基于springboot+vue的加盟店管理系统(前后端分离)
博主主页:猫头鹰源码
博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万+、专注Java技术领域和毕业设计项目实战
主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询
文末联系获取
项目介绍:
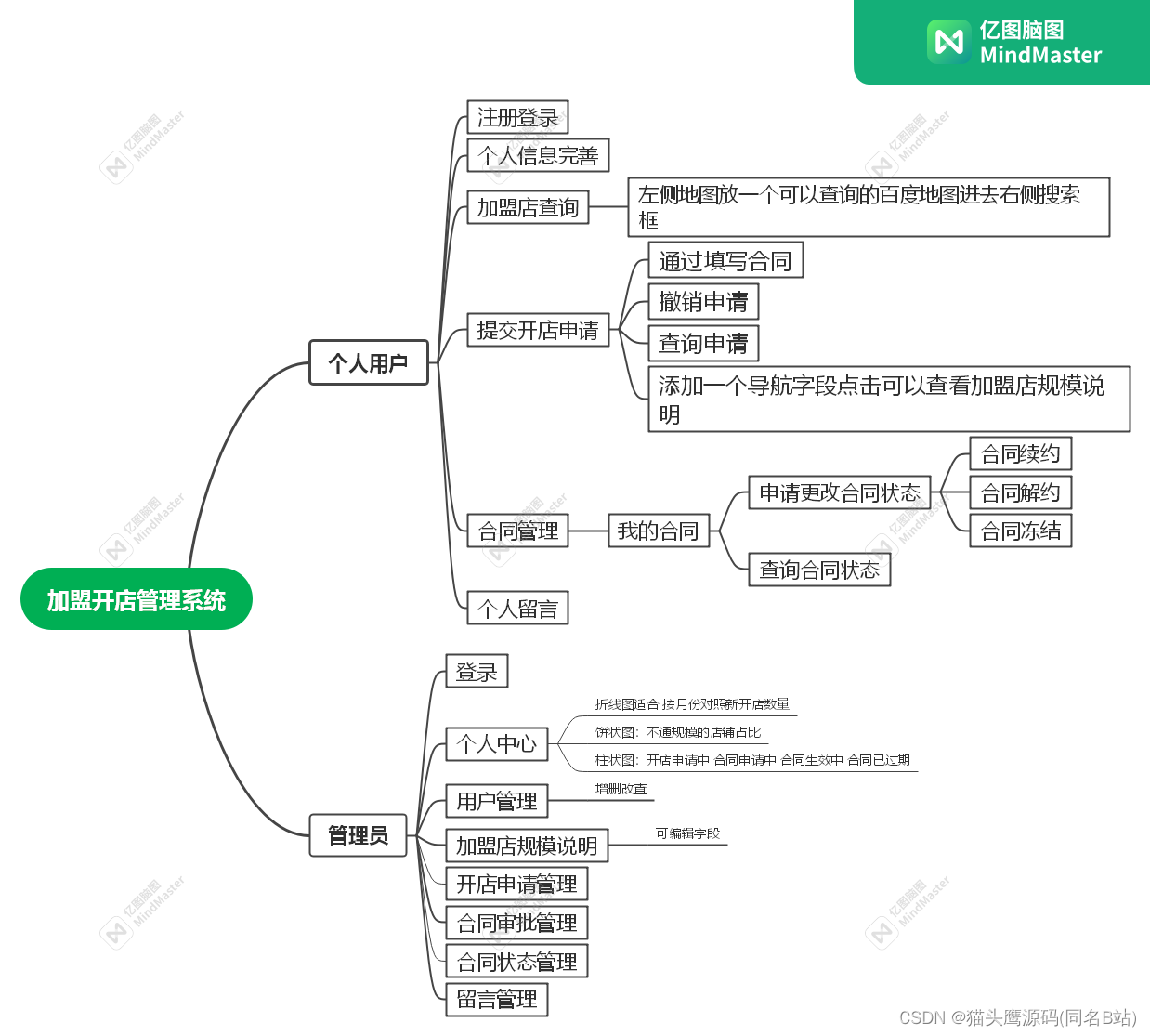
本系统采用前后端分离,适合选题:加盟店、加盟商、加盟、前后端分离类系统等。