咸虾米之一些快捷方式的操作,一行方块的左右滑动,方块在一区域内的任意移动
由于本着只学习微信小程序的目的,上面的几篇博文都是跟着黑马程序的课程走的!后面的就讲解uni-app的实验呢!一个人的精力是有限的,于是换了们课程继续深造微信小程序!!!
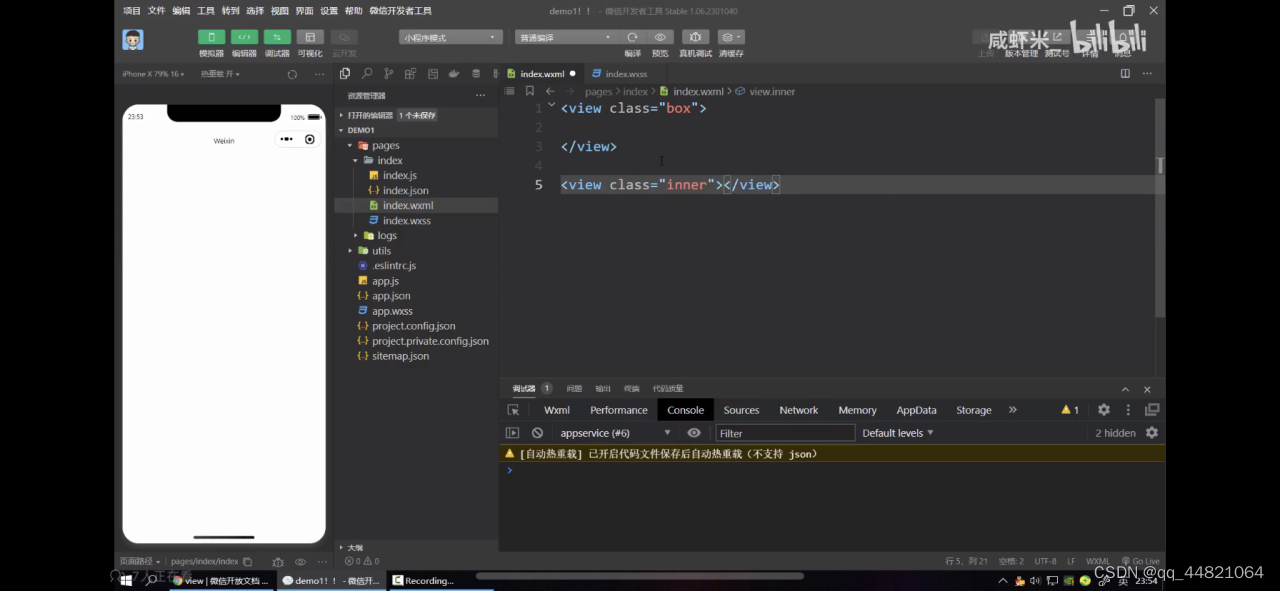
以下是在 .wxml中的一些
以下是view三层嵌套的快捷操作方式!
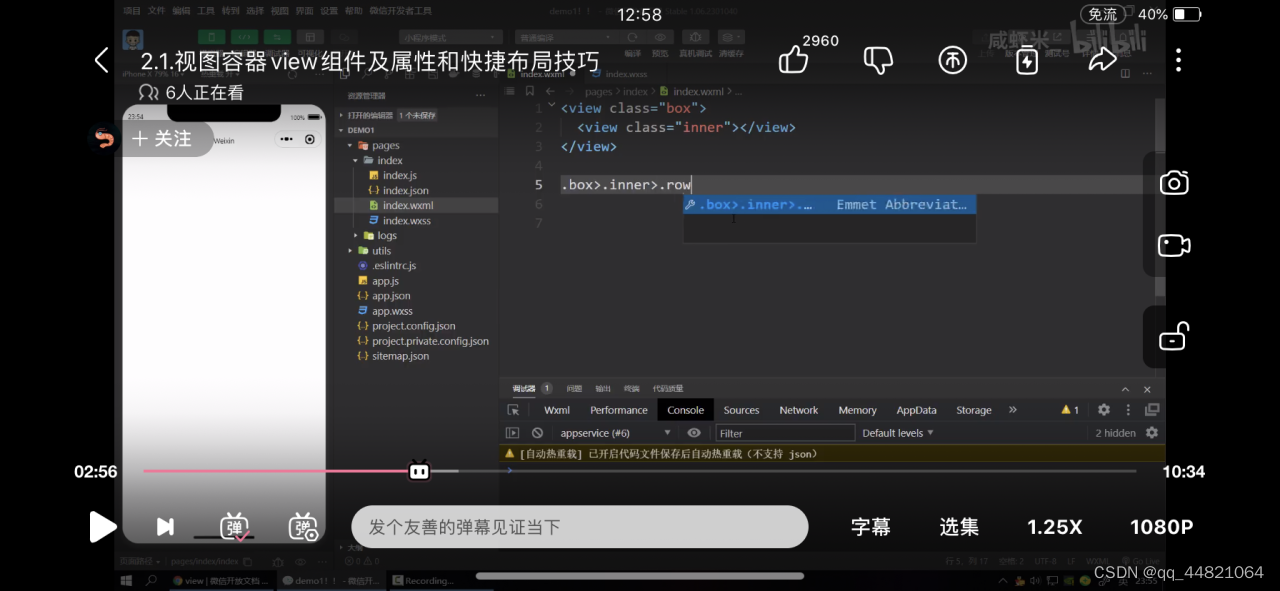
.box>.inner>.row
最外层是 class类型为box的view 其次是class类型为inner的view ,最里面的是class类型为row的view!


