tkinter四大按钮:Button,Checkbutton, Radiobutton, Menubutton
文章目录
- 四大按钮
- Button连击
- Menubutton
- Checkbutton
- Radiobutton
tkinter系列:
- GUI初步💎布局💎绑定变量💎绑定事件💎消息框💎文件对话框
- 控件样式
- 扫雷小游戏💎强行表白神器
四大按钮
tkinter中有四个控件被冠以Button之名,分别是:Button, Checkbutton, Radiobutton, Menubutton,但后三种其实说不上是按钮,Checkbutton是单选框;Radiobutton其实更类似于Combobox;Menubutton则是菜单。
这几种按钮虽然功能各异,但都具有下面这些属性,这些属性属于非常通用的属性,并且在控件样式中也以Button为例,展示过了,本文就不再赘述。既然以四大按钮为题,那么就要稍微有点深度,展示一些此前不曾展示过的高级功能。
| 属性 | 说明 |
|---|---|
| background/bg | 背景色 |
| borderwidth/bd | 边框宽度 |
| foreground/fg | 前景色 |
| state | 状态 |
| font | 字体 |
| width, height | 宽度,高度 |
| padx,pady | 水平外间距,垂直外间距 |
| text | 显示文本 |
| justify | 多行文本对齐方式 |
| relief | 边框样式 |
| underline | 下划线 |
| wraplength | 换行宽度 |
Button连击
Button可通过repeatdelay和repeatinterval来控制连击操作。
正常情况下,只有按下鼠标然后再抬起,才算是一次点击事件。而tkinter中点击的逻辑则是,如果按下按钮不松手,那么等待repeatdelay时间后,每隔repeatinterval就算是一次点击。
下面写代码测试一下
import tkinter as tkroot = tk.Tk()v = tk.StringVar()
iClick = 0
v.set(f"点击{iClick}次")def click():global iClickiClick += 1v.set(f"点击{iClick}次")tk.Button(root, height=3, width=15,font = ('黑体', 60, 'bold'), command=click, repeatdelay=1000, repeatinterval=300,textvariable=v).pack(side=tk.TOP, fill=tk.BOTH)root.mainloop()
其含义是,每点击一次,iClick就加一,而按钮自身的设置是,如果按下按钮1000毫秒不松手,那么接下来每隔300毫秒就算一次点击。效果如下

Menubutton
Menubutton的特色当然是设置菜单,所以想用Menubutton,前提是有一个菜单。而在设置菜单过程中,可通过direction属性,来设置菜单位置。如果不设置direction,菜单会出现在按钮的下方,下面将direction设置为另外三个方向
import tkinter as tkroot = tk.Tk()
root.geometry("400x200")def setMenu(root, mb, text):m = tk.Menu(mb)for i in range(3):m.add_command(label=f"{text}{i}")m.add_separator()m.add_command(label="退出", command=root.quit)return mfrm = tk.Frame(root)
frm.place(relx=0.5, rely=0.5, anchor=tk.CENTER)for d in ["above", "left", "right"]:mb = tk.Menubutton(frm, text=d, direction=d)mb.pack(side=tk.LEFT)m = setMenu(root, mb, d)mb.config(menu=m)root.mainloop()
效果如下

Checkbutton
Checkbutton和不同Button相比是多了一个可供勾选的功能,与此同时也就具备了选中和未选中两种状态。这两种状态默认是1和0,但在Checkbutton中,可通过offvalue和onvalue来设置未选中和已经选中的值。
而绑定Checkbutton的选中状态的参数是variable。
root = tk.Tk()
root.geometry("400x200")frm = tk.Frame(root)
frm.place(relx=0.5, rely=0.5, anchor=tk.CENTER)v = tk.StringVar()font = ('黑体', 20, 'bold')
Checkbutton(frm, text="单选框", font=font, variable=v, offvalue="未选中", onvalue="选中了").pack(side=tk.LEFT)
tk.Label(frm, font=font, textvariable=v).pack(side=tk.LEFT)root.mainloop()
效果如下

