vue3中的吸顶导航交互实现 | VueUse插件
目的:浏览器上下滚动时,若距离顶部的滚动距离大于78px,吸顶导航显示,小于78px隐藏。使用vueuse插件中的useScroll方法和动态类名控制进行实现
1. 安装
npm i @vueuse/core2. 获得滚动距离
项目中导入,解构出
import { useScroll } from '@vueuse/core'const { y } = useScroll(window) //函数中 是基于什么对象进行滚动,本次 基于window进行滚动3. 以 滚动距离 做判断条件 进行控制组件盒子的显示与隐藏
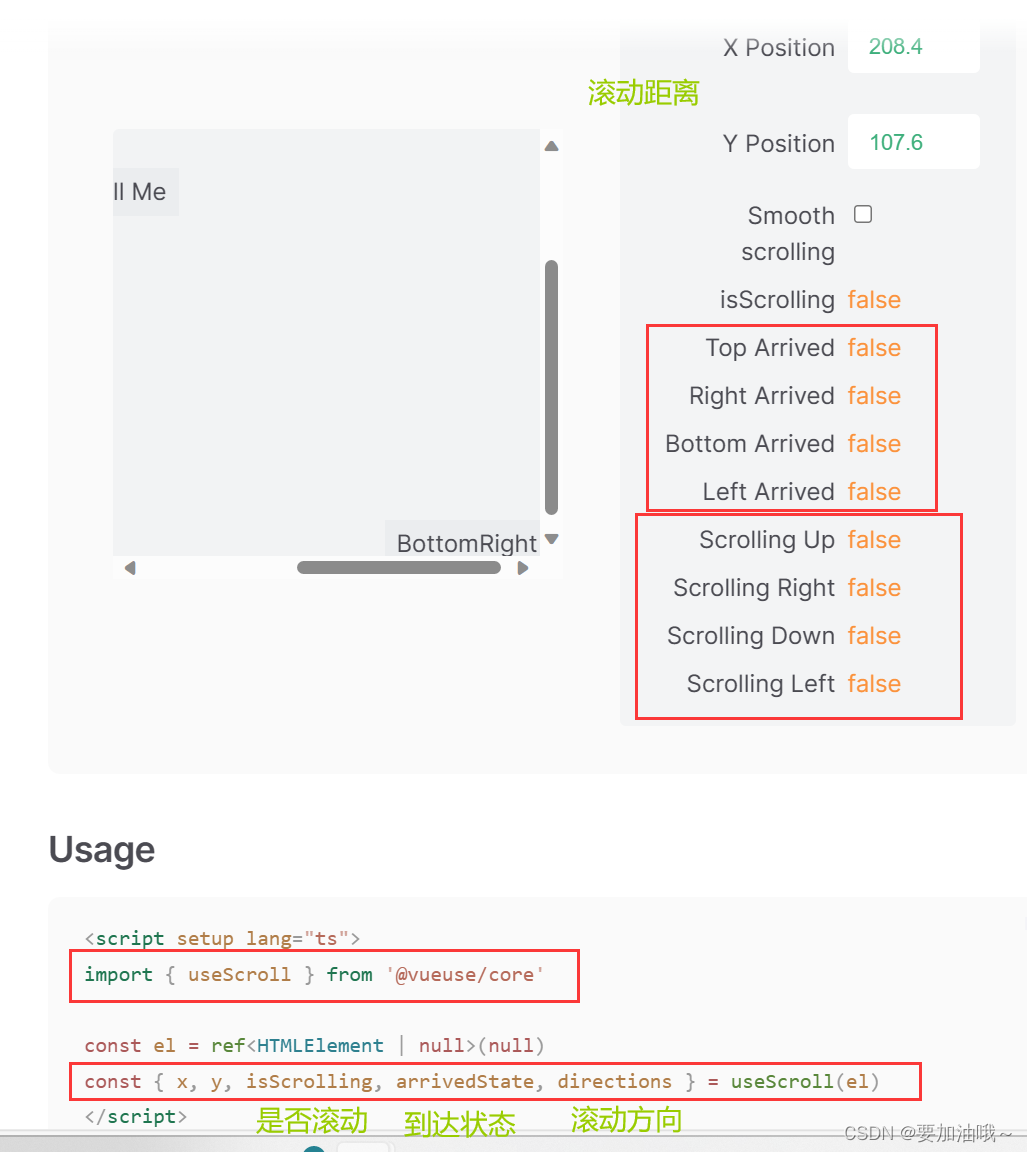
<div class="app-header-sticky" :class="{show: y > 78}">useScroll方法的其他参数:

参考:useScroll | VueUse中文文档 (vueusejs.com)
