webpack打包常用配置项
webpack打包配置项
参考链接
文件结构:最基础版 先安装 npm i webpack webpack-cli --dev

运行命令:npx webpack 进行打包
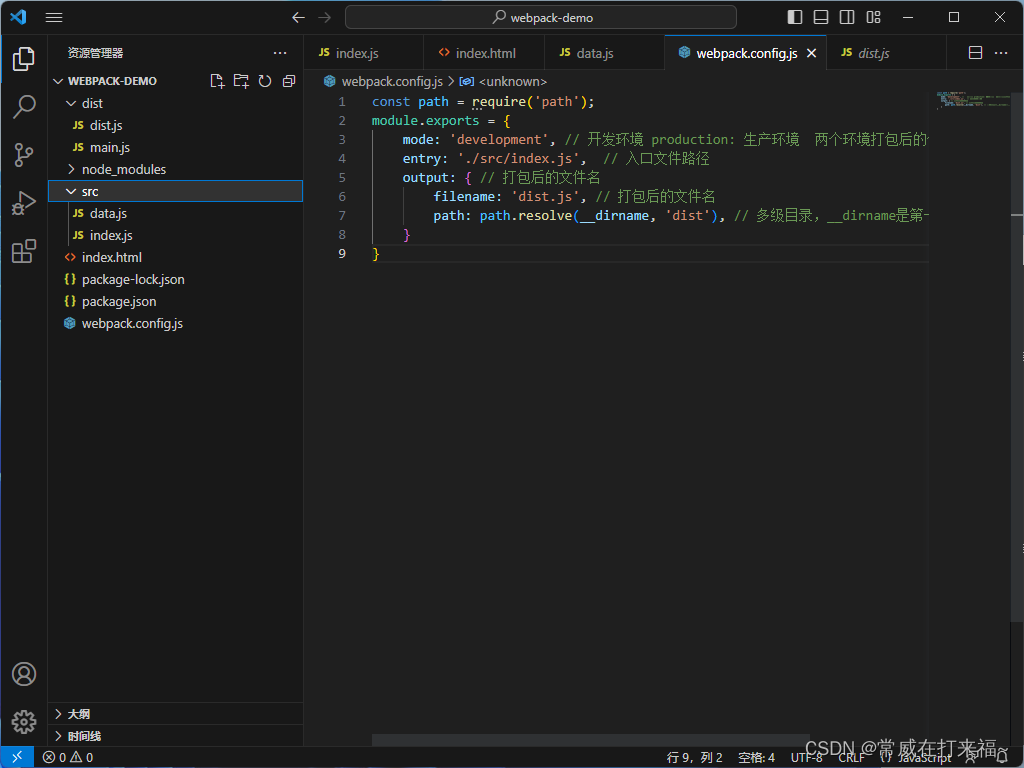
1. 配置webpack.config.js文件:
const path = require('path');
module.exports = {mode: 'development', // 开发环境 production: 生产环境 两个环境打包后的代码不一样entry: './src/index.js', // 入口文件路径output: { // 打包后的文件名filename: 'dist.js', // 打包后的文件名path: path.resolve(__dirname, 'dist'), // 多级目录,__dirname是第一级,dist是第二级}
}
2. 配置相关打包loader
2.1. 打包css文件,如果新增style.css文件打包会报错,提示我们需要加载合适的loaders来加载css的文件类型:
加载css文件需要加载两个loader: style-loader css-loader
执行命令安装css loader: webpack的loader全部都是安装在开发者依赖中,因为在打包后都不需要这些了
npm i --dev style-loader css-loader
yarn add --dev style-loader css-loader
安装好后需要在webpack.config.js文件中配置它
const path = require('path');
module.exports = {mode: 'development', // 开发环境 production: 生产环境 两个环境打包后的代码不一样entry: './src/index.js', // 入口文件路径output: { // 打包后的文件名filename: 'dist.js', // 打包后的文件名path: path.resolve(__dirname, 'dist'), // 多级目录,__dirname是第一级,dist是第二级},// 配置loader........................// 以什么样的扩展名结尾的就匹配什么样的loadermodule: {rules: [{test: /\.css$/i, // 匹配正则:以.css结尾的扩展名文件use: ['style-loader', 'css-loader'], // 使用什么loader}]}
}
sass和less预处理的loader也可以这样配置
2.2. 配置图片loader
在webpack.config.js文件中配置图片loader
图片使用内部的loader,所以key为type
const path = require('path');
module.exports = {mode: 'development', // 开发环境 production: 生产环境 两个环境打包后的代码不一样entry: './src/index.js', // 入口文件路径output: { // 打包后的文件名filename: 'dist.js', // 打包后的文件名path: path.resolve(__dirname, 'dist'), // 多级目录,__dirname是第一级,dist是第二级},// 以什么样的扩展名结尾的就匹配什么样的loadermodule: {rules: [{test: /\.css$/i, // 匹配正则:以.css结尾的扩展名文件use: ['style-loader', 'css-loader'], // 使用什么loader},{test: /\.(png|svg|jpg|jpeg|gif)$/i,type: 'asset/resource', // 使用内部的loader,所以使用type}]}
}
2.3. 使用新js特性,要兼容低版本的浏览器时用babel这个工具来转义js代码,webpack支持相应的loader
安装babel-loader:
npm i babel-loader @babel/core @babel/preset-env --dev
yarn add --dev babel-loader @babel/core @babel/preset-env
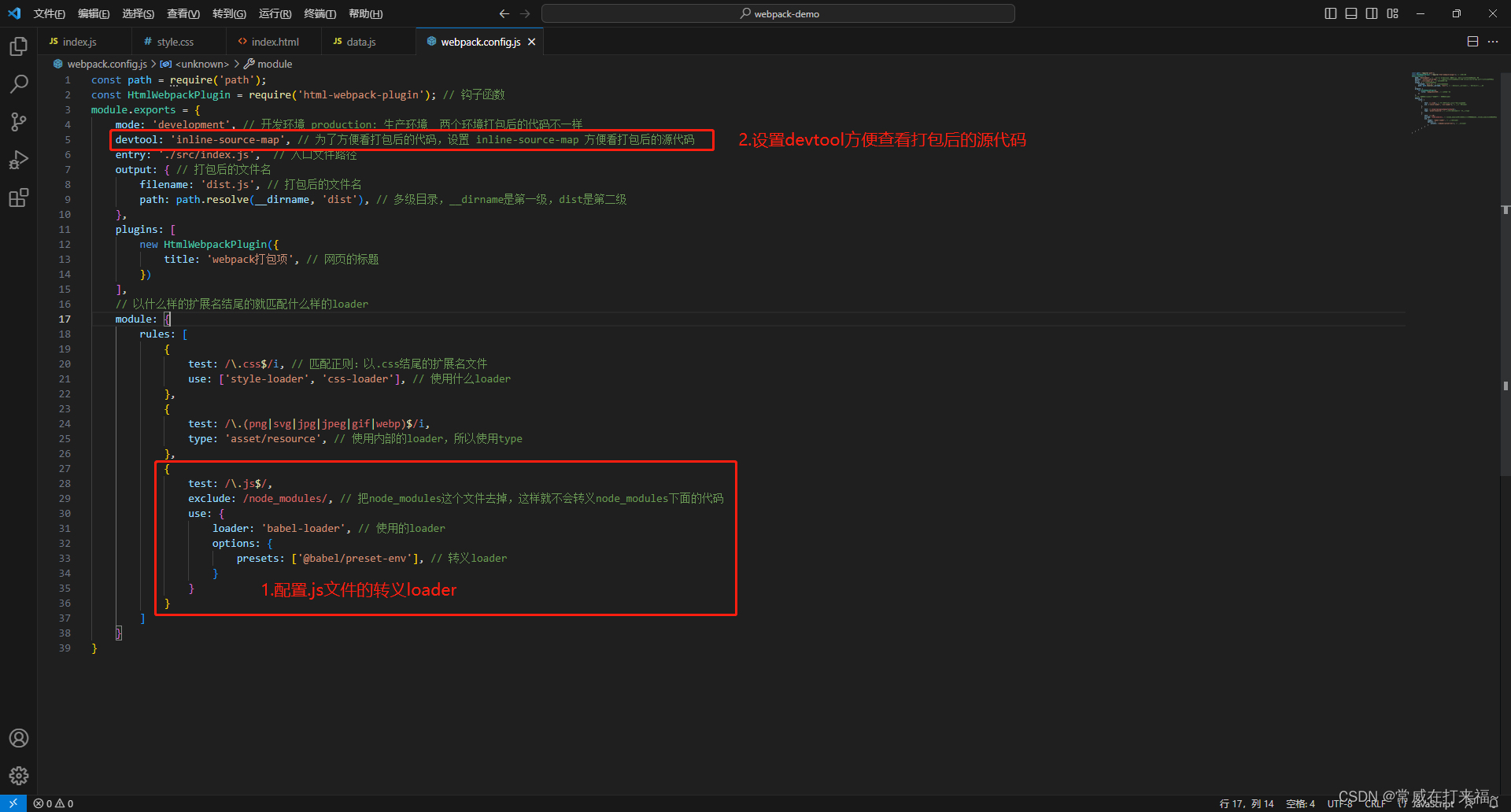
在webpack.config.js文件中配置
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin'); // 钩子函数
module.exports = {mode: 'development', // 开发环境 production: 生产环境 两个环境打包后的代码不一样devtool: 'inline-source-map', // 为了方便看打包后的代码,设置 inline-source-map 方便看打包后的源代码entry: './src/index.js', // 入口文件路径output: { // 