Flutter笔记 - 用于描述Align的Alignment、AlignmentDirectional、AlignmentTween类
作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263
邮箱 :291148484@163.com
本文地址:https://blog.csdn.net/qq_28550263/article/details/133418003
目 录
1. 概述
| 类名 | 描述 |
|---|---|
Alignment | Alignment 类表示在矩形中的对齐位置,使用 Alignment 构造函数来创建。它以矩形的中心点为原点,水平方向为-1到1,垂直方向为-1到1的坐标系。例如,Alignment(-1.0, -1.0) 表示矩形的左上角。 |
AlignmentDirectional | AlignmentDirectional 类类似于 Alignment,但它使用 Start 和 End 而不是 Left 和 Right,适用于从左到右和从右到左的布局。例如,AlignmentDirectional(-1.0, -1.0) 表示矩形的起始位置的左上角。 |
AlignmentGeometry | AlignmentGeometry 类是 Alignment 和 AlignmentDirectional 的抽象基类,用于支持不同的对齐方式。它允许根据布局方向(LTR或RTL)动态地选择 Alignment 或 AlignmentDirectional。 |
AlignmentGeometryTween | AlignmentGeometryTween 类用于创建在两个 AlignmentGeometry 之间进行插值的动画。它通常用于动画对齐位置的平滑过渡。 |
AlignmentTween | AlignmentTween 类是 Alignment 的 Tween,用于创建在两个 Alignment 之间进行插值的动画。它通常用于动画普通的对齐位置的平滑过渡。 |
2. AlignmentGeometry抽象类
AlignmentGeometry 是一个用于表示偏移位置的抽象类,它的具体实现类 Alignment 和 AlignmentDirectional 分别用于不同的场景。通过使用这些类,可以轻松地定位和对齐小部件,而无需过多考虑文本方向和坐标系的差异。
AlignmentGeometry代表了可以用于定位和对齐小部件的不同位置或偏移方式。这个抽象类有两个主要的具体实现类:Alignment 和 AlignmentDirectional,它们分别用于不同的场景,具有不同的坐标系和方向。
- 由于
AlignmentGeometry是一个抽象基类,不能直接实例化。需要使用具体的子类,如Alignment或AlignmentDirectional。 AlignmentGeometry提供了一个抽象的坐标系统,可以用来表示不同位置或偏移。这个坐标系统以矩形的中心为原点,水平和垂直方向的范围从-1.0到+1.0。Alignment类用于表示与文本方向无关的偏移位置,而AlignmentDirectional用于表示依赖于文本方向的偏移位置。这使得小部件可以根据不同的文本方向正确地对齐和定位。AlignmentGeometry的具体实现类通常提供了一些常量,表示常见的偏移位置,例如Alignment.topLeft或AlignmentDirectional.bottomEnd。- 支持动画和过渡:
AlignmentGeometry可以用于创建动画或过渡,从一个位置平滑地过渡到另一个位置。
3. Alignment 组件
3.1 原理解析
Alignment 类表示矩形内的一个点,以矩形的中心为原点。它定义了一个坐标系,其中水平方向的范围是从 -1.0 到 1.0,垂直方向的范围也是从 -1.0 到 1.0。这个坐标系的中心点是 Alignment(0.0, 0.0),表示矩形的中心。具体的解释如下:
Alignment(0.0, 0.0)表示矩形的中心。- 水平方向从 -1.0 移动到 +1.0 相当于从矩形的一边移动到另一边。因此,水平方向上的距离是矩形宽度的两倍。
Alignment(-1.0, -1.0)表示矩形的左上角。Alignment(1.0, 1.0)表示矩形的右下角。Alignment(0.0, 3.0)表示一个点,水平方向居中于矩形,垂直方向下移了矩形高度的距离。Alignment(0.0, -0.5)表示一个点,水平方向居中于矩形,垂直方向在矩形的顶部边缘和中心之间的中点。
Alignment 通过 x 和 y 两个参数来表示对齐位置,其中 x 控制水平位置,y 控制垂直位置。在给定矩形的情况下,可以通过以下公式将 Alignment 转换为坐标系中的点坐标:
点坐标 = (x * 矩形宽度 / 2 + 矩形宽度 / 2, y * 矩形高度 / 2 + 矩形高度 / 2)
这个坐标系使用视觉坐标,意味着增加 x 会从左向右移动点。为了支持从右到左的布局,可以考虑使用 AlignmentDirectional,它的水平方向取决于文本方向。
3.2 用法解析
Alignment 主要用于在矩形内部的定位,通常与一些组件一起使用,比如 Align。如:
Align(alignment: Alignment.center,child: Text('Centered Text'),
)
再如:
Container(width: 200.0,height: 200.0,child: Align(alignment: Alignment(-0.5, 0.5), // 自定义对齐位置child: Text('Custom Alignment'),),
)
又如创建动画效果:
// 创建一个 AnimationController,用于控制动画。
AnimationController controller;// 创建一个 AlignmentTween,定义动画的起始和结束位置。
// 在此示例中,动画从左上角(Alignment.topLeft)到右下角(Alignment.bottomRight)。
Animation<Alignment> animation = AlignmentTween(begin: Alignment.topLeft, // 动画的起始位置end: Alignment.bottomRight, // 动画的结束位置