系统采用springboot+vue整合开发,前端主要使用了element-ui框架、项目后端主要使用了springboot,数据层采用mybatis。
部分功能:

系统包含技术:
后端:springboot,mybatis
前端:element-ui、js、css等
开发工具:idea/vscode
数据库:mysql 5.7
JDK版本:jdk1.8
部分截图说明:
下面是登录页面

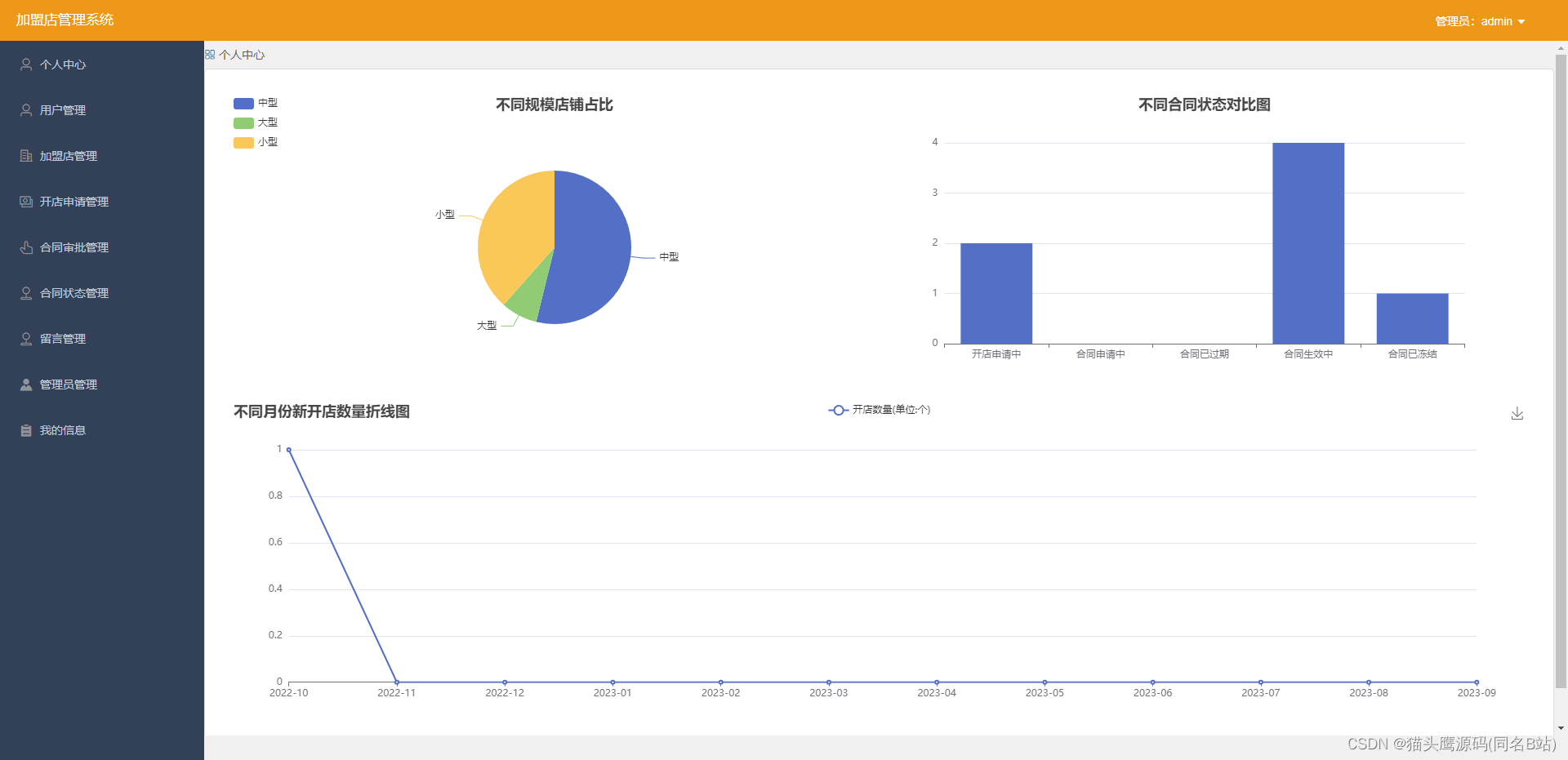
系统分为两个角色,下面是管理员首页

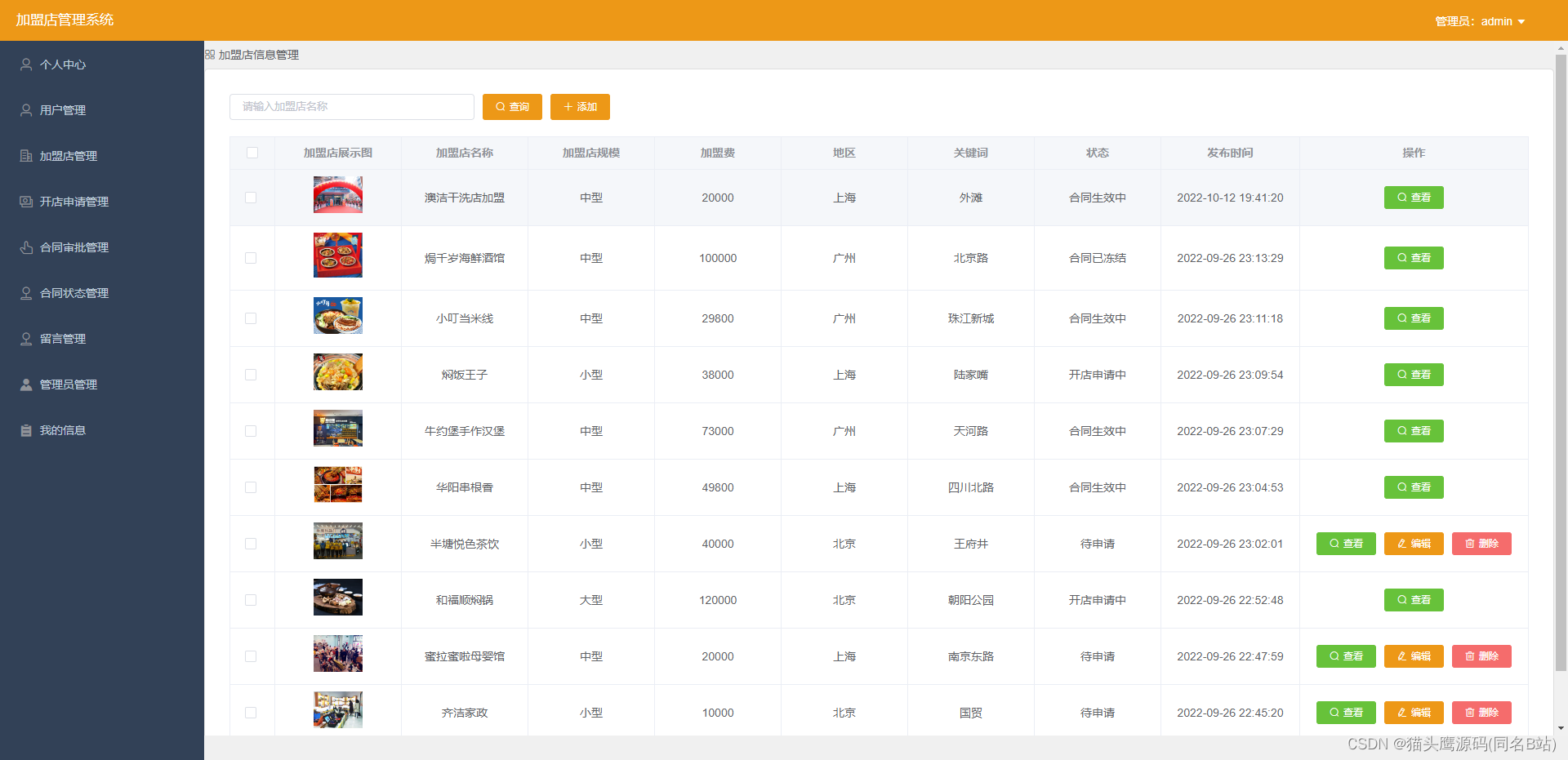
