【Python_PySide2学习笔记(十六)】多行文本框QPlainTextEdit类的的基本用法
多行文本框QPlainTextEdit类的的基本用法
- 前言
- 正文
- 1、创建多行文本框
- 2、多行文本框获取文本
- 3、多行文本框获取选中文本
- 4、多行文本框设置提示
- 5、多行文本框设置文本
- 6、多行文本框在末尾添加文本
- 7、多行文本框在光标处插入文本
- 8、多行文本框清空文本
- 9、多行文本框拷贝文本到剪贴板
- 10、多行文本框粘贴剪贴板文本
- 11、多行文本框设置最大行数
- 12、多行文本框信号:文本被修改
- 13、多行文本框信号:光标位置改变
前言
此篇文章中介绍PySide2中 多行文本框QPlainTextEdit类的基本用法,包括 ”创建多行文本框、多行文本框获取文本、多行文本框获取选中文本、多行文本框设置提示” 等,会持续进行更新,有需要的读者可以点赞收藏,也欢迎在评论区进行讨论。
正文
1、创建多行文本框
self.textEdit = QPlainTextEdit(self.window) # 创建多行文本框self.textEdit.move(10, 25) # 移动多行文本框self.textEdit.resize(300, 300) # 设置多行文本框大小self.textEdit2 = QPlainTextEdit(self.window)self.textEdit2.resize(300, 300) # 设置多行文本框大小self.textEdit2.move(500, 25) # 移动多行文本框

2、多行文本框获取文本
text = self.textEdit.toPlainText() # 通过 toPlainText 方法获取编辑框内的文本内容print(text)

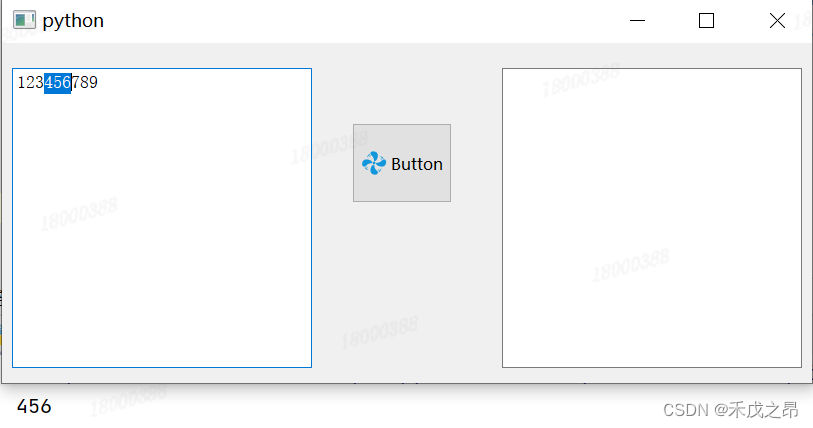
3、多行文本框获取选中文本
textCursor = self.textEdit.textCursor() # 获取 QTextCursor 对象selection = textCursor.selectedText() # 获取光标选中文本print(selection)

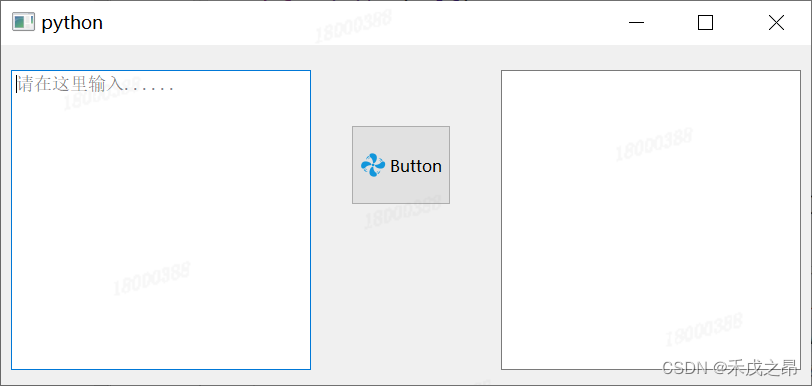
4、多行文本框设置提示
self.textEdit.setPlaceholderText('请在这里输入......')

