bug复刻,解决方案---在改变div层级关系时,导致传参失败
问题描述:
在优化页面时,为了实现网页顶部遮挡效果(内容滚动,顶部导航栏不随着一起滚动,并且覆盖),做法是将内容都放在一个div里面,为这个新的div设置样式,margin-top width heigh等,网页效果的确实现了,但是出现的新的问题,传参失败,点击按钮跳转之后,在页面是更新的数据并没有一起传过去。
分析:
可能是改变的了网页内容的div层级结构,在JavaScript中按钮触发的事件,是通过div一层一层来找到参数的位置,导致了参数无法绑定。
复刻
在下面这一行代码中,通过层级选择器找到目标div元素 类的名字,进行传参。
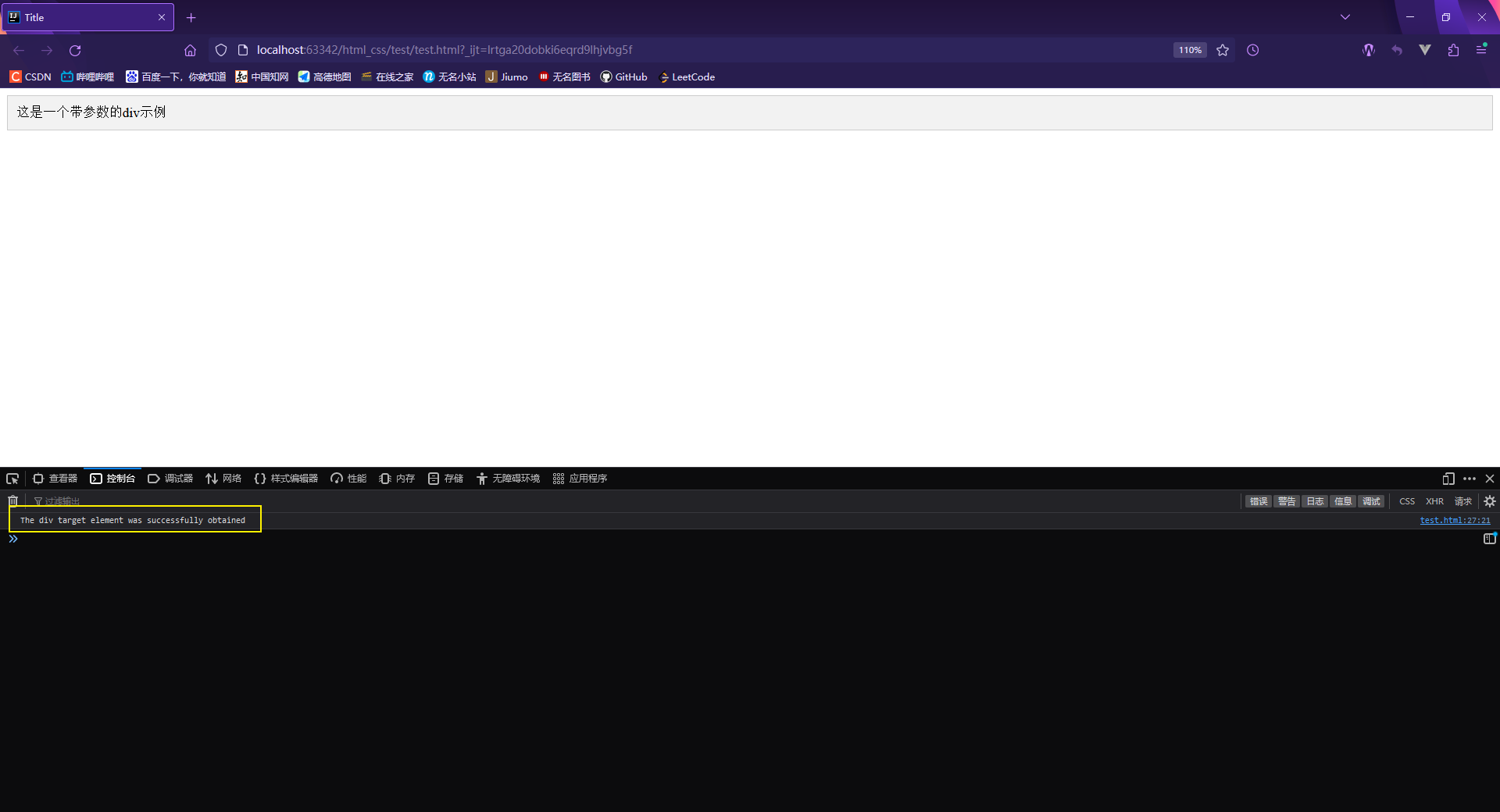
setDivContent("div.div1 > div.div2 > div.my-div", "这是一个带参数的div示例");
demo
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.my-div {background-color: #f2f2f2;padding: 10px;border: 1px solid #ccc;}</style>
</head>
<body>
<div class="div1"><div class="div2"><div id="myDiv" class="my-div"></div></div>
</div><script>function setDivContent(selector, content) {var div = document.querySelector(selector);if (div) {div.innerHTML = content;console.log("The div target element was successfully obtained")} else {console.error("Unable to find the target div element.");}}// 调用setDivContent方法,传递相对路径和参数作为div的内容setDivContent("div.div1 > div.div2 > div.my-div", "这是一个带参数的div示例");// 可以根据需要多次调用setDivContent方法,传递不同的相对路径和参数// setDivContent("#anotherDiv", "另一个参数");
</script>
</body>
</html>
网页效果

这时尝试改变div的结构,看看能不能拿到参数
在div1 div2之间在加一层div,层级选择器代码不动
<div class="div1"><div><div class="div2"><div id="myDiv" class="my-div"></div></div></div>
</div>网页效果

解释
通过这个demo证明了,使用绝对路径的方式,改变div层级结构可能会导致页面获取参数失败。
下面介绍另一种可能:使用id选择器 #xxx 就不会出现这个问题
在改变div层级结构时,传参不受影响
使用的 id 绑定数据
setDivContent("#myDiv", "这是一个带参数的div示例");demo
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.my-div {background-color: #f2f2f2;padding: 10px;border: 1px solid #ccc;}</style>
</head>
<body>
<div class="div1"><div class="div2"><div id="myDiv" class="my-div"></div></div>
</div>
<script>function setDivContent(selector, content) {var div = document.querySelector(selector);if (div) {div.innerHTML = content;console.log("The div target element was successfully obtained")} else {console.error("Unable to find the target div element.");}}// 调用setDivContent方法,传递相对路径和参数作为div的内容setDivContent("#myDiv", "这是一个带参数的div示例");// 可以根据需要多次调用setDivContent方法,传递不同的相对路径和参数// setDivContent("#anotherDiv", "另一个参数");
</script>
</body>
</html>
网页效果

这时改变div的结构,看看效果
在div1 div2之间在加一层div,层级选择器代码不动
<div class="div1"><div><div class="div2"><div id="myDiv" class="my-div"></div></div></div>
</div>网页效果

解释
通过上面这个demo证明了,使用id选择器进行绑定,改变div层级结构后,传参不受影响。
解决方案
在实际的项目中,出现了这个问题
1、全局搜索,div的类名或者id名,找到JS文件,找到绑定数据部分的代码。
2、看看是用哪种方式写的,再来修改div路径。
工具推荐:

