【ESP-S3-BOX-Lite花屏问题】:Github下载源码(出厂源码factory_demo)编译调试到ESP-S3-BOX-Lite中出现花屏现象
项目场景:
最近拿到了一块乐鑫的 ESP-S3-BOX-Lite (esp-box: ESP-BOX 是乐鑫信息科技)
详细资料(esp32_s3_box_lite)
版本信息
| ESP-BOX | 依赖的 ESP-IDF | 分支信息 | 支持状态 |
|---|---|---|---|
| master | >= release/v5.1 commit id: 22cfbf30c3 | Latest developing firmware esp-sr components version: v1.4.1 | 部分支持 ESP32-S3-BOX,ESP32-S3-BOX-Lite 和 ESP32-S3-BOX-3 详见 Examples README |
| Tag 0.5.0 | release/v5.1 commit id: 22cfbf30c3 | esp-sr components version: v1.3.4 | 兼容 ESP32-S3-BOX 和 ESP32-S3-BOX-Lite 使用 menuconfig 选择开发板 |
| Tag 0.3.0 | release/v4.4 commit id: 22cfbf30c3 | esp-sr version: dev/v2.0 commit id: c873a35 | 兼容 ESP32-S3-BOX 和 ESP32-S3-BOX-Lite |
| Tag 0.2.1 | release/v4.4 with patch | esp-sr version: close v1.0 commit id: 3ce34fe | 仅支持 ESP32-S3-BOX |
| Tag 0.1.1 | Release/v4.4 with patch | esp-sr version: v0.9.6 commit id: 3ce34fe | 仅支持 ESP32-S3-BOX |

开发板:ESP32S3
开发环境是:IDF版本5.1.1、ESP-BOX V0.5.0、VScode
示例程序(esp-box/examples at master · espressif/esp-box (github.com))
问题描述
下载Github源码(出厂源码factory_demo)编译调试到ESP-S3-BOX-Lite中出现花屏现象

出现的现象:

原因分析:
在github中下载的源码 其中
examples\factory_demo
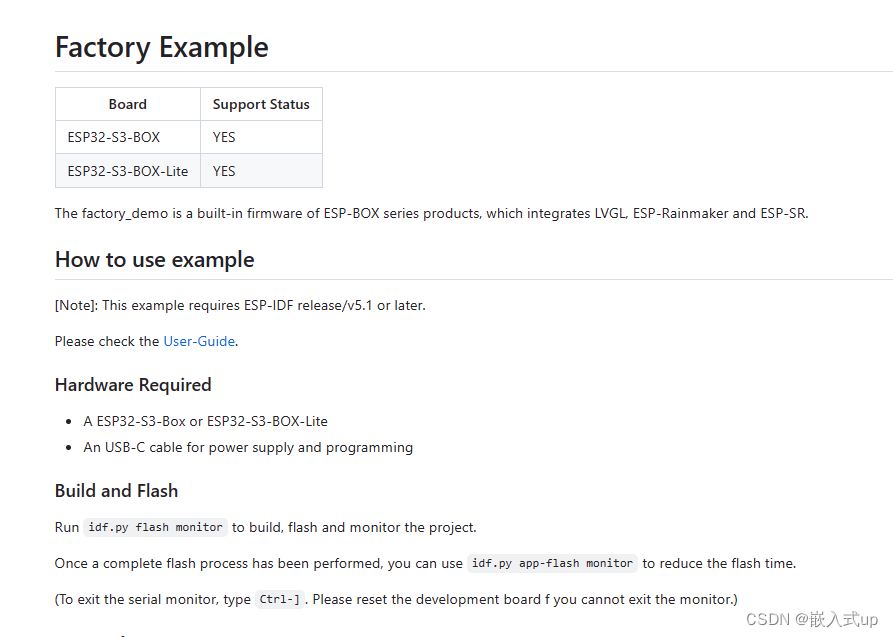
factory_demo 是支持ESP-S3-BOX 和 ESP-S3-BOX-Lite
如官方介绍
但是为什么直接下载源码 会造成 花屏现象???