加盟店管理

加盟店详情

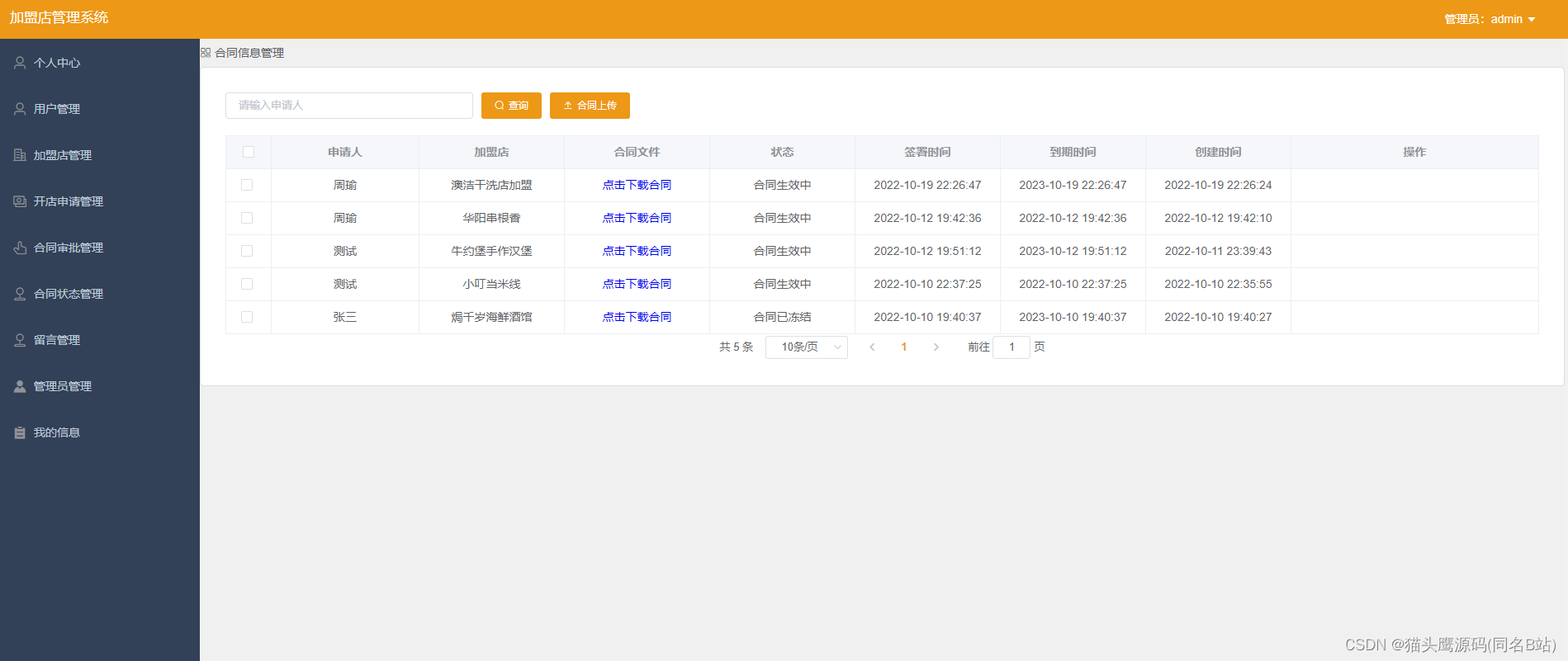
合同信息

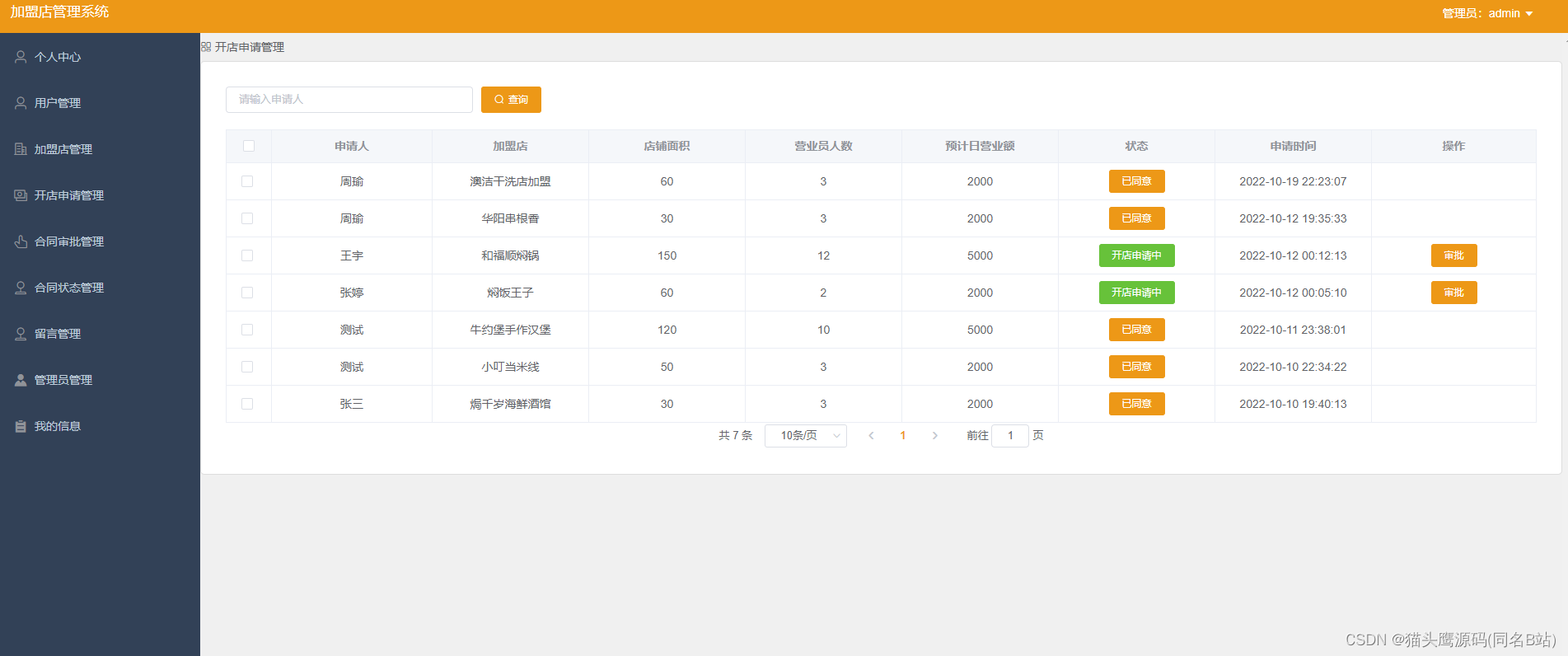
开店申请处理

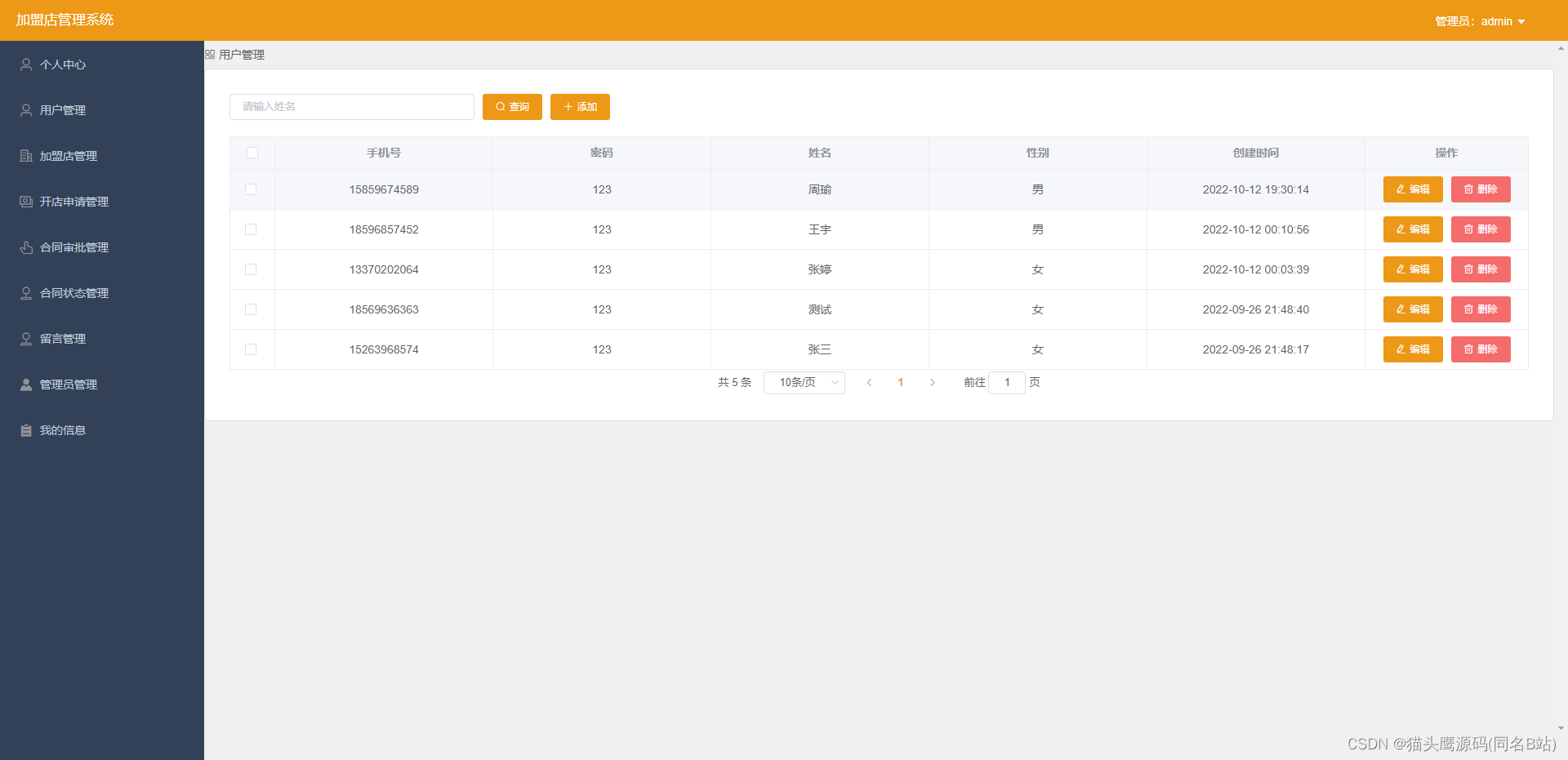
用户管理

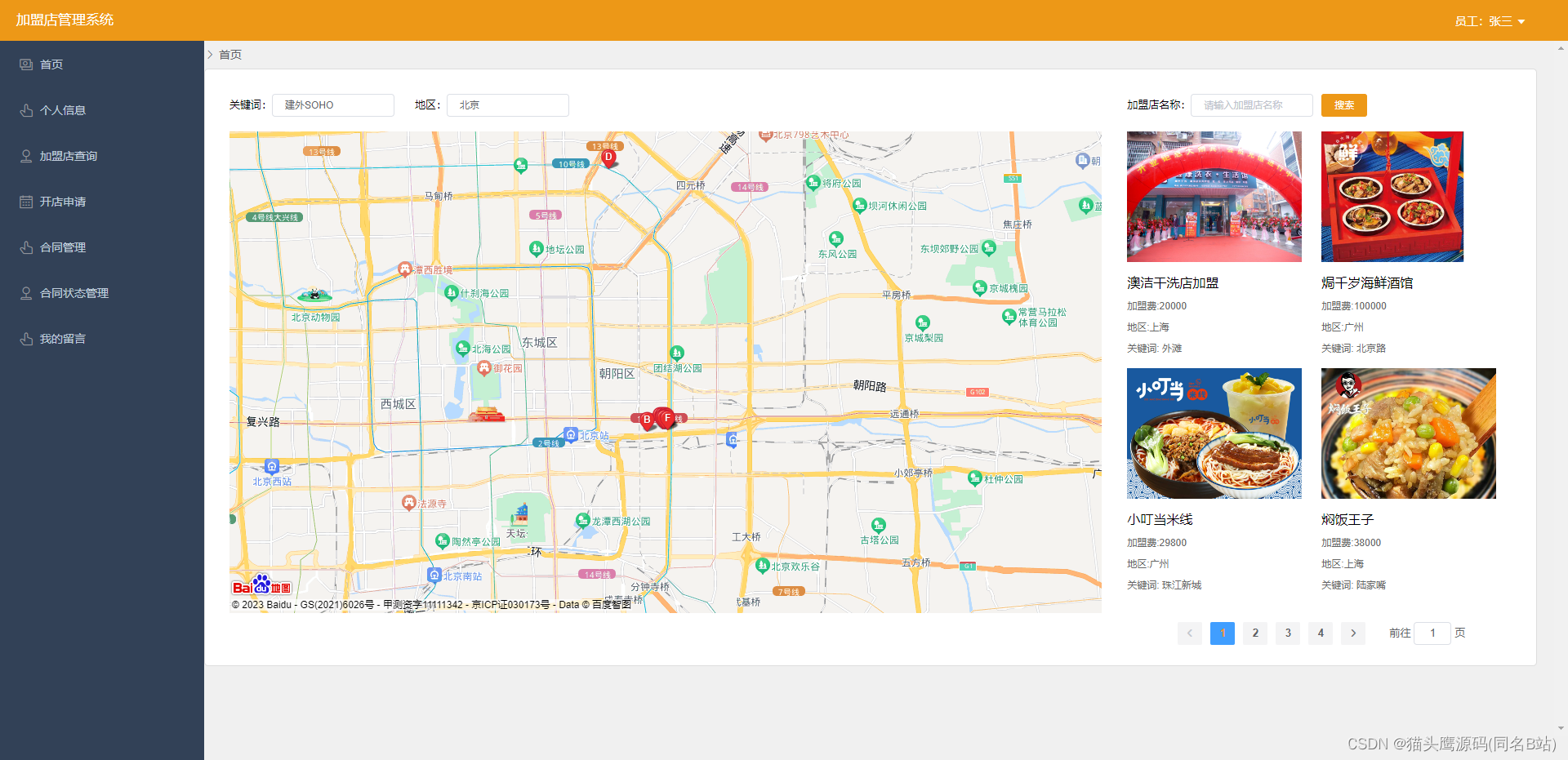
用户首页

部分代码:
/*** 分页查询*/@PostMapping("selectAll")public PageInfo<Message> selectAll(@RequestBody