正则验证用户名和跨域postmessage
正则验证用户名
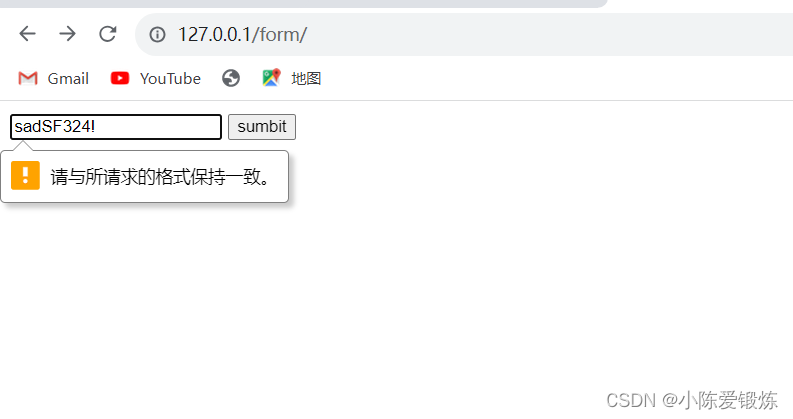
字母数字符号大小写8-14匹配用户名的
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>form</title>
</head>
<body><form action="web.php" method="post"><input type="text" name="name" required pattern="^[a-zA-Z0-9]{8,14}$"><input type="submit" value="sumbit"></form></body>
</html> 跨域postmessage
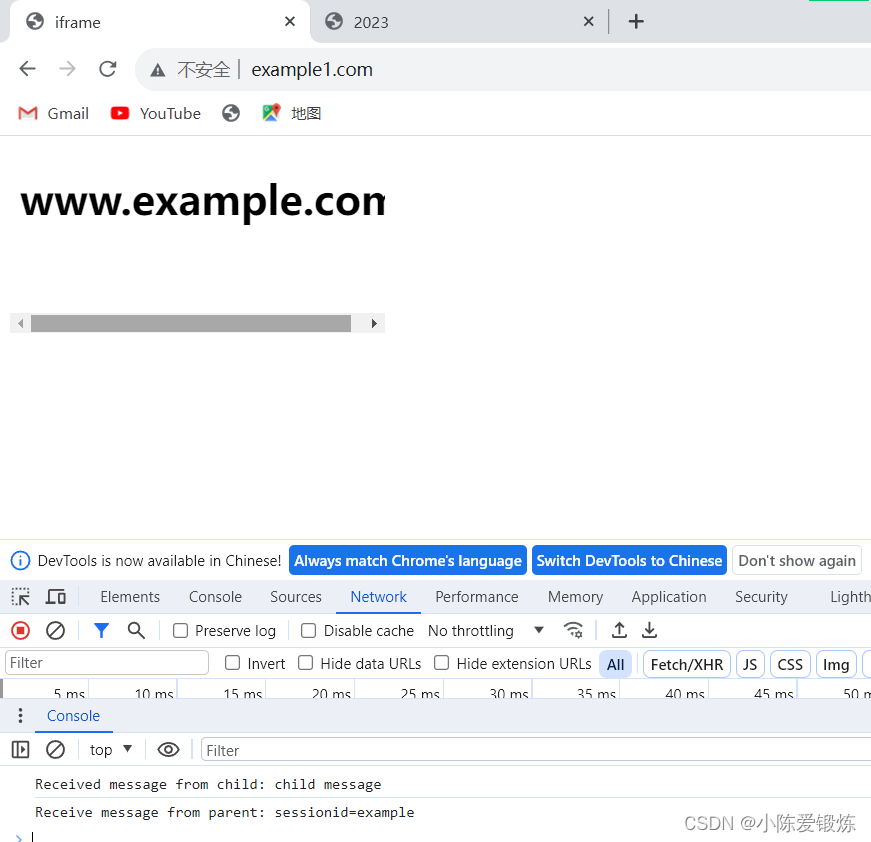
跨域postmessage
首先在windows上配置好虚拟主机,这样可以通过域名来访问
对两个网站分别进行以下配置
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>2023</title>
</head>
<!-- 头像上传 --><body><div><h1>www.example.com</h1></div>
</body>
<script>window.addEventListener('message', (event) => {if (event.origin === 'http://www.example1.com') {const cookieData = event.data;//处理cookieDataconsole.log('Receive message from parent:', cookieData);window.parent.postMessage('child message', '*');}})
</script>
</html>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>iframe</title>
</head>
<body><iframe id="myIframe" src="http://www.example.com/" frameborder="0"></iframe>
</body>
<script>window.onload = function() {document.cookie = 'sessionid=example'const cookieData = document.cookiewindow.frames[0].postMessage(cookieData, 'http://www.example.com/');}//添加一个监听事件处理子页面的返回消息window.addEventListener('message', (event) => {if(event.origin === 'http://www.example.com')console.log('Received message from child:', event.data);})
</script>
</html>