QT的设计器介绍
设计器介绍
Qt制作 UI 界面,一般可以通过UI制作工具QtDesigner和纯代码编写两种方式来实现。纯代码实现暂时在这里不阐述了在后续布局章节详细说明,QtDesigner已经继承到开发环境中,在工程中直接双击ui文件就可以直接在QtDesigner设计器中打开,这样就可以快速的设计应用程序界面,并且可以实现多种高级功能以及实时预览效果。
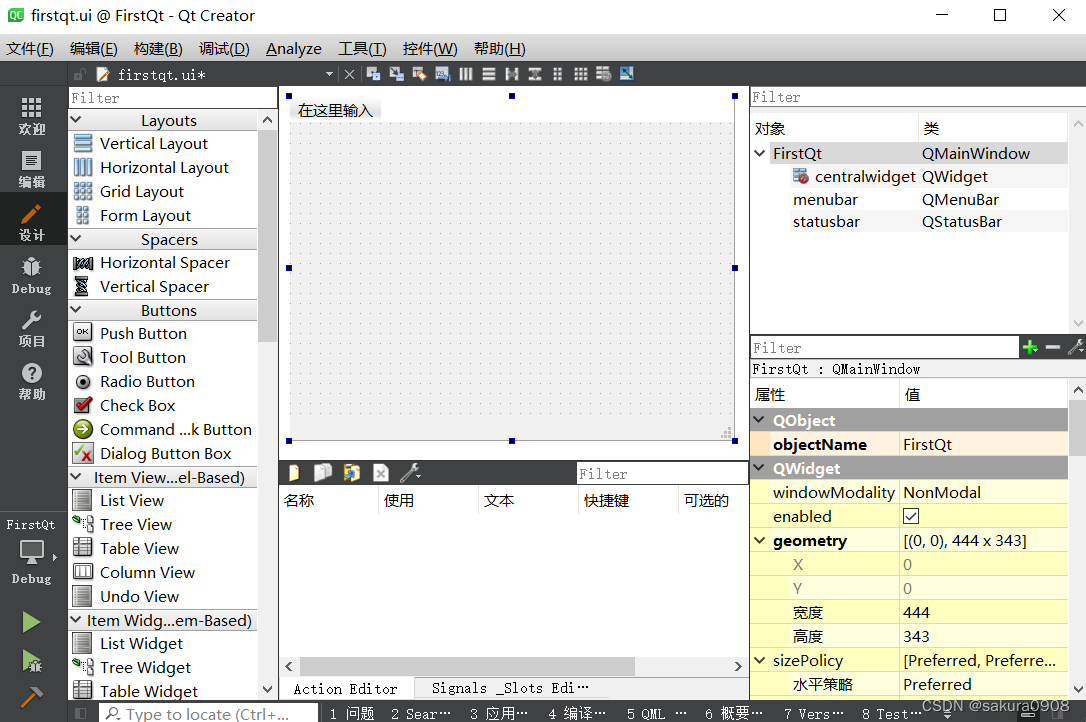
比如双击FirstQt工程中的firstqt.ui文件得到如下界面

1、设计器功能
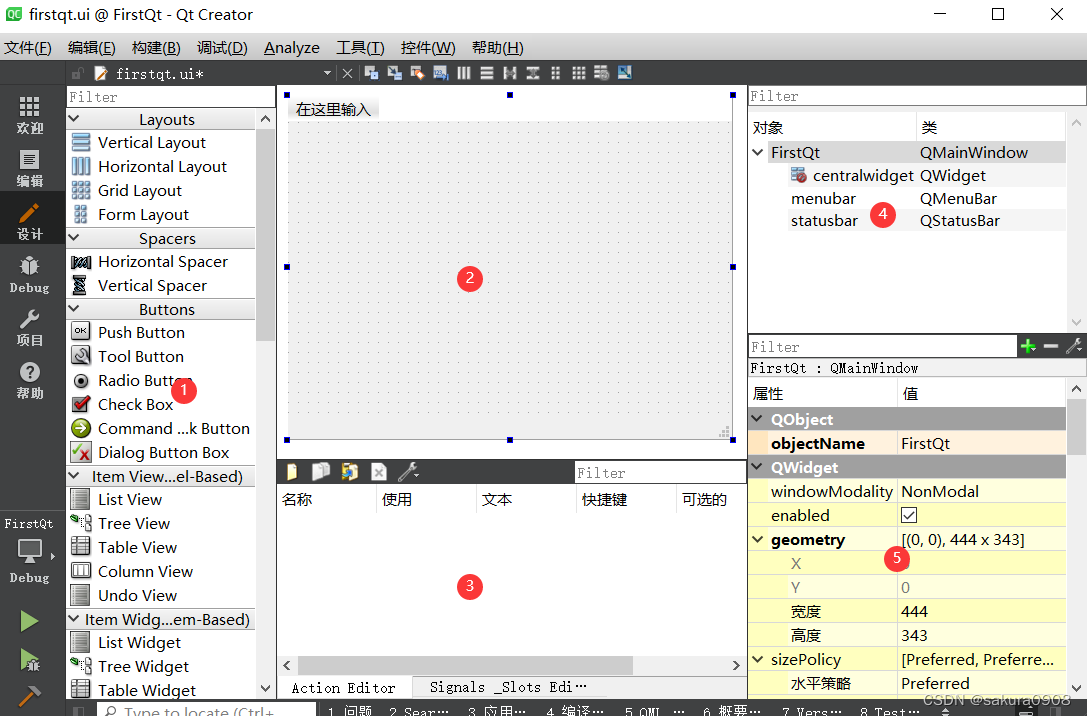
在设计器界面看上大致可以划分为五个区域

窗口组件盒区域
