uni、js——点击与禁用(不可点击)、动态样式class
案例

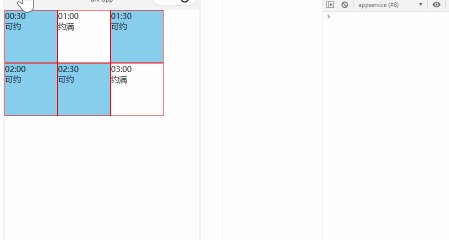
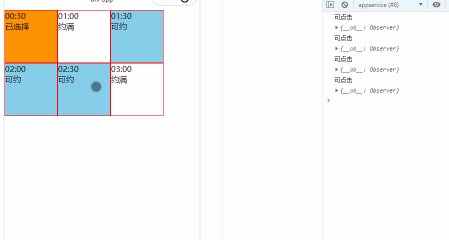
没约满的时间可以点击进行选择,约满的就不能选择了。选择完之后变色变字。
核心思想就是创建一个第三方变量存起来,点击谁就存到第三方,在根据这个进行判断。
代码
<template><view class="content"><view class="list"><block v-for="(item,index) in list" :key="index"><view @click="change(item)" :class="{'item':true,'orangeBg': item.id === checkMonth.id,'garyBg': item.display===0,'blueBg': item.display===1}"><view>{{item.time}}</view><!-- 写法一 --><!-- <view>{{item.id === checkMonth.id?'已选择':item.display == 0?'约满':'可约'}}</view> --><!-- 写法二 --><view v-if="item.id === checkMonth.id">已选择</view><view v-else>{{item.display == 0?'约满':'可约'}}</view></view></block></view></view>
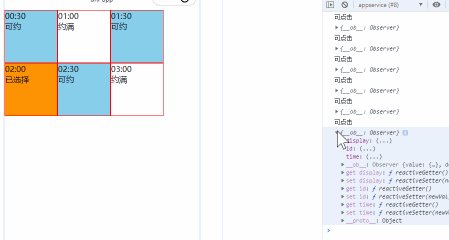
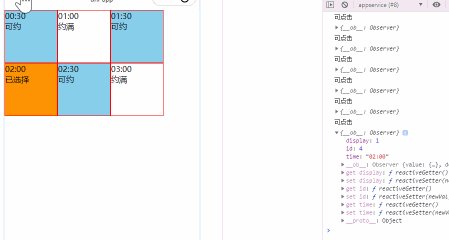
</template><script>export default {data() {return {type: 1,list: [ {id: 1,time: "00:30",display: 1}, {id: 2,time: "01:00",display: 0}, {id: 3,time: "01:30",display: 1}, {id: 4,time: "02:00",display: 1}, {id: 5,time: "02:30",display: 1},{id: 6,time: "03:00",display: 0}],checkMonth: {}, //·选中的年月份}},onLoad(options) {this.type = options.type},methods: {change(item) {if (!item.display) {uni.showToast({title:"不可点击,点击也没效果",icon:'error',duration:400})return}console.log("可点击");this.checkMonth = item //当前选中的模块console.log(this.checkMonth);}}}
</script><style>.list {width: 800rpx;display: flex;align-items: center;flex-wrap: wrap;}.item {width: 200rpx;height: 200rpx;border: 1px solid red;}.grayBg {background-color: #cccccc;}.blueBg {background-color: skyblue;}.orangeBg {background-color: #FE9202;}
</style>
点击与禁用
if (!item.display) {uni.showToast({title:"不可点击,点击也没效果",icon:'error',duration:400})return
}
点击之后,满足禁用条件直接return
动态样式
:class="{'item':true,'orangeBg': item.id === checkMonth.id,'garyBg': item.display===0,'blueBg': item.display===1
}"