解决方案:
其实只是在源码构建中 默认使用的是 ESP-S3-BOX
所以造成了花屏现象
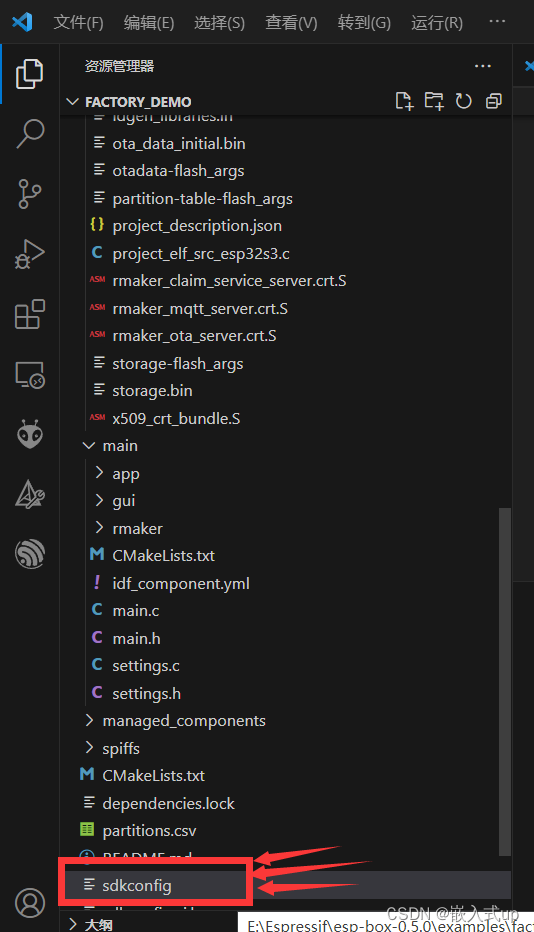
打开代码
打开 sdkconfig 文件
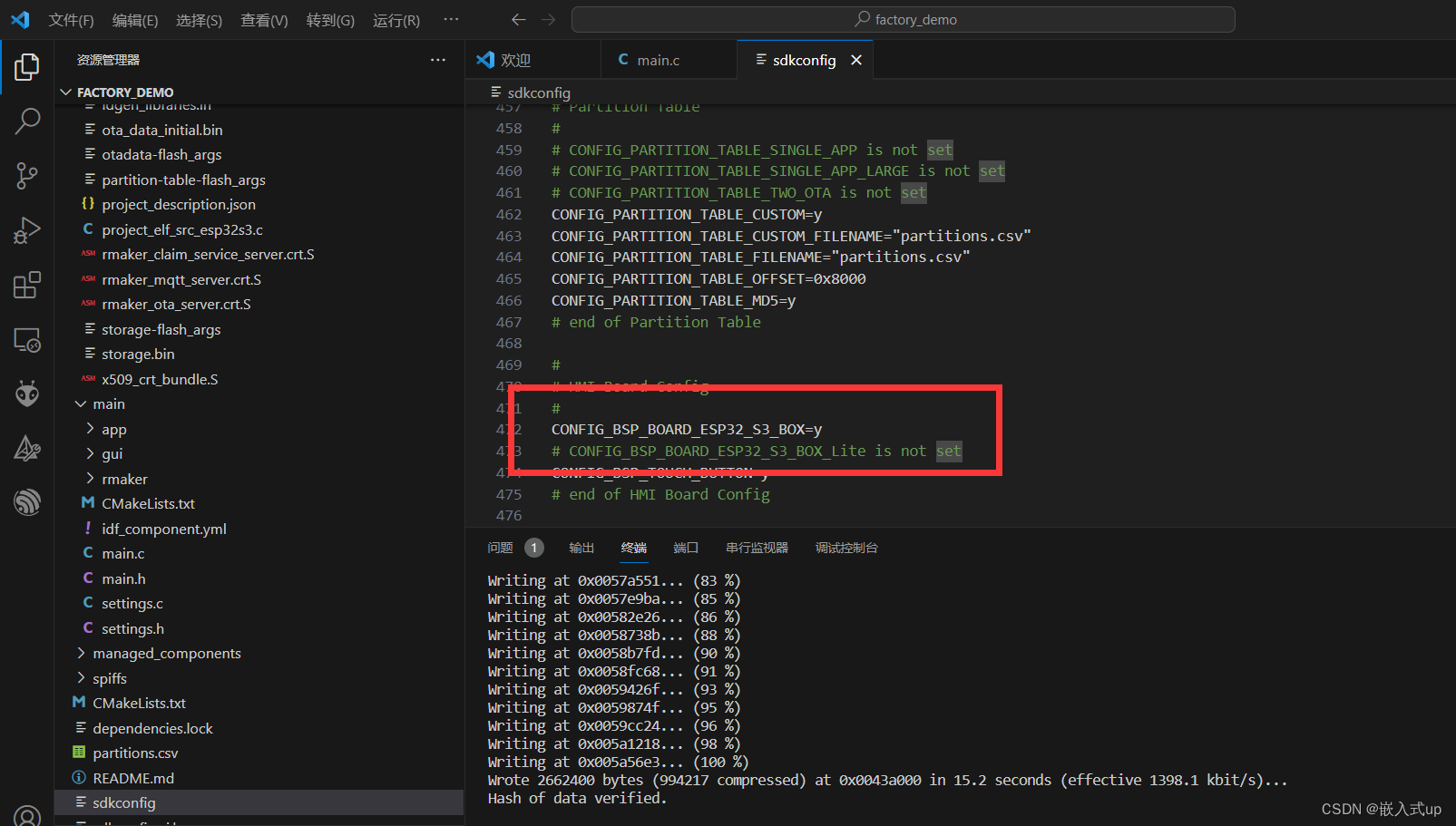
找到 sdkconfig 文件中的 约472行
将这串代码
CONFIG_BSP_BOARD_ESP32_S3_BOX=y修改成
