关于content-type的理解
一.content-type的结论
告诉后端传过去的数据是什么类型的数据
二.没有请求体
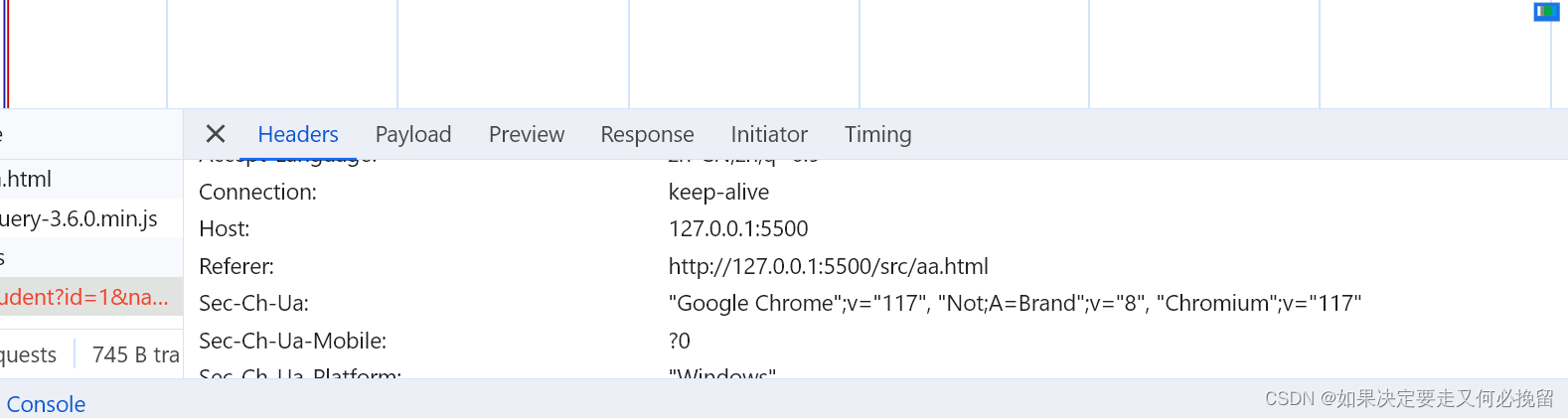