打包后的文件名filename: 'dist.js', // 打包后的文件名path: path.resolve(__dirname, 'dist'), // 多级目录,__dirname是第一级,dist是第二级},plugins: [new HtmlWebpackPlugin({title: 'webpack打包项', // 网页的标题})],// 以什么样的扩展名结尾的就匹配什么样的loadermodule: {rules: [{test: /\.css$/i, // 匹配正则:以.css结尾的扩展名文件use: ['style-loader', 'css-loader'], // 使用什么loader},{test: /\.(png|svg|jpg|jpeg|gif|webp)$/i,type: 'asset/resource', // 使用内部的loader,所以使用type},{test: /\.js$/,exclude: /node_modules/, // 把node_modules这个文件去掉,这样就不会转义node_modules下面的代码use: {loader: 'babel-loader', // 使用的loaderoptions: {presets: ['@babel/preset-env'], // 转义loader}}}]}
}

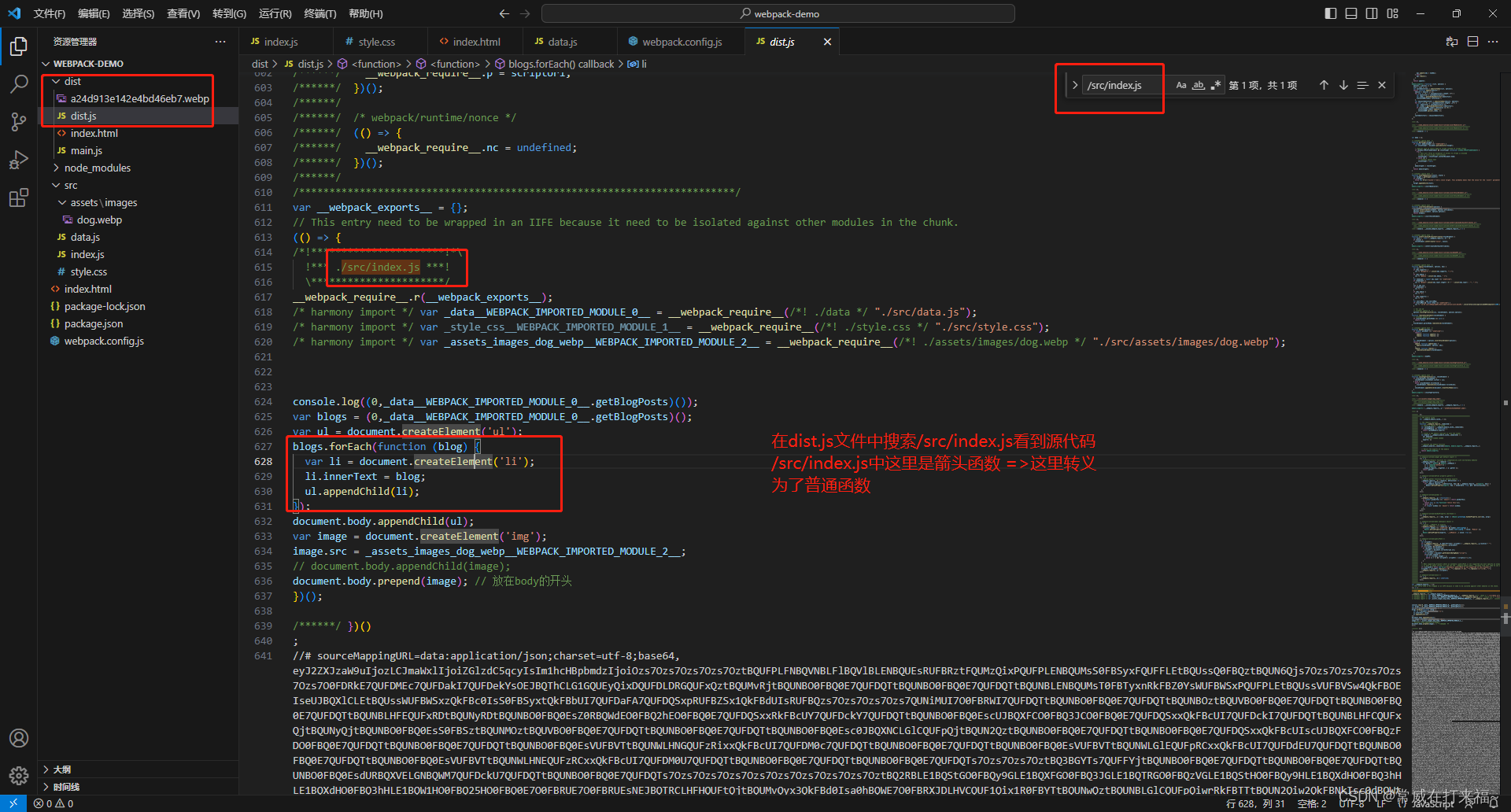
执行命令 npx webpack后查看dist.js文件

3. 使用webpack插件自动生成html文件
先安装html-webpack-plugin包
npm i html-webpack-plugin --dev
yarn add html-webpack-plugin --dev
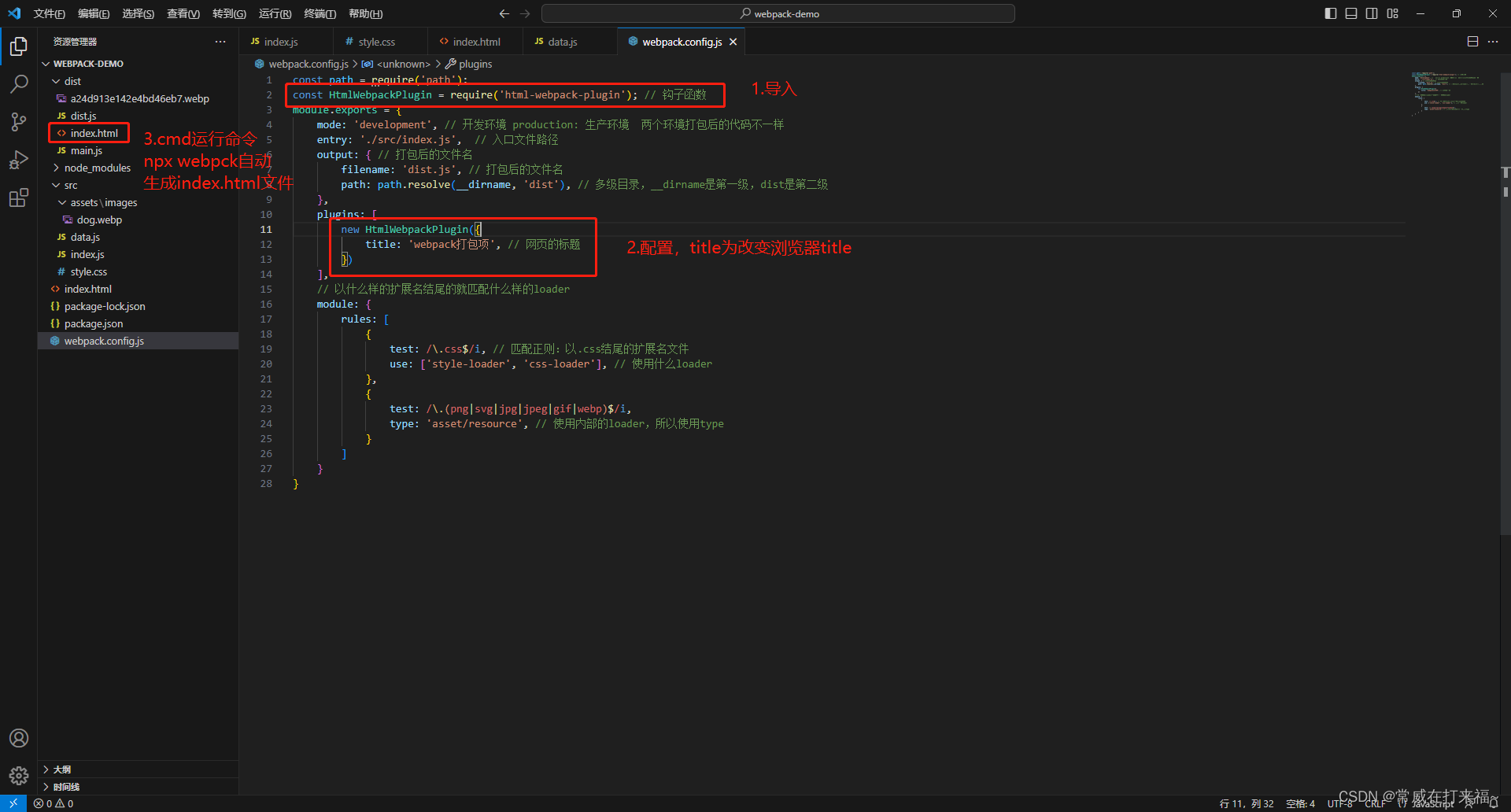
3.2在webpack.config.js文件中导入并设置
3.3然后再运行 npx webpack命令打包, dist目录下会自动生成一个.html文件

const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin'); // 钩子函数