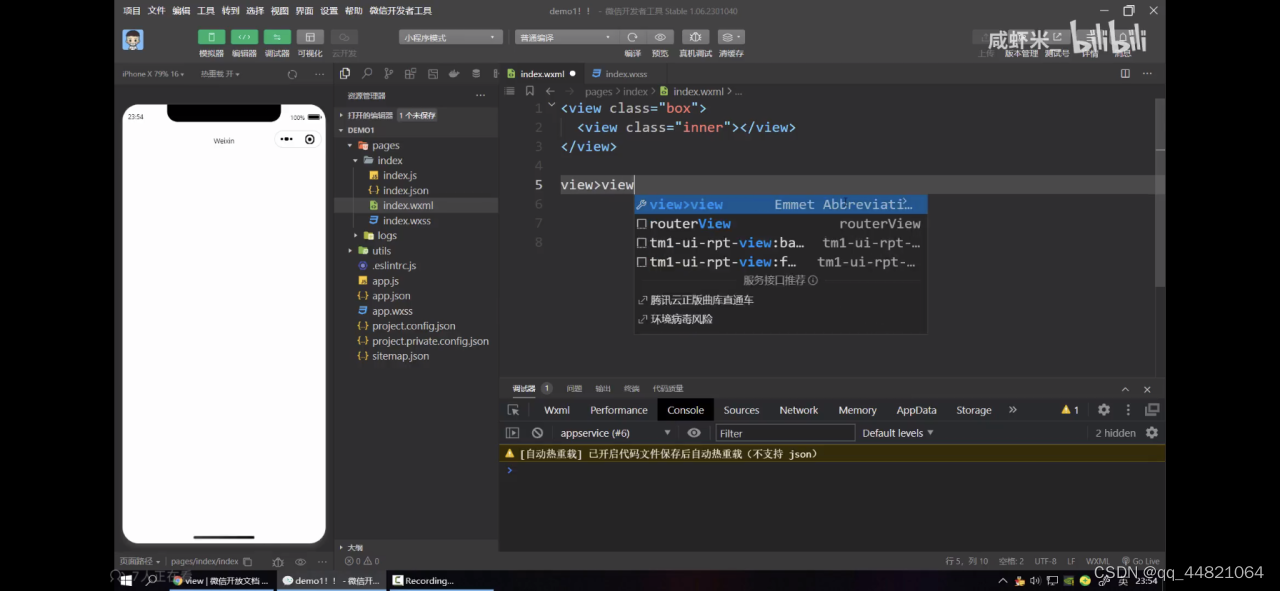
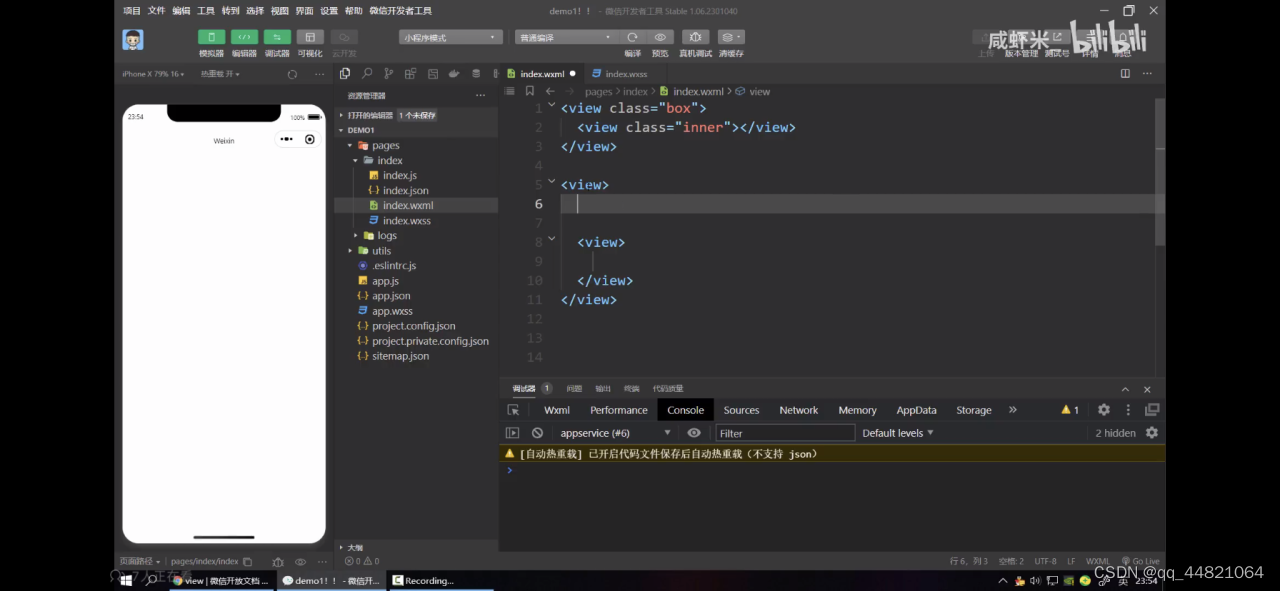
view>view 实现view内嵌套view


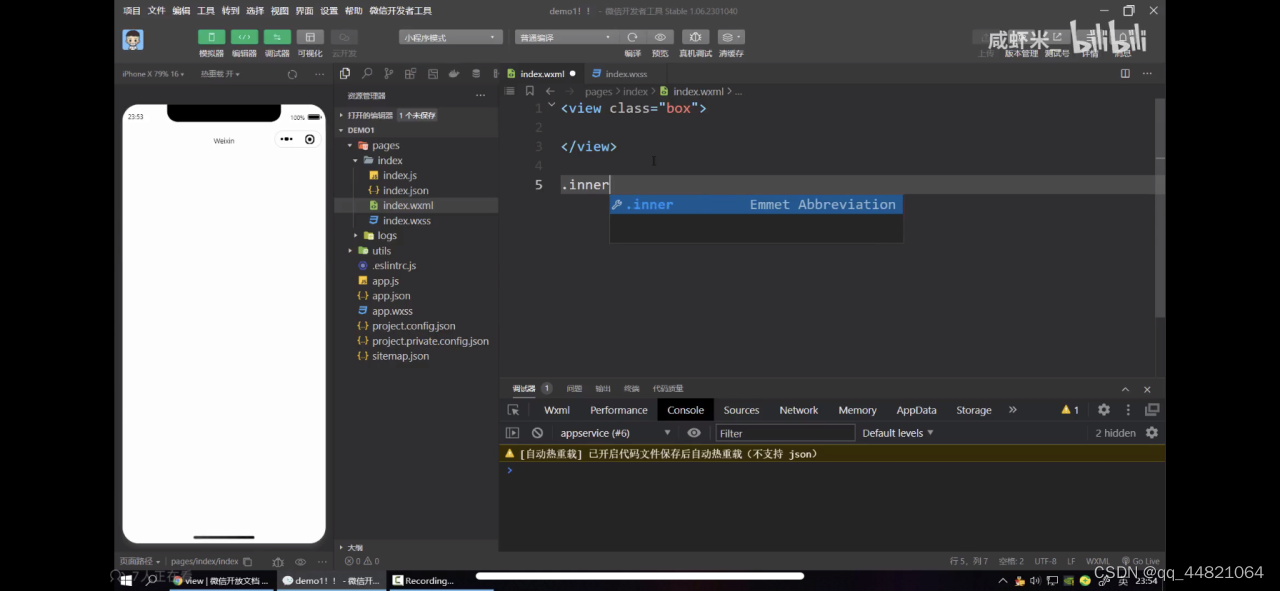