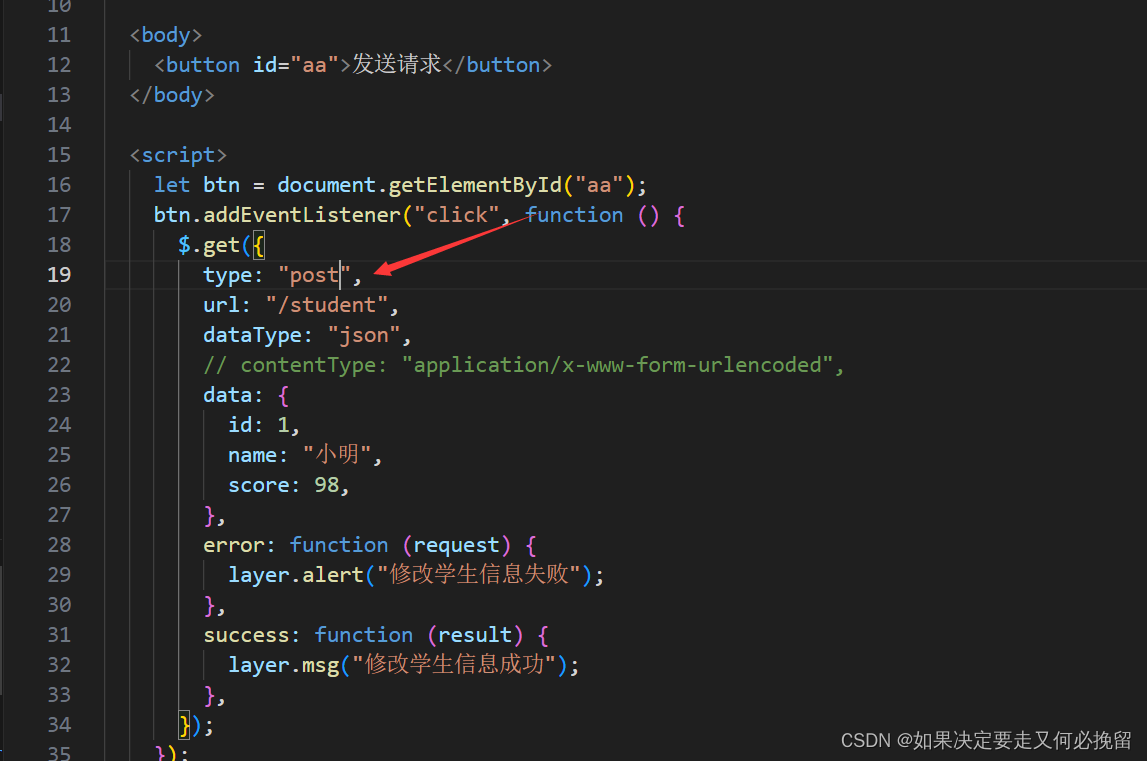
(1)没有请求体的情况下content-type没有意义。
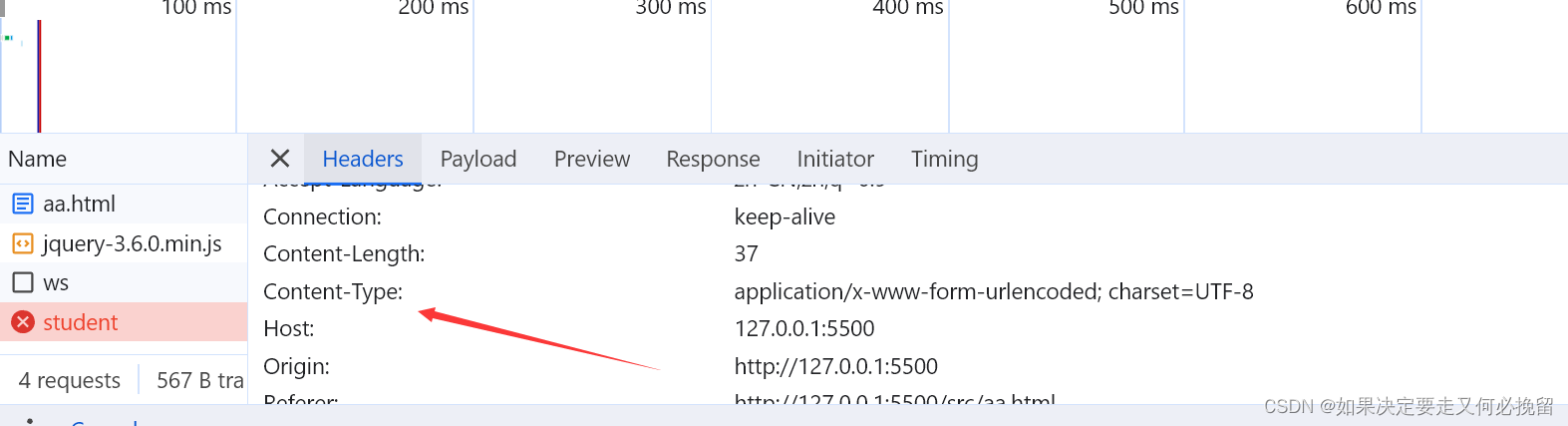
(2):图示

