了解webpack
文章目录
- 一、webpack是什么?
- 二、为什么要使用webpack
- 三、webpack的五个核心概念
- 四、安装webpack

提示:以下是本篇文章正文内容,下面案例可供参考
一、webpack是什么?
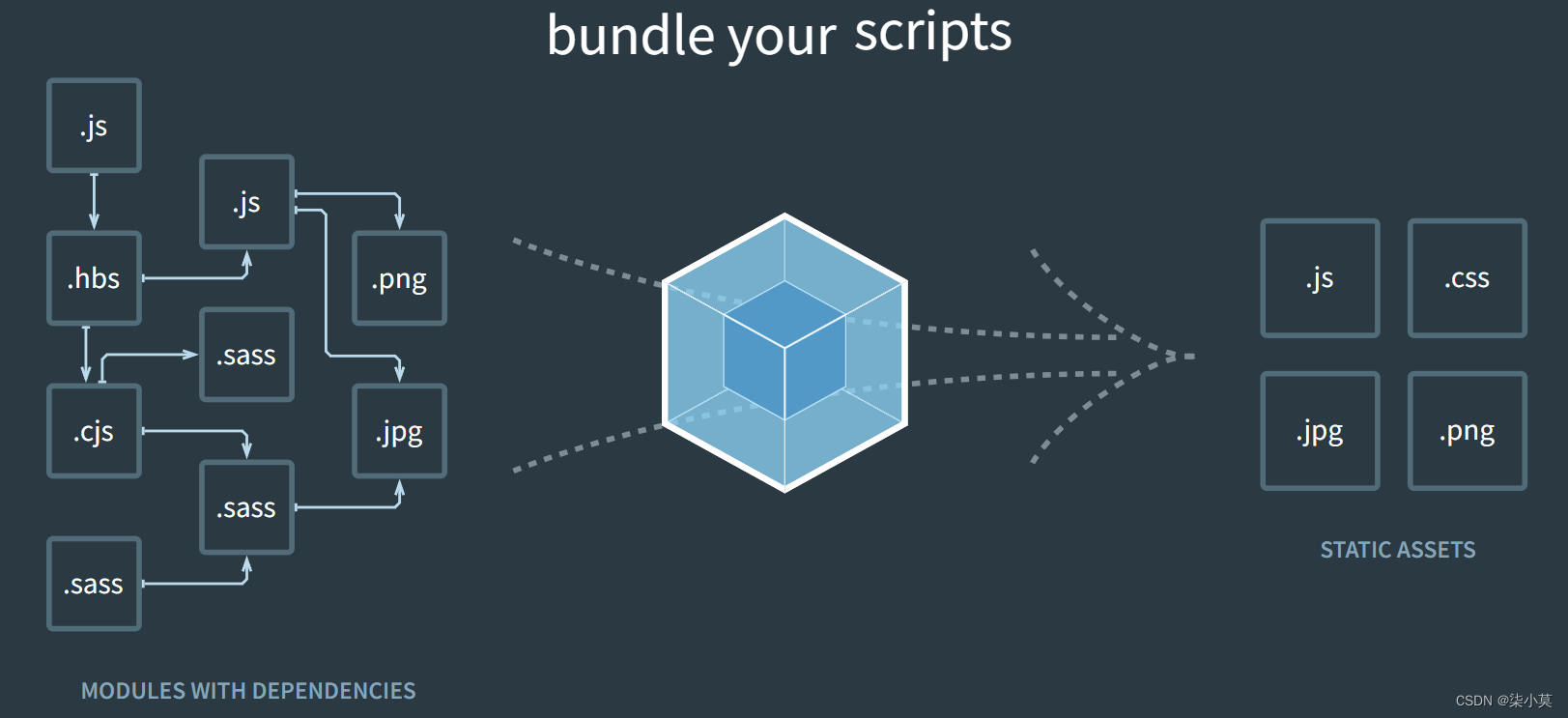
本质上,webpack 是一个用于现代 JavaScript 应用程序的_静态模块打包工具_。当 webpack 处理应用程序时,它会在内部构建一个 依赖图(dependency graph),此依赖图对应映射到项目所需的每个模块,并生成一个或多个 bundle。
简单来说,Webpack是一个打包工具。
而Webpack可以帮助我们完成一些任务。比如js压缩、css压缩、编译模板文件等等,从而减少前端的工作量。当然,Webpack功能很强大,能帮我们完成的工作远远不止这些。
二、为什么要使用webpack
webpack就是为了解决以下种种问题的
- 浏览器不支持less sass语法(缺乏样式编译功能)
- 不支持es6/es7(缺乏babel编译功能,把es6转成es5)
- 开发的时候要是我们修改一下代码保存之后浏览器就自动更新就好了(缺乏热更新功能)
- 本地请求远程接口会产生跨域问题(缺乏请求代理功能)
- 项目要上线了,要是能一键压缩代码啊图片什么的就好了(缺乏自动压缩打包功能)
三、webpack的五个核心概念
-
入口(entry):入口起点(entry point)指示 webpack 应该使用哪个模块,来作为构建其内部依赖图的开始。进入入口起点后,webpack 会找出有哪些模块和库是入口起点(直接和间接)依赖的。
-
出口(output):output 属性告诉 webpack 在哪里输出它所创建的 bundles,以及如何命名这些文件,默认值为 ./dist。基本上,整个应用程序结构,都会被编译到你指定的输出路径的文件夹中
-
loader:loader 让 webpack 能够去处理那些非 JavaScript 文件(webpack 自身只理解 JavaScript)。loader 可以将所有类型的文件转换为 webpack 能够处理的有效模块,然后你就可以利用 webpack 的打包能力,对它们进行处理。
-
插件(plugins):loader 被用于转换某些类型的模块,而插件则可以用于执行范围更广的任务。插件的范围包括,从打包优化和压缩,一直到重新定义环境中的变量。插件接口功能极其强大,可以用来处理各种各样的任务
-
模式:通过选择 development 或 production 之中的一个,来设置 mode 参数,你可以启用相应模式下的 webpack 内置的优化
新的改变
四、安装webpack
安装webpack分为两种情况,一种是全局安装,另一种是在本地的工作目录安装
安装webpack需要安装两个包,webpack主包和webpack-cli
webpack 4.X 开始,需要安装 webpack-cli 依赖
npm install webpack -g
npm install webpack-cli -g
(全局安装)
输入webpack -v,可以看到webpack安装成功
不推荐在全局安装webpack,这样会使你项目的webpack锁定到某个版本里,并且在使用不同版本的webpack项目里面,可能会导致构建失败。因此推荐在本地的工作目录下安装webpack。
安装webpack之前需要先安装一个npm的包管理的配置文件
安装完成后会在项目的根目录下生成一个package.json文件
现在就可以在本地的工作目录下安装webpack了
npm install webpack webpack-cli --save-dev