.inner 创建了一个class为inner 的view

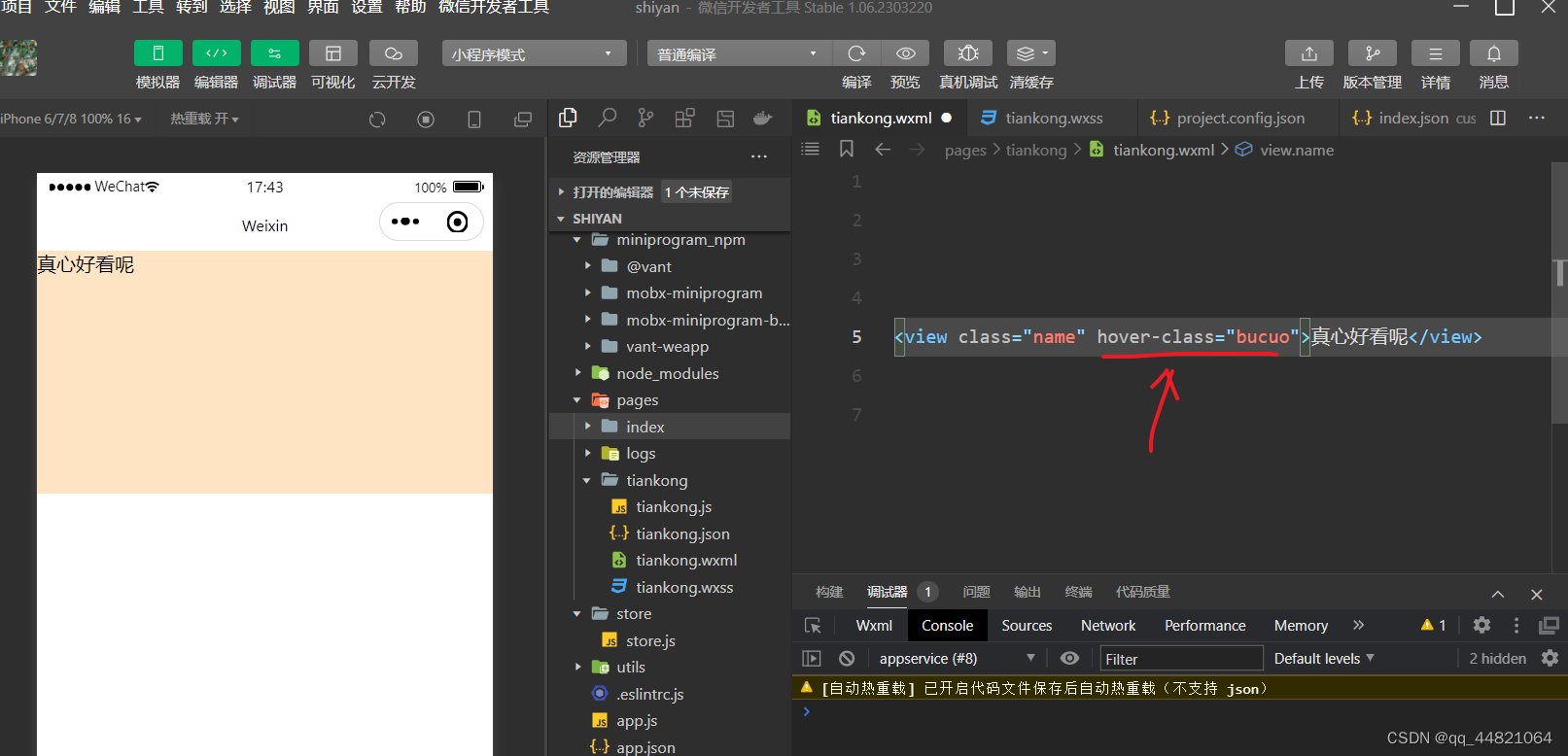
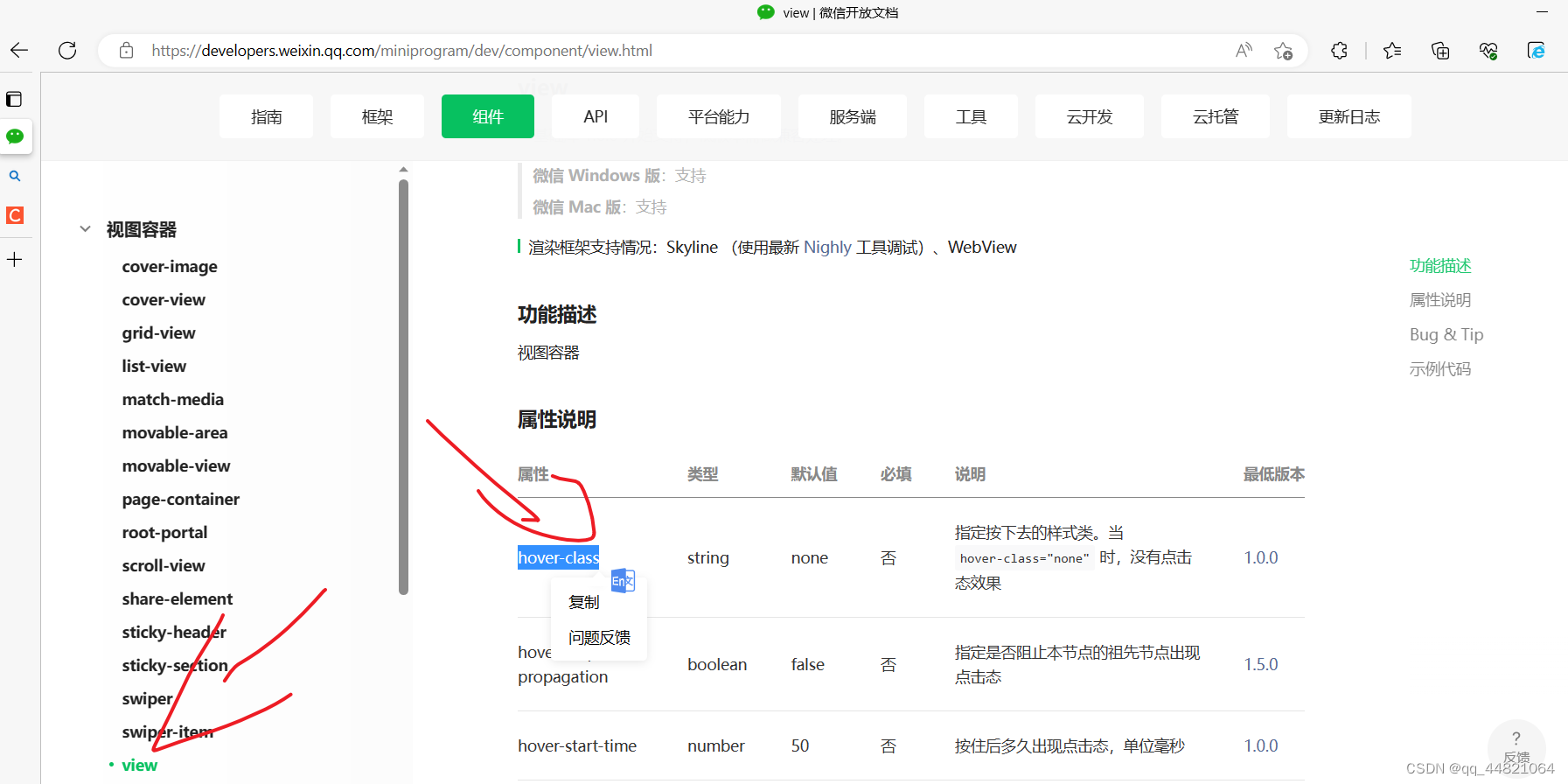
下面是微信小程序<view>组件中的属性hover-class的应用! hover :盘旋,徘徊,处于不稳定的状态,上下波动,左右摇摆!
