揭秘弹幕游戏制作
最近好多人问弹幕游戏,甚至是招人的也要DOTS做弹幕游戏...
实际上目前的弹幕游戏绝大多数应该和DOTS没有半点关系,别忘了DOTS这项技术渲染问题还没能够被合理解决呢
所以目前用的全都是GPU Instance这项技术,于是乎我决定下场写这篇帖子,大致如何实现的
这里面有个插件是一个开源的:Github:Animation Baker and Instancing for Animated Characters
大致原理:
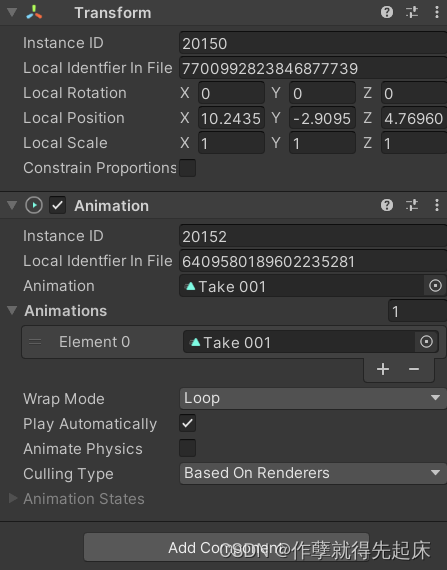
1、将一个Legacy格式的模型身上挂载animation 组件,带上相应的动画
不知道咋调的可以参考:https://blog.csdn.net/dzj2021/article/details/122042193
大致是这样

2、在“Window/AnimMapBaker下调出渲染工具

然后渲染就可以了
然后他会生成三个东西
分别是:一张带有顶点数据信息和动画的图片(被压缩进去的)
一个材质信息(material等信息)
一个预制体
然后使用时直接实例化预制体就可以了
根据需要切换不同预制体即可,当然这种操作人物对象基本上就靠显卡来支撑了
还有一种,套路也是一样的,可以参考下我的开源项目:
GetbadEarlyup/GPUInstanceExmaDemo: GPUInstanceExmapleDemo示例 (github.com)
这是3D方面
2D的当然就动态合批咯~,至于粒子特效啥的,弹幕游戏本质上是PC端游戏,2000~3000批处理基本上都没啥太大问题,即使上些刚体问题也不大了
如有不同,也欢迎大家下方讨论~
