ECharts
ECharts是一款基于JavaScript的数据可视化图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。ECharts 提供了常规的折线图、柱状图、散点图、饼图、K线图,用于统计的盒形图,用于地理数据可视化的地图、热力图、线图,用于关系数据可视化的关系图、treemap、旭日图,多维数据可视化的平行坐标,还有用于 BI 的漏斗图,仪表盘,并且支持图与图之间的混搭。
ECharts 遵循 Apache-2.0 开源协议,免费商用。
安装
下载地址:https://echarts.apache.org/zh/download.html
- 完全版:echarts/dist/echarts.js,体积最大,包含所有的图表和组件,所包含内容参见:echarts/echarts.all.js。
- 常用版:echarts/dist/echarts.common.js,体积适中,包含常见的图表和组件,所包含内容参见:echarts/echarts.common.js。
- 精简版:echarts/dist/echarts.simple.js,体积较小,仅包含最常用的图表和组件,所包含内容参见:echarts/echarts.simple.js。
使用
创建 HTML 页面,引入 echarts.min.js:
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><!-- 引入 ECharts 文件 --><script src="echarts.min.js"></script>
</head>
</html>
为 ECharts 准备一个具备高宽的 DOM 容器:
<body><!-- 为 ECharts 准备一个具备大小(宽高)的 DOM --><div id="main" style="width: 600px;height:400px;"></div>
</body>
设置配置信息
ECharts 库使用 json 格式来配置。
echarts.init(document.getElementById('main')).setOption(option);
标题:
title: {text: '第一个 ECharts 实例'
}
提示信息:
tooltip: {},
图例组件:展现了不同系列的标记(symbol),颜色和名字。可以通过点击图例控制哪些系列不显示。
legend: {data: [{name: '系列1',// 强制设置图形为圆。icon: 'circle',// 设置文本为红色textStyle: {color: 'red'}}]
}
X 轴:配置要在 X 轴显示的项:
