java springboot 如何实现小程序支付
今天给大家分享java小程序支付
首先我们学习任何东西要先看官网
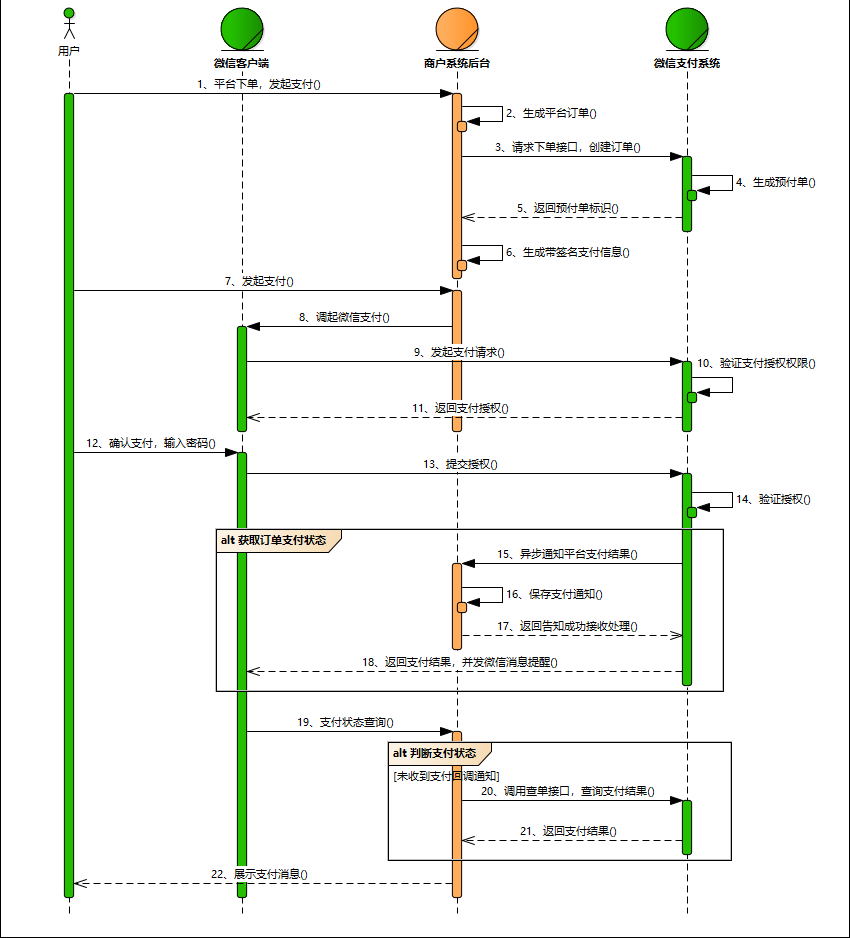
下面是支付业务流程

我们具体用代码去实现上面的业务流程
功能截图

代码截图
pay(){//调用后台生成订单var orderNumber = "20210101123456";var amount = 0.01;WxPay.wxpay(app, amount, orderNumber, '支付测试', function(code) {// 下单成功,跳转到订单管理界面if (code == 0) {}});},function wxpay(app, money, orderNum, goodsName, callback) {wx.request({header: {"token": app.globalData.token},url: app.globalData.domain + '/api/pay/wechat/unifiedOrder',data: {storeId: app.globalData.storeId,orderNum: orderNum,totalAmount: money,goodsName: goodsName},success: function (res) {if (res.data.code == 0) {// 发起支付wx.requestPayment({timeStamp: res.data.data.timeStamp,nonceStr: res.data.data.nonceStr,package: res.data.data.package,signType: 'MD5',paySign: res.data.data.paySign,fail: function (resp) {wx.showToast({title: '支付失败',icon: 'none'})callback(1);},success: function () {wx.showToast({title: '支付成功',icon: 'none'})callback(0);}})} else {wx.showToast({title: res.data.msg,icon: 'none'})callback(1);}}})
}/*** 统一下单(详见https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=9_1)* 在发起微信支付前,需要调用统一下单接口,获取"预支付交易会话标识"* 接口地址:https://api.mch.weixin.qq.com/pay/unifiedorder** @param request 请求对象,注意一些参数如appid、mchid等不用设置,方法内会自动从配置对象中获取到(前提是对应配置中已经设置)*/@GetMapping("/unifiedOrder")public R unifiedOrder(@RequestAttribute("userId") Long userId, String orderNum, BigDecimal totalAmount, String goodsName, HttpServletRequest req) throws WxPayException {WxPayUnifiedOrderRequest request = new WxPayUnifiedOrderRequest();request.setOutTradeNo(orderNum);MemberEntity member = memberService.queryObject(userId);request.setOpenid(member.getOpenid());request.setBody(goodsName);request.setNotifyUrl(notifyUrl);request.setTotalFee(totalAmount.multiply(new BigDecimal(100)).intValue());request.setSpbillCreateIp(IPUtils.getIpAddr(req));request.setTradeType("JSAPI");WxPayUnifiedOrderResult result = wxPayService.unifiedOrder(request);String timeStamp = String.valueOf(System.currentTimeMillis() / 1000);String nonceStr = String.valueOf(System.currentTimeMillis());//signKey 商户平台设置的密钥key//签名字段:appId,timeStamp,nonceStr,package,signTypeMap params = new HashMap();params.put("appId", wxPayService.getConfig().getAppId());params.put("timeStamp", timeStamp);params.put("nonceStr", nonceStr);params.put("package", "prepay_id=" + result.getPrepayId());params.put("signType", "MD5");String sign = SignUtils.createSign(params, "MD5", wxPayService.getConfig().getMchKey(), new String[0]);params.put("paySign", sign);return R.ok().put("data", params);}