Mars3d插件参考开发教程并在相关页面引入
问题场景:
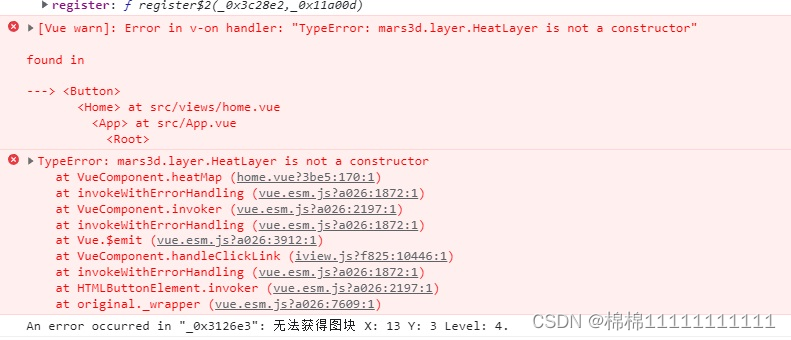
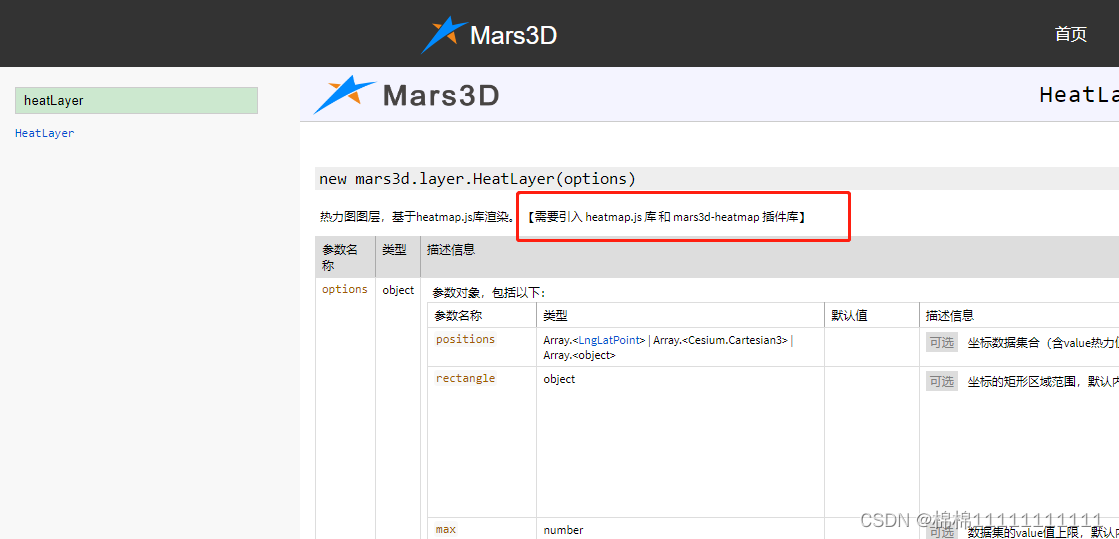
1.在使用Mars3d热力图功能时,提示mars3d.layer.HeatLayer is not a constructor

问题原因:
1.mars3d的热力图插件mars3d-heatmap没有安装引用。
解决方案:
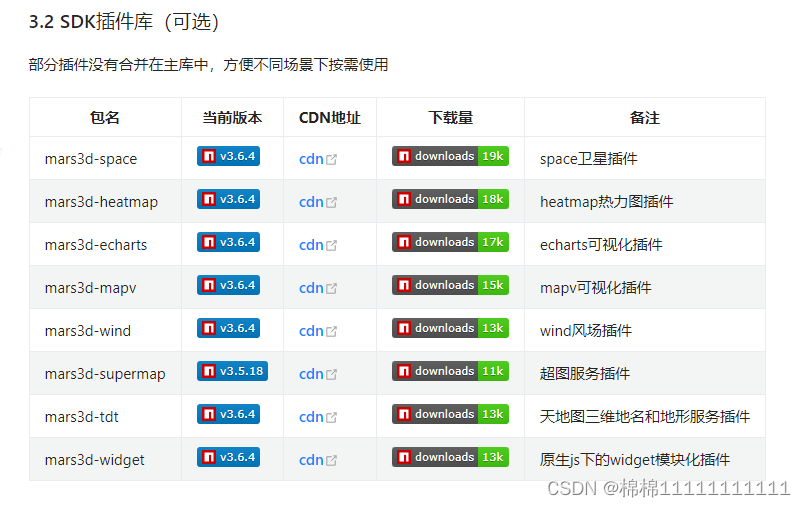
1.参考开发教程,找到相关的插件库:Mars3D 三维可视化平台 | 火星科技 | 地图开发
插件库有以下不同类型:

mars3d-space space卫星插件
mars3d-heatmap heatmap热力图插件
mars3d-echarts echarts可视化插件
mars3d-mapv mapv可视化插件