module.exports = {mode: 'development', // 开发环境 production: 生产环境 两个环境打包后的代码不一样entry: './src/index.js', // 入口文件路径output: { // 打包后的文件名filename: 'dist.js', // 打包后的文件名path: path.resolve(__dirname, 'dist'), // 多级目录,__dirname是第一级,dist是第二级},plugins: [new HtmlWebpackPlugin({title: 'webpack打包项', // 网页的标题})],// 以什么样的扩展名结尾的就匹配什么样的loadermodule: {rules: [{test: /\.css$/i, // 匹配正则:以.css结尾的扩展名文件use: ['style-loader', 'css-loader'], // 使用什么loader},{test: /\.(png|svg|jpg|jpeg|gif|webp)$/i,type: 'asset/resource', // 使用内部的loader,所以使用type}]}
}

4. 压缩打包js代码,这样可以压缩,减少打包体积:使用webpack另一个常用插件 terser-webpack-plugin
安装插件:
npm i terser-webpack-plugin --dev
yarn add --dev terser-webpack-plugin
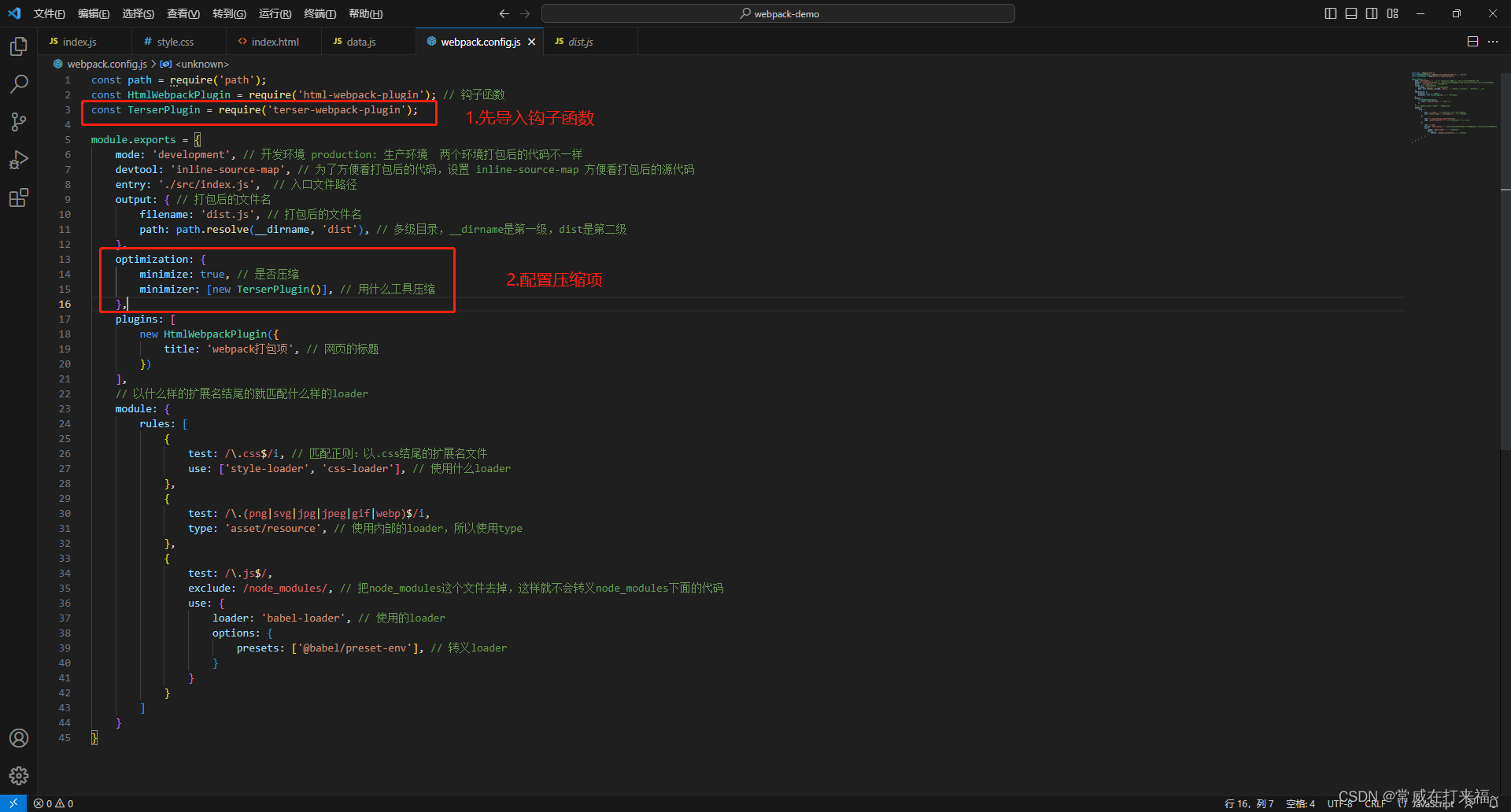
在webpack.config.js文件中配置,先导入
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin'); // 钩子函数
const TerserPlugin = require('terser-webpack-plugin');module.exports = {mode: 'development', // 开发环境 production: 生产环境 两个环境打包后的代码不一样devtool: 'inline-source-map', // 为了方便看打包后的代码,设置 inline-source-map 方便看打包后的源代码entry: './src/index.js', // 入口文件路径output: { // 打包后的文件名filename: 'dist.js', // 打包后的文件名path: path.resolve(__dirname, 'dist'), // 多级目录,__dirname是第一级,dist是第二级},optimization: {minimize: true, // 是否压缩minimizer: [new TerserPlugin()], // 用什么工具压缩},plugins: [new HtmlWebpackPlugin({title: 'webpack打包项', // 网页的标题})],// 以什么样的扩展名结尾的就匹配什么样的loadermodule: {rules: [{test: /\.css$/i, // 匹配正则:以.css结尾的扩展名文件use: ['style-loader', 'css-loader'], // 使用什么loader},{test: /\.