Radiobutton
Radiobutton可以看成是无法同时选中的多个Checkbutton,所以也通过variable来作为关联变量,作为当前被选中的值。但由于有多个值,所以也就没有类似offvalue和onvalue这样的参数了。
root = tk.Tk()v = StringVar(1)frm = tk.Frame(root)
frm.place(relx=0.5, rely=0.3, anchor=tk.CENTER)font = ('黑体', 20, 'bold')
for i in range(4):Radiobutton(root, text=f"Radio{i}", font=font,variable=v, value=i).pack(side=tk.LEFT)frm = tk.Frame(root)
frm.place(relx=0.5, rely=0.7, anchor=tk.CENTER)
tk.Label(frm, font=font, textvariable=v).pack(side=tk.TOP)root.mainloop()
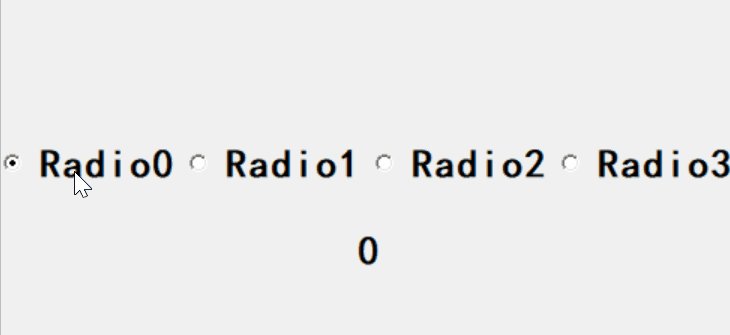
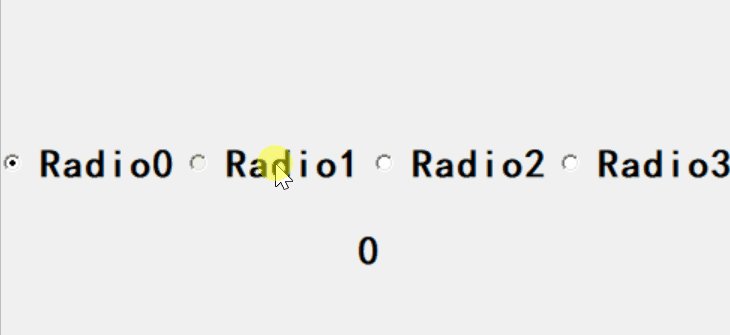
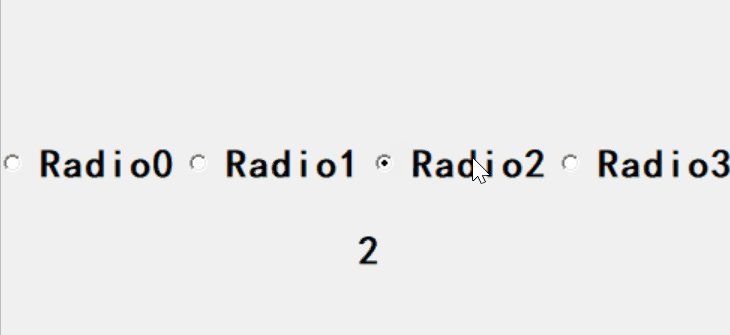
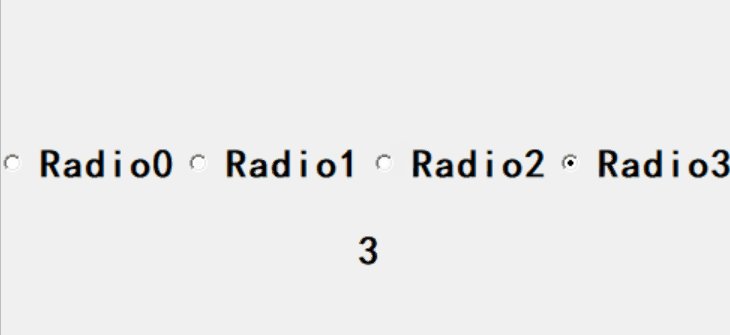
结果如下