springboot整合SpringSecurity

先写了一个配置类
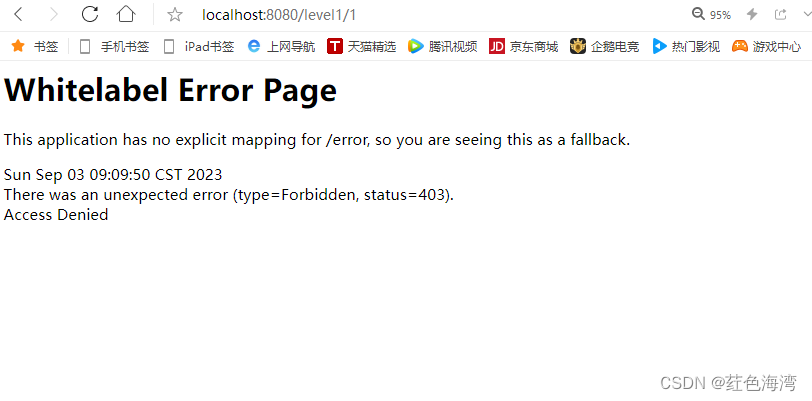
给这个访问路径,加上角色权限
package com.qf.config;import org.springframework.security.config.annotation.web.builders.HttpSecurity;
import org.springframework.security.config.annotation.web.configuration.EnableWebSecurity;
import org.springframework.security.config.annotation.web.configuration.WebSecurityConfigurerAdapter;
//AOP :拦截器
@EnableWebSecurity
public class SecurityConfig extends WebSecurityConfigurerAdapter {@Override//链式编程protected void configure(HttpSecurity http) throws Exception {//首页所有人可以访问,功能页只有对应有权限的人才能访问http.authorizeRequests().antMatchers("/").permitAll().antMatchers("/level1/**").hasRole("vip1").antMatchers("/level2/**").hasRole("vip2").antMatchers("/level3/**").hasRole("vip3");}
}

加了登录验证与角色授予
package com.qf.config;import org.springframework.security.config.annotation.authentication.builders.AuthenticationManagerBuilder;
import org.springframework.security.config.annotation.web.builders.HttpSecurity;
import org.springframework.security.config.annotation.web.configuration.EnableWebSecurity;
import org.springframework.security.config.annotation.web.configuration.WebSecurityConfigurerAdapter;
import org.springframework.security.crypto.bcrypt.BCryptPasswordEncoder;//AOP :拦截器
@EnableWebSecurity
public class SecurityConfig extends WebSecurityConfigurerAdapter {//授权@Override//链式编程protected void configure(HttpSecurity http) throws Exception {//首页所有人可以访问,功能页只有对应有权限的人才能访问http.authorizeRequests().antMatchers("/").permitAll().antMatchers("/level1/**").hasRole("vip1").antMatchers("/level2/**").hasRole("vip2").antMatchers("/level3/**").hasRole("vip3");//没有权限默认会到登录页面,需要开启登录的页面//http.formLogin();}//认证,springboot 2.1.x 可以直接使用~//密码编码: PasswordEncoder//在spring secutiry 5.0+ 新增了很多的加密方法 ~@Overrideprotected void configure(AuthenticationManagerBuilder auth) throws Exception {//这些数据正常应该从数据库中读auth.inMemoryAuthentication().passwordEncoder(new BCryptPasswordEncoder()).withUser("jmj").password(new BCryptPasswordEncoder().encode("123456")).roles("vip2","vip3").and().withUser("root").password(new BCryptPasswordEncoder().encode("123456")).roles("vip1","vip2","vip3").and().withUser("guest").password(new BCryptPasswordEncoder().encode("123456")).roles("vip1");}
}


// http.formLogin();//注销http.logout();
<!--注销-->
<a class="item" th:href="@{/logout}"><i class="sign-out icon"></i> 注销
</a>