(png|svg|jpg|jpeg|gif|webp)$/i,type: 'asset/resource', // 使用内部的loader,所以使用type},{test: /\.js$/,exclude: /node_modules/, // 把node_modules这个文件去掉,这样就不会转义node_modules下面的代码use: {loader: 'babel-loader', // 使用的loaderoptions: {presets: ['@babel/preset-env'], // 转义loader}}}]}
}

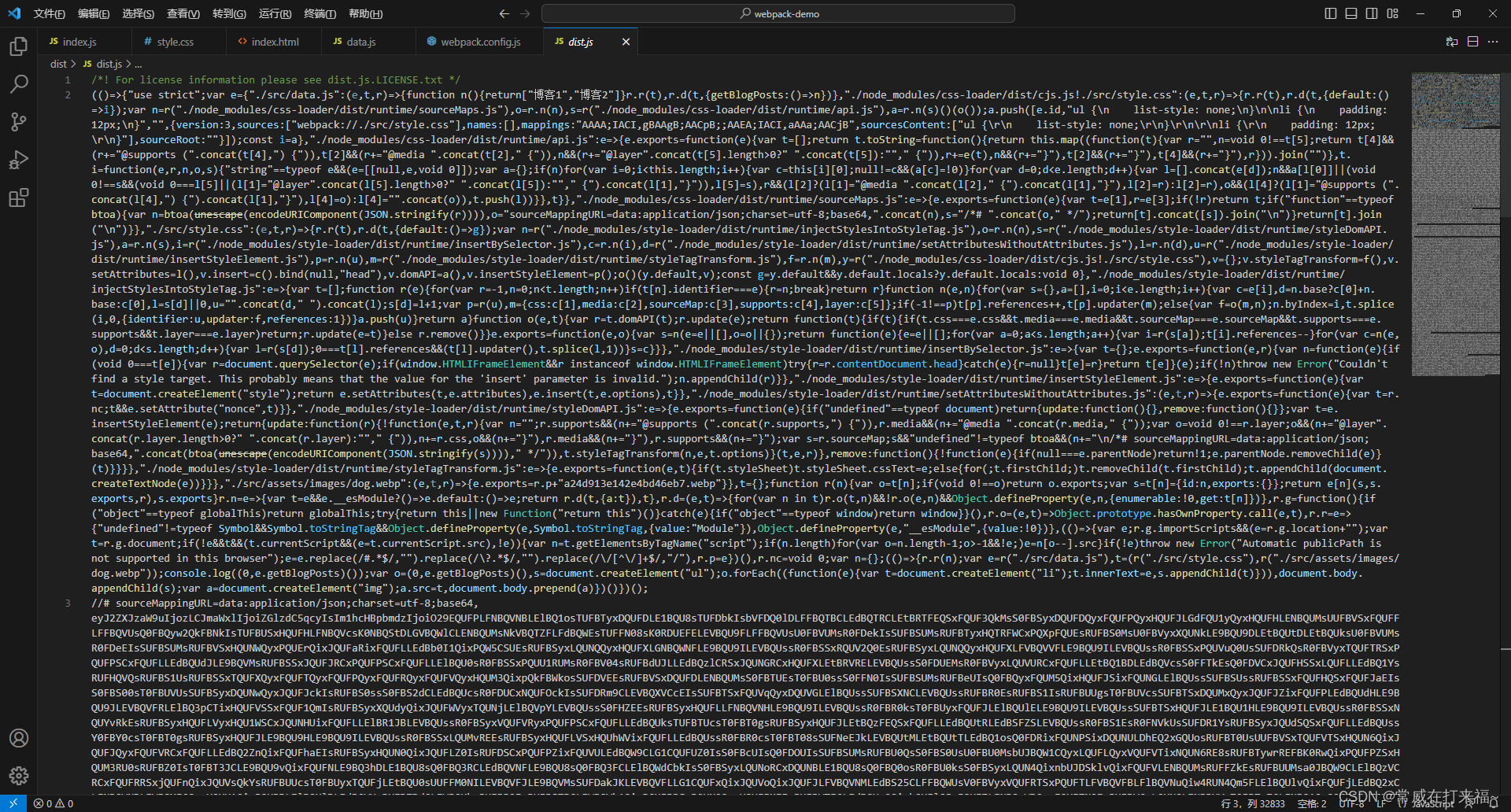
执行npx webpack后查看dist.js文件,去掉了空格,换行之类的

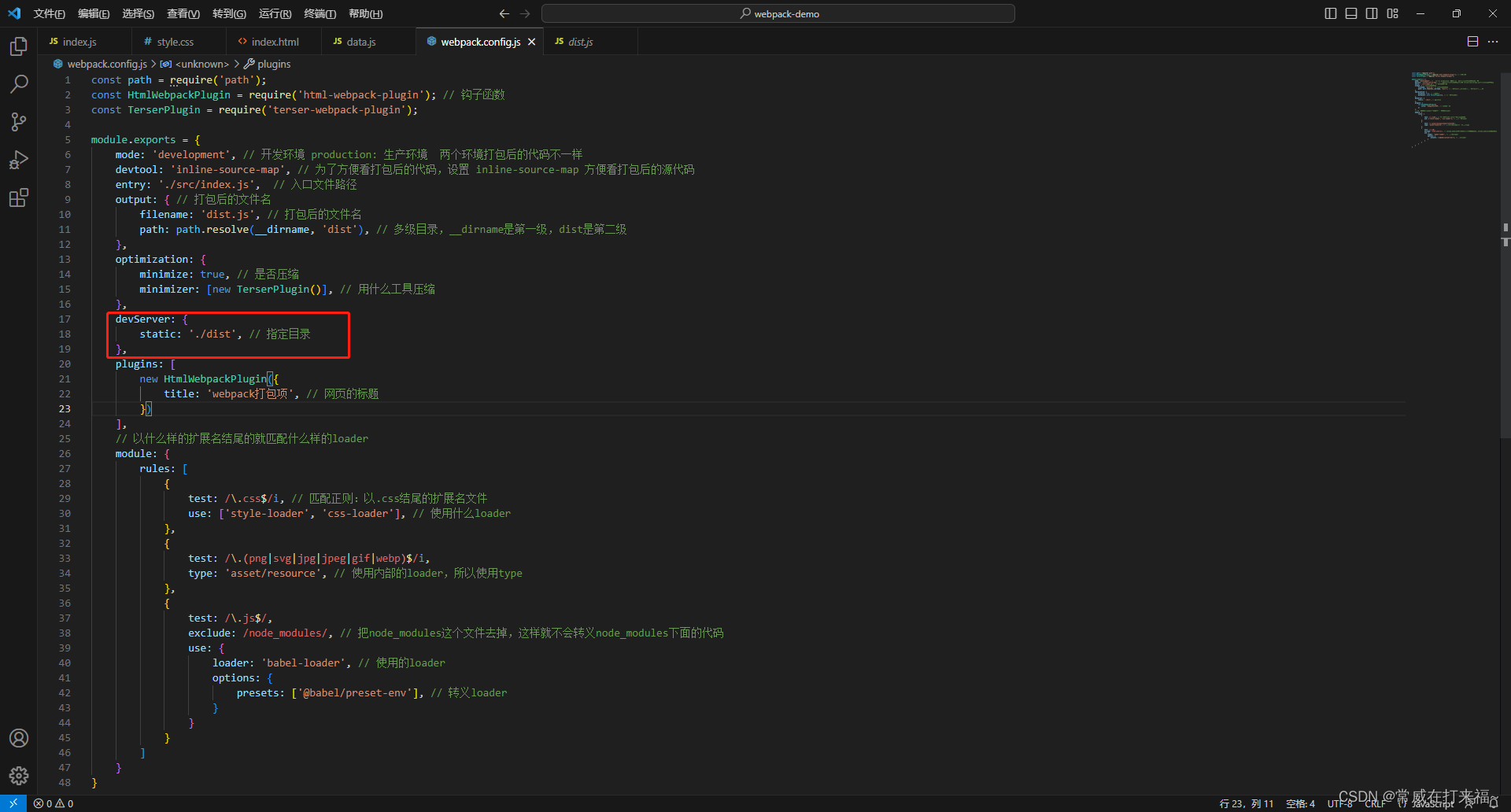
5.如有修改自动打包更新页面,使用webpack插件 webpack-dev-server
安装插件
npm i -D webpack-dev-server
yarn add --dev webpack-dev-server
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin'); // 钩子函数
const TerserPlugin = require('terser-webpack-plugin');module.exports = {mode: 'development', // 开发环境 production: 生产环境 两个环境打包后的代码不一样devtool: 'inline-source-map', // 为了方便看打包后的代码,设置 inline-source-map 方便看打包后的源代码entry: './src/index.js', // 入口文件路径output: { // 打包后的文件名filename: 'dist.js', // 打包后的文件名path: path.resolve(__dirname, 'dist'), // 多级目录,__dirname是第一级,dist是第二级},optimization: {minimize: true, // 是否压缩minimizer: [new TerserPlugin()], // 用什么工具压缩},devServer: {static: './dist', // 指定目录},plugins: [new HtmlWebpackPlugin({title: 'webpack打包项', // 网页的标题})],// 以什么样的扩展名结尾的就匹配什么样的loadermodule: {rules: [{test: /\.css$/i, // 匹配正则:以.css结尾的扩展名文件use: ['style-loader', 'css-loader'], // 使用什么loader},{test: /\.(png|svg|jpg|jpeg|gif|webp)$/i,type: 'asset/resource', // 使用内部的loader,所以使用type},{test: /\.js$/,exclude: /node_modules/, // 把node_modules这个文件去掉,这样就不会转义node_modules下面的代码use: {loader: 'babel-loader', // 使用的loaderoptions: {presets: ['@babel/preset-env'], // 转义loader}}}]}
}

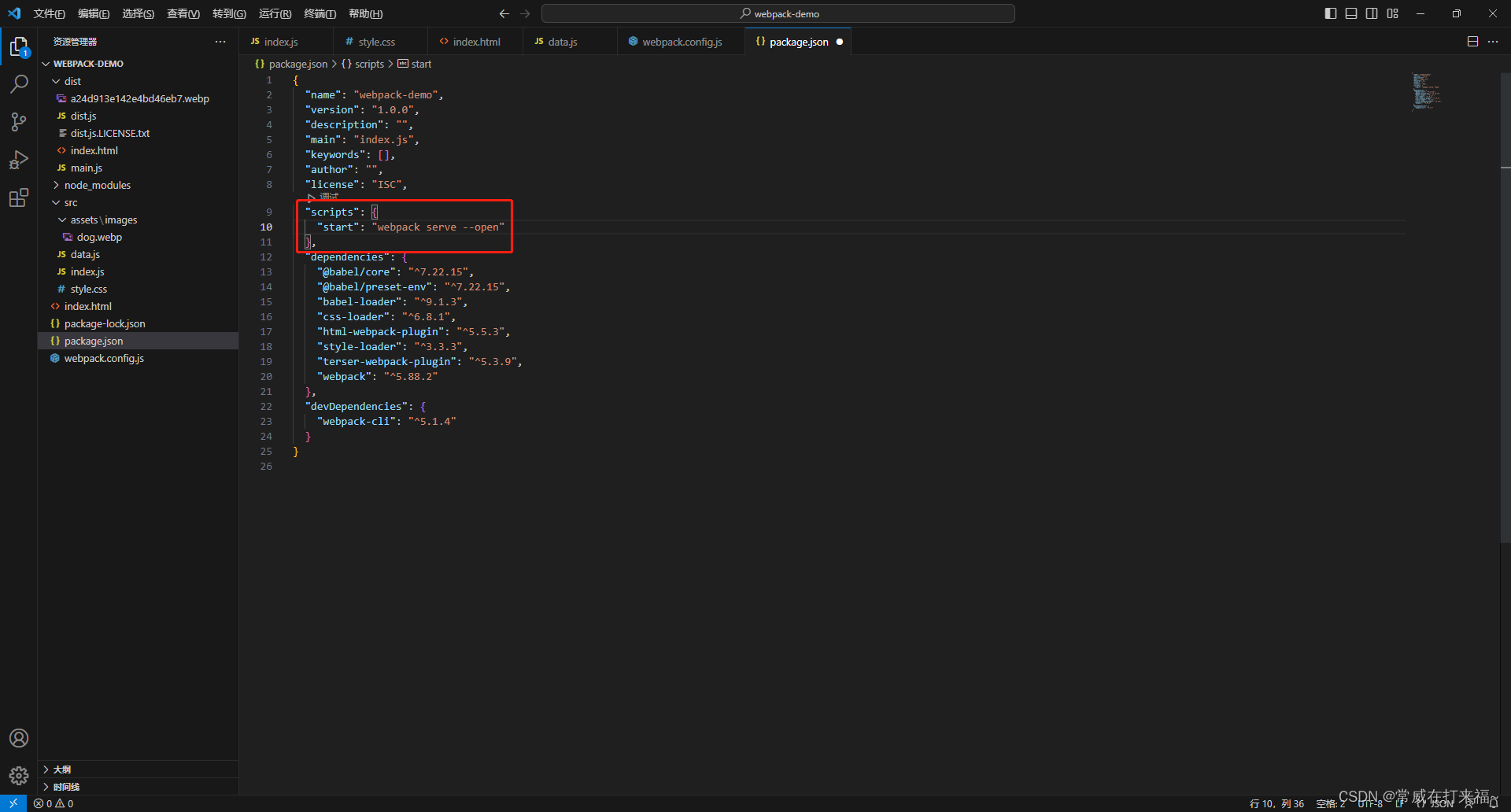
为了方便启动项目,在package.json文件中配置scripts项
package.json文件中添加scripts项
{"name": "webpack-demo","version": "1.0.0","description": "","main": "index.js","keywords": [],"author": "","license": "ISC","dependencies": {"@babel/core": "^7.22.15","@babel/preset-env": "^7.22.15","babel-loader": "^9.1.3","css-loader": "^6.8.1","html-webpack-plugin": "^5.5.3","style-loader": "^3.3.3","terser-webpack-plugin": "^5.3.9","webpack": "^5.88.2"},"devDependencies": {"webpack-cli": "^5.1.4"}
}
命令行执行: npm start / yarn start就会自动打开 html页面,如果修改内容。
