vue前端项目中添加独立的静态资源
如果想要在vue项目中放一些独立的静态资源,比如html文件或者用于下载的业务模板或其他文件等,需要在vue打包的时候指定一下静态资源的位置和打包后的目标位置。
使用的是 copy-webpack-plugin 插件,如果没有安装则需要先安装一下,到项目的根目录下执行:
npm install --save-dev copy-webpack-plugin
然后修改 vuew.config.js:
const CopyPlugin = require("copy-webpack-plugin")
module.exports = {
configureWebpack:{
plugins: [
new CopyPlugin([
{
from: "static_files",
to: "static_files"
},
]),
]
},
}
例如:我的vuew.config.js修改后内容为如下:
const CopyPlugin = require("copy-webpack-plugin")
module.exports = {
// 部署生产环境和开发环境下的URL。
// 默认情况下,Vue CLI 会假设你的应用是被部署在一个域名的根路径上
// 例如 https://www.ruoyi.vip/。如果应用被部署在一个子路径上,你就需要用这个选项指定这个子路径。例如,如果你的应用被部署在 https://www.ruoyi.vip/admin/,则设置 baseUrl 为 /admin/。
// publicPath: process.env.NODE_ENV === "production" ? "/" : "/",
// // 在npm run build 或 yarn build 时 ,生成文件的目录名称(要和baseUrl的生产环境路径一致)(默认dist)
// outputDir: 'dist',
// // 用于放置生成的静态资源 (js、css、img、fonts) 的;(项目打包之后,静态资源会放在这个文件夹下)
// assetsDir: 'static',
// // 是否开启eslint保存检测,有效值:ture | false | 'error'
// lintOnSave: process.env.NODE_ENV === 'development',
// // 如果你不需要生产环境的 source map,可以将其设置为 false 以加速生产环境构建。
// productionSourceMap: false,
// webpack-dev-server 相关配置
devServer: {
port: 8080,
open: true,
// 是否在这个端口下开启热更新
hot:true,
//后端服务使用代理
proxy: {
// detail: https://cli.vuejs.org/config/#devserver-proxy
[process.env.VUE_APP_BASE_API]: {
target: `http://localhost:5000`,
changeOrigin: true,
pathRewrite: {
['^' + process.env.VUE_APP_BASE_API]: ''
}
}
},
disableHostCheck: true
},
configureWebpack:{
plugins: [
new CopyPlugin([
{
from: "static_files",
to: "static_files"
},
]),
]
},
}
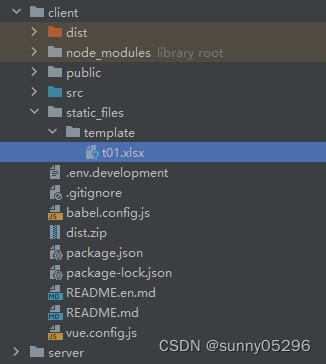
前端代码根目录下创建静态资源目录(我创建的是:static_files)和src目录并列,把我需要的静态目录和文件拷贝到这个 static_files 目录下,打包的时候就会打包进去了。

前端代码根目录下创建静态资源目录(我创建的是:static_files)和src目录并列,把我需要的静态目录和文件拷贝到这个 static_files 目录下,打包的时候就会打包进去了。
前端代码访问静态文件时,就可以直接 href 或 src 引用了:
<el-link href="/static_files/template/t01.xlsx" type="success" target="_blank">下载模板</el-link>