xAxis: {data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
}
Y 轴:配置要在 Y 轴显示的项。
yAxis: {}
系列列表:每个系列通过 type 决定自己的图表类型:
series: [{name: '销量', // 系列名称type: 'bar', // 系列图表类型data: [5, 20, 36, 10, 10, 20] // 系列中的数据内容
}]
type类型如下:
- ‘bar’:柱状/条形图
- ‘line’:折线/面积图
- ‘pie’:饼图
- ‘scatter’:散点(气泡)图
- ‘effectScatter’:带有涟漪特效动画的散点(气泡)
- ‘radar’:雷达图
- ‘tree’:树型图
- ‘treemap’:树型图
- ‘sunburst’:旭日图
- ‘boxplot’:箱形图
- ‘candlestick’:K线图
- ‘heatmap’:热力图
- ‘map’:地图
- ‘parallel’:平行坐标系的系列
- ‘lines’:线图
- ‘graph’:关系图
- ‘sankey’:桑基图
- ‘funnel’:漏斗图
- ‘gauge’:仪表盘
- ‘pictorialBar’:象形柱图
- ‘themeRiver’:主题河流
- ‘custom’:自定义系列
样式设置
ECharts4 开始,除了默认主题外,内置了两套主题,分别为 light 和 dark。
var chart = echarts.init(dom, 'light');
var chart = echarts.init(dom, 'dark');
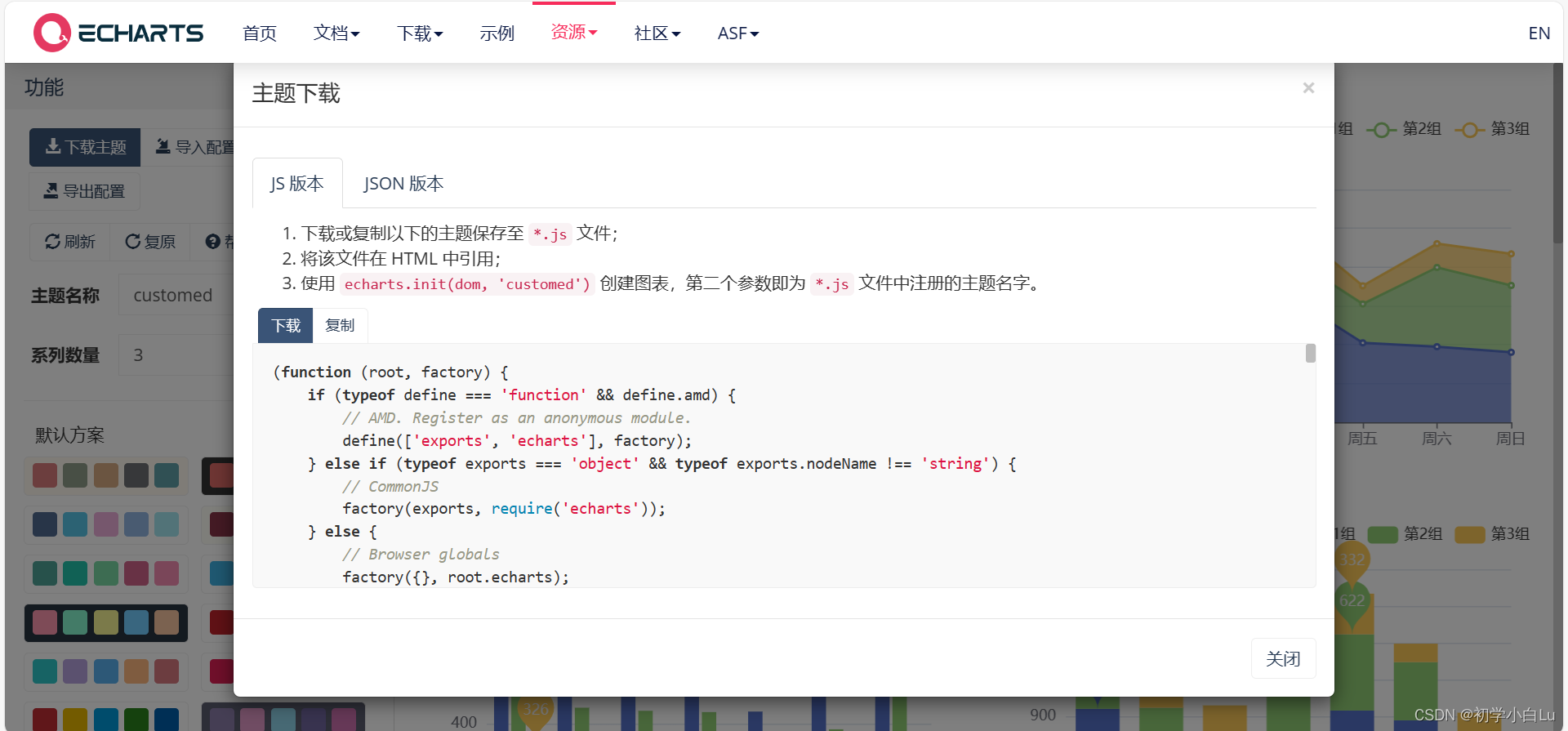
或者在官方的主题编辑器选择自己喜欢的主题下载:
https://echarts.apache.org/zh/theme-builder.html
目前主题下载提供了 JS 版本和 JSON 版本。

常用配置项说明
https://echarts.apache.org/zh/option.html#title
示例:
option = {title: {text: "Main Title", // 主标题文本,支持使用 \n 换行。subtext: "Sub Title", // 副标题文本。left: "center", // title 组件离容器左侧的距离。top: "center", // title 组件离容器上侧的距离。textStyle: { // 主标题文字的颜色。fontSize: 30},subtextStyle: { // 副标题文字的颜色。fontSize: 20},backgroundColor: rgb(128, 128, 128) // 标题背景色,默认透明。}
}