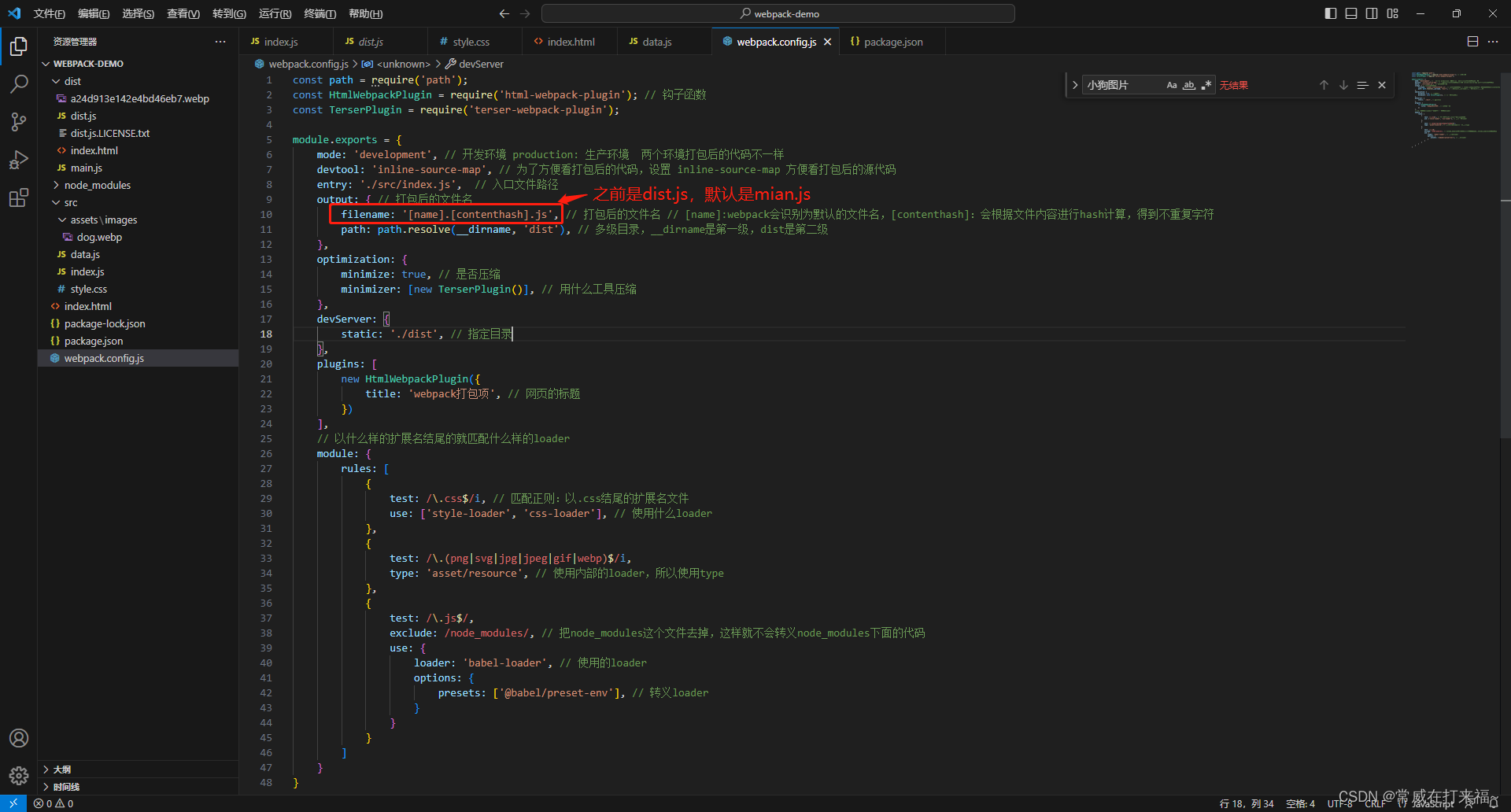
由于打包后的dist.js文件名是一样的,浏览器会根据这个文件名进行缓存,一般为了避免浏览器进行缓存,会给文件名加上一串随机的字符,每次更新之后都改为新的字符,webpack支持每次打包后都生成新的字符。在webpack.config.js文件中,output修改filename文件名,

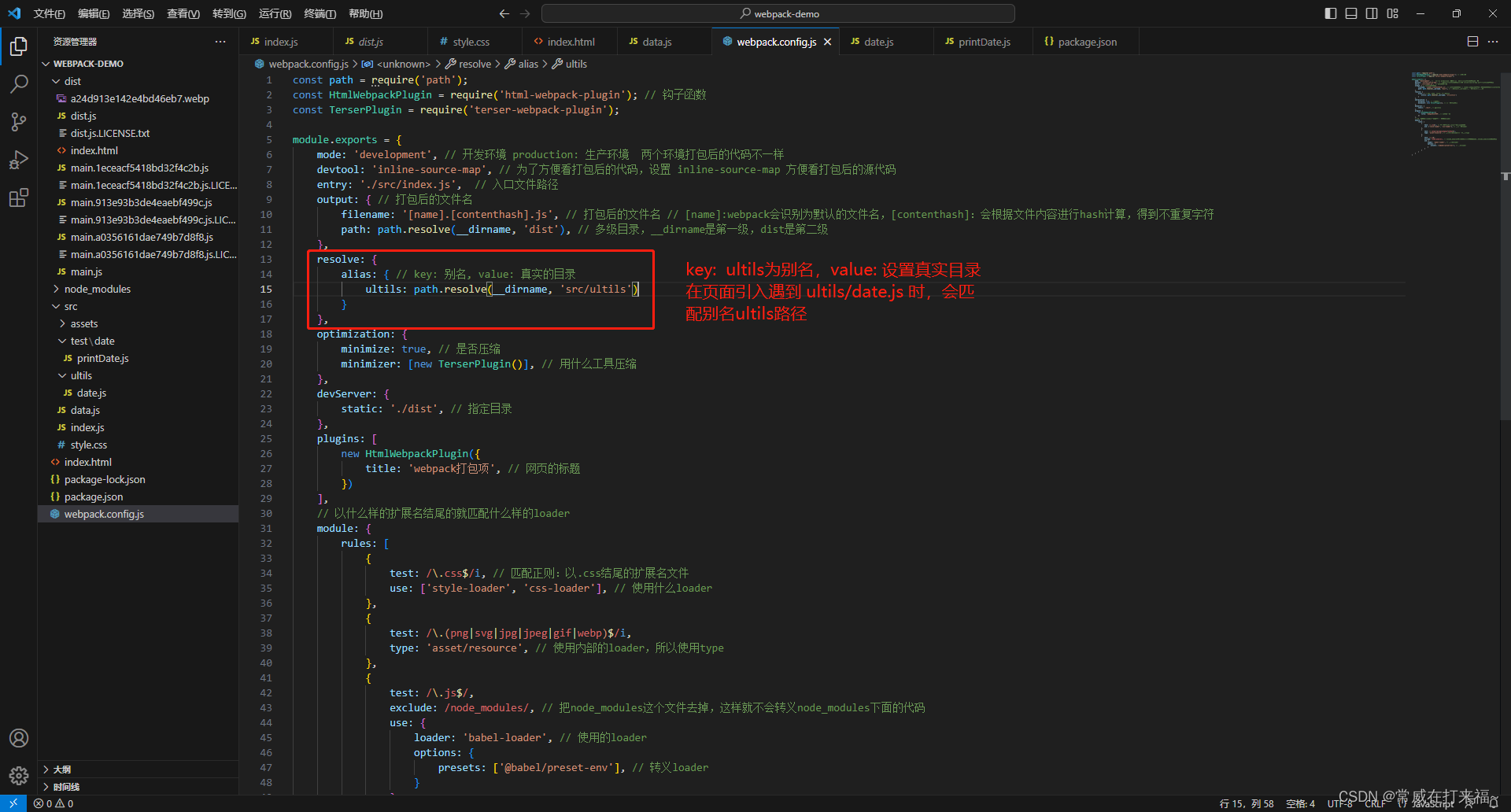
5. 如何给导入的路径设置别名,有时候js文件嵌套的比较深,访问相对路径需要使用很多的…/,webpack能实现一个路径别名来把这一串相对路径替换掉,key为别名,value:为真实目录
比如ultils: path.resolve(__dirname, ‘src/ultils’);

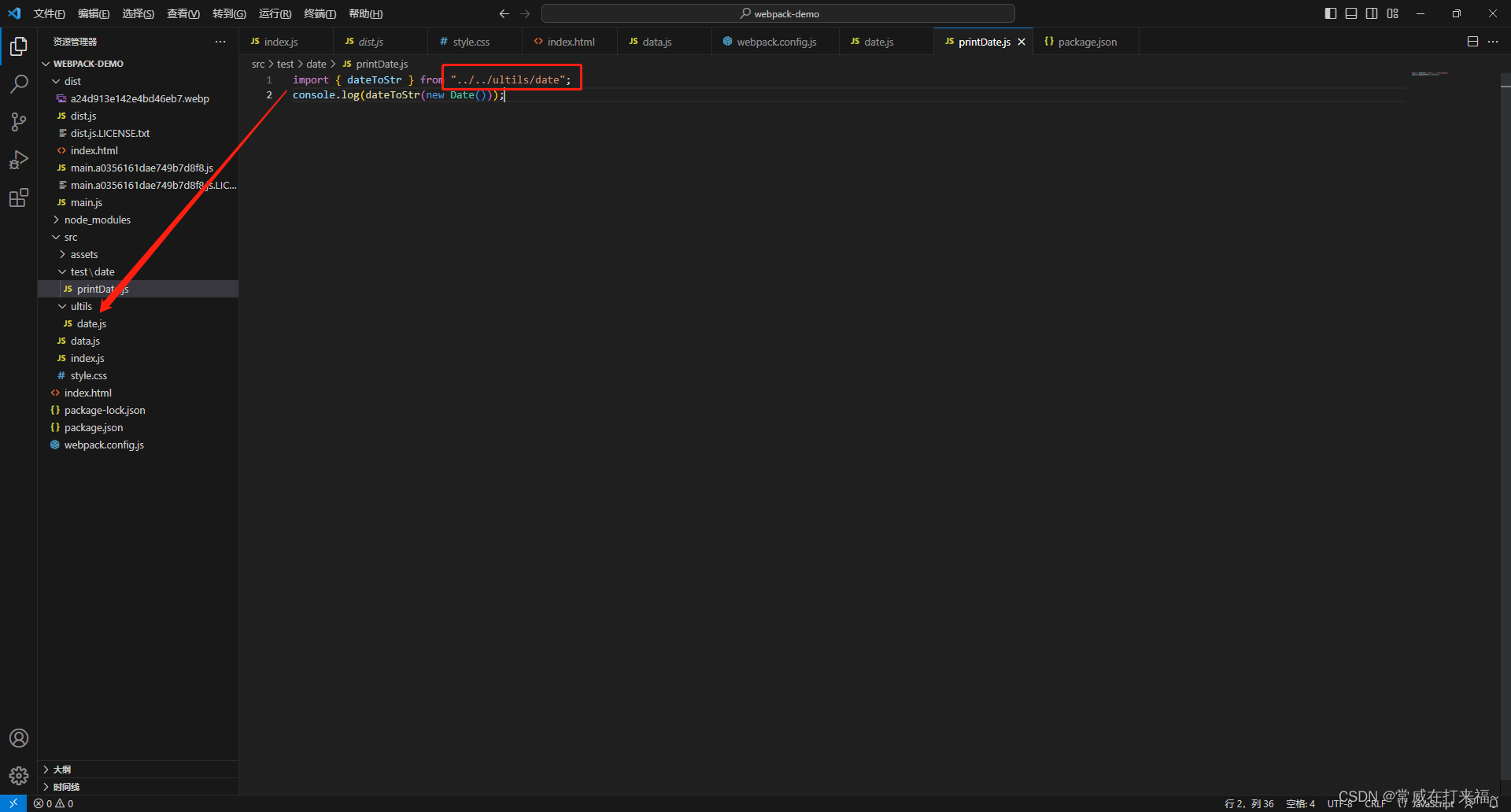
比如printDate.js文件中引入了ultils下面的文件

可以把…/…/去掉,变为import { dateToStr } from “ultils/date”; 会匹配ultils的真实目录
6. 如需分析打包后的结果,哪个文件体积大,webpack有一个可视化打包分析工具:webpack-bundle-analyzer
安装工具:
npm i webpack-bundle-analyzer --dev
yarn add --dev webpack-bundle-analyzer
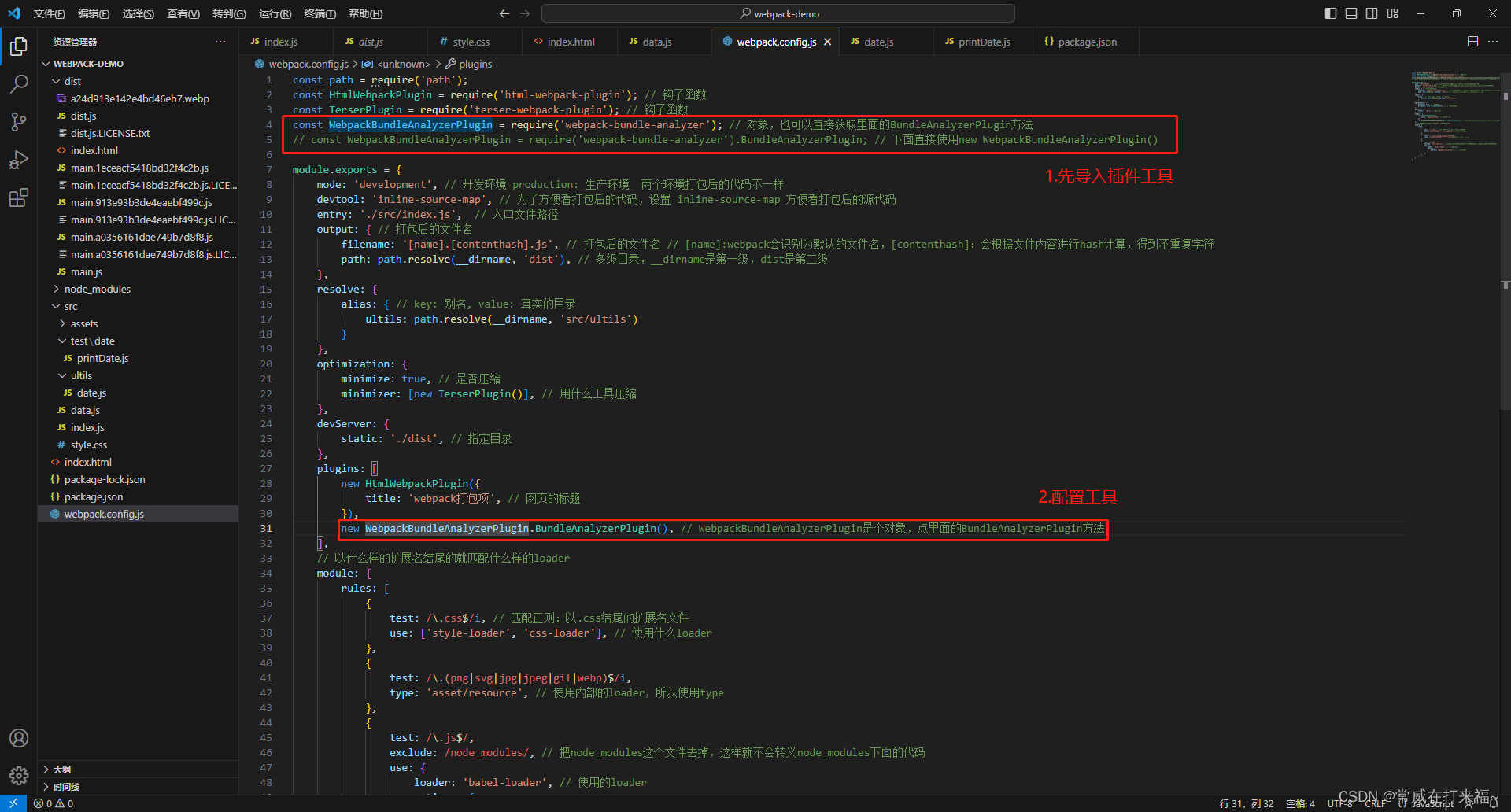
在webpack.config.js中配置
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin'); // 钩子函数
const TerserPlugin = require('terser-webpack-plugin'); // 钩子函数
const WebpackBundleAnalyzerPlugin = require('webpack-bundle-analyzer'); // 对象,也可以直接获取里面的BundleAnalyzerPlugin方法
// const WebpackBundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin; // 下面直接使用new WebpackBundleAnalyzerPlugin()module.exports = {mode: 'development', // 开发环境 production: 生产环境 两个环境打包后的代码不一样devtool: 'inline-source-map', // 为了方便看打包后的代码,设置 inline-source-map 方便看打包后的源代码entry: './src/index.js', // 入口文件路径output: { // 打包后的文件名filename: '[name].