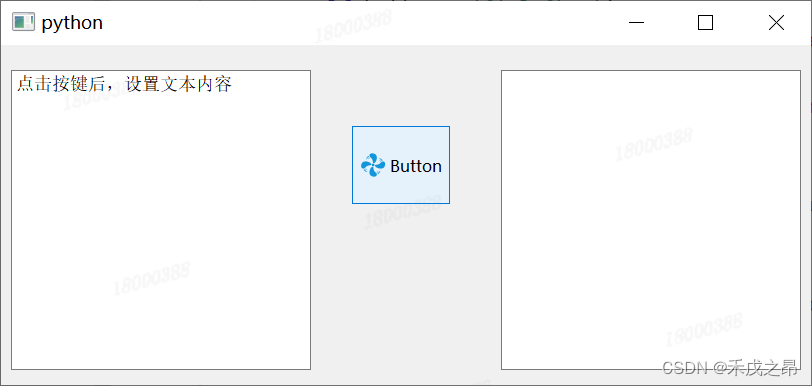
5、多行文本框设置文本
self.textEdit.setPlainText("点击按键后,设置文本内容")

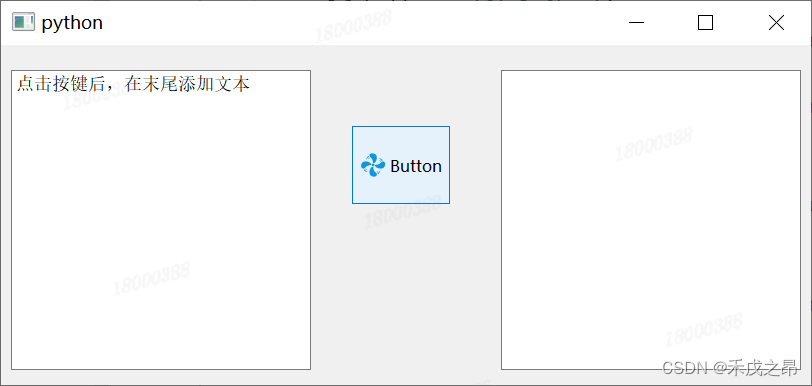
6、多行文本框在末尾添加文本
self.textEdit.appendPlainText('点击按键后,在末尾添加文本') # 通过 appendPlainText 方法在编辑框末尾添加文本内容 注意:这种方法会在添加文本后 自动换行

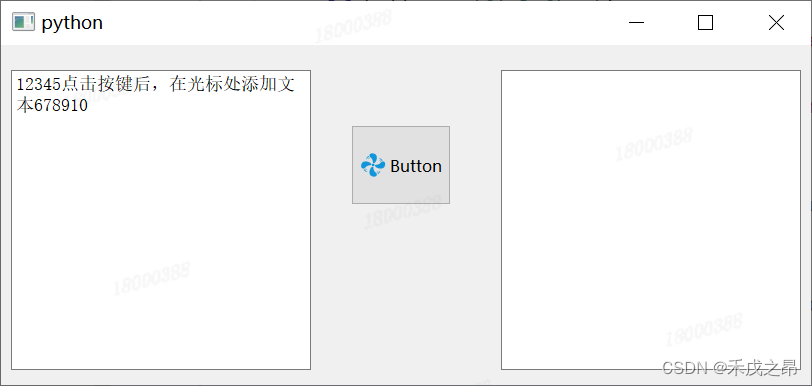
7、多行文本框在光标处插入文本
self.textEdit.insertPlainText('点击按键后,在光标处添加文本') # 通过 insertPlainText 方法在编辑框末尾添加文本内容 注意:这种方法 不会 在添加文本后自动换行

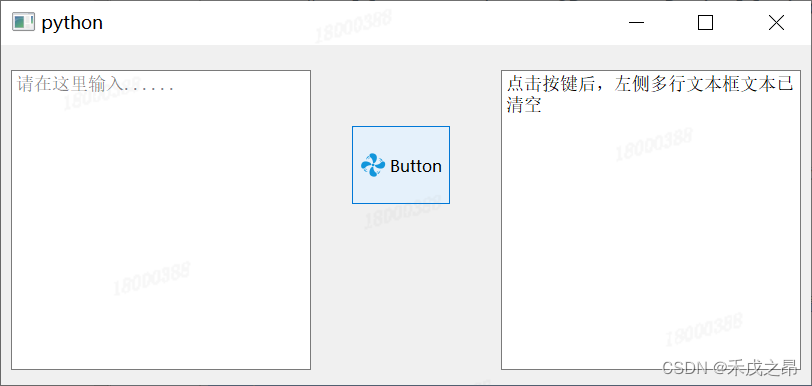
8、多行文本框清空文本
self.textEdit.clear() # clear 方法可以清除编辑框内所有的文本内容self.textEdit2.appendPlainText("点击按键后,左侧多行文本框文本已清空")

