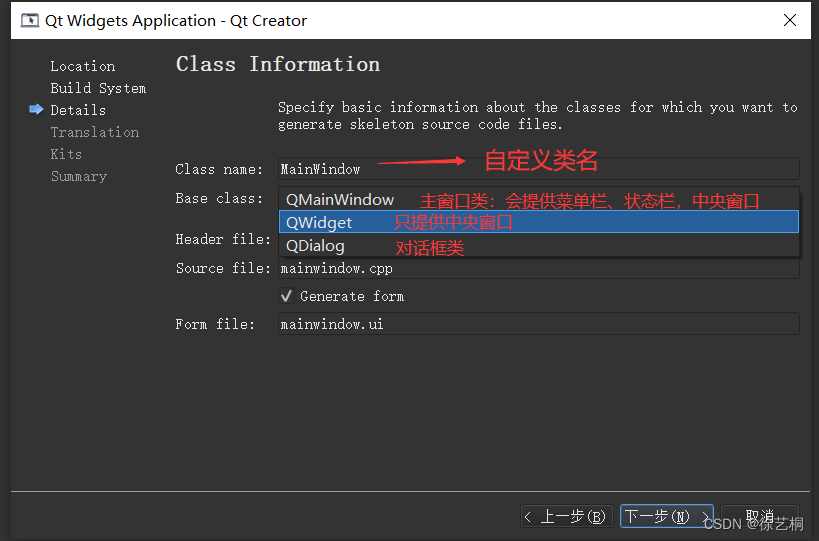
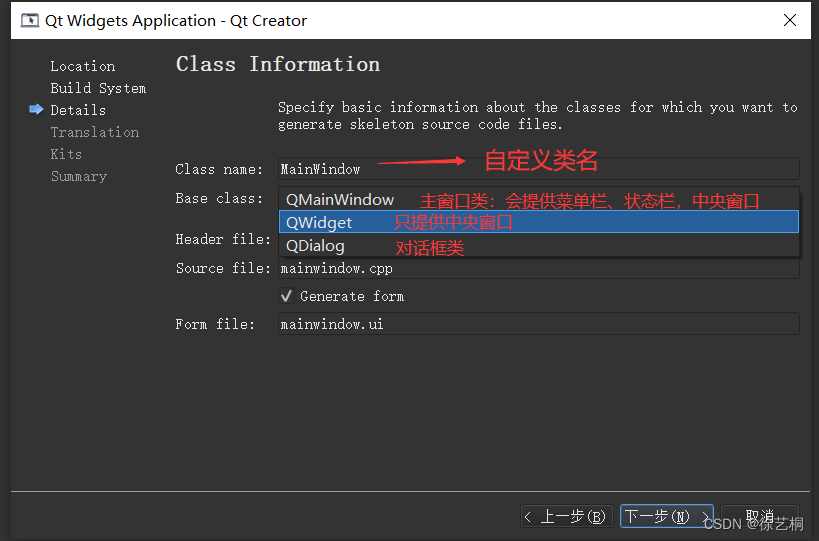
1> 创建自定义类时需要指定父类

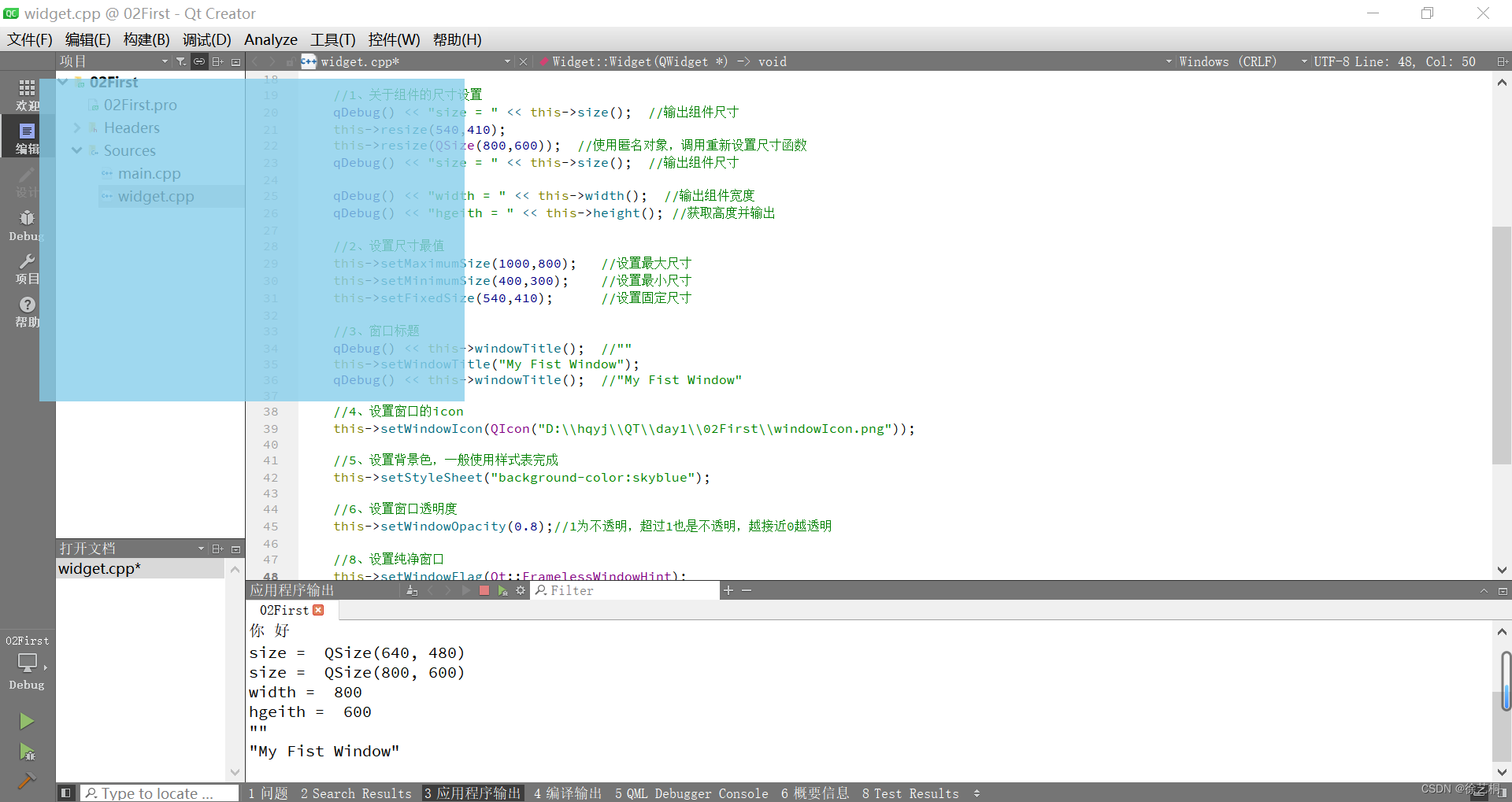
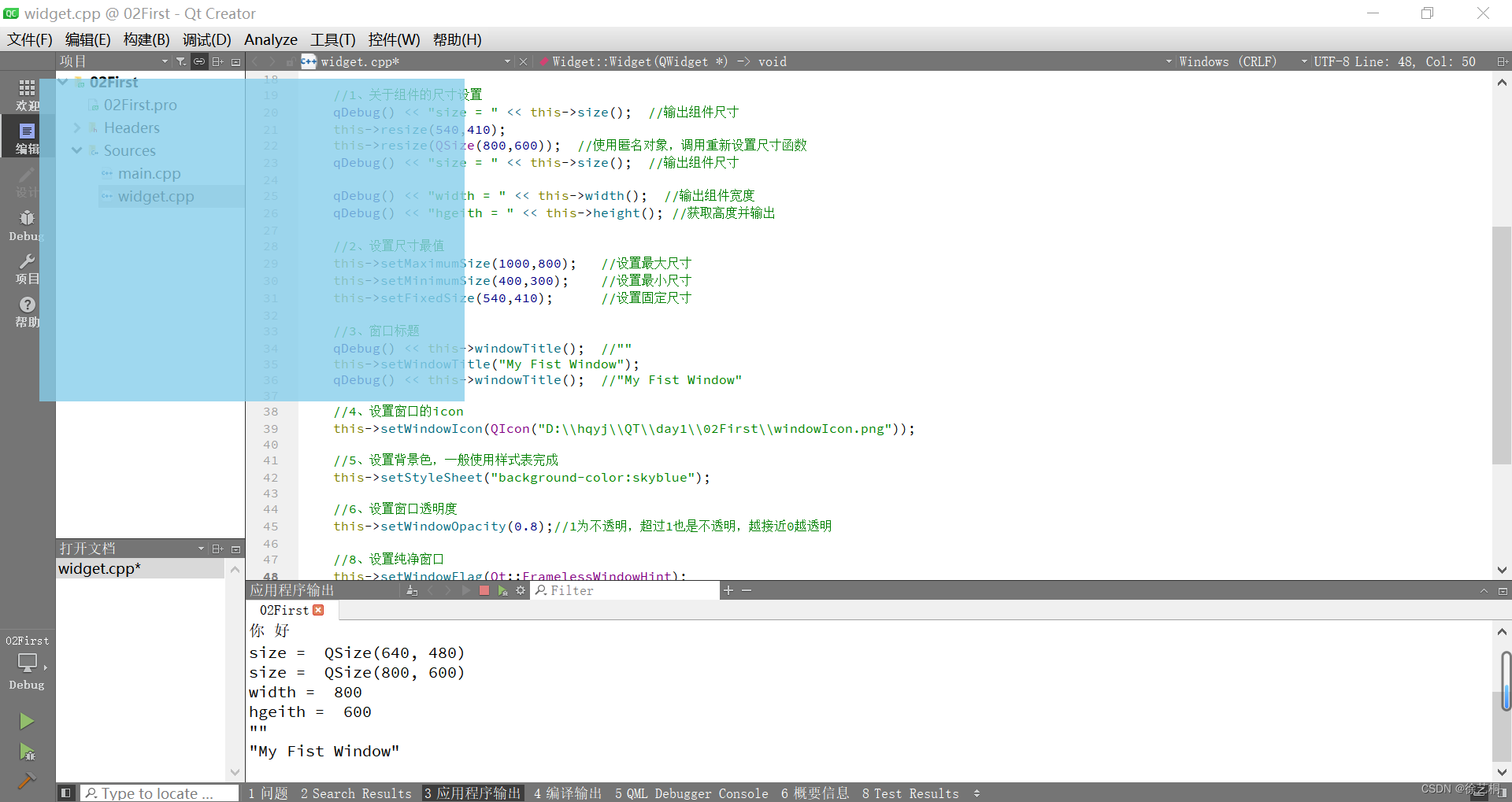
2> 第一个界面的相关操作
#include "widget.h"
#include<iostream> //printf
#include<QDebug> //qDebuf
#include<QIcon> //图标的头文件
using namespace std; //coutWidget::Widget(QWidget *parent): QWidget(parent)
