React框架下如何集成H.265网页流媒体视频播放器EasyPlayer.js?
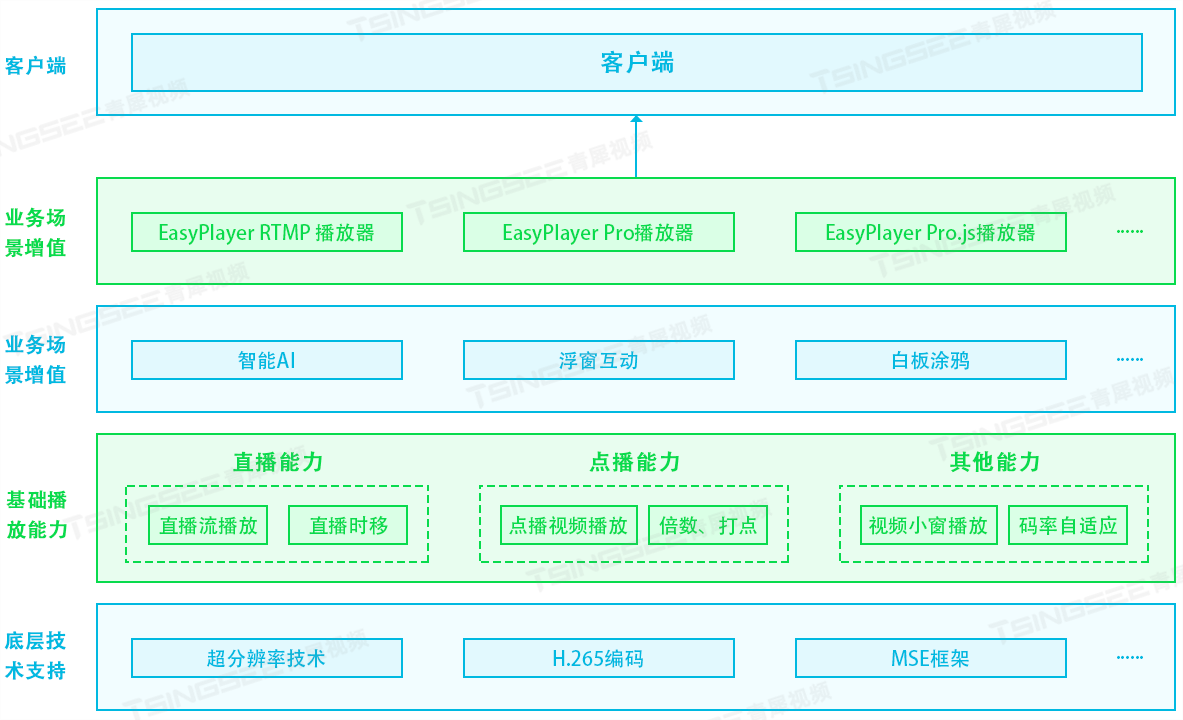
H5无插件流媒体播放器EasyPlayer属于一款高效、精炼、稳定且免费的流媒体播放器,可支持多种流媒体协议播放,可支持H.264与H.265编码格式,性能稳定、播放流畅,能支持WebSocket-FLV、HTTP-FLV,HLS(m3u8)、WebRTC等格式的视频流。在功能上,EasyPlayer支持直播、点播、录像、快照截图、MP4 播放、多屏播放、倍数播放、全屏播放等特性,并且已实现网页端实时录像、在iOS上实现低延时直播等功能,具备较高的可用性和稳定性。

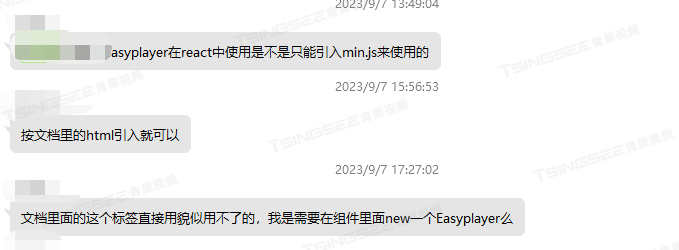
近期在我们的EasyPlayer播放器技术交流群中,有用户询问,在React框架下如何集成EasyPlayer播放器?众所周知,我们的EasyPlayer播放器非常的灵活,拓展性很强,能支持轻松调用和第三方集成。今天我们就来分享一下:如何集成EasyPlayer.js播放器。

操作步骤如下:
1)首先,通过npm下载我们的easyplayer.js,地址:https://www.npmjs.com/package/@easydarwin/easyplayer
2)找到相应的文件,如下图:

3)将这两个文件放到用户项目的index.html入口文件同级;