[contenthash].js', // 打包后的文件名 // [name]:webpack会识别为默认的文件名,[contenthash]:会根据文件内容进行hash计算,得到不重复字符path: path.resolve(__dirname, 'dist'), // 多级目录,__dirname是第一级,dist是第二级},resolve: {alias: { // key: 别名, value: 真实的目录ultils: path.resolve(__dirname, 'src/ultils')}},optimization: {minimize: true, // 是否压缩minimizer: [new TerserPlugin()], // 用什么工具压缩},devServer: {static: './dist', // 指定目录},plugins: [new HtmlWebpackPlugin({title: 'webpack打包项', // 网页的标题}),new WebpackBundleAnalyzerPlugin.BundleAnalyzerPlugin(), // WebpackBundleAnalyzerPlugin是个对象,点里面的BundleAnalyzerPlugin方法],// 以什么样的扩展名结尾的就匹配什么样的loadermodule: {rules: [{test: /\.css$/i, // 匹配正则:以.css结尾的扩展名文件use: ['style-loader', 'css-loader'], // 使用什么loader},{test: /\.(png|svg|jpg|jpeg|gif|webp)$/i,type: 'asset/resource', // 使用内部的loader,所以使用type},{test: /\.js$/,exclude: /node_modules/, // 把node_modules这个文件去掉,这样就不会转义node_modules下面的代码use: {loader: 'babel-loader', // 使用的loaderoptions: {presets: ['@babel/preset-env'], // 转义loader}}}]}
}