).animate(controller); // 使用 AnimationController 创建动画对象// 在动画过程中更新组件位置的组件构建器。
AnimatedBuilder(animation: animation, // 指定要监听的动画builder: (context, child) {// 使用 Align 组件将组件相对于动画值的位置进行对齐。return Align(alignment: animation.value, // 使用动画值来控制对齐位置child: YourWidget(), // 替换 YourWidget() 为你的组件);},
)4. AlignmentDirectional组件
AlignmentDirectional 是一个用于定位组件相对于矩形的偏移的类,但它的水平位置依赖于文本方向。
4.1 原理解析
AlignmentDirectional 的工作原理与 Alignment 类似,但是它考虑了文本方向。可以在 TextDirection.ltr(从左到右的文本方向)和 TextDirection.rtl(从右到左的文本方向)之间切换,而不需要明确了解当前文本方向。它通过以下两个属性来定义偏移:
start:水平方向上的偏移,取值范围从 -1.0(表示左侧或"start"边缘)到 1.0(表示右侧或"end"边缘)。值不限于此范围,小于 -1.0 的值表示在"start"边缘之外,大于 1.0 的值表示在"end"边缘之外。这个值在通过resolve方法时会根据文本方向进行规范化。
- `y`:垂直方向上的偏移,取值范围从 -1.0(表示顶部)到 1.0(表示底部)。值不限于此范围,小于 -1.0 的值表示在顶部之上,大于 1.0 的值表示在底部之下。`AlignmentDirectional` 的属性 `start` 的含义与文本方向有关,例如,在 `TextDirection.ltr` 文本方向下,`start` 为 -1.0 表示左侧边缘,而在 `TextDirection.rtl` 文本方向下,`start` 为 -1.0 表示右侧边缘。<div id="4-2"></div>## <a href="#4-2"><font color="#037781">4.2 用法解析</font>`AlignmentDirectional` 可以在需要处理文本方向的情况下使用。例如:```dart
Align(alignment: AlignmentDirectional(0.0, 0.0), // 在文本方向下水平居中和垂直居中child: YourWidget(),
)
- 在
AnimatedBuilder中使用AlignmentDirectional创建动画:
AnimationController controller;
Animation<AlignmentDirectional> animation = AlignmentDirectionalTween(begin: AlignmentDirectional(-1.0, -1.0),end: AlignmentDirectional(1.0, 1.0),
).animate(controller);AnimatedBuilder(animation: animation,builder: (context, child) {return Align(alignment: animation.value.resolve(TextDirection.ltr), // 使用文本方向解析偏移child: YourWidget(),);},
)
也可以使用内置的静态常量来表示不同的偏移位置:
AlignmentDirectional.topStart // 位于文本方向下的左上角
AlignmentDirectional.bottomEnd // 位于文本方向下的右下角
如:
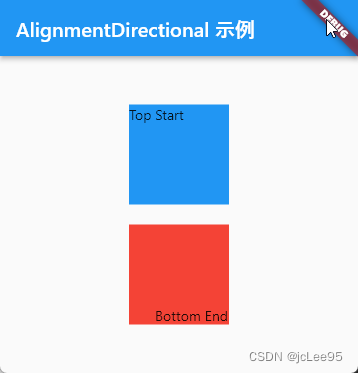
import 'package:flutter/material.dart';void main() {runApp(MyApp());
}class MyApp extends StatelessWidget {Widget build(BuildContext context) {return MaterialApp(home: Scaffold(appBar: AppBar(title: const Text('AlignmentDirectional 示例'),),body: Center(child: Column(mainAxisAlignment: MainAxisAlignment.center,children: [Container(width: 100,height: 100,color: Colors.blue,alignment: AlignmentDirectional.topStart, // 位于文本方向下的左上角child: const Text('Top Start'),),const SizedBox(height: 20),Container(width: 100,height: 100,color: Colors.red,alignment: AlignmentDirectional.bottomEnd, // 位于文本方向下的右下角child: const Text('Bottom End'),),],),),),);}
}

AlignmentDirectional 的使用方式与 Alignment 类似,但它更灵活,可以根据文本方向动态调整水平偏移。这使得它在需要处理国际化和文本方向的应用程序中非常有用。
5. AlignmentGeometryTween 抽象类
AlignmentGeometryTween 是一个抽象基类,它用于表示在两个不同的 AlignmentGeometry 之间创建动画的基本结构。它定义了创建动画所需的方法和属性,但本身无法直接实例化,而是通过其具体的子类来使用。
