css自学框架之消息弹框
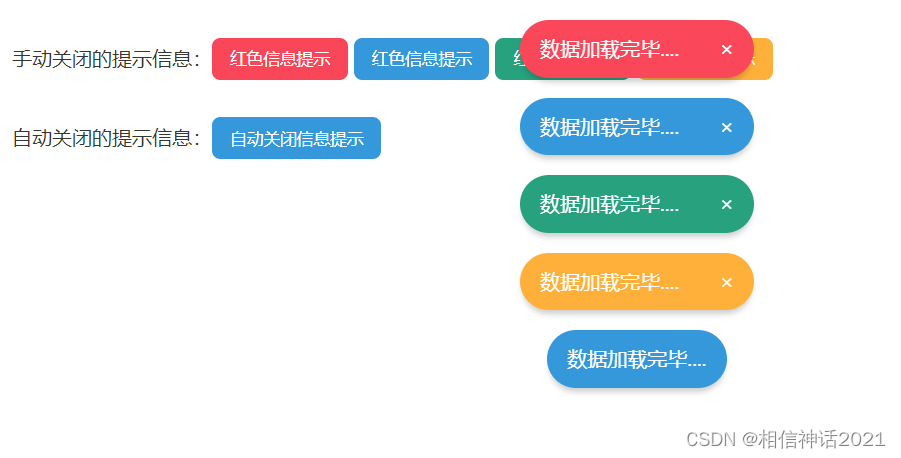
首先我们还是看看消息弹框效果:

主要实现代码分为三部分
一、CSS部分,这部分主要是定义样式,也就是我们看到的外表,主要代码:
/* - 弹窗 */notice{top: 0;left: 0;right: 0;z-index: 10;padding: 1em;position: fixed;user-select: none;pointer-events: none;} .myth-notice{color: var(--white);display: table;background: #333;border-radius: 3em;pointer-events: auto;margin: 0 auto 1em auto;box-shadow: 0 5px 5px -2px rgba(0, 0, 0, .2);animation: fade-small-large .3s both;-webkit-animation: fade-small-large .3s both;} .myth-notice.remove{animation: fade-in-top .3s both reverse;-webkit-animation: fade-in-top .3s both reverse;}/* -- 弹窗颜色 */.myth-notice.red{color: var(--red-color);background: var(--red);}.myth-notice.yellow{color: var(--yellow-color);background: var(--yellow);}.myth-notice.blue{color: var(--blue-color);background: var(--blue);}.myth-notice.green{color: var(--green-color);background: var(--green);}.myth-notice > span{padding: .5em 1em;display: table-cell;vertical-align: middle;}.myth-notice .close{cursor: pointer;border-radius: 0 1em 1em 0;transition: background .3s;}.myth-notice .close:hover{background: rgba(0, 0, 0, .1);}.myth-notice .close:after{content: '×';font: inherit;}
二、JavaScript部分,这部分我们主要实现单击按钮显示根据不同输入,显示不同消息弹框,功能包括自动关闭消息弹框和手动关闭消息弹框;样式包括红色、黄色、蓝色、绿色和黑色五种消息弹框,代码如下:
; //JavaScript 弱语法的特点,如果前面刚好有个函数没有以";"结尾,那么可能会有语法错误
var myth = (function(selector) {'use strict';Array.prototype.remove = function(val) {var index = this.indexOf(val);if (index > -1) {this.splice(index, 1);}};var _myth = function(selector) {//如果默认参数不设置,自动赋值documentif (!selector) {selector = document;}//获取selector数据类型,代码后面序号1有详细用法解释var selectorType = typeof(selector);//根据selector数据类型,进行同操作,代码后面序号2有详细用法解释switch (selectorType) {case 'string': //如果是字符串类型,使用querySelectorAll获取selector对象,结果记录到reObj内var doms = document.querySelectorAll(selector); //通过该方法查找HMTL中select对象,代码后面序号2有详细用法解释//reObj是个数据对象,目前设置了两个属性:dom是Javascript数据对象,length表示doms对象数量var reObj = {dom: doms,length: doms.length};break;case 'object': //如果是object类型,结果直接记录到reObj内var reObj = {dom: [selector],length: 1};break;default: //除了上述两种类型外,其它返回null对象return null;}reObj.__proto__ = mythExtends;//__proto__:表示一个对象拥有的内置属性,是JS内部使用寻找原型链的属性。可以理解为它是一个指针,用于指向创建它的函数对象的原型对象prototype(即构造函数的prototype),简单理解为“为reObj添加了一些扩展属性,myth(selector)选择对象后,可以进一步执行mythExtends中的方法。return reObj;};//myth(selector)对象的扩展方法var mythExtends = { create:function(tag,prop){var obj=document.createElement(tag)//alert(prop)if (prop) {if(prop.id) obj.id = prop.id;if(prop.src) obj.src = prop.src;if(prop.href) obj.href = prop.href;if(prop.class) obj.className = prop.class;if(prop.text) obj.innerText = prop.text;if(prop.html) obj.innerHTML = prop.html;if(prop.parent) prop.parent.appendChild(obj);;}return obj;},showInfo:function(content, attr){if(!document.querySelector("body > notice")){this.create('notice',{parent:document.body});}var item = this.create("div", {class: "myth-notice", html: "<span class='content'>" + content + "</span>",parent:document.querySelector("body > notice")});if(attr && attr.color){item.classList.add(attr.color);}if(attr && attr.time){setTimeout(this.notice_remove.bind(null,item), attr.time)}else{ var close = this.create("span", {class: "close", parent: item});var that = this;close.onclick = function(e){that.notice_remove(item);}}},notice_remove:function(item){item.classList.add("remove");if(document.querySelector("body > notice")){item.remove()}},infoTip:function(content, attr){var that = this;this.click(function(){that.showInfo(content,attr);});},/* dom 元素遍历 */each: function(callBack) {if (!callBack) {return;}for (var i = 0; i < this.length; i++) {this.dom[i].index = i;callBack(this.dom[i]); //返回每一个dom对象}},// 设置或读取htmlhtml: function(html) {if (this.length < 1) {return