WebSocket--技术文档--架构体系--《WebSocket实现原理以及关键组件》
WebSocket产生背景
简单的说,WebSocket协议之前,双工通信是通过多个http链接来实现,这导致了效率低下。WebSocket解决了这个问题。下面是标准RFC6455中的产生背景概述。
长久以来, 创建实现客户端和用户端之间双工通讯的web app都会造成HTTP轮询的滥用: 客户端向主机不断发送不同的HTTP呼叫来进行询问。
这会导致一系列的问题:
- 1.服务器被迫为每个客户端使用许多不同的底层TCP连接:一个用于向客户端发送信息,其它用于接收每个传入消息。
- 2.有些协议有很高的开销,每一个客户端和服务器之间都有HTTP头。
- 3.客户端脚本被迫维护从传出连接到传入连接的映射来追踪回复。
一个更简单的解决方案是使用单个TCP连接双向通信。 这就是WebSocket协议所提供的功能。 结合WebSocket API ,WebSocket协议提供了一个用来替代HTTP轮询实现网页到远程主机的双向通信的方法。
WebSocket协议被设计来取代用HTTP作为传输层的双向通讯技术,这些技术只能牺牲效率和可依赖性其中一方来提高另一方,因为HTTP最初的目的不是为了双向通讯。
WebSocket实现原理
1、tcp协议的三次握手四次挥手的机制和过程依然存在
2、websocket协议本身有握手环节
3、websocket协议成功之后收发数据
WebSocket的实现过程如下:
- 客户端发起WebSocket连接请求。
- 服务器响应WebSocket连接请求,并完成握手过程。
- 客户端和服务器之间建立WebSocket连接。
- 客户端和服务器通过WebSocket连接进行双向通信。
- 当客户端或服务器想要关闭WebSocket连接时,可以通过发送Close帧来关闭连接。
WebSocket的实现细节如下:
- 客户端通过使用
socket.io库或原生WebSocket API来发起WebSocket连接请求。 - 服务器需要配置WebSocket服务器的地址和端口号,并监听WebSocket连接请求。
- 在握手过程中,客户端和服务器交换一些数据,以确定WebSocket连接的参数。这些数据包括Key、Version、SubProtocol等。
- 一旦建立了WebSocket连接,客户端和服务器就可以通过WebSocket连接进行双向通信。通信的数据格式为JSON或二进制格式。
- 当需要关闭WebSocket连接时,客户端或服务器可以发送Close帧来关闭连接。Close帧中包含一个状态码和一个关闭原因,以告诉对方连接已经关闭。
总之,WebSocket的实现原理是通过建立一个持久的TCP连接,实现客户端和服务器之间的双向通信。其实现过程涉及到握手过程、数据传输和关闭连接等步骤。
websocket关键组件
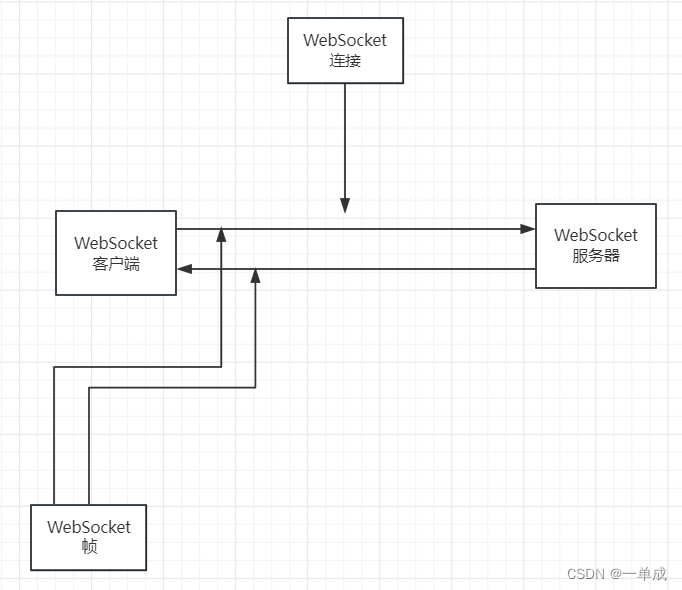
WebSocket协议的关键组件包括以下几个:
- WebSocket客户端:WebSocket客户端存在于浏览器或其他可以运行WebSocket应用程序的环境中。它负责发起WebSocket连接请求,并通过WebSocket连接与服务器进行通信。
- WebSocket服务器:WebSocket服务器是运行WebSocket服务端的程序,它负责响应WebSocket连接请求,并与客户端建立WebSocket连接。WebSocket服务器可以基于各种不同的平台和技术实现,如Node.js、Java、C#等。
- WebSocket连接:WebSocket连接是WebSocket客户端和服务器之间建立的持久连接,它允许双方进行双向通信。一旦连接建立,客户端和服务器就可以通过该连接发送和接收消息。
- WebSocket帧:WebSocket帧是WebSocket连接中传输的基本单位。它包含了控制信息(如帧类型、帧长度等)和有效载荷数据(实际传输的数据)。WebSocket帧有两种类型:文本帧和二进制帧。
- WebSocket协议:WebSocket协议是一种应用层协议,它基于HTTP协议,但不需要进行多次握手和响应。WebSocket协议通过TCP连接进行通信,实现了客户端和服务器之间的双向通信。
这些关键组件共同构成了WebSocket协议的基础结构,使得WebSocket成为实时通信的有力工具。