HTML+CSS+JavaScript 大学生网页设计制作作业实例代码 200套静态响应式前端网页模板(全网最全,建议收藏)
目录
- 1.介绍
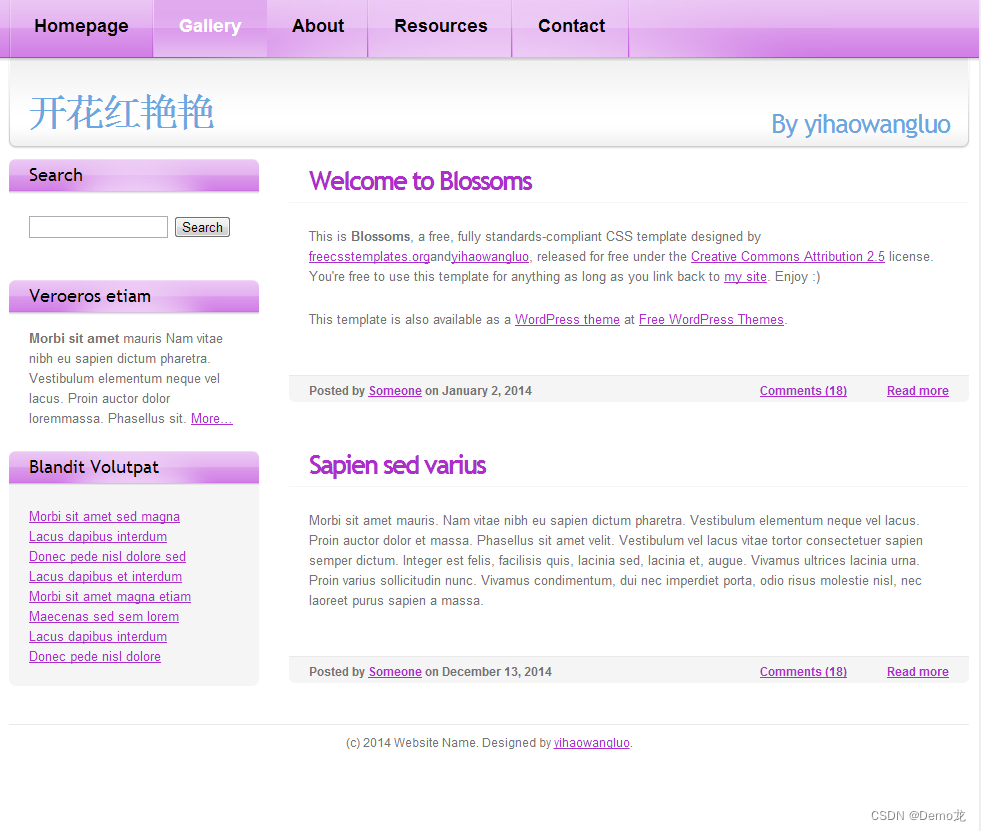
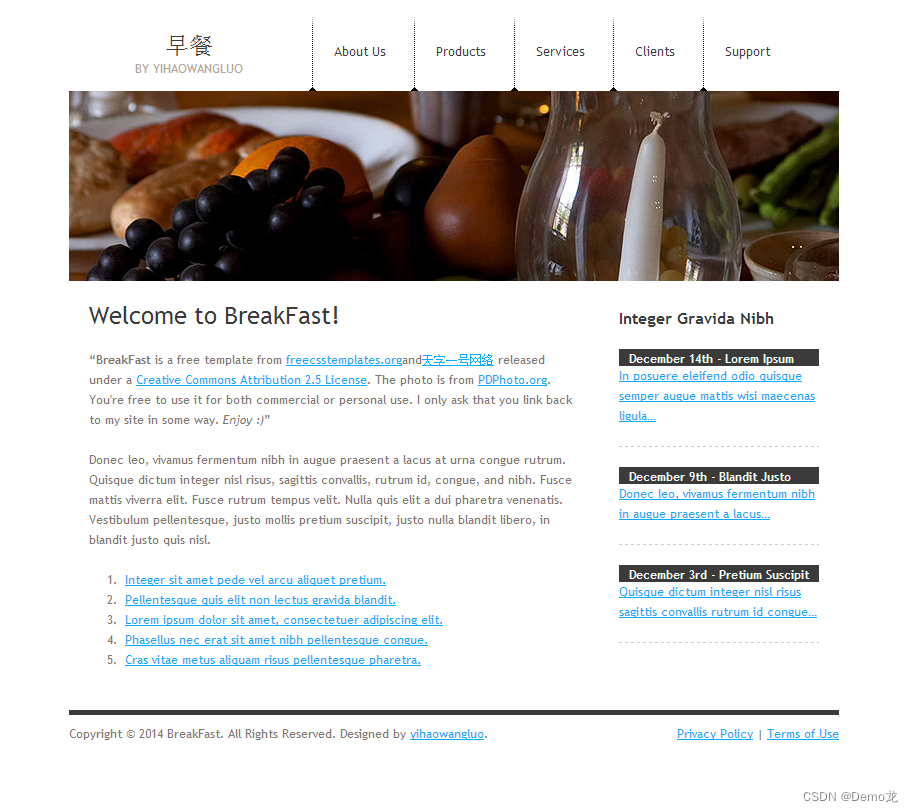
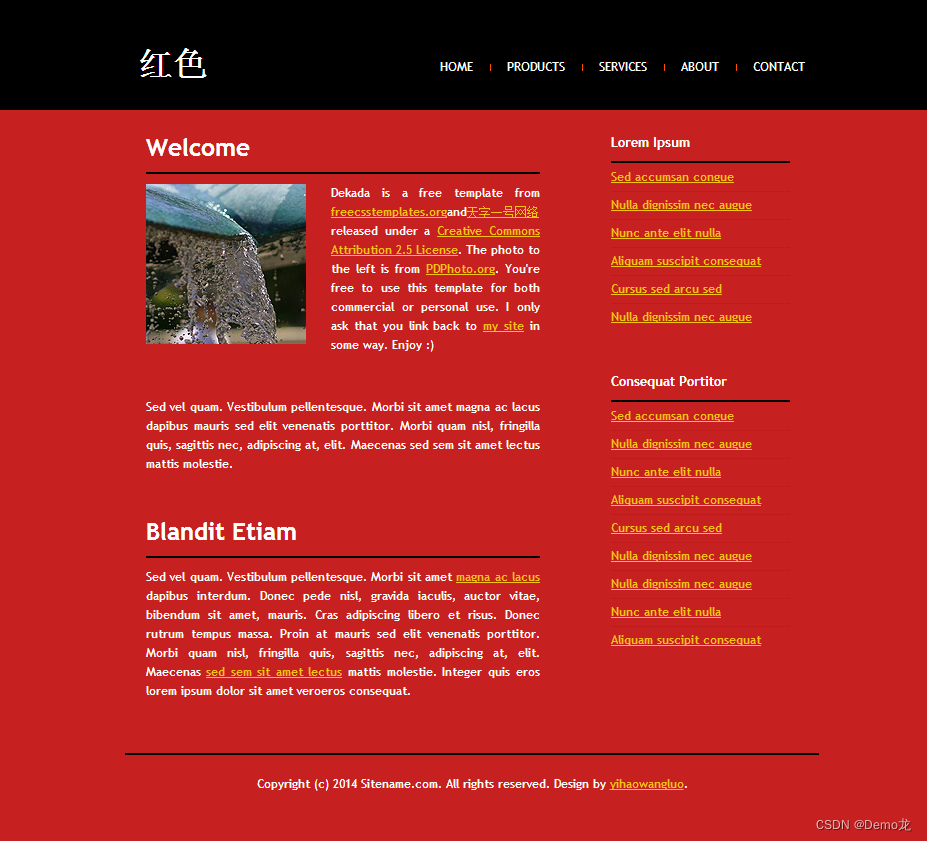
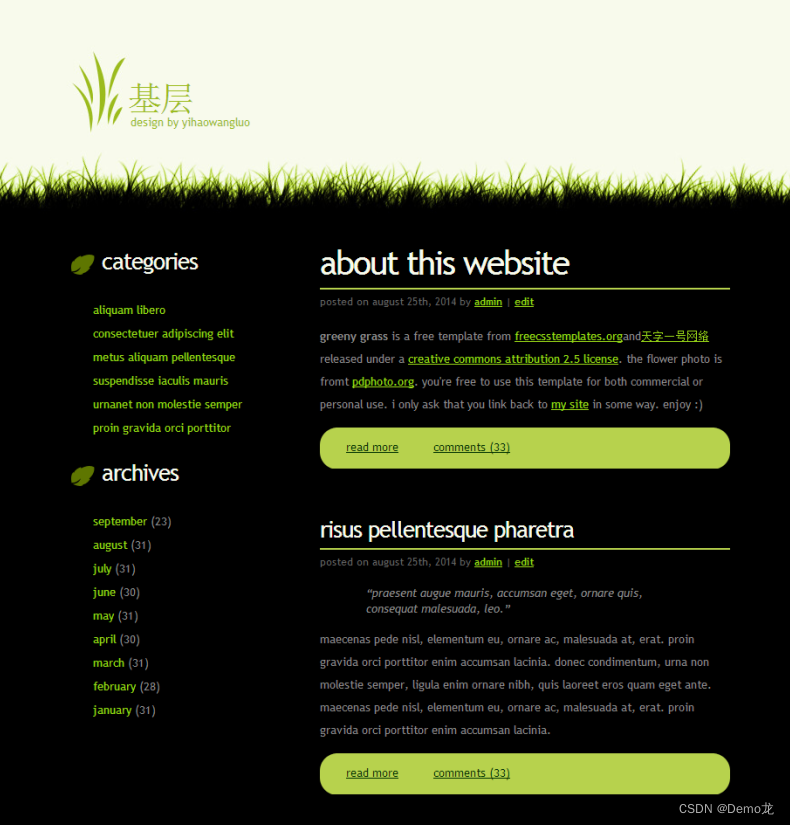
- 2.这样的响应式页面这里有200套不同风格的
1.介绍
资源链接
📚web前端期末大作业 (200套) 集合
Web前端期末大作业通常是一个综合性的项目,旨在检验学生在HTML、CSS和JavaScript等前端技术方面的能力和理解。以下是一些可能的Web前端期末大作业的示例和介绍:
网页类型举例
- 📘响应式网站开发:学生需要设计和开发一个具有响应式布局的网站,确保在不同设备上都能良好显示和交互。