http.formLogin();//注销http.logout().logoutSuccessUrl("/");
登出后重定向到首页

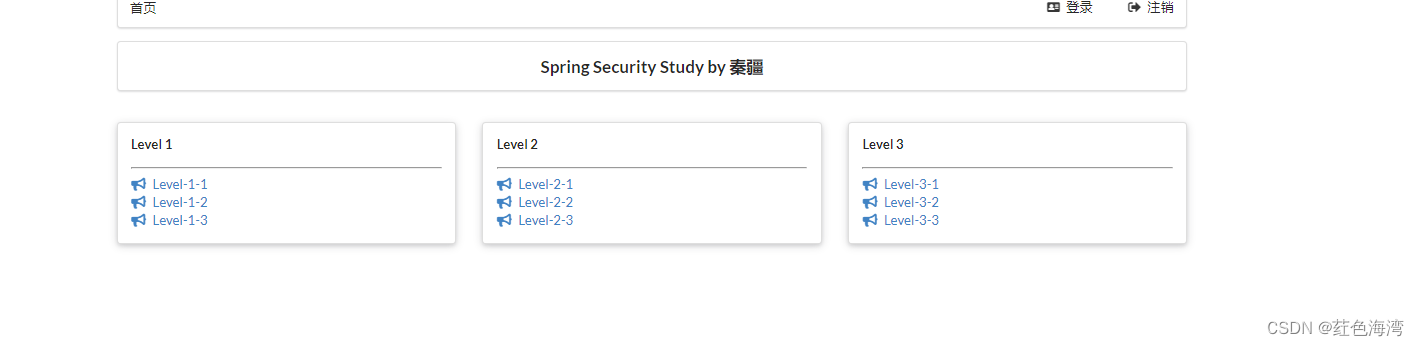
权限控制管理,让用户登录显示用户信息
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org" xmlns:sec="http:/http://www.thymeleaf.org/thymeleaf-extras-springsecurity4">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"><title>首页</title><!--semantic-ui--><link href="https://cdn.bootcss.com/semantic-ui/2.4.1/semantic.min.css" rel="stylesheet"><link th:href="@{/qinjiang/css/qinstyle.css}" rel="stylesheet">
</head>
<body><!--主容器-->
<div class="ui container"><div class="ui segment" id="index-header-nav" th:fragment="nav-menu"><div class="ui secondary menu"><a class="item" th:href="@{/index}">首页</a><!--登录注销--><div class="right menu"><!-- 如果未登录 --><!--未登录--><div sec:authorize="!isAuthenticated()"><a class="item" th:href="@{/toLogin}"><i class="address card icon"></i> 登录</a></div><!--如果登录:用户名 注销--><div sec:authorize="isAuthenticated()"><a class="item">用户名:<span sec:authentication="name"></span>角色: <span sec:authentication="principal.authorities"></span></a></div><!--如果登录:用户名 注销--><div sec:authorize="isAuthenticated()"><a class="item" th:href="@{/logout}"><i class="sign-out icon"></i> 注销</a></div><!--已登录<a th:href="@{/usr/toUserCenter}"><i class="address card icon"></i> admin</a>--></div></div></div><div class="ui segment" style="text-align: center"><h3>Spring Security Study by 秦疆</h3></div><div><br><div class="ui three column stackable grid"><div class="column"><div class="ui raised segment"><div class="ui"><div class="content"><h5 class="content">Level 1</h5><hr><div><a th:href="@{/level1/1}"><i class="bullhorn icon"></i> Level-1-1</a></div><div><a th:href="@{/level1/2}"><i class="bullhorn icon"></i> Level-1-2</a></div><div><a th:href="@{/level1/3}"><i class="bullhorn icon"></i> Level-1-3</a></div></div></div></div></div><div class="column"><div class="ui raised segment"><div class="ui"><div class="content"><h5 class="content">Level 2</h5><hr><div><a th:href="@{/level2/1}"><i class="bullhorn icon"></i> Level-2-1</a></div><div><a th:href="@{/level2/2}"><i class="bullhorn icon"></i> Level-2-2</a></div><div><a th:href="@{/level2/3}"><i class="bullhorn icon"></i> Level-2-3</a></div></div></div></div></div><div class="column"><div class="ui raised segment"><div class="ui"><div class="content"><h5 class="content">Level 3</h5><hr><div><a th:href="@{/level3/1}"><i class="bullhorn icon"></i> Level-3-1</a></div><div><a th:href="@{/level3/2}"><i class="bullhorn icon"></i> Level-3-2</a></div><div><a th:href="@{/level3/3}"><i class="bullhorn icon"></i> Level-3-3</a></div></div></div></div></div></div></div></div><script th:src="@{/qinjiang/js/jquery-3.1.1.min.js}"></script>
<script th:src="@{/qinjiang/js/semantic.min.js}"></script></body>
</html>springsecurity整合thymeleaf
<!-- security-thymeleaf整合包 --><dependency><groupId>org.thymeleaf.extras</groupId><artifactId>thymeleaf-extras-springsecurity5</artifactId><version>3.0.4.RELEASE</version></dependency>

根据角色来显示页面
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org" xmlns:sec="http:/http://www.thymeleaf.org/thymeleaf-extras-springsecurity4">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"><title>首页</title><!--semantic-ui--><link href="https://cdn.bootcss.com/semantic-ui/2.4.1/semantic.min.css" rel="stylesheet"><link th:href="@{/qinjiang/css/qinstyle.css}" rel="stylesheet">
</head>
<body><!--主容器-->
<div class="ui container"><div class="ui segment" id="index-header-nav" th:fragment="nav-menu"><div class="ui secondary menu"><a class="item" th:href="@{/index}">首页</a><!--登录注销--><div class="right menu"><!-- 如果未登录 --><!--未登录--><div sec:authorize="!isAuthenticated()"><a class="item" th:href="@{/toLogin}"><i class="address card icon"></i> 登录</a></div><!--如果登录:用户名 注销--><div sec:authorize="isAuthenticated()"><a class="item">用户名:<span sec:authentication="name"></span>角色: <span sec:authentication="principal.authorities"></span></a></div><!--如果登录:用户名 注销--><div sec:authorize="isAuthenticated()"><a class="item" th:href="@{/logout}"><i class="sign-out icon"></i> 注销</a></div><!--已登录<a th:href="@{/usr/toUserCenter}"><i class="address card icon"></i> admin</a>--></div></div></div><div class="ui segment" style="text-align: center"><h3>Spring Security Study by 秦疆</h3></div><div><br><div class="ui three column stackable grid" sec:authorize="hasRole('vip1')"><div class="column"><div class="ui raised segment"><div class="ui"><div class="content"><h5 class="content">Level 1</h5><hr><div><a th:href="@{/level1/1}"><i class="bullhorn icon"></i> Level-1-1</a></div><div><a th:href="@{/level1/2}"><i class="bullhorn icon"></i> Level-1-2</a></div><div><a th:href="@{/level1/3}"><i class="bullhorn icon"></i> Level-1-3</a></div></div></div></div></div><div class="column">
<!-- 菜单根据用户的角色动态的实现 --><div class="ui raised segment" sec:authorize="hasRole('vip2')"><div class="ui"><div class="content"><h5 class="content">Level 2</h5><hr><div><a th:href="@{/level2/1}"><i class="bullhorn icon"></i> Level-2-1</a></div><div><a th:href="@{/level2/2}"><i class="bullhorn icon"></i> Level-2-2</a></div><div><a th:href="@{/level2/3}"><i class="bullhorn icon"></i> Level-2-3</a></div></div></div></div></div><div class="column"><div class="ui raised segment" sec:authorize="hasRole('vip3')"><div class="ui"><div class="content"><h5 class="content">Level 3</h5><hr><div><a th:href="@{/level3/1}"><i class="bullhorn icon"></i> Level-3-1</a></div><div><a th:href="@{/level3/2}"><i class="bullhorn icon"></i> Level-3-2</a></div><div><a th:href="@{/level3/3}"><i class="bullhorn icon"></i> Level-3-3</a></div></div></div></div></div></div></div></div><script th:src="@{/qinjiang/js/jquery-3.1.1.min.js}"></script>
<script th:src="@{/qinjiang/js/semantic.min.js}"></script></body>
</html>
记住我功能
//开启记住我功能 cookie,默认保存两周 http.rememberMe();


终极配置:绑定自己的登录页面。他其实把数据提交给安全框架,用name绑定,然后提交的时候把表达绑定给security框架的内置网页,让他进行验证
package com.qf.config;import org.springframework.security.config.annotation.authentication.builders.AuthenticationManagerBuilder;
import org.springframework.security.config.annotation.web.builders.HttpSecurity;
import org.springframework.security.config.annotation.web.configuration.EnableWebSecurity;
import org.springframework.security.config.annotation.web.configuration.WebSecurityConfigurerAdapter;
import org.springframework.security.crypto.bcrypt.BCryptPasswordEncoder;//AOP :拦截器
@EnableWebSecurity
public class SecurityConfig extends WebSecurityConfigurerAdapter {//授权@Override//链式编程protected void configure(HttpSecurity http) throws Exception {System.out.println(http);//首页所有人可以访问,功能页只有对应有权限的人才能访问http.authorizeRequests().antMatchers("/").permitAll().antMatchers("/level1/**").hasRole("vip1").antMatchers("/level2/**").hasRole("vip2").antMatchers("/level3/**").hasRole("vip3");//没有权限默认会到登录页面,需要开启登录的页面//定制登录页面 //定制登录页面.defaultSuccessUrl("http://www.baidu.com") 默认登录成功进入的页面 为重定向http.formLogin().loginPage("/tologin").usernameParameter("user").passwordParameter("pass").loginProcessingUrl("/login");//防止跨站攻击http.csrf().disable();//登出失败可能的原因//注销http.logout().logoutSuccessUrl("/");//开启记住我功能 cookie,默认保存两周http.rememberMe().rememberMeParameter("remember");}//认证,springboot 2.1.x 可以直接使用~//密码编码: PasswordEncoder//在spring secutiry 5.0+ 新增了很多的加密方法 ~@Overrideprotected void configure(AuthenticationManagerBuilder auth) throws Exception {//这些数据正常应该从数据库中读System.out.println(auth);auth.inMemoryAuthentication().passwordEncoder(new BCryptPasswordEncoder()).withUser("jmj").password(new BCryptPasswordEncoder().encode("123456")).roles("vip2","vip3").and().withUser("root").password(new BCryptPasswordEncoder().encode("123456")).roles("vip1","vip2","vip3").and().withUser("guest").password(new BCryptPasswordEncoder().encode("123456")).roles("vip1");}
}