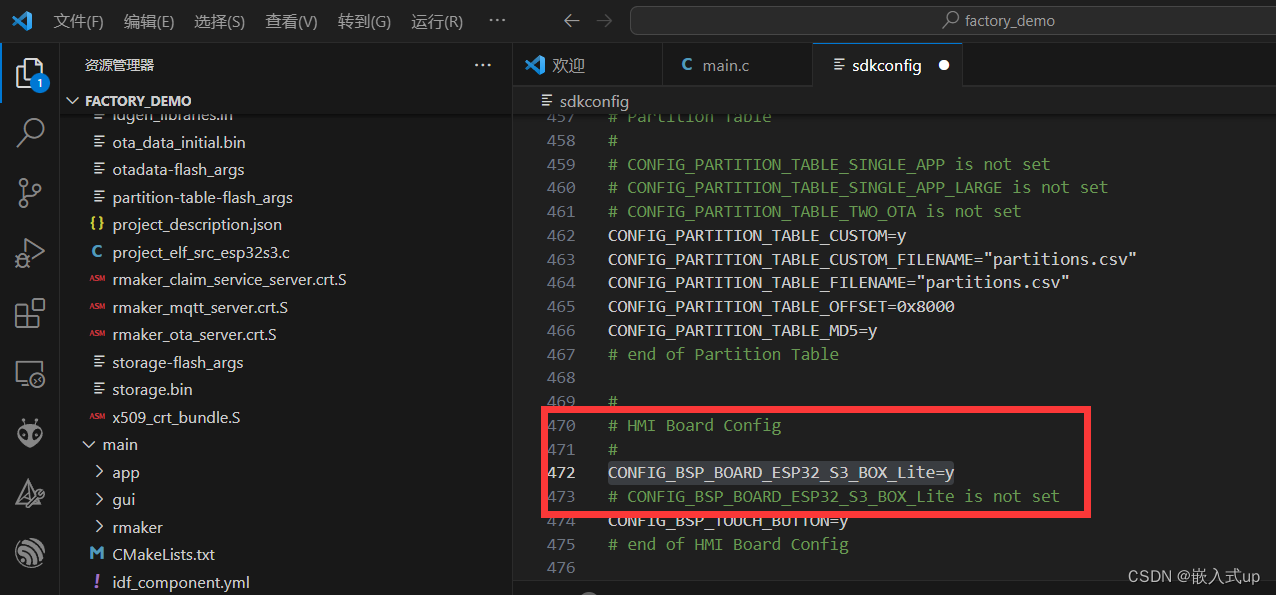
CONFIG_BSP_BOARD_ESP32_S3_BOX_Lite=y如图所示
如此修改之后 代码将正常运行 屏幕不再花屏!!!
上述情况,都是建立在 ESP-S3-BOX-Lite 的基础上 运行 factory_demo 代码造成花屏现象的解决方法,如果不是同种情况,请参照其他博主的解决方法。
提示:我的开发环境是 IDF版本5.1.1、ESP-BOX V0.5.0、VScode