点击前和点击后颜色变化不同!
点击前是 class=“name” 的图框,点击后是 hove-class ="bucuo“的图框!!!



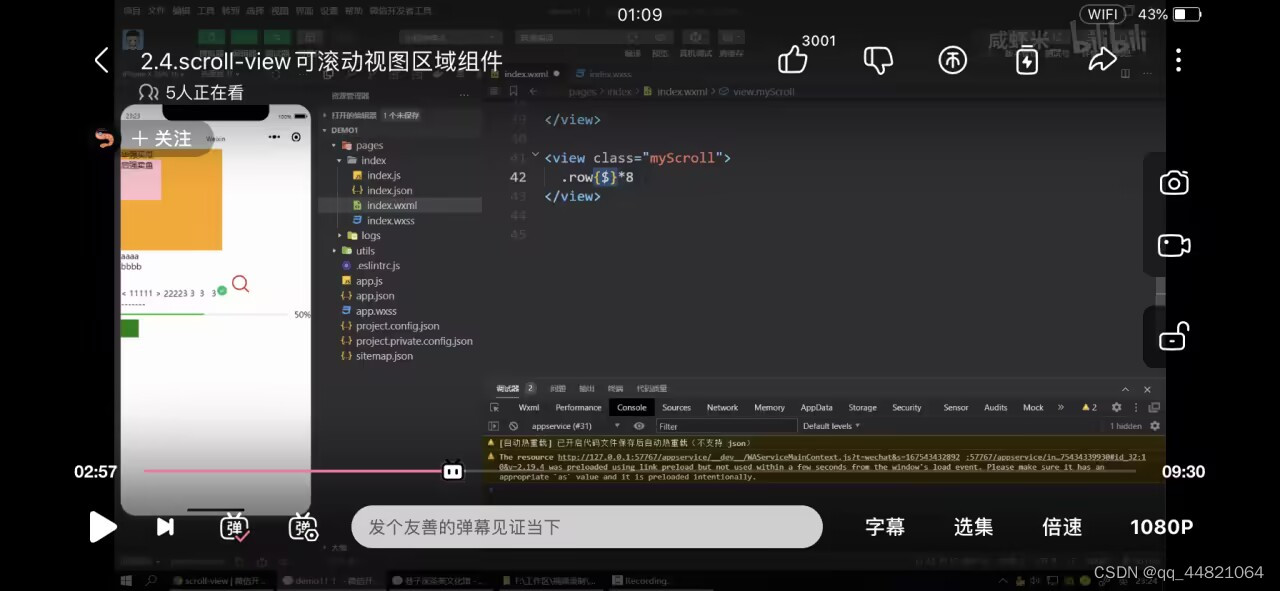
emmet语法的使用,和以后得加强了解!