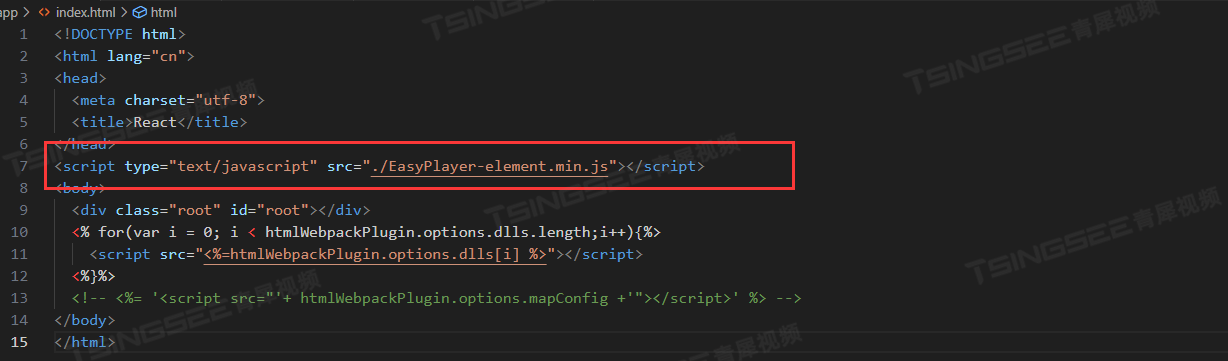
4)再在index.html引入Easyplayer.element.min.js,如下图所示:

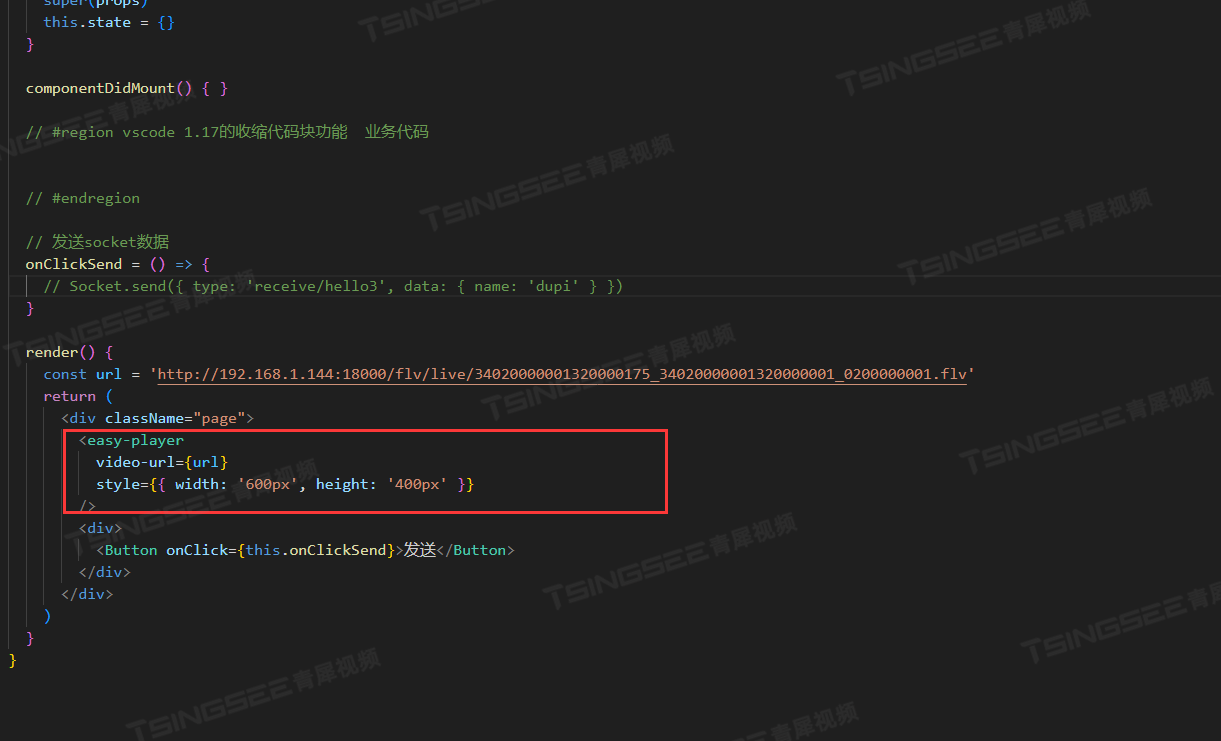
5)完成上述步骤后,用户就可以在自己的项目中直接使用EasyPlayer.js播放器了。



目前我们所有的视频平台,集成的都是EasyPlayer.js版流媒体播放器,EasyPlayer.js支持全平台、全终端播放,如Windows、Linux、Android、iOS,无需安装任何插件,起播快、延迟低、兼容性强,使用非常便捷。EasyPlayer播放器系列依赖其灵活控制、低延时、高稳定的特点,已经成熟运用于多个项目场景当中,其中包括手机直播、电脑桌面直播等。感兴趣的用户可以自行下载测试。
