UIStackView入门使用两个问题
项目中横向一排元素,竖向一排元素,可以使用UIStackView。UIStackView的原理不做介绍,这里主要讲两个初次使用容易出现的两个问题。

首先创建一个stackview
-(UIStackView*)titleStackView{if(_titleStackView == nil){_titleStackView = [UIStackView new];_titleStackView.spacing = 5;_titleStackView.axis = UILayoutConstraintAxisHorizontal;_titleStackView.alignment = UIStackViewAlignmentCenter;_titleStackView.distribution = UIStackViewDistributionFill;}return _titleStackView;
}向stackview中添加view
[self.titleStackView addArrangedSubview:self.starIcon];
[self.titleStackView addArrangedSubview:self.vipImageView];
[self.titleStackView addArrangedSubview:self.circleMasterTag];
[self.titleStackView addArrangedSubview:self.circleManagerTag];默认情况下,stackview中的元素是填满整个stackview的(fill),属性是distribution。其他的axis,alignment比较好理解。
第一个要点:stackview中的view需要使用masonry,不能使用frame

从结果上看,如果使用frame,stackview会依赖元素自身大小布局,比如皇冠的icon frame是20*14.5。但是皇冠图片是99pt,所以按照99pt去布局。比如:“圈主”,“管理员”两个带颜色的label,它们在初始化的时候,手动写的width。stack仍使用文本自身宽度布局。
比如starIcon的创建,需要写masonry,以及抗压缩和抗拉伸属性。
- (UIButton *)starIcon {if (!_starIcon) {_starIcon = [UIButton buttonWithType:UIButtonTypeCustom];_starIcon.clipsToBounds = YES;_starIcon.layer.cornerRadius = 3.f;[SVUserIdentityUtil starIdentityIconWithComplete:^(UIImage * _Nonnull image) {[_starIcon setBackgroundImage:image forState:UIControlStateNormal];}];[_starIcon setTitle:@"明星" forState:UIControlStateNormal];_starIcon.titleLabel.font = UIFontMedium_9;[_starIcon setTitleColor:[UIColor whiteColor] forState:UIControlStateNormal];[_starIcon setContentCompressionResistancePriority:UILayoutPriorityDefaultHigh forAxis:UILayoutConstraintAxisHorizontal];[_starIcon setContentHuggingPriority:UILayoutPriorityDefaultHigh forAxis:UILayoutConstraintAxisHorizontal];[_starIcon mas_makeConstraints:^(MASConstraintMaker *make) {make.width.mas_equalTo(25);make.height.mas_equalTo(13);}];}return _starIcon;
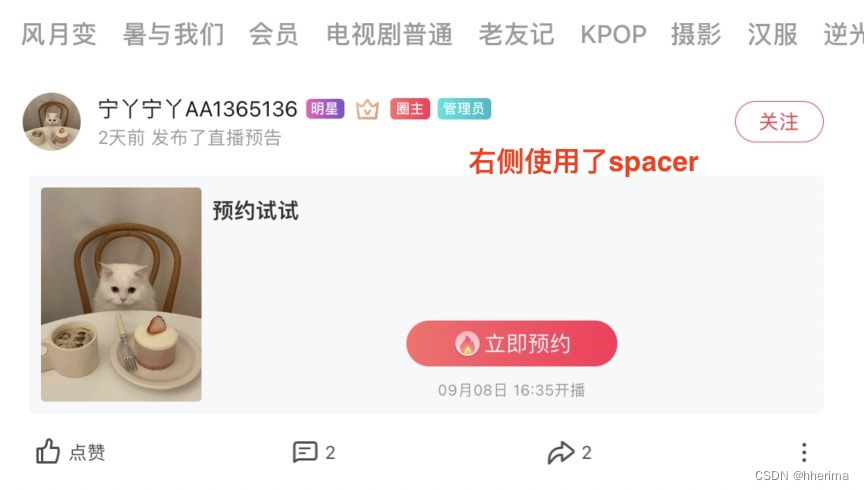
}第二个要点:使用spacer
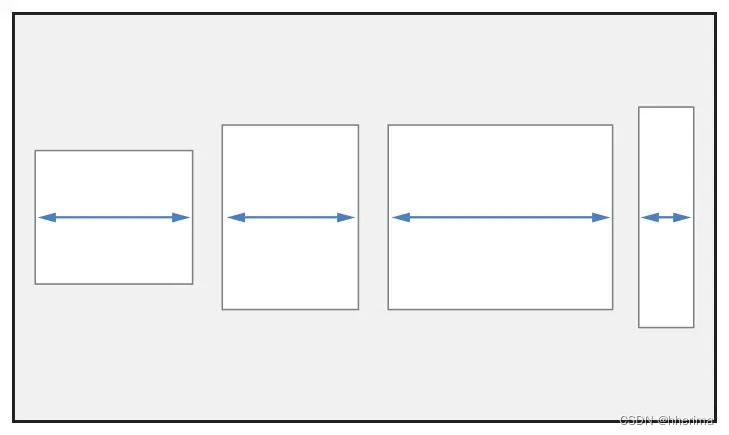
如果你想在宽度足够的情况洗,左对齐。右边部分,可以使用spacer(自定义一个UIView,抗拉伸和抗压缩都设置low优先级)
如图所示:使用spacer和未使用space的效果:


右侧的spacer的抗压缩和抗拉伸都是最低,所以会优先拉伸spacer