.row{$}*8是 emmet语法规则,这个规则其实学习起来又是一个知识点!!!


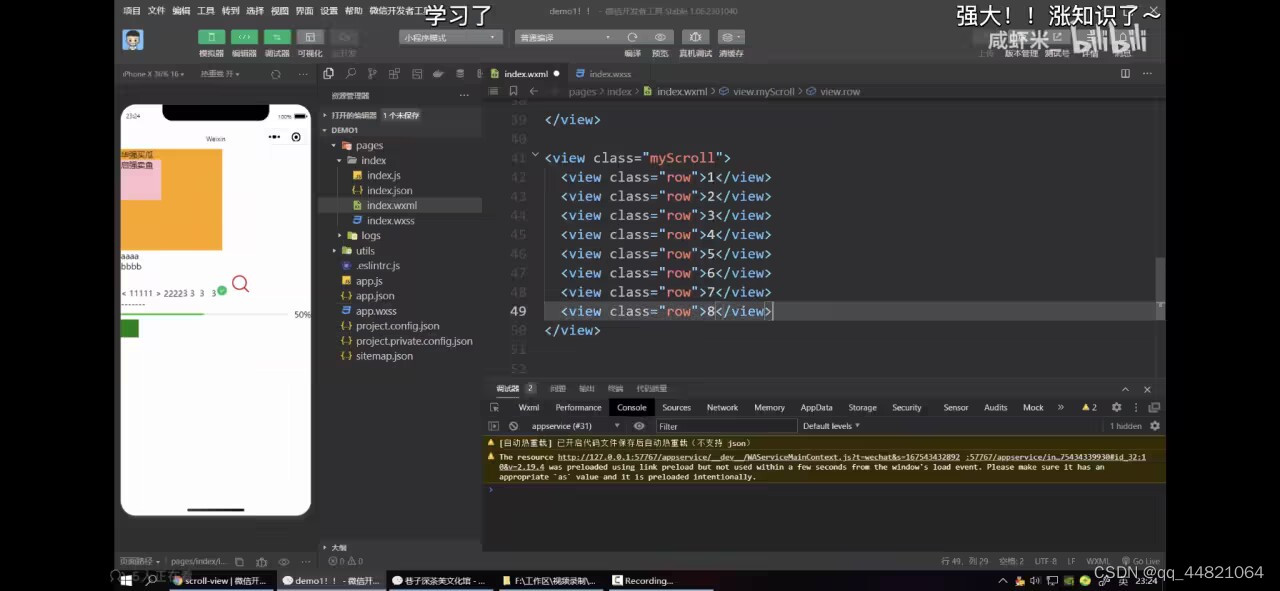
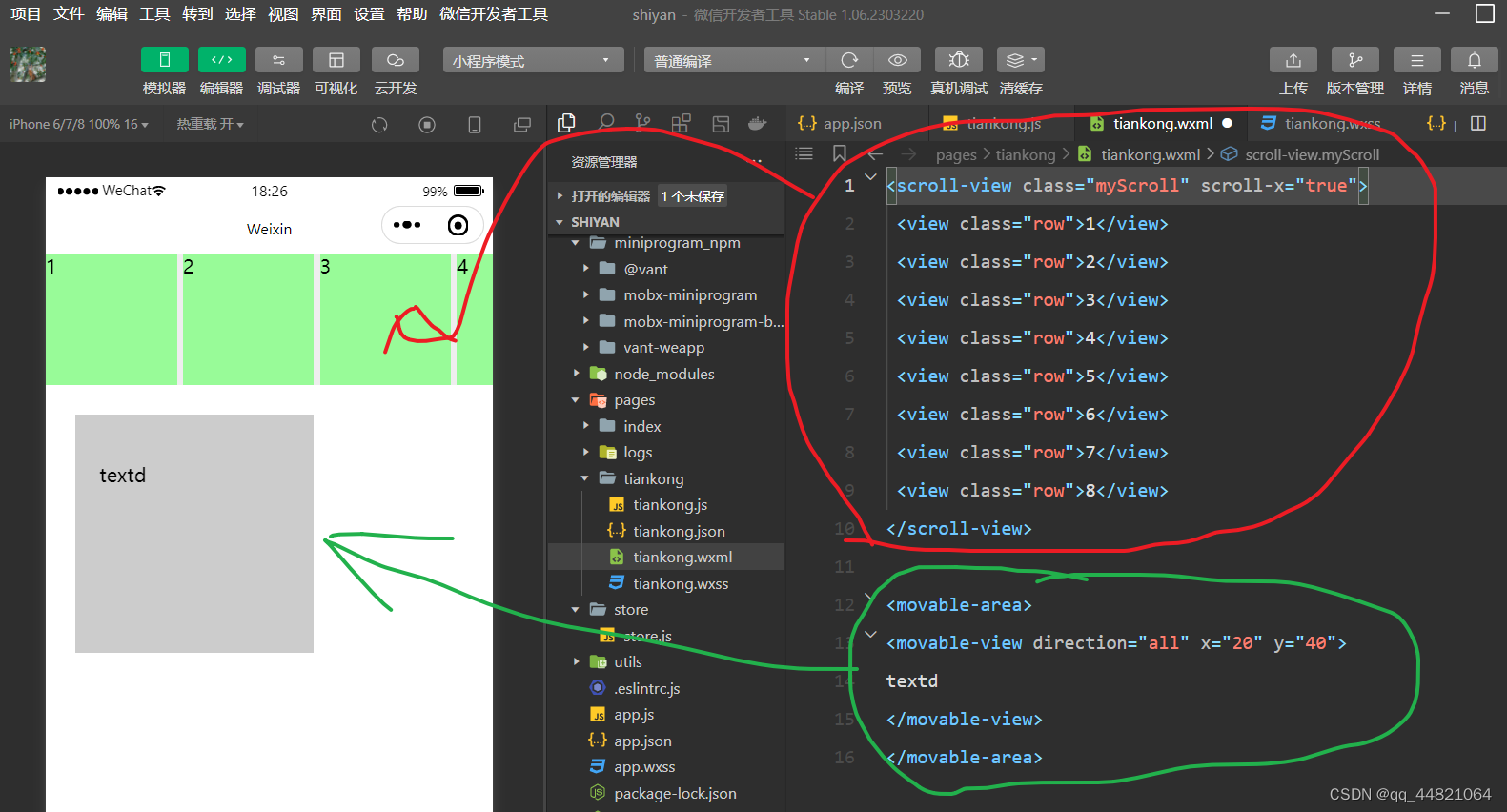
下面的演示的是左右滑动的 方格

实现滑块移动,
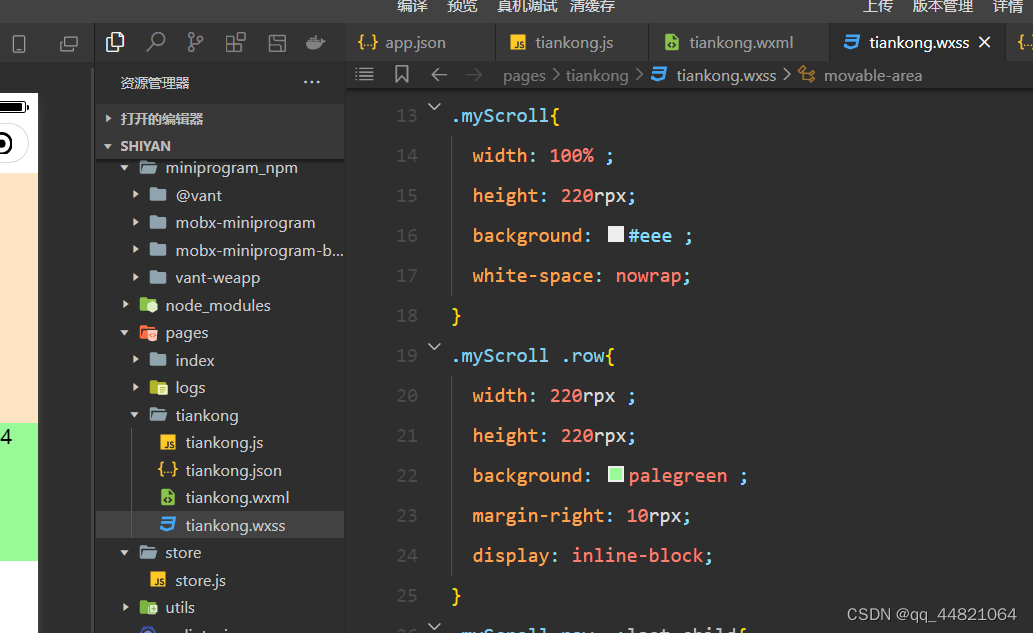
.myScroll类 属于大类
包含其中的row类
row类中使用display: line-block 将保留元素的高度和宽度!
