React+Typescript+react-router 6 创建路由操作
本文我们来看看路由的安装 其实路由的操作没有什么变化 但是还是给大家讲一下
那么我们打开项目
在项目终端输入
npm install --save react-router react-router-dom
安装 一下 react-router 和 react-router-dom

这都是react开发很基本的插件了
不过大家安装前先注意好我的版本 react路由每个版本其实差异都还挺多的

这里 我们在src目录下创建一个文件夹 叫 router
然后 我们在下面创建一个 文件 叫 AppRouter.tsx

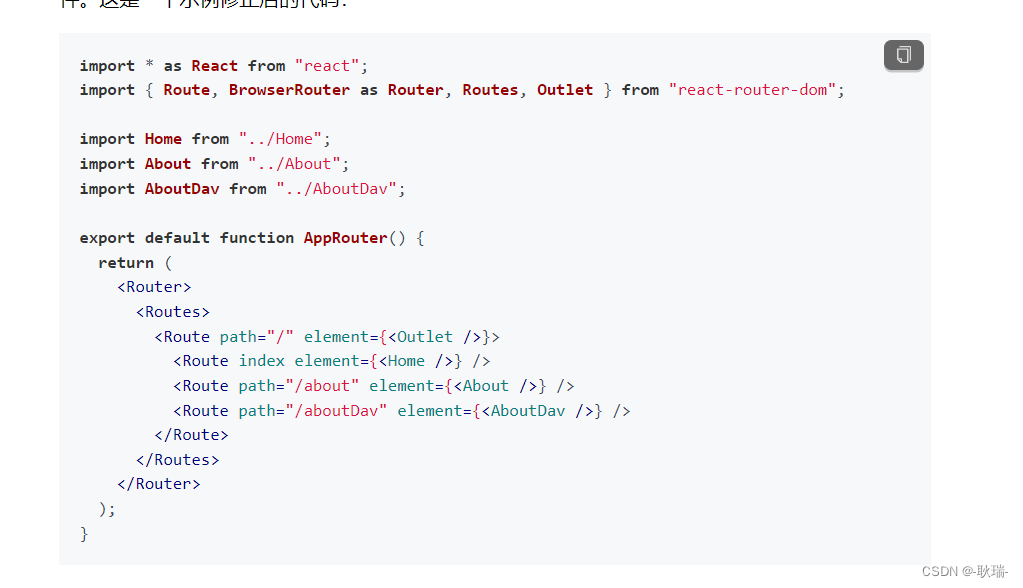
AppRouter.tsx组件编写代码如下
import { Route, BrowserRouter as Router, Routes, Outlet } from "react-router-dom";import App from "../App";
export default function AppRouter() {return (<Router><Routes><Route path="/" element={<Outlet />}><Route index element={<App />} /></Route></Routes></Router>);
}
这边 我们声明了一个路由 路径是 / 渲染我们的 App组件
这里需要注意的是 在react-router-dom版本6中,exact属性已经被移除了。
而精准匹配可以通过这个 Outlet 特性来实现
如果你有多个路由 皆可以这样

大概归结为两个点 父组件设置 Outlet 就可以精准匹配 index 会被设置为路径 /
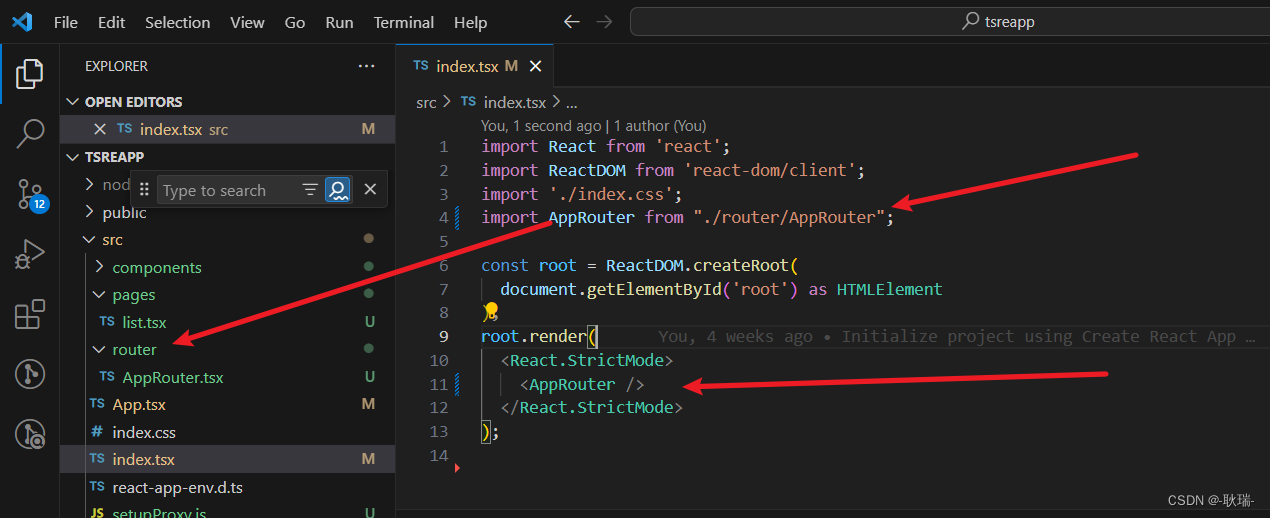
然后 我们找到src下的 index.tsx组件 将原本 App组件的引入位置 换成我们的路由组件

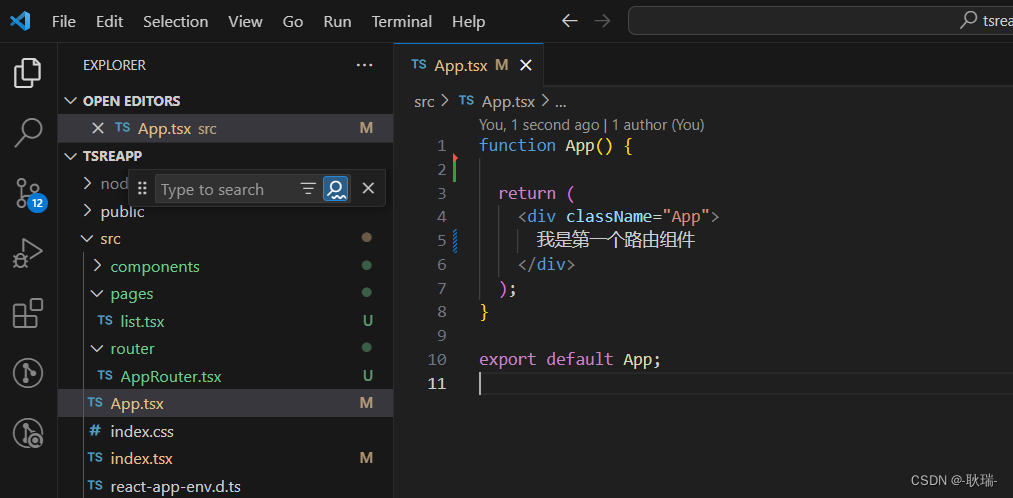
然后 我这边 App组件就顺便写的什么 测试一下效果就好了

然后启动项目

也是没有任何问题