{//1、关于组件的尺寸设置qDebug() << "size = " << this->size(); //输出组件尺寸this->resize(540,410);this->resize(QSize(800,600)); //使用匿名对象,调用重新设置尺寸函数qDebug() << "size = " << this->size(); //输出组件尺寸qDebug() << "width = " << this->width(); //输出组件宽度qDebug() << "hgeith = " << this->height(); //获取高度并输出//2、设置尺寸最值this->setMaximumSize(1000,800); //设置最大尺寸this->setMinimumSize(400,300); //设置最小尺寸this->setFixedSize(540,410); //设置固定尺寸//3、窗口标题qDebug() << this->windowTitle(); //""this->setWindowTitle("My Fist Window");qDebug() << this->windowTitle(); //"My Fist Window"//4、设置窗口的iconthis->setWindowIcon(QIcon("D:\\hqyj\\QT\\day1\\02First\\windowIcon.png"));//5、设置背景色,一般使用样式表完成this->setStyleSheet("background-color:skyblue");//6、设置窗口透明度this->setWindowOpacity(0.8);//1为不透明,超过1也是不透明,越接近0越透明//8、设置纯净窗口this->setWindowFlag(Qt::FramelessWindowHint);//9、移动窗口位置(若不设置,默认在最中间)this->move(50,100);}Widget::~Widget()
{
}