.myScroll类中的white-space 是元素到了显示框的边上也不会自动换行
具体网上搜索 css中的inline-block 和white-space的介绍!!!

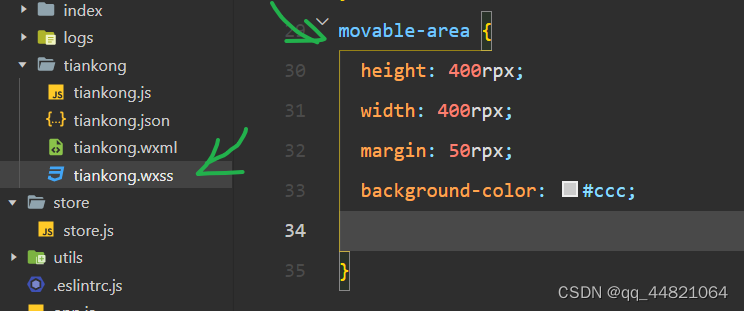
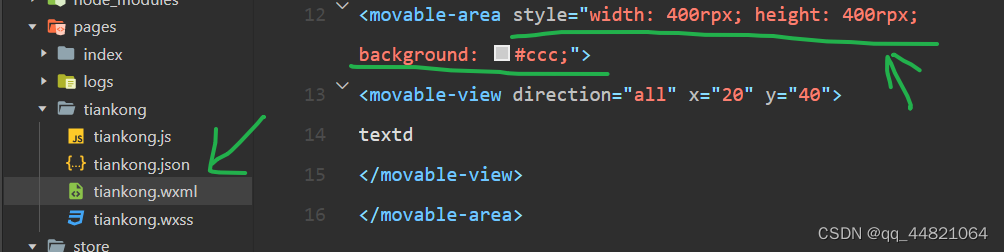
下面演示的是上图中文字textd只能在灰色区域移动!!!
在wxml中 写下style类型中文段,竟然等同于在wxss中写的代码
这点需要搞懂!!!


