element-plus 设置 el-date-picker 弹出框位置
前言
-
概述:el-date-picker 组件会自动根据空间范围进行选择比较好的弹出位置,但特定情况下,它自动计算出的弹出位置并不符合我们的实际需求,故需要我们手动设置。
-
存在的问题:element-plus 中 el-date-picker 文档中并没有提供明确的属性供我们设置弹出位置。
-
解决方案:我们可以看到文档提供了
popper-options属性供我们去定制。详情设置可阅读 popper.js。

实际场景案例
-
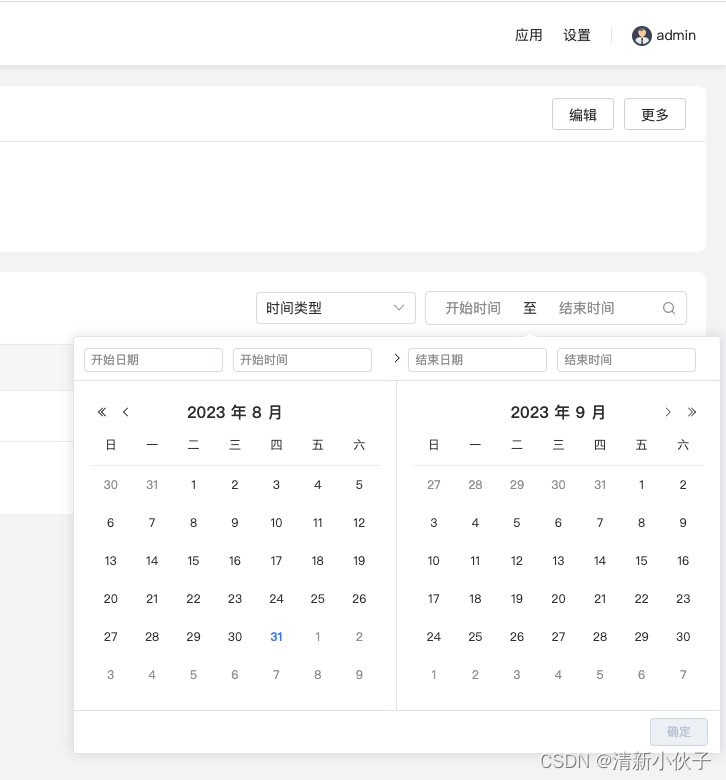
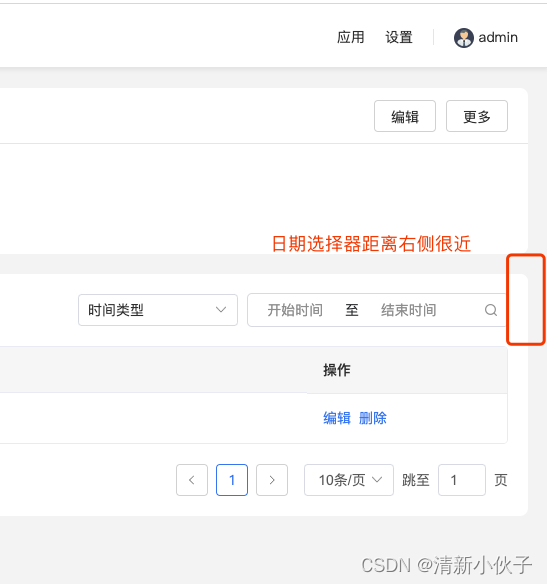
原始状态,向左侧弹出


