vue自定义事件 div 拖拽方法缩小

 在main.js 引用
在main.js 引用
// 引入拖动js
import dragMove from "./utils/dragMove.js"创建 drawmove.js
export default (app) => {app.directive('dragMove', (el, binding) => {const DragVindow = el.querySelector(binding.value.DragVindow)// 按下鼠标处理事件const DragButton = el.querySelector(binding.value.DragButton)// 放大缩小domconst dragIcon = el.querySelector(binding.value.dragIcon)DragButton.onmousedown = (e) => {// 鼠标按下,计算当前元素距离可视区的距离const disX = e.clientX - DragButton.offsetLeftconst disY = e.clientY - DragButton.offsetTopdocument.onmousemove = (e) => {// 通过事件委托,计算移动的距离let left = e.clientX - disXlet top = e.clientY - disY// 设置当前元素DragVindow.style.cssText += `;left:${left}px;top:${top}px;`}document.onmouseup = () => {document.onmousemove = nulldocument.onmouseup = null}}//用let 会报错var disX = 0; //鼠标按下时光标的X值var disY = 0; //鼠标按下时光标的Y值var disW = 0; //拖拽前div的宽var disH = 0; // 拖拽前div的高dragIcon.onmousedown = function (ev) {ev.preventDefault();ev.stopPropagation();var ev = ev || window.event;disX = ev.clientX; // 获取鼠标按下时光标x的值disY = ev.clientY; // 获取鼠标按下时光标Y的值disW = DragButton.offsetWidth; // 获取拖拽前div的宽disH = DragButton.offsetHeight; // 获取拖拽前div的高// console.log(disW, disY, "111");document.onmousemove = function (ev) {var ev = ev || window.event;//拖拽时为了对宽和高 限制一下范围,定义两个变量var W = ev.clientX - disX + disW;var H = ev.clientY - disY + disH;if (W < 100) {W = 100;}if (W > 1800) {W = 1800;}if (H < 100) {H = 100;}if (H > 1000) {H = 1000;}DragButton.style.width = W + "px"; // 拖拽后物体的宽DragButton.style.height = H + "px"; // 拖拽后物体的高};document.onmouseup = function () {document.onmousemove = null;document.onmouseup = null;};};})
}完整vue代码 (可能有一些其他带啊吗)

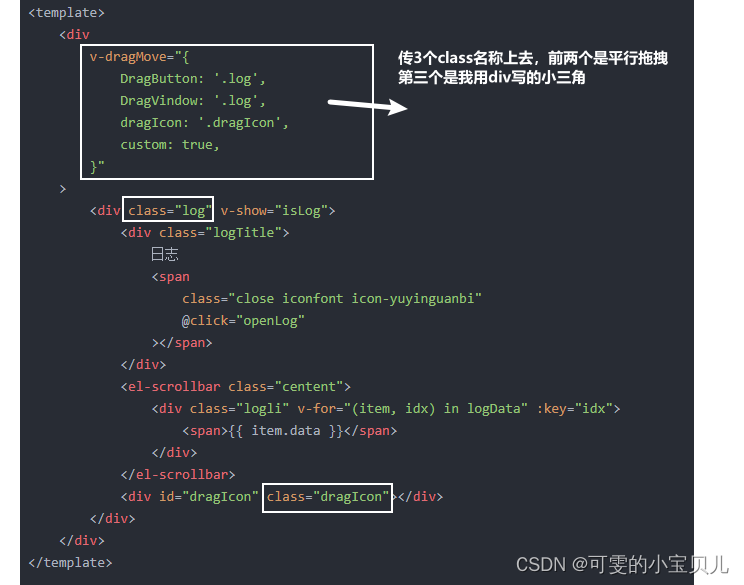
<template><divv-dragMove="{DragButton: '.log', DragVindow: '.log',dragIcon: '.dragIcon',custom: true,}"><div class="log" v-show="isLog"><div class="logTitle">日志<spanclass="close iconfont icon-yuyinguanbi"@click="openLog"></span></div><el-scrollbar class="centent"><div class="logli" v-for="(item, idx) in logData" :key="idx"><span>{{ item.data }}</span></div></el-scrollbar><div id="dragIcon" class="dragIcon"></div></div></div>
</template><script setup>
import { ref, watch, onMounted, computed, nextTick } from "vue";
import Socket from "../utils/socket.js";
import $http from "@/utils/http.js";
import { ElMessage } from "element-plus";
import { useStore } from "vuex";
const store = useStore();
let isLog = ref(false);
let $socket = null;
const openLog = () => {isLog.value = !isLog.value;
};
onMounted(() => {// 链接socket;$socket = new Socket(socketBack);
});
// 日志数据
let logData = ref([]);// 获取日志
const getLog = () => {$http.get("/system/log/page").then((res) => {});
};//socket 回调函数
const socketBack = (res) => {let { type, data, time } = res;if (type === "projIoMsg") {logData.value.push({ data, time });}
};//监听是否有projid用于接收消息
let projectData = computed(() => store.state.project);
watch(projectData,(env) => {if (env.id) {console.log(env.id, "env.id");$socket.socketStart(env.id);}},{ deep: true }
);defineExpose({ openLog });
</script>
<style lang="less" scoped>
.log {position: absolute;right: 0;bottom: 0;width: 800px;height: 400px;background-image: url(../assets/imgs/dialog.png);background-size: 100% 100%;background-repeat: no-repeat;color: #ffffff;padding: 8px 20px;z-index: 999999;box-sizing: border-box;.logTitle {text-align: center;line-height: 36px;font-size: 18px;cursor: pointer;border-bottom: 1px solid #999999;position: relative;.close {position: absolute;top: -5px;right: 0px;color: #ffffff;font-size: 18px;cursor: pointer;}}.centent {color: #ffffff;width: 100%;height: calc(400px - 40px);padding-top: 8px;.logli {margin-bottom: 6px;}}
}
#dragIcon {position: absolute;bottom: 0;right: 0;width: 0;height: 0;/* 朝上的三角形,不设置上边框 */border: 10px solid;border-top-color: transparent;border-bottom-color: rgb(203, 46, 46);border-left-color: transparent;border-right-color: rgb(203, 46, 46);cursor: pointer;z-index: 10000;
}
</style>