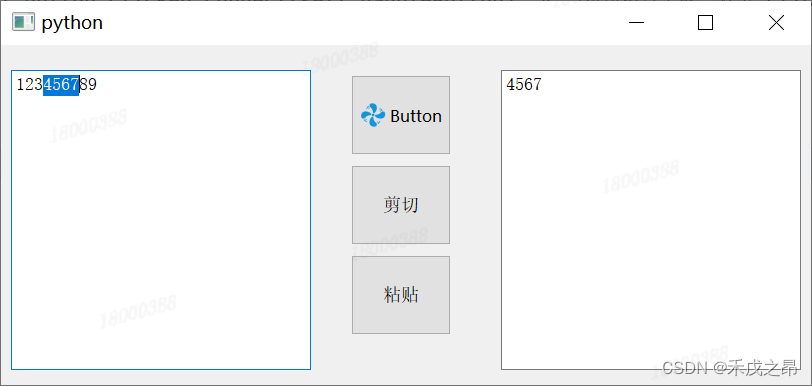
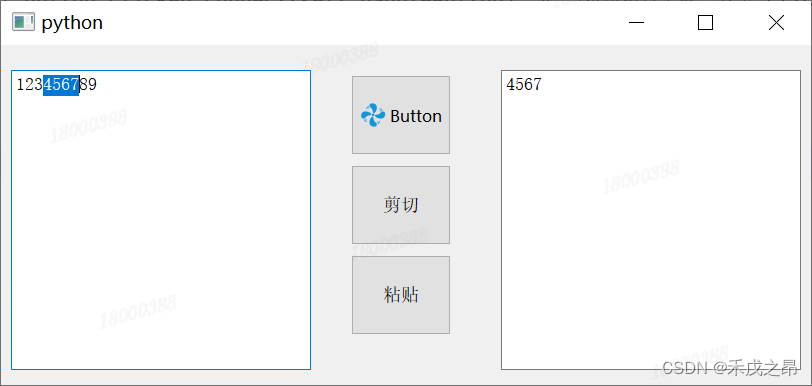
9、多行文本框拷贝文本到剪贴板
self.textEdit.copy() #copy 方法可以拷贝当前选中文本到剪贴板

10、多行文本框粘贴剪贴板文本
self.textEdit2.paste() #paste 方法可以把剪贴板内容,拷贝到编辑框当前光标所在处

11、多行文本框设置最大行数
self.textEdit.document().setMaximumBlockCount(2) # 设置文本输入框的最大行数
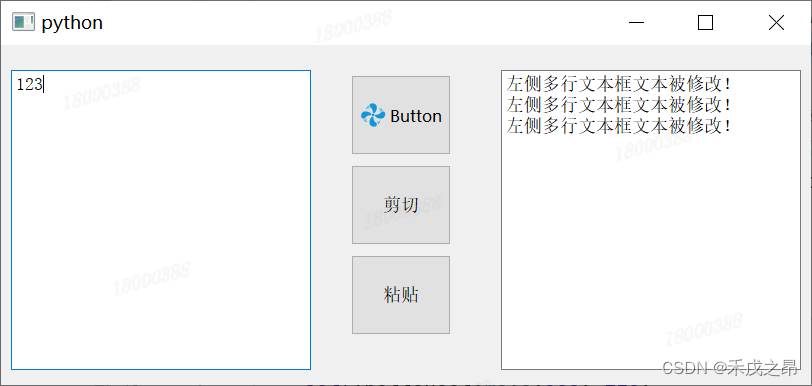
12、多行文本框信号:文本被修改
self.textEdit.textChanged.connect(self.handleTextChange) # 当文本框中的内容被键盘编辑,被点击就会发出 textChanged 信号,可以这样指定处理该信号的函数def handleTextChange(self):self.textEdit2.appendPlainText("左侧多行文本框文本被修改!")

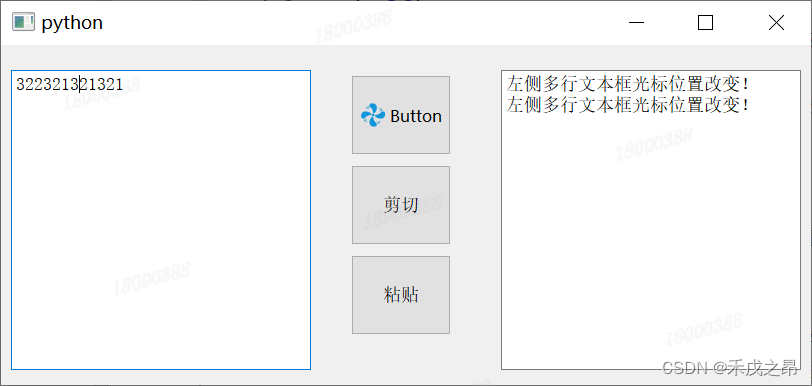
13、多行文本框信号:光标位置改变
self.textEdit.cursorPositionChanged.connect(self.handleChanged) # 当文本框中的光标位置变动,就会发出 cursorPositionChanged 信号,可以这样指定处理该信号的函数def handleChanged(self):self.textEdit2.appendPlainText("左侧多行文本框光标位置改变!")