【Java Web】HTML 标签 总结
目录
1.HTML
2.标签
1. head 标签
1.图标
2.样式居中
2. body 标签
1.注释 :
2.加载图片
3.加载视频
效果
4.区域
效果
5.上下跳转,页面跳转
效果
6.表格
效果
7.有序列表,无序列表
效果
8.登录
效果
9.按钮
10.多选框 单选框
效果
11.文本框
效果
12.下拉列表
效果
1.HTML
概念:HTML(Hypertext Markup Language ) 超文本标记语言。
HTML 不是一种编程语言,而是一种标记语言。
Html主要用来描述网页中所需要的组件,例如:文本框、表格、图片、视频等等,也对网页进行排版。
HTML的源文件,称为“网页”,通常以.html或者.htm为结尾。
可以使用任意文本编辑器编辑,需要使用浏览器执行。
访问:https://www.w3school.com.cn/
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<!-- write your code -->
</body>
</html>2.标签
1. head 标签
<head>
头部标签...
</head>
1.图标
<link rel="icon" href="icon.png" type="image/x-icon"> <!-- 图标 -->
例如
2.样式居中
<link href="style01.css" rel="stylesheet"> 是需要额外写.css代码的
或者
<body style="text-align: center"> <!-- 也是样式居中 -->write code... </body>
2. body 标签
<body>
body标签...
</body>
1.注释 :
<!-- 注释内容· -->
2.加载图片
<img width="303" src="image.png" alt="加载不出来时显示这段话"> <!-- 加载图片 -->
3.加载视频
<iframe src=""> </iframe>例如 <iframe src="//player.bilibili.com/player.html?aid=873301164&bvid=BV1YN4y1Q7L7&cid=1261762527&p=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>HTML</title><link rel="icon" href="icon.png" type="image/x-icon">
</head>
<body><!-- 注释 --><img width="303" src="image.png" alt="asddd"> <!-- 加载图片 --><!-- 加载视频 --><iframe src="//player.bilibili.com/player.html?aid=873301164&bvid=BV1YN4y1Q7L7&cid=1261762527&p=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>
</body>
</html>效果

4.区域
<div></div> 分区
<span></span> 每个区域中分几部分
<p></p> 文章分段
<br> 换行
<hr> 分割线
<h1>我是一级标题</h1>
<h2>我是二级标题</h2>
<h3>我是三级标题<h3>
...
<p>我是正文</p>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<!-- write your code --><div>我是第一个区域</div><div><span>我是第二个区域的第一部分</span><span>我是第二个区域的第二部分</span></div><p>我是第一段文字</p><p>我是第二段文字</p><h1>一级标题</h1><h2>二级标题</h2><h3>三级标题</h3><p>我是正文</p>
</body>
</html>效果

5.上下跳转,页面跳转
<a href="https://www.bilibili.com/">点击小破站</a>
<a href="#test">点击到达底部</a>
<div id="test">底部</div>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<!-- write your code --><a href="#test">点击到达底部</a><br><a href="https://www.bilibili.com/">点击小破站</a><br><img width="800" src="image.png" alt="加载中"><img width="800" src="image.png" alt="加载中"><img width="800" src="image.png" alt="加载中"><img width="800" src="image.png" alt="加载中"><img width="800" src="image.png" alt="加载中"><img width="800" src="image.png" alt="加载中"><img width="800" src="image.png" alt="加载中"><img width="800" src="image.png" alt="加载中"><img width="800" src="image.png" alt="加载中"><div id="test">底部</div>
</body>
</html>效果


6.表格
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<!-- write your code --><!-- 表格 --><table border><thead> <!-- 表头 --><tr><th>学号</th><th>姓名</th><th>性别</th></tr></thead><tbody> <!-- 表体 --><tr><td>0001</td><td>张伟</td><td>男</td></tr><tr><td>0001</td><td>张伟</td><td>男</td></tr></tbody></table>
</body>
</html>效果

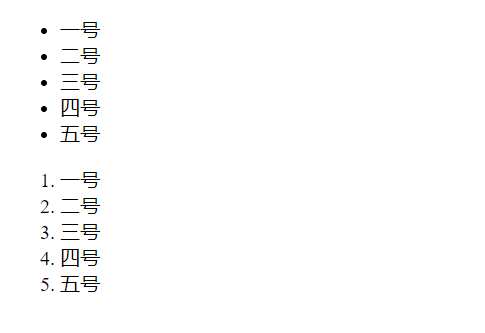
7.有序列表,无序列表
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><!-- ul无序列表 --><ul><li>一号</li><li>二号</li><li>三号</li><li>四号</li><li>五号</li></ul><!-- ol有序列表 --><ol><li>一号</li><li>二号</li><li>三号</li><li>四号</li><li>五号</li></ol>
</body>
</html>效果

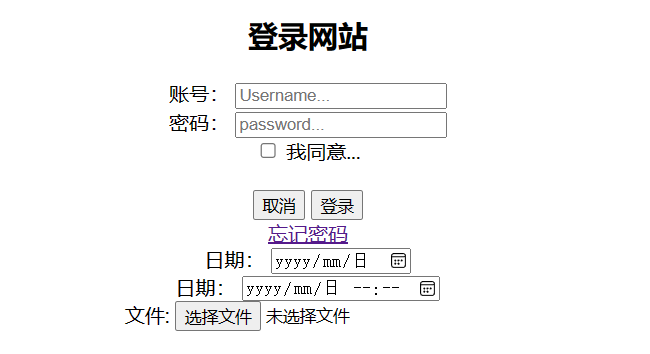
8.登录
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body style="text-align: center"> <!-- 居中 --><h2>登录网站</h2> <!-- 二号标题 --><div><label>账号:<input type="text" placeholder="Username..."></label></div><div><label>密码:<input type="password" placeholder="password..."></label></div><div><label><input type="checkbox">我同意...</label></div><div><br> <!-- 换行--><button> 取消 </button><button> 登录 </button></div><div><a href="https://www.bilibili.com/">忘记密码</a> <!-- 跳转到改密码页面 --></div><div><label>日期:<input type="date" placeholder="Username..."></label></div><div><label>日期:<input type="datetime-local"></label></div><div><label>文件:<input type="file"></label></div></body>
</html>效果

9.按钮
<div><br><button> 取消 </button><button> 登录 </button> </div>

10.多选框 单选框
<label><!-- 单选框 --><input type="checkbox"> 我同意本网站的隐私政策 </label> <label><br> <br><!-- 多选框 --><input type="radio" name="role">学生 </label> <label><input type="radio" name="role">老师 </label>
效果

11.文本框
<div><label><h2>文本框</h2><textarea placeholder="说点什么..." cols="60"rows="10"></textarea></label> </div>
效果

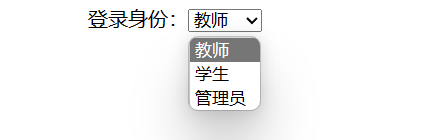
12.下拉列表
<!-- 创建一个下拉列表 --><label>登录身份:<select><option>教师</option><option>学生</option><option>管理员</option></select></label>
效果