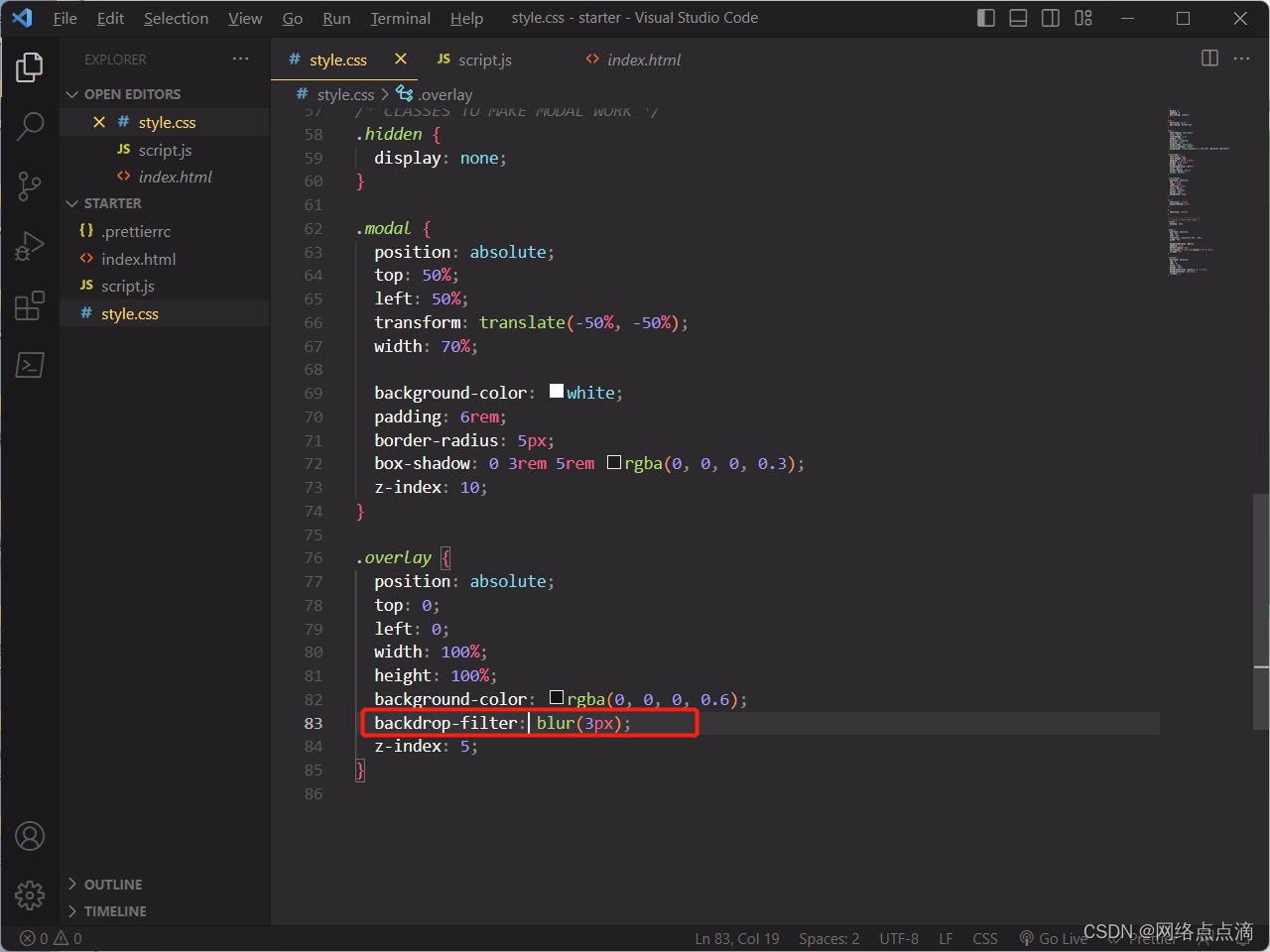
● 还有一个overlay的类,在窗口下层,用于添加一层模糊

for (let i = 0; i < btnsOpenModal.length; i++)btnsOpenModal[i].addEventListener('click', function () {modal.classList.remove('hidden');overlay.classList.remove('hidden');});

● 现在使用同样的原理,当我们点击这个x时,关闭模态窗口
btnCloseModal.addEventListener('click', function () {modal.classList.add('hidden');overlay.classList.add('hidden');
});


现在我们点击叉得到时候就恢复到关闭模态窗口
● 现在我们将实现不用点击叉,点击其他外部区域也可以关闭模态窗口,很简单,我们把点击事件做到overlay这个类上面去就行了,因为overlay在按钮上层,窗口下层
const modal = document.querySelector('.modal');
const overlay = document.querySelector('.overlay');
const btnCloseModal = document.querySelector('.close-modal');
const btnsOpenModal = document.querySelectorAll('.show-modal');for (let i = 0; i < btnsOpenModal.length; i++)btnsOpenModal[i].addEventListener('click', function () {modal.classList.remove('hidden');overlay.classList.remove('hidden');});btnCloseModal.addEventListener('click', function () {modal.classList.add('hidden');overlay.classList.add('hidden');
});overlay.addEventListener('click', function () {modal.classList.add('hidden');overlay.classList.add('hidden');
});
const modal = document.querySelector('.modal');
const overlay = document.querySelector('.overlay');
const btnCloseModal = document.querySelector('.close-modal');
const btnsOpenModal = document.querySelectorAll('.show-modal');for (let i = 0; i < btnsOpenModal.length; i++)btnsOpenModal[i].addEventListener('click', function () {modal.classList.remove('hidden');overlay.classList.remove('hidden');});btnCloseModal.addEventListener('click', function () {modal.classList.add('hidden');overlay.classList.add('hidden');
});overlay.addEventListener('click', function () {modal.classList.add('hidden');overlay.classList.add('hidden');
});
这样确实有效,但是会和上面有重复的代码,我们可以把这个函数提取出来,给他们公用
const closeModal = function () {modal.classList.add('hidden');overlay.classList.add('hidden');
};btnCloseModal.addEventListener('click', closeModal);overlay.addEventListener('click', closeModal);
● 当然上面的点击函数,我们也可以单独提取出来
const modal = document.querySelector('.modal');
const overlay = document.querySelector('.overlay');
const btnCloseModal = document.querySelector('.close-modal');
const btnsOpenModal = document.querySelectorAll('.show-modal');const openModal = function () {modal.classList.remove('hidden');overlay.classList.remove('hidden');
};const closeModal = function () {modal.classList.add('hidden');overlay.classList.add('hidden');
};for (let i = 0; i < btnsOpenModal.length; i++)btnsOpenModal[i].addEventListener('click', openModal);btnCloseModal.addEventListener('click', closeModal);overlay.addEventListener('click', closeModal);
这样代码逻辑更加的清晰明了;
下一篇文章将给大家介绍按键事件(当用户按下ESC按钮执行一些操作!)