- 📘电子商务网站:学生需要构建一个完整的电子商务网站,包括商品展示、购物车、订单管理等功能,并实现与后端服务器的数据交互。
- 📘社交媒体平台:学生需要创建一个社交媒体平台,用户可以注册、发布帖子、添加好友等,并实现实时通信功能,如聊天或评论。
- 📘在线学习平台:学生需要设计和开发一个在线学习平台,包括课程展示、学生注册、课程评价等功能,并实现学生和教师之间的互动。
- 📘新闻发布网站:学生需要开发一个新闻发布网站,包括新闻分类、搜索、评论等功能,并实现新闻内容的动态更新。
- 📘个人博客:学生可以设计和开发一个个人博客网站,包括博客文章的展示、评论、标签分类等功能。
- 📘艺术作品展示网站:学生可以创建一个艺术作品展示网站,展示自己的艺术作品,包括图片、视频、音频等形式,并提供艺术作品的介绍和评论功能。
- 📘旅游信息网站:学生可以开发一个旅游信息网站,提供旅游目的地的介绍、景点推荐、交通信息等,并实现用户评论和预订功能。
- 📘餐厅订餐网站:学生可以设计和开发一个餐厅订餐网站,包括菜单展示、在线订餐、配送信息等功能。
这些大作业通常要求学生自主设计和实现项目,包括页面布局、样式设计、交互功能等。同时,学生还需要考虑用户体验、页面性能优化和代码可维护性等方面。
请注意,具体的大作业要求可能因学校和课程而异,建议您与您的老师或同学进一步了解和讨论具体的项目要求和期望。
一、网页介绍
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>网页介绍</title>
</head>
<body><h1>欢迎来到我的网页</h1><p>这是一个简单的网页介绍示例,用于展示基本的HTML结构。</p><h2>主要特点:</h2><ul><li>简洁的设计</li><li>易于理解的布局</li><li>响应式设计,适应不同的设备</li></ul><h2>使用技术:</h2><ul><li>HTML5</li><li>CSS3</li><li>JavaScript</li></ul>
</body>
</html>2.这样的响应式页面这里有200套不同风格的
链接: 前端网页模板200套-html+css+JavaScript前端静态响应式页面模板(多级页面,交互响应式)