详解Vue中的render: h => h(App)
声明:只是记录,会有错误,谨慎阅读
我们用脚手架初始化工程的时候,main.js的代码如下
import Vue from 'vue'
import App from './App.vue'Vue.config.productionTip = falsenew Vue({// 把app组件放入容器中render: h => h(App),
}).$mount('#app')
但是我之前学的是这样的
new Vue({template:`<h1>dsaad</h1>`
})
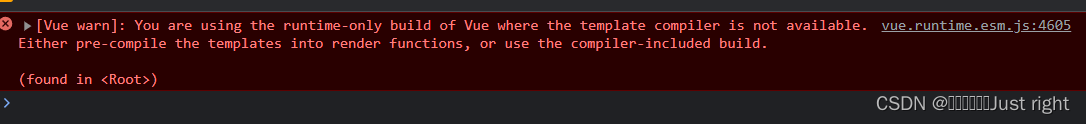
一运行,好家伙,报错

翻译过来的意思就是引入的是一个阉割的vue,他没有模版解释器这东西,他给出的解决办法有两个:
- 用render函数
- 引入包含模版解释器的vue即完整版本的vue
先看看第二种办法
回到main.js中,我发现我引入了vue,但就是这句话报错的
import Vue from 'vue'
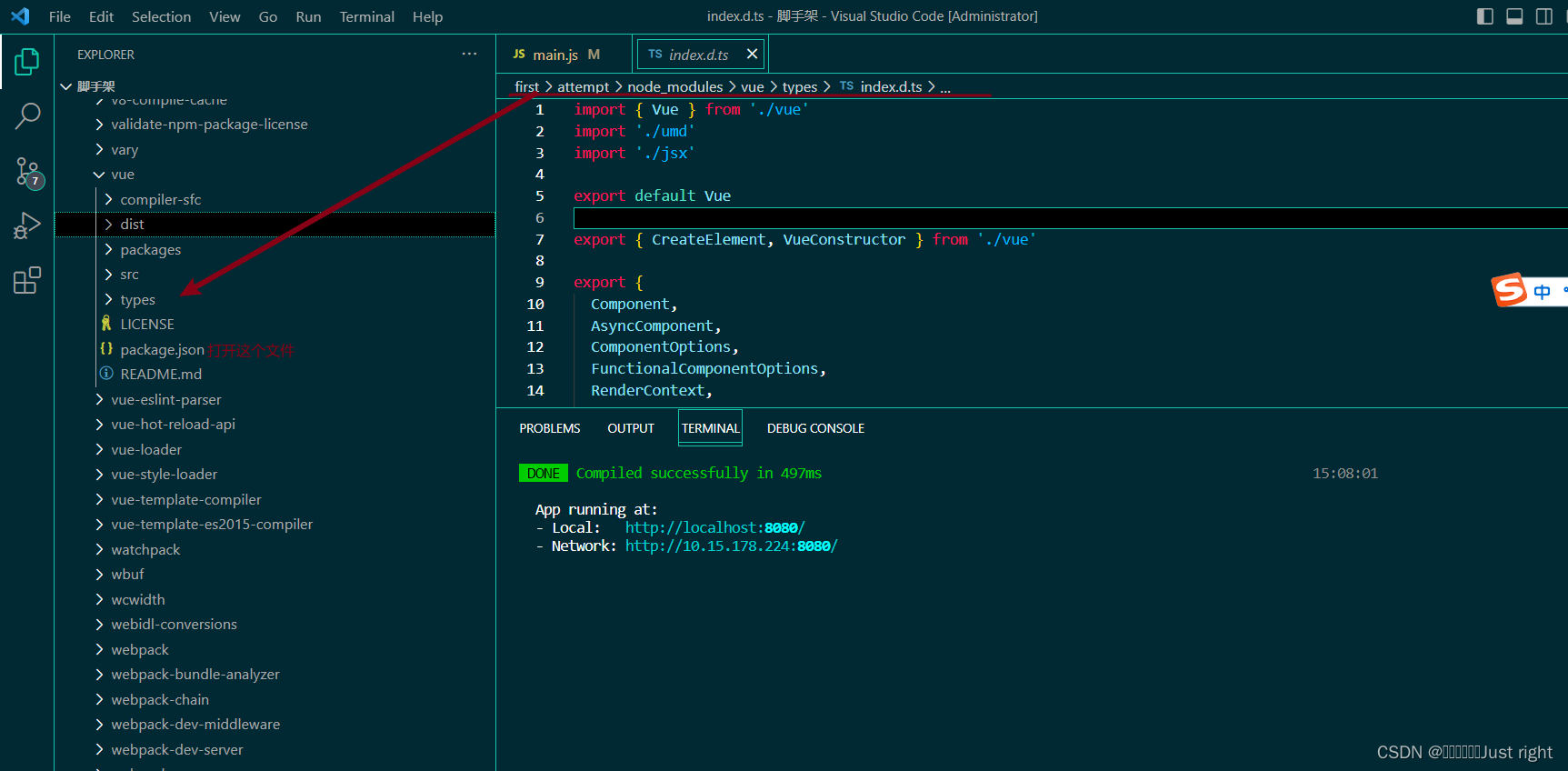
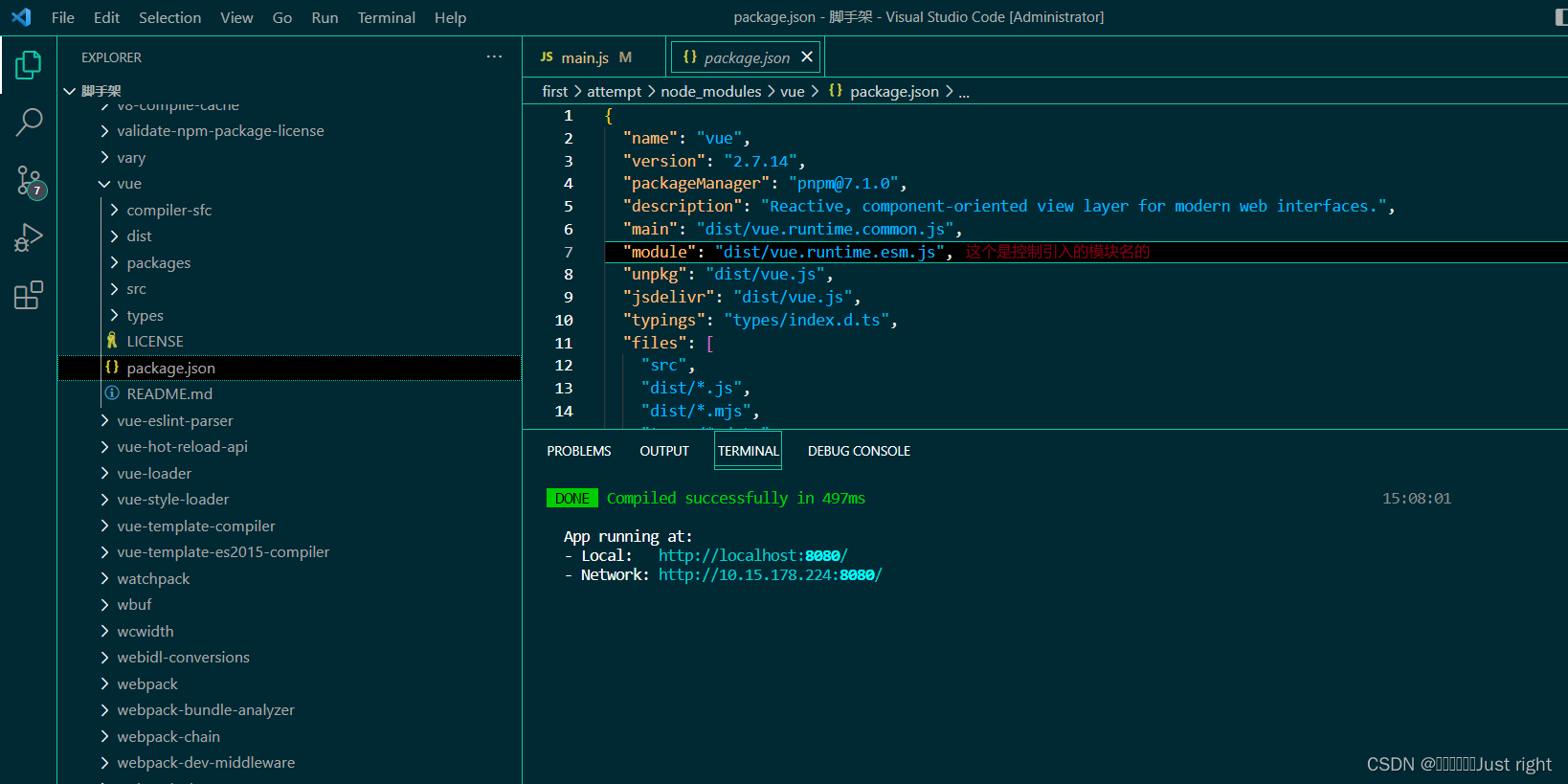
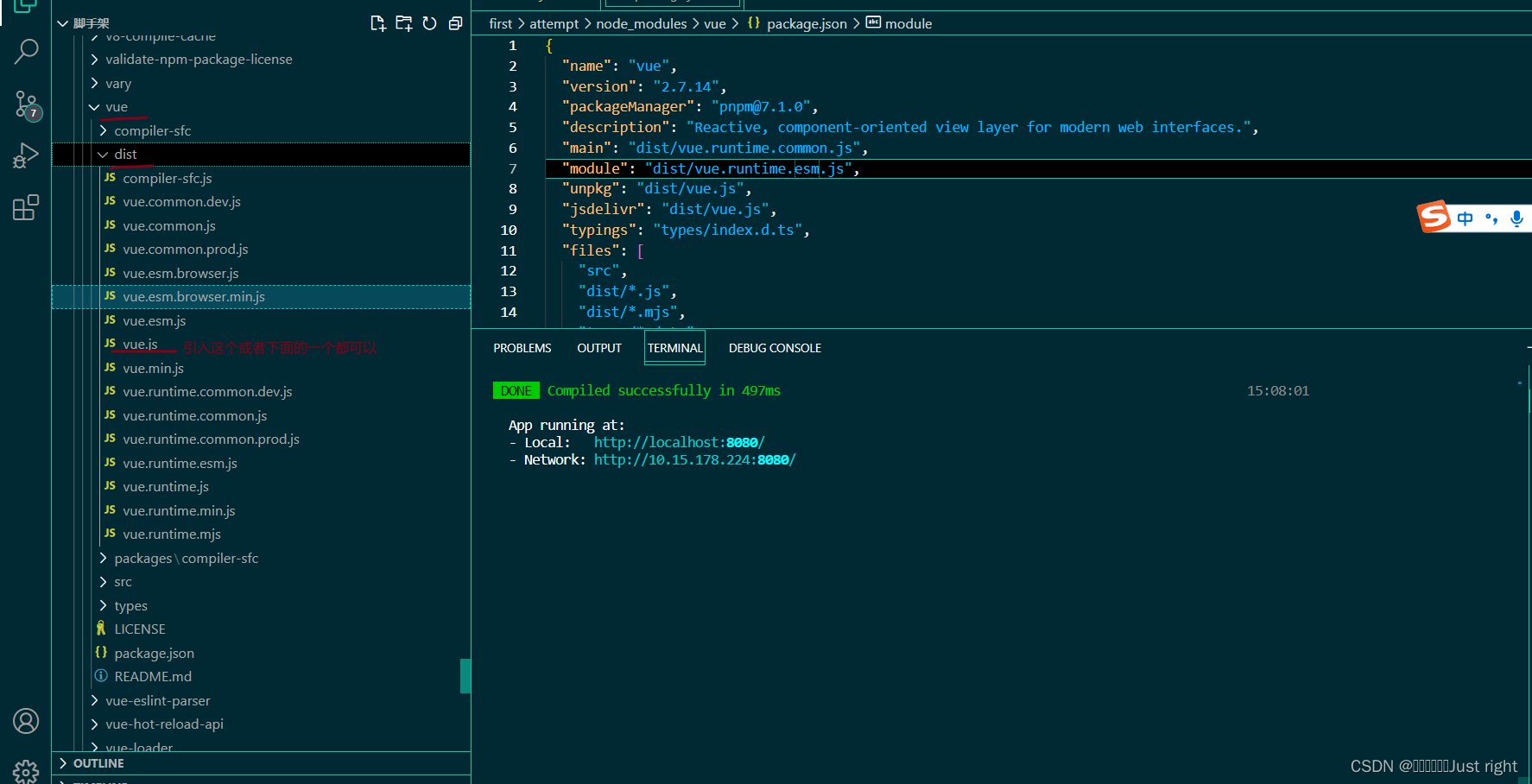
开始顺藤摸瓜,看看他引入的是哪一个(按住ctrl键,点击import Vue from 'vue’中单引号的vue)



把main.js中的import Vue from 'vue’换成import Vue from 'vue/dist/vue’即可
再来看看第一种办法,
render: h => h(App)
比如说我要用render来实现下面代码所显示的效果
<h1> dasdasdsa</h1>
按照如下方式走
render:(createElement){return createElement('h1','abc')
}
由于没有用到vm,直接缩写为箭头函数
render:(createElement)=>{return createElement('h1','abc')
}只有{}中只有一句话,再省
render(createElement)=> createElement('h1','abc')createElement太长了,缩写成c
到了下面这里就有点像了
render(c)=> c('h1','abc')'h1'表示是html的内置元素,若是组件的话需要把单引号去掉c(App)