this;}//设置HTMLif (typeof(html) != 'undefined') {for (var i = 0; i < this.length; i++) {this.dom[i].innerHTML = html;}return this;}//读取HTMLtry {return this.dom[0].innerHTML;} catch (e) {return null;}},/*读取或设置属性开始*/attr: function(attrName, val) {if (val) {this.setAttr(attrName, val);} else {return this.getAttr(attrName);}},getAttr: function(attrName) {try {return this.dom[0].getAttribute(attrName);} catch (e) {console.log(_lang.domEmpty);return null;}},setAttr: function(attrName, val) {for (var i = 0; i < this.length; i++) {this.dom[i].setAttribute(attrName, val);}return this;},/*读取或设置属性结束*//* 样式操作开始 */css: function(csses) {for (var i = 0; i < this.length; i++) {var styles = this.dom[i].style;for (var k in csses) {styles[k] = csses[k];}}return this;},hasClass: function(cls) {if (this.length != 1) {return false;}return this.dom[0].className.match(new RegExp('(\\s|^)' + cls + '(\\s|$)'));},addClass: function(cls) {for (var i = 0; i < this.length; i++) {if (!this.dom[i].className.match(new RegExp('(\\s|^)' + cls + '(\\s|$)'))) {this.dom[i].className += " " + cls;}}return this;},removeClass: function(cls) {var reg = new RegExp('(\\s|^)' + cls + '(\\s|$)');for (var i = 0; i < this.length; i++) {this.dom[i].className = this.dom[i].className.replace(reg, ' ');}return this;},/* 样式操作结束 */// 隐藏元素。isAnimate为真,动画方式隐藏元素hide: function(isAnimate) {for (var i = 0; i < this.length; i++) {if (isAnimate) {var ctdom = myth(this.dom[i]);ctdom.addClass('myth-fade-out');setTimeout(function() {ctdom.dom[0].style.display = 'none';ctdom.removeClass('myth-fade-out');}, 300);} else {this.dom[i].style.display = 'none';}}return this;},// 显示元素 isAnimate为真,动画方式显示元素show: function(isAnimate) {for (var i = 0; i < this.length; i++) {if (isAnimate) {var ctdom = _myth(this.dom[i]);ctdom.addClass('myth-fade-in');setTimeout(function() {ctdom.dom[0].style.display = 'block';ctdom.removeClass('myth-fade-in');}, 300);} else {this.dom[i].style.display = 'block';}}return this;},// 单击事件click: function(callBack) {for (var i = 0; i < this.length; i++) {if (callBack == undefined) {_myth(this.dom[i]).trigger('click');}this.dom[i].addEventListener('click', callBack);}},setWidth: function(swidth) { //设置myth(selector)对象宽度this.dom[0].style.width = swidth;},getWidth: function() { //获取myth(selector)对象宽度return this.dom[0].offsetWidth;},setHeight: function(sheight) { //设置myth(selector)对象高度this.dom[0].style.height = sheight;},getHeight: function() { //获取myth(selector)对象高度return this.dom[0].offsetHeight;},appendChild:function(aobject){this.dom[0].appendChild(aobject);},config:function(opts, options) {//默认参数if (!opts) return options;for (var key in opts) {if (!!opts[key]) {options[key] = opts[key];}}return options;}}_myth.version = 'myth 1.0'; //设置版本return _myth;
})(document);三、HTML部分,该部分就是如何使用第一、二部分的代码。
一是引入CSS代码,引入JavaScript代码。
<link rel="stylesheet" href="css/myth.css">
<script src="js/myth.js"></script>
二是THML展示代码
<div class="mythBox mid"><br/>手动关闭的提示信息:<button class="btn red" id="infoTrip1">红色信息提示</button><button class="btn blue" id="infoTrip2">红色信息提示</button><button class="btn green" id="infoTrip3">红色信息提示</button><button class="btn yellow" id="infoTrip4">红色信息提示</button><button class="btn " id="infoTrip5">默认消息提示</button><br/><br/>自动关闭的提示信息:<button class="btn blue" id="infoTrip6">自动关闭信息提示</button></div>
三是JavaScript调用代码。
<script type="text/javascript">myth('#infoTrip1').infoTip('数据加载完毕....',{color:'red'});myth('#infoTrip2').infoTip('数据加载完毕....',{color:'blue'});myth('#infoTrip3').infoTip('数据加载完毕....',{color:'green'});myth('#infoTrip4').infoTip('数据加载完毕....',{color:'yellow'});myth('#infoTrip5').infoTip('数据加载完毕....');myth('#infoTrip6').infoTip('数据加载完毕....',{color:'blue',time:3000});
</script>
ok,这样就完成了。
源代码下载:请单击