区域把已经内置的组件模块划分了7类,Layouts布局,Spaces间隔, Buttons按钮,ItemView视图, ItemWidget窗口视图,Containers容器,InputWidget输入窗口,DisplayWidget显示窗口。
设计界面的可以这里找到需要的组件,直接拖到编辑预览区域,便可以看到实际效果
编辑预览区域
把对应的组件拖到这里后,可以自行调节大小,位置,以及其他的比如信号与槽,样式等
信号与槽编辑区域
这里主要针对Action组件可以设置触发槽函数,以及在信号与槽函数编辑模式下设置的信号与槽关联清单
对象列表区域
显示当前界面上包含的组件,以及组件的层次关系
对象属性编辑区域
显示当前被选中的组件的属性,也可以在这里调节属性,在预览区域可以直接显示效果
1.2设计器模式
设计器有四种模式:分别是窗口部件编辑模式,信号/槽编辑模式,伙伴编辑模式,Tab顺序编辑模式
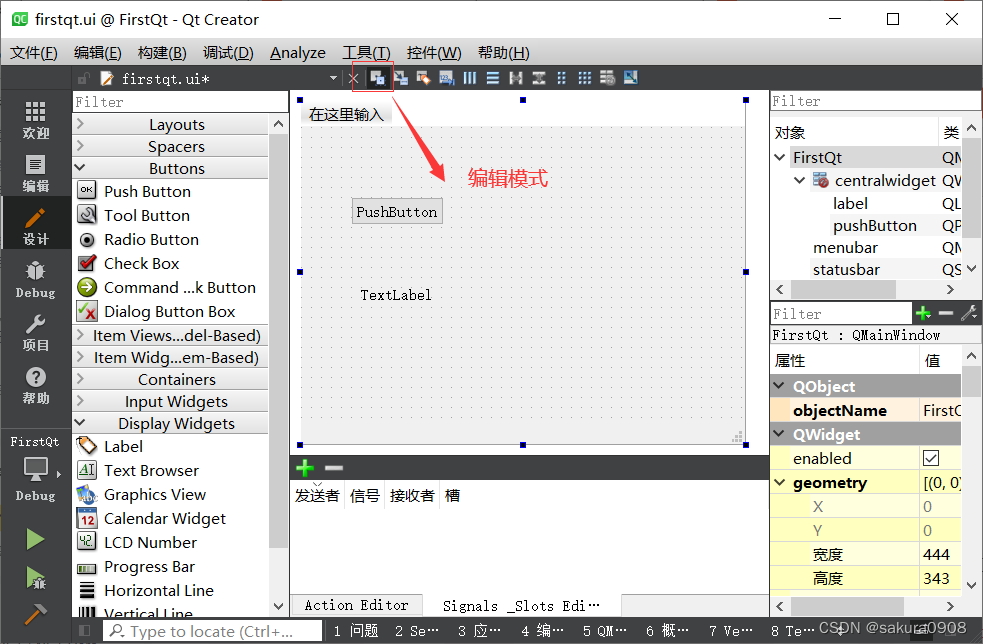
1.2.1窗口编辑模式
在窗口编辑模式下,可以从窗口组件盒将部件对象拖动到窗体界面,然后编辑、缩放、拖动位置、甚至在窗体间拖拽。对象属性可以进行即所见即所得的交互式编辑。编辑界面简单且直观,但不失为强大的Qt布局工具。

窗口组件盒中的组件对象拖动到窗体界面预期的位置即可。只要组件对象在窗体中,即可通过鼠标拖动,如果要多个一样的组件,可以按住ctrl+鼠标点击组件拖动来复制多个
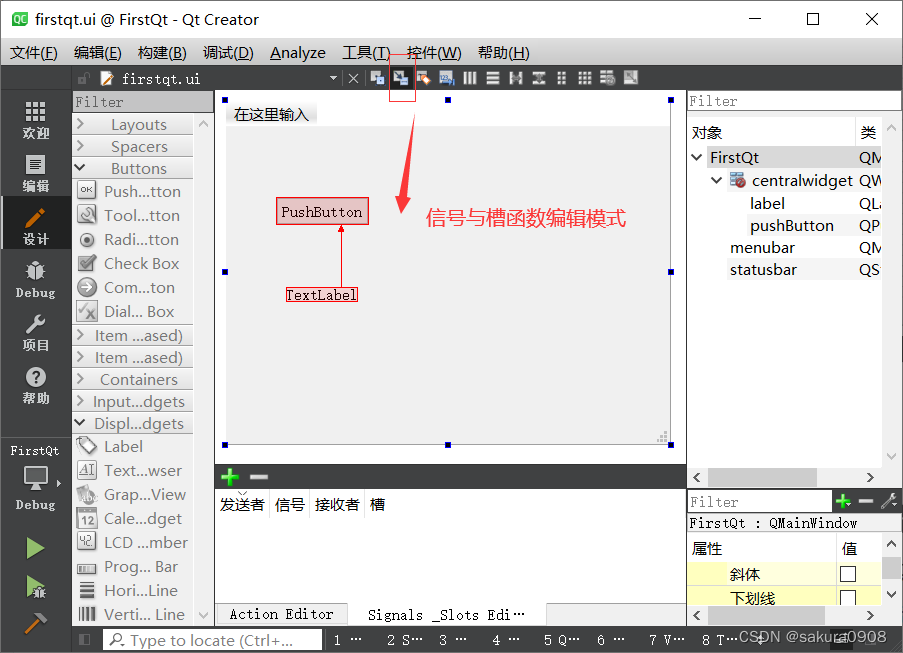
1.2.2 信号/槽编辑模式
在Qt Designer的信号和插槽模式下,可以使用Qt的信号和插槽机制将对象关联在一起。Qt Designer中可以通过非常直观的方式操作对象间的关联。保存窗体后所有关联均会保存到ui文件中,以保证在生成项目时可用这个在后面学习信号与槽函数再详细说明

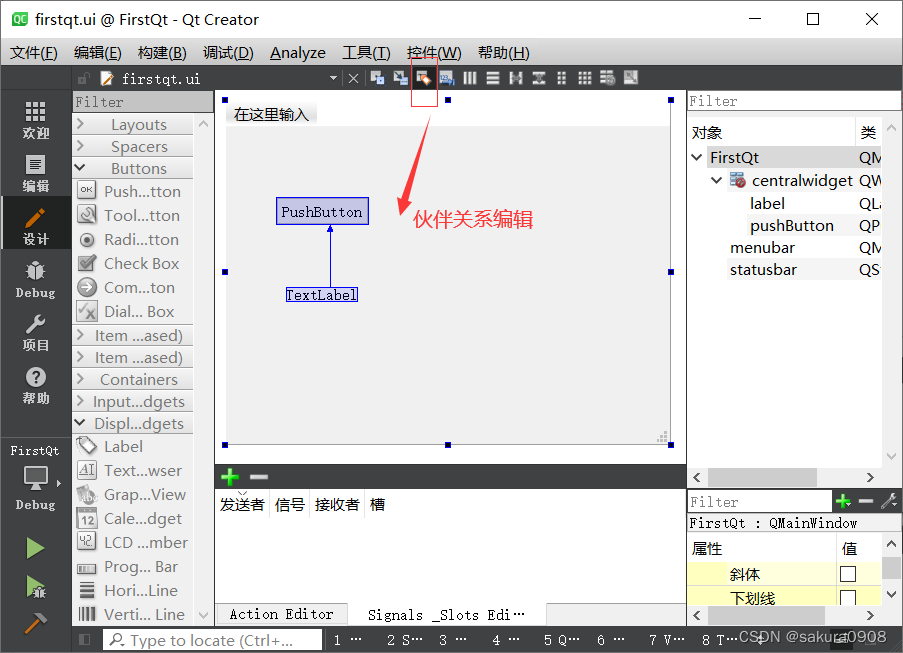
1.2.3 伙伴编辑模式
可以进行伙伴关系设置,伙伴关系是指界面上一个Label和另外以组件相关联,比如下图就是把Label与按钮建立伙伴关系,点击下Label组件,按住鼠标左键然后拖向按钮,就建立了Label与按钮之间的伙伴关系。
伙伴关系使用,在Label文字上双击在文本最后面输入&1(这里的1也可以是其他字符数字),那么运行程序后按alt+1就会把光标移动到伙伴组件上(如果是按钮就相当点击了按钮)

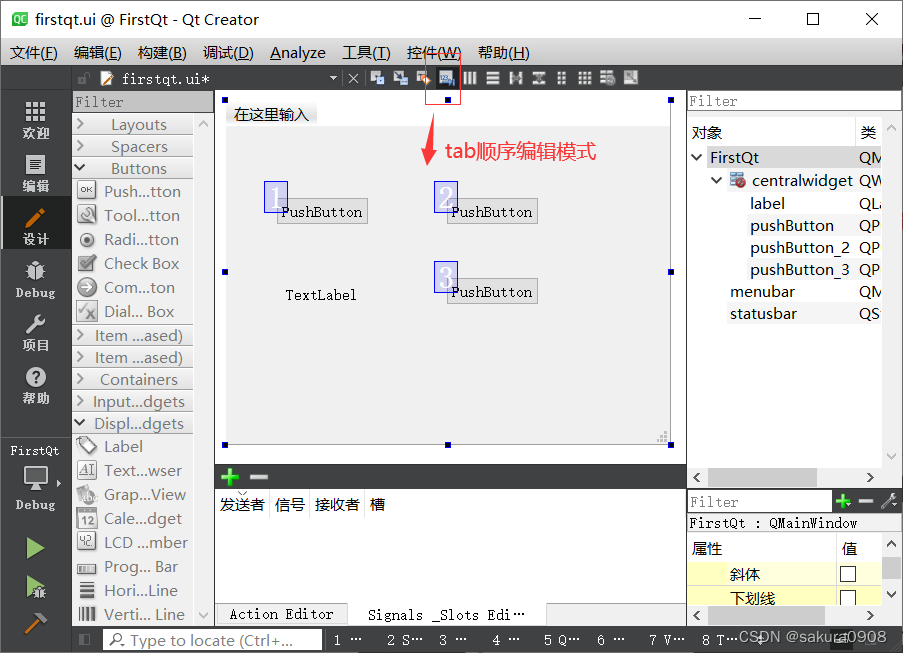
1.2.4 Tab顺序编辑模式
Tab顺序,就是指在程序运行的时候,按下键盘上的Tab键可以在有输入焦点的组件上进行顺序切换,而这个Tab顺序就是切换组件的顺序