前端基础(Vue框架)
前言:前端开发框架——Vue框架学习。
准备工作:添加Vue devtools扩展工具
具体可查看下面的这篇博客
添加vue devtools扩展工具+添加后F12不显示Vue图标_MRJJ_9的博客-CSDN博客
Vue官方学习文档
Vue.js - 渐进式 JavaScript 框架 | Vue.js
目录
MVVM
基本概念
学习成功展示
MVVM
MVVM是Model-View-ViewModel的简写。它本质上就是MVC的改进版。MVVM模式有助于将应用程序的业务和表示逻辑与用户界面 (UI) 清晰分离。 保持应用程序逻辑和UI之间的清晰分离有助于解决许多开发问题,并使应用程序更易于测试、维护和演变。 它还可以显著提高代码重用机会,并允许开发人员和UI设计人员在开发应用各自的部分时更轻松地进行协作。 (百度百科)
基本概念
属性:在对象中定义的变量
函数:普通的定义在js顶层或其他函数里
方法:在对象中被定义的函数是方法
组件:组件(Component)是 Vue.js 最强大的功能之一。组件可以扩展 HTML 元素,封装可重用的代码。在较高层面上,组件是自定义元素,Vue.js 的编译器为它添加特殊功能。在有些情况下,组件也可以是原生 HTML 元素的形式,以 is 特性扩展。(官网)
下面这篇博客介绍得很详细
Vue详细介绍及使用(组件)_vue组件_穆瑾轩的博客-CSDN博客
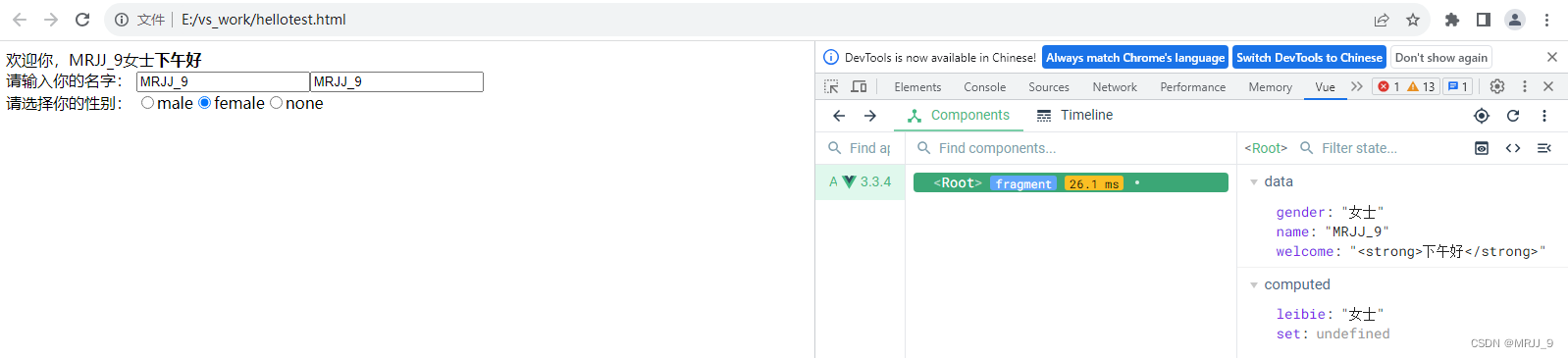
学习成功展示
选项式
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>vue项目</title><script src="https://unpkg.com/vue@3/dist/vue.global.js"></script></head>
</head><body><div id="test"><span>欢迎你,{{name}}</span><span :id="gender">{{leibie}}</span><span v-html="welcome">lisen to me{{welcome}}</span><div>请输入你的名字:<input v-bind:value="name" @click="changeName"><input v-model:value="name"></div>请选择你的性别:<label><input type="radio" :name="sex" value=先生 v-model="gender">male</label><label><input type="radio" :name="sex" value=女士 v-model="gender">female</label><label><input type="radio" :name="sex" value=none v-model="gender">none</label></div><script>// const {createApp}=Vue//定义一个vue组件实例对象Vue.createApp({//属性 data属性后是方法data: function () {return {name: 'MRJJ_9',gender: 'male',welcome: '<strong>下午好</strong>',}},//方法methods: {changeName(event) {console.log(this.name);console.log(event);this.name = event.target.value}},computed: {//计算属性 leibie: {get() {if (this.gender == "先生") {return "先生"}else if (this.gender == "女士") {return "女士"}else {return "人";}}},set(value) {console.log(value);this.gender=value;}}//mount(document.getElementById("test"))}).mount("#test")</script>
</body></html>组合式
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>vue项目组合式</title><script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
</head><body><div id="test"><span>欢迎你,{{username}}</span><span :id="gender">{{leibie}}</span><span v-html="welcome">lisen to me{{welcome}}</span><div>请输入你的名字:<input v-bind:value="username" @click="changeName"><input v-model:value="username"></div>请选择你的性别:<label><input type="radio" :name="sex" value=先生 v-model="gender">male</label><label><input type="radio" :name="sex" value=女士 v-model="gender">female</label><label><input type="radio" :name="sex" value=none v-model="gender">none</label></div><script>const {createApp,computed,ref}=Vue;createApp({setup() {let username = ref("MRJJ_9");let gender = ref("famale");let welcome = ref("下午好");//在方法中定义一个函数function changeName() {console.log("在setup中调用了changeName方法", username);}let leibie = computed({get() {if (gender.value == "先生") {return "先生"}else if (gender.value == "女士") {return "女士"}else {return "人";}},set(value) {console.log("setup方法中输出修改后的computed属性leibie的值")}})return {username,gender,welcome,leibie,changeName}}, }).mount("#test");</script>
</body></html>