element-table的动态操作,自动以表格,动态新增行、列,删除行列
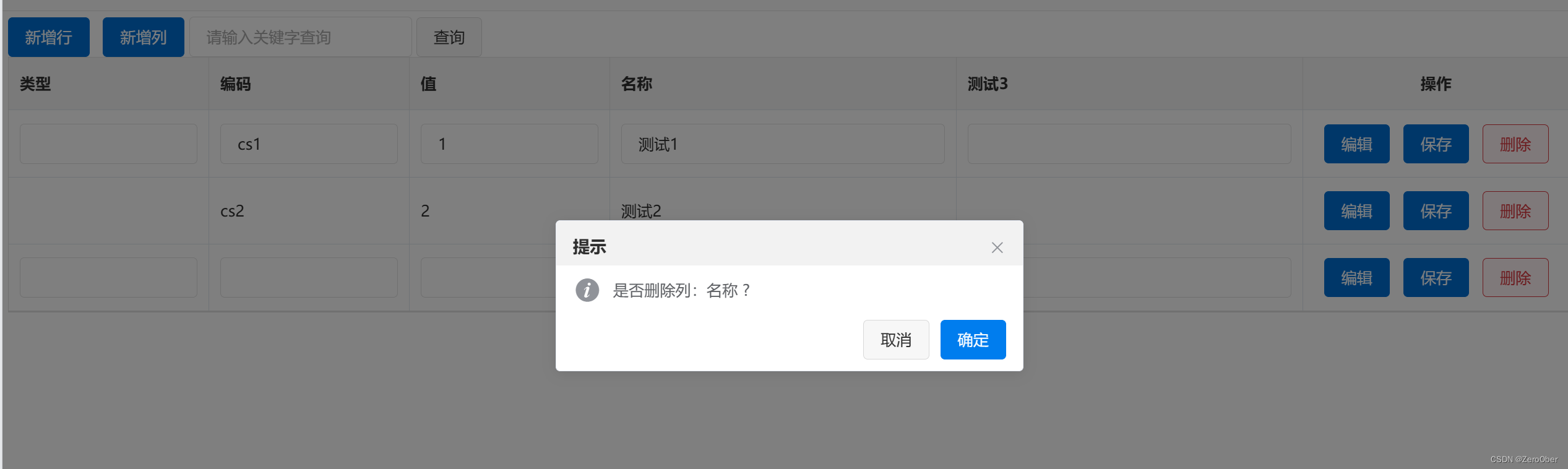
灵活的自定义表格行列以及增删改查的操作,右键选中列则是列的删除,效果如下


<template><div class="st-table"><div style="width: 100%"><el-button @click="addRow()" type="primary" icon="CirclePlus">新增行</el-button><el-button @click="addCol()" type="primary" icon="CirclePlus">新增列</el-button><el-input type="text" placeholder="请输入关键字查询" v-model="tableParam.keyword" style="width: 200px;"/><el-button type="info" @click="queryList()">查询</el-button></div><el-table :data="tableData" border style="width: 100%" @header-contextmenu="cellClick"><el-table-column prop="type" label="类型" width="180"><template slot-scope="scope"><el-input type="text" v-model="scope.row.type" v-show="scope.row.iseditor" /><span v-show="!scope.row.iseditor">{{scope.row.type}}</span></template></el-table-column><el-table-column prop="code" label="编码" width="180"><template slot-scope="scope"><el-input type="text" v-model="scope.row.code" v-show="scope.row.iseditor" /><span v-show="!scope.row.iseditor">{{scope.row.code}}</span></template></el-table-column><el-table-column prop="value" label="值" width="180"><template slot-scope="scope"><el-input type="text" v-model="scope.row.value" v-show="scope.row.iseditor" /><span v-show="!scope.row.iseditor">{{scope.row.value}}</span></template></el-table-column><el-table-column prop="name" label="名称"><template slot-scope="scope"><el-input type="text" v-model="scope.row.name" v-show="scope.row.iseditor" /><span v-show="!scope.row.iseditor">{{scope.row.name}}</span></template></el-table-column><!-- 添加列 --><el-table-column v-for="(item,index) in tableHeader" :prop="item" :key="index" :label="item"><template slot-scope="scope"><el-input type="text" v-model="scope.row.item" v-show="scope.row.iseditor" style="position: relative;"/><span v-show="true"></span></template></el-table-column><!-- 添加列 --><el-table-column label="操作" width="240" align="center"><template slot-scope="scope"><el-button type="primary" @click="edit(scope.row)">编辑</el-button><el-button type="primary" @click="saves(scope.row)">保存</el-button><el-button type="danger" @click="delRow(scope.row)">删除</el-button></template></el-table-column></el-table><el-dialog title="添加表格列" :visible.sync="dialogFormVisible" :modal='false' :close-on-click-modal="false" width="30%"><el-input v-model="colName" placeholder="请输入要增加的列名" style="width: 100%;"></el-input><div slot="footer" class="dialog-footer"><el-button @click="dialogFormVisible = false">取 消</el-button><el-button type="primary" @click="getcol()">确 定</el-button></div></el-dialog><div class="toolbar" style="padding: 25px;"><pagination v-show="tableParam.total>0" :total="tableParam.total" :page.sync="tableParam.pageNumber" :limit.sync="tableParam.pageSize" @pagination="queryList"/></div></div>
</template>
<script>
import { openMessageSuccess, openMessageWarning, openMessageError } from '@/api/assembly/openMessage'
import Pagination from '@/components/Pagination'
import {query, save,del} from '@/api/zczy/dict'
export default {components: {Pagination},created() {this.initData()document.oncontextmenu = function(){return false}},data() {return {colName: '',tableParam: {pageNumber: 0,pageSize: 10,total: 0,keyword: "",},tableData: [{code: "cs1",value: "1",name: "测试1",iseditor: false},{code: "cs2",value: "2",name: "测试2",iseditor: false}],tableHeader: [],dialogFormVisible: false,delVisible: false};},methods: {queryList(){query(this.tableParam).then(res => {this.tableData = res.listthis.tableParam.total = res.totalthis.tableParam.pageNumber = res.pageNumberthis.tableParam.pageSize = res.pageSizethis.tableData.forEach(element => {this.$set(element,'iseditor',false)});})},// 新增行addRow(){const row = {code: "",value: "",name: "",iseditor: true};this.tableData.push(row)},//新增列addCol(){this.dialogFormVisible = trueif(this.colName !==''){this.tableHeader.push(this.colName)}},getcol(){this.addCol()this.dialogFormVisible = falsethis.colName = ''},//删除列cellClick(column, event) {this.$confirm('是否删除列:'+column.label+' ?', "提示", {confirmButtonText: '确定', type: 'info'}).then(() => {openMessageSuccess('测试')// saveProject(this.rowData).then(res => {// openMessageSuccess(res.msg)// this.dealClose()// })})},delRow(row) {const index = this.tableData.indexOf(row)this.tableData.splice(index, 1);let params = {id:row.id}del(params).then(res=>{openMessageSuccess(res.msg)this.queryList()})},edit(row) {row.iseditor = true;},saves(row) {save(row).then(res=>{openMessageSuccess(res.msg)this.queryList()})},//初始化数据initData() {// this.queryList()}},}
</script>
<style>.mybtn{color: #fff;background-color: #67c23a;border-color: #67c23a;}
</style>为了方便可以直接复制代码查看效果已把动态数据换成自定义数据