mars3d-wind wind风场插件
mars3d-supermap 超图服务插件
mars3d-tdt 天地图三维地名和地形服务插件
mars3d-widget 原生js下的widget模块化插件
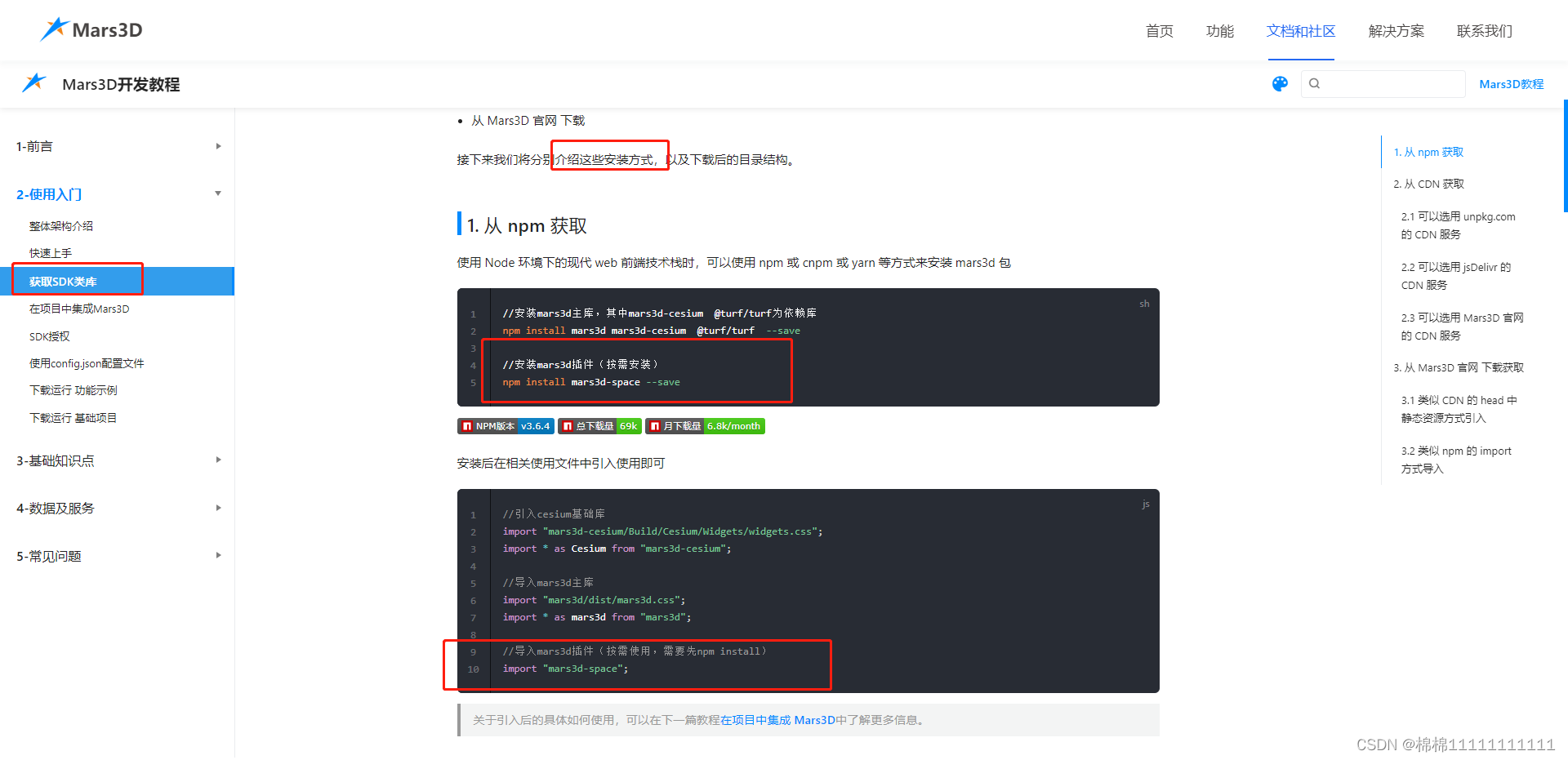
2.找到插件库的安装介绍:Mars3D 三维可视化平台 | 火星科技 | 地图开发

有不同的安装方式,此处只介绍npm安装引用的方式
开发教程中npm 安装了卫星插件库,但是我们需要安装引入的是热力图的插件库。因此需要修改原口令为热力图的插件库的安装口令
卫星插件库的安装口令:
npm install mars3d-space --save修改为热力图的插件库的安装口令:
npm install mars3d-heatmap @mars3d/heatmap.js --save执行npm安装后,在相关的页面进行引用该插件即可。