Map<String,String> mp) {PageHelper.startPage(Integer.parseInt(mp.get("currentPage").toString()), Integer.parseInt(mp.get("pagesize").toString()));List<Message> list = messageService.queryAllByLimit(mp);PageInfo<Message> pageInfo = new PageInfo<Message>(list);return pageInfo;}/*** 修改*/@RequestMapping("edit")public String edit(@RequestBody Message message) {try {messageService.update(message);return "200";}catch (Exception e){e.printStackTrace();return "201";}}/*** 新增*/@RequestMapping("add")public String add(@RequestBody Message message) {try {Date date = new Date();message.setCreateTime(date);messageService.insert(message);return "200";}catch (Exception e){e.printStackTrace();return "201";}}/*** 通过主键查询单条数据*/@GetMapping("selectOne")public Message selectOne(Integer id) {return messageService.queryById(id);}/*** 通过主键删除数据*/@GetMapping("deleteById")public String deleteById(Integer id) {try {messageService.deleteById(id);return "200";}catch (Exception e){e.printStackTrace();return "201";}}以上就是部分功能展示,从整体上来看,本系统功能是十分完整的,界面设计简洁大方,交互友好,数据库设计也很合理,规模适中,代码工整,清晰,适合学习使用。
好了,今天就到这儿吧,小伙伴们点赞、收藏、评论,一键三连走起呀,下期见~~