具体的子类AlignmentTween ,实现了 AlignmentGeometryTween 抽象类,并提供了适用于具体 Alignment 或 AlignmentDirectional 的实现。这些具体的子可以创建特定类型的 Alignment 动画。
6. AlignmentTween组件(对其补间动画)
AlignmentTween 是用于在两个不同的 Alignment 值之间创建动画的类。它是 AlignmentGeometryTween 的一个具体子类,专门用于处理 Alignment 类型的动画效果。AlignmentTween 可以平滑地过渡一个 Alignment 到另一个 Alignment,从而创建流畅的动画效果。
以下是 AlignmentTween 的主要属性和用法:
-
begin:指定动画的起始位置,通常为初始的Alignment值。 -
end:指定动画的结束位置,通常为目标的Alignment值。 -
lerp方法:用于在两个不同的Alignment值之间插值并创建动画效果。这个方法通常由 Flutter 框架自动调用,无需手动调用。
要创建一个 AlignmentTween 动画,通常按照以下步骤操作:
-
创建一个
AlignmentTween实例,指定起始和结束位置:Alignment beginAlignment = Alignment.topLeft; Alignment endAlignment = Alignment.bottomRight; AlignmentTween alignmentTween = AlignmentTween(begin: beginAlignment, end: endAlignment); -
创建一个
AnimationController以控制动画的执行:AnimationController controller = AnimationController(duration: Duration(seconds: 2), // 设置动画持续时间vsync: this, // 通常用于 State 对象中 ); -
使用
alignmentTween.animate(controller)来生成动画对象:Animation<Alignment> animation = alignmentTween.animate(controller); -
在需要更新小部件位置的地方使用
AnimatedBuilder或其他适当的小部件包装,以便在动画过程中更新小部件的位置:AnimatedBuilder(animation: animation,builder: (context, child) {return Align(alignment: animation.value,child: YourWidget(), // 替换为要执行动画的小部件);}, ) -
启动动画,例如在按钮点击或初始化时:
controller.forward(); // 启动动画
这样,就可以使用 AlignmentTween 创建并控制 Alignment 动画,使小部件在不同的对齐位置之间平滑过渡。这对于在 UI 中实现平滑的位置变化效果非常有用。
一个例子:
import 'package:flutter/material.dart';void main() {runApp(const MyApp());
}class MyApp extends StatelessWidget {const MyApp({super.key});Widget build(BuildContext context) {return const MaterialApp(home: MyAnimatedWidget(),);}
}class MyAnimatedWidget extends StatefulWidget {const MyAnimatedWidget({super.key});State<MyAnimatedWidget> createState() => _MyAnimatedWidgetState();
}class _MyAnimatedWidgetState extends State<MyAnimatedWidget>with SingleTickerProviderStateMixin {late AnimationController _controller;late Animation<Alignment> _animation;void initState() {super.initState();// 创建动画控制器_controller = AnimationController(duration: const Duration(seconds: 2),vsync: this,);// 创建 AlignmentTween 动画Alignment beginAlignment = Alignment.topLeft;Alignment endAlignment = Alignment.bottomRight;_animation = AlignmentTween(begin: beginAlignment, end: endAlignment).animate(_controller);// 启动动画_controller.forward();}void dispose() {_controller.dispose(); // 释放动画控制器super.dispose();}Widget build(BuildContext context) {return Scaffold(appBar: AppBar(title: const Text('AlignmentTween Animation'),),body: Center(child: AnimatedBuilder(animation: _animation,builder: (context, child) {return Align(alignment: _animation.value,child: Container(width: 100.0,height: 100.0,color: Colors.blue,child: const Center(child: Text('Animated',style: TextStyle(color: Colors.white),),),),);},),),);}
}