开发教程中的引用口令同理需要修改,将卫星插件的引用代码修改为热力图插件的引用代码
卫星插件的引用代码:
//导入mars3d插件(按需使用,需要先npm install)
import "mars3d-space";热力图插件的引用代码:
//导入mars3d插件(按需使用,需要先npm install)
import "mars3d-heatmap";如此,既可以在自己的项目中使用相关插件了。
npm安装的话:参考以下步骤
mars3d-heatmap - npm
注意点:
1.不同插件的安装口令和引用代码不同,需要按需修改。根据api文档提示安装对应的插件
api文档地址:Mars3D三维可视化平台 | 火星科技

2.安装相关插件库的时候,可能有奇奇怪怪的报错,此时可能是这个依赖的第三方原本的插件库没有的原因,可以尝试以下口令:
npm install mars3d-echarts echarts --save同理,该口令也是需要按照项目的具体使用场景修改的。
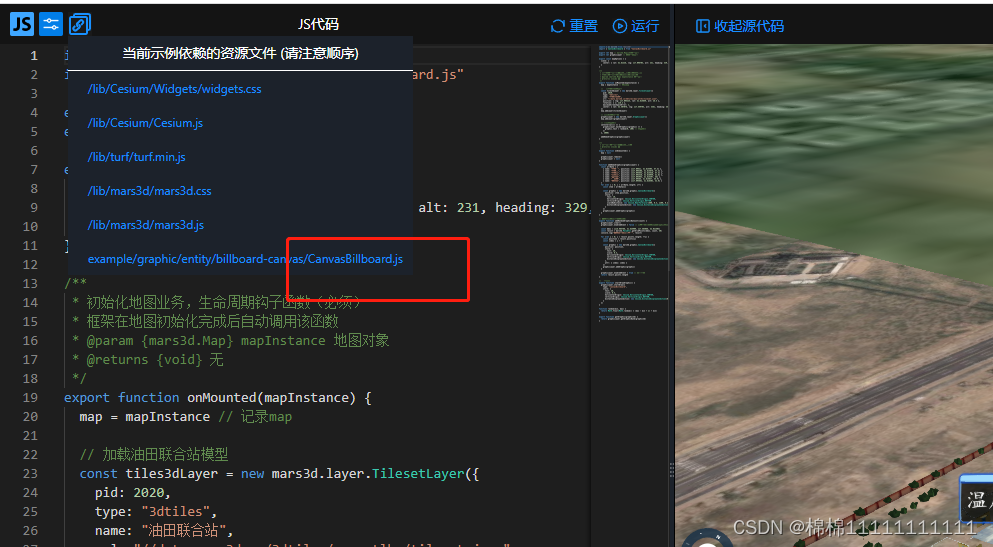
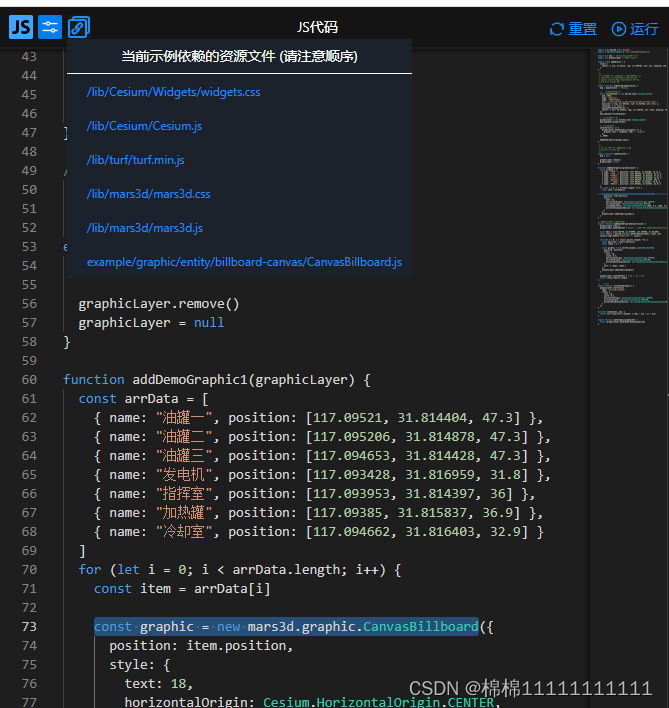
3.mars3d还存在单独的依赖文件需要引入使用的类,例如CanvasBillboard这个类。
单独的依赖文件就可以在示例中保存,本地引入使用。
const graphic = new mars3d.graphic.CanvasBillboard()
功能示例(Vue版) | Mars3D三维可视化平台 | 火星科技


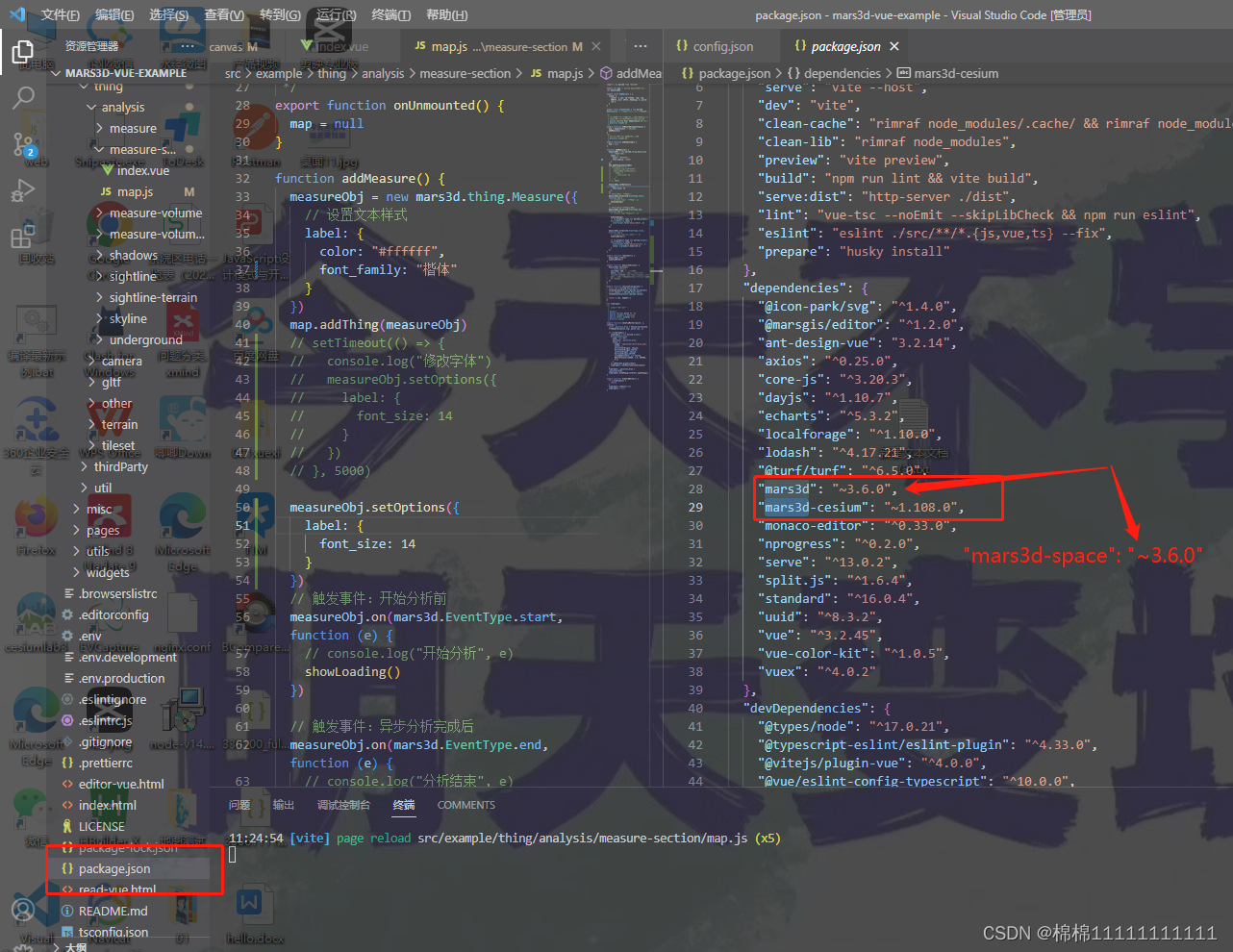
4.使用过程中还需要查看插件与mars3d主库的版本保持一致,例如在packsge.json文件中查看主库跟插件的的相关版本,需要将该版本号保持一致。
mars3d的版本与cesium版本对应关系可见开发教程说明:Mars3D 三维可视化平台 | 火星科技 | 地图开发