CSS3盒模型+flex
1.盒模型
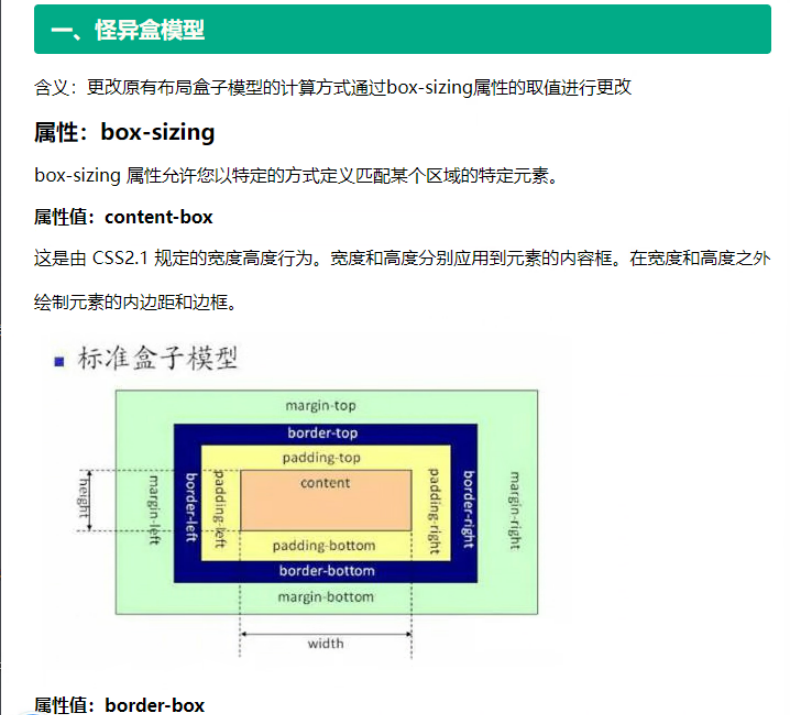
标准盒模型:
- w=width+padding+border
- h=height+padding+border
怪异盒模型(ie盒模型)
- w=width包含了(padding+border)
- h=height包含了(padding+border)

2.CSS3弹性盒(重点新版弹性盒)
弹性盒:
- 设置为弹性盒后,父元素为容器,子元素为项目
- 弹性盒中存在两根轴,默认水平为主轴,垂直为侧轴
- 项目默认沿着主轴排列
- 浮动,清除浮动,vertical-align都实效
容器属性(给父元素设置,影响子元素):
-
display:设置为弹性盒;
flex
inline-flex
-
flex-direction:设置主轴方向
- row 水平主轴
- row-reverse 反向水平主轴
- column垂直主轴
- column-reverse 反向垂直主轴
-
flex-wrap:是否换行
- nowrap:不换行,默认值
- wrap换行
- wrap-reverse反向换行
-
综合写法:flex-flow:主轴方向 是否换行;
-
justify-content:主轴对齐方式
- flex-start:起始位置
- flex-end:结束位置
- center:居中对齐
- space-around:两端平分
- space-between:两端对齐
- space-evenly:平均分配’
-
align-items:侧轴对齐方式(单行,没有换行使用)
- flex-strat:起始位置
- center 居中
- flex-end 结束位置
- baselien 文本底部对齐
-
align-content:侧轴对齐方式(多行,有换行时使用)
- flex-start:起始位置
- flex-end:结束位置
- center:居中对齐
- space-around:两端平分
- space-between:两端对齐
- space-evenly:平均分配
项目属性(给子元素设置,影响子元素):
-
align-self:侧轴对齐方式
- flex-strat:起始位置
- center 居中
- flex-end:结束位置
- stretch 拉伸
- auto 默认值,跟随父元素的align-items值一致
-
order :反向排序
数字越大,越靠后,反之越靠前,可以为负数
-
flex:缩放大小
- flex-grow:放大
- flex-shrink:缩小
- flex-basis:大小
3.多列
多列布局:
column-count:分列
column-gap:列间距
column-rule:列边框大小 形态 颜色(和边框一样)
column-fill :填充方式
- balance:尽可能平均分配
- auto优先填满上一列
column-span:是否跨列
- none不跨列
- all 横跨所有列
column-width:列宽