在.wxml中写下的这段代码
<movable-area style="width: 400rpx; height: 400rpx; margin: 50rpx;background-color: #ccc;">
<movable-view direction="all" x="20" y="40">
textd
</movable-view >
</movable-area>在wxss中的代码movable-area {height: 400rpx;width: 400rpx;margin: 50rpx;background-color: #ccc;}
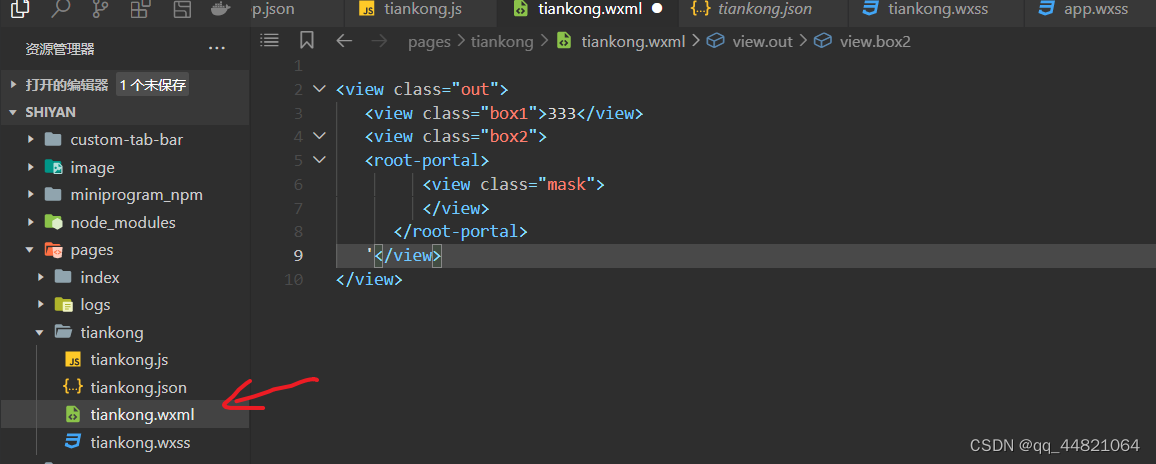
有A,B,C盒子, C是B盒的子盒!用<root-protal>将C盒分离出来,不受B盒一些因素的限制!!!
wxml中out这个大盒子中盒子box1 ,box2 并级。 盒子box2中含有mask盒子
这里使用<root-protal>这个属性将box2中的盒子mask单独分离出来呢,
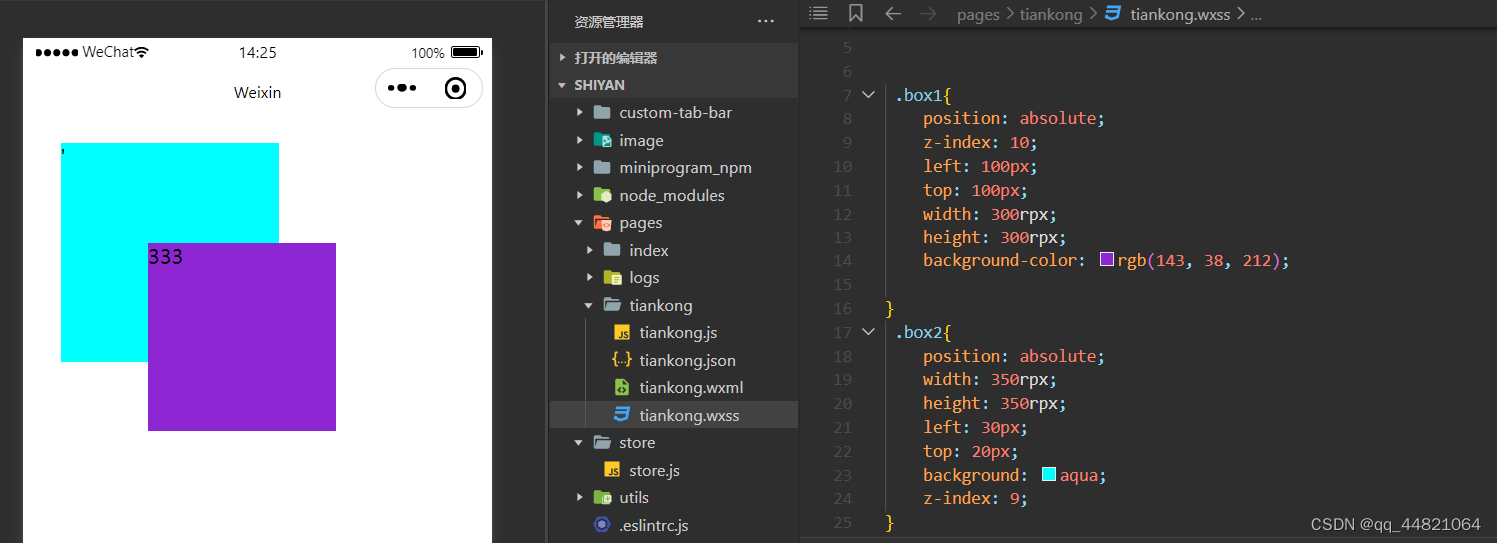
前提 : box1的 z-index : 10 box2的z-index : 9
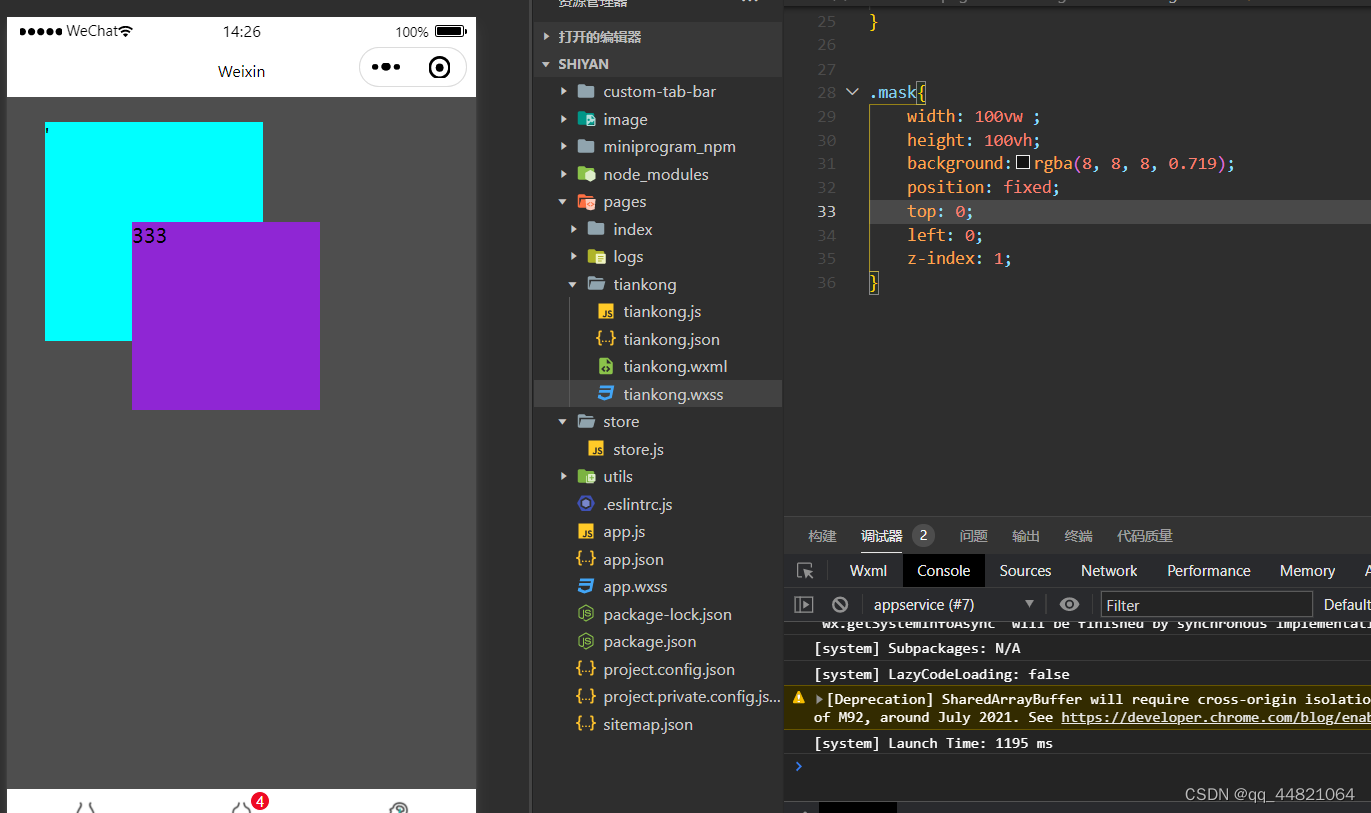
box2中mask 默认是可以覆盖box2
但由于 box1中的z-index大些,是覆盖不了box1的!
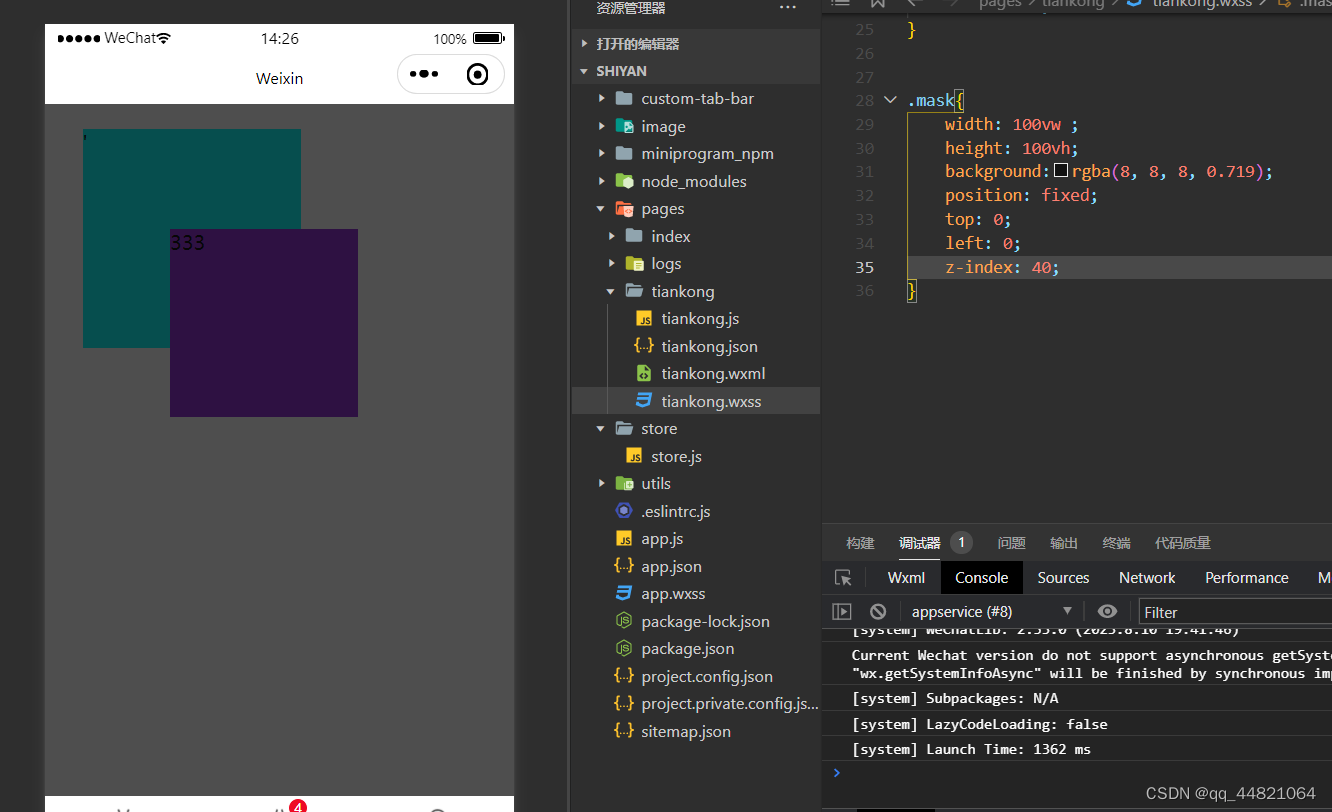
这里提供两种解决办法: 1.将box2的z-index提高 2.将mask 用root-protal单独分离出来,变成一个自由的子树,不受管控 按着自己的想法去搞!!!