-
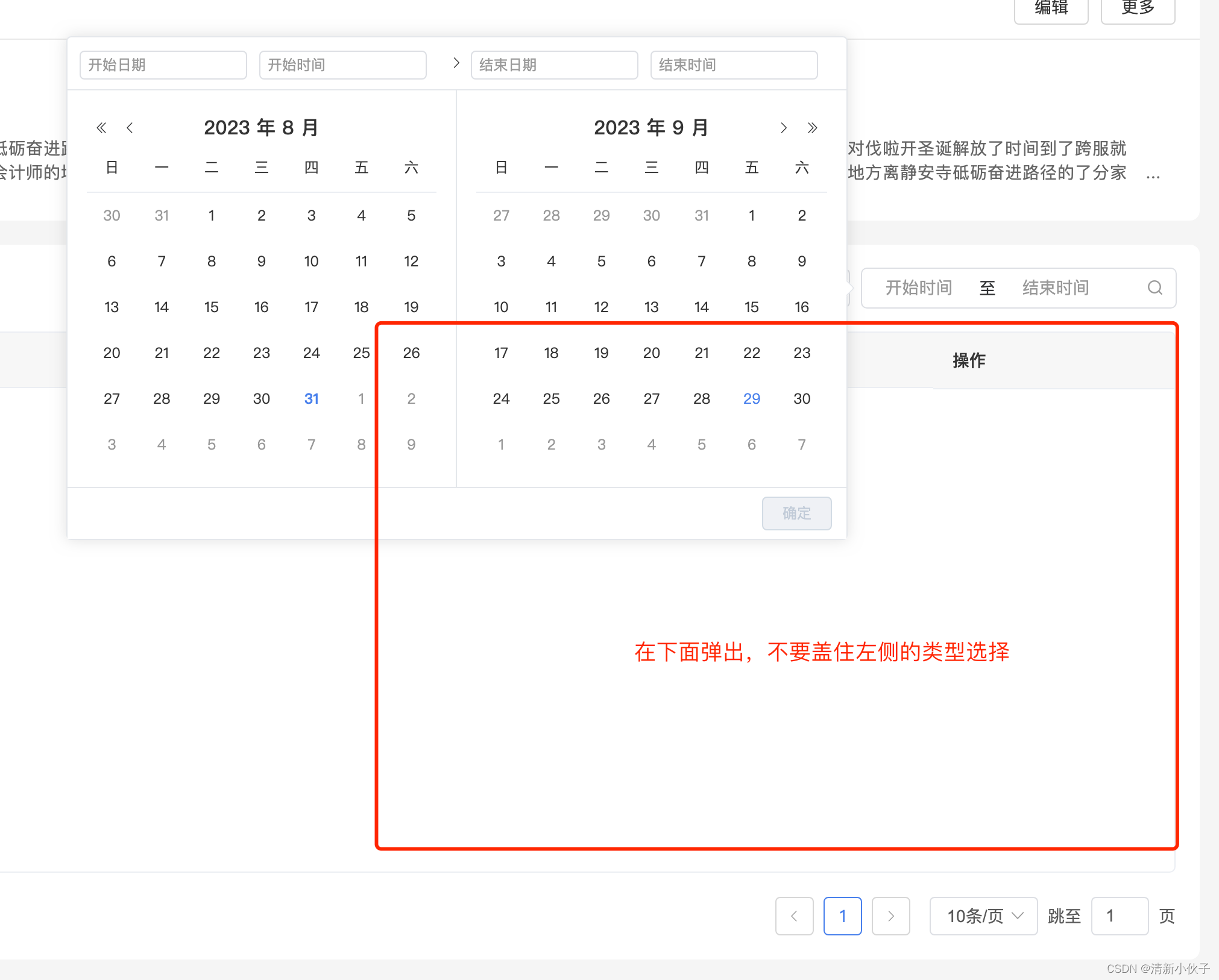
实际需求:下方弹出

-
代码设置
核心配置——popper-options:popper-options="{modifiers: [{name: 'flip',options: {fallbackPlacements: ['bottom'],allowedAutoPlacements: ['bottom'],}}] }"
完整代码:
<el-date-pickerv-model="timeRange"type="datetimerange"format="YYYY-MM-DD HH:mm:ss"value-format="x":clearable="false"prefixIcon="":popper-options="{modifiers: [{name: 'flip',options: {fallbackPlacements: ['bottom'],allowedAutoPlacements: ['bottom'],}}]}"
/>
- 最终效果