里面是没有请求体的

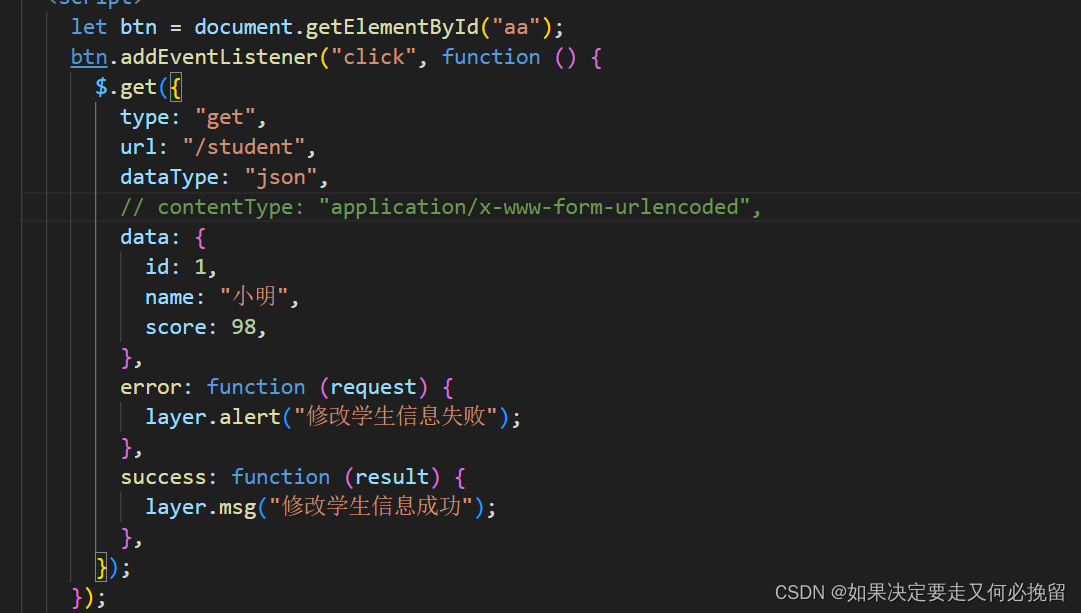
(3)有请求体的情况

二.常见的三种方式
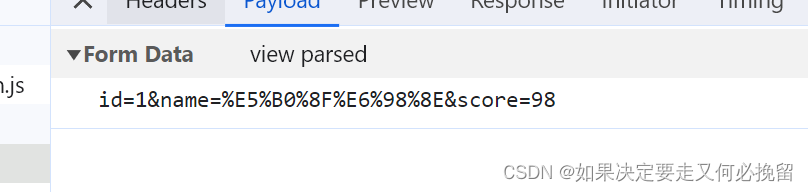
(1)application/x-www-form-urlencoded(默认)
参数的表现形式:

传递之前可以转换


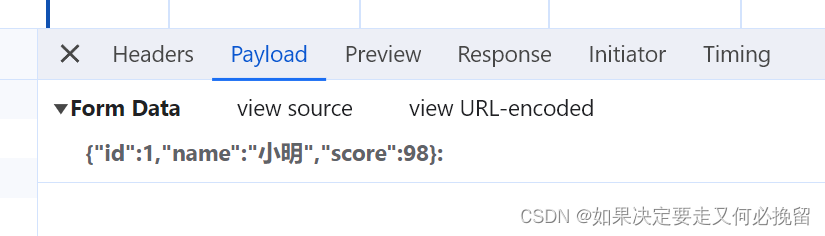
(2)application/json
以json的格式进行展示
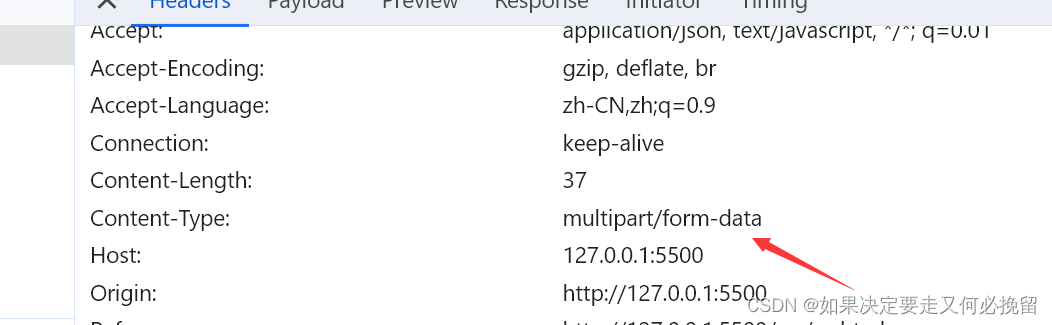
(3)multipart/form-data

通常传递文件的形式使用。
FormData 是一个用于构建表单数据的 Web API 接口,可以方便地将表单数据转换为 key-value 格式发送至后端服务器。
使用 FormData 可以分为以下步骤:
(1)创建一个 FormData 对象。
const formData = new FormData();(2)将表单数据添加到 FormData 对象中。
formData.append('username', 'John');
formData.append('password', '123456');(3)将 FormData 对象发送到后端服务器。
fetch('/api/login', {method: 'POST',body: formData,
});完整代码如下:
const formData = new FormData();
formData.append('username', 'John');
formData.append('password', '123456');
fetch('/api/login', {method: 'POST',body: formData,
}).then(response => {console.log(response);}).catch(error => {console.error(error);});注意,使用 FormData 对象时要将请求方法设置为 POST,并且将 FormData 对象作为请求体发送。另外,如果表单中包含文件上传时,可以通过 append() 